地域
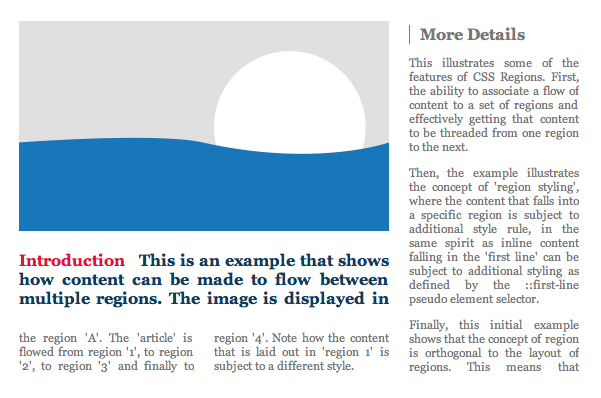
CSS3-Regionsモジュールの新しいドラフトを投稿することから始めましょう。 このモジュールは、より正確なフロー制御のために作成されたもので、次のようなデザインを簡単に作成できます。

このモジュールの作成者はAdobe Systems、Incの紳士であり、このような動作(ある地域から別の地域へのテキストの流れ)は、Adobe Illustrator、Adobe InDesign、さらにはCorel Drawなどの製品のユーザーにもよく知られています。
「地域」は、指定されたパスの周りにすばらしいフローを作成できるため、レイアウトデザイナーのメインツールになります。
聴覚の問題
最近、 音声モジュールについて活発な議論が行われています。 音源の位置を制御できる
voice-balance
などの機能について説明しました。 主な問題は、さまざまなシステム(モノラル、ステレオ、ヘッドフォン、5.1など)では、さまざまなアルゴリズムによって音源の方向を決定する必要があることです。 これまでのところ、彼らは気にせず、後で最終決定されるか、ブラウザ開発者の裁量に与えられる一般的な原則を説明しないことにしました。
CSSOMワーキングドラフト
CSSOMモジュールのワーキングドラフト(WD)が公開されました 。 ドキュメントスタイルを操作するためのAPIについて説明します。 正直なところ、これは非常に粗雑な文書です。
ユニークなオファー
仕様の開発者は、新しい
regex
擬似要素を導入するように求められました。 これは、特に
::first-letter
に代わる非常にエレガントなソリューションだと思います。 後者の問題は、一部の言語では1文字しか選択できないことです。これは、音節全体または一般的な単語であるためです。 ただし、次のような構造をフェンスすることは可能です。
/* */ p::regex(/^(?:\w+\s+){2}(\w+)/) { background-color: #cf6; }
CSSリスト作業ドラフト(リスト)
このモジュールを中心に深刻な戦いが続いています 。 目標は、世界のあらゆる言語の数字、ドット、正方形、任意の文字をマーカーとして使用して、ユニバーサルリストを作成することです。 このバージョンの新機能:
-
list-style-position: outside
ディレクティブの値は、'outside'
と'hanging'
2つに分割されました。 主な目標は、右から左(rtl)に記述されたテキストのより正確なマーカー動作です。 - これで、独自のカスタムテキストマーカーを作成できます。
- 文字列内の要素をマーカーに変えることができます。 これにより、CSSが無効になっている場合にマーカー付きのテキストが表示されます。
- 新しい擬似要素
::marker
追加::marker
れました。これにより、同じマーカーのスタイルを管理する機会があります。 -
@counter-style
ルールは、作成者が独自の名前付き列挙型を作成するのに役立ちます。
一般に、このモジュールは過去6か月間で大きく進歩しました。 たぶん、新しい標準でさえ、コード作成者は、デフォルトのスタイルをオーバーライドして、コンテンツの平凡なコンテナとしてではなく、最終的に目的のリストを使用し始めるでしょう。
ご清聴ありがとうございました!