 こんにちは、Habr!
こんにちは、Habr!
競争の結果をまとめました。 また、応答レターでリクエストしたように、典型的な間違いと解決されたタスクの成功例を含む投稿を公開します。 次に、フロントエンド入札者間の競争の結果について説明します。
タスクは、過去3か月間の為替レートを表示するためのインターフェイスを開発することでした。 紙のプロトタイプとXMLデータが基礎として提供されました。 課題の目標は、人がテクノロジーと「インターフェイスの感覚」をどれだけよく持っているかを判断することでした。つまり、それは、それを使用するのがどれほど便利で、一目で理解できるかを表します。
開発者としてだけでなく、インターフェイスデザイナーとしての役割に挑戦したい人はほとんどいませんでした。 面白い作品を検討し、それらの欠点について話をするとともに、最高と考えられたインターフェースを示したいと思います。
典型的な欠点

日付は現在の年を示します
実際、今年度になると、ユーザーにこのことを思い出させる必要はありません。 過去または未来の年になると、それについて報告する価値があります。

署名されていないコントロール
これらの要素の値の変化が何につながるのか、機能の説明に精通していないユーザーにはわかりません。 ここが「主要通貨」であり、これが「アクティブな為替レートのリスト」であることは署名する価値があります。

非効率的なリストの並べ替え
通貨のリストはランダムにソートされますが、ユーザーが目的の通貨を検索する時間を無駄にしないように、人気の順にソートする必要があります。

略語
3文字の通貨コードはチャート上にのみ示されており、DKKとSGDが何であるかは明らかではありません。 少なくとも標準のtitle属性を使用するようにしてください。

色の明るさの誤った使用
アクティブな要素は光り、非アクティブな要素はフェードアウトし、注意を引かないようにする必要があります。

チャート値
グラフは単なる素敵な画像ではありません。 これは、情報を伝える必要があるアクティブなインターフェイス要素です。 軸上の値を表示することを忘れないでください。グラフの上にカーソルを合わせると、この領域に表示されます。

内容を確認してください!
ここで、開発者は1分間目を閉じるのを忘れてから開いて、新鮮な表情で並べ替えが間違っていることを発見しました。
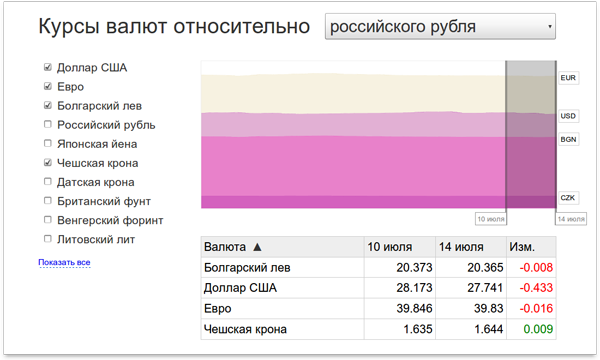
今は良い
インターフェースは、私たちにとって最高のように見え、最小限の欠陥が含まれていました。
結果を提示するための推奨事項
タスクはフロントエンド用であるため、最小サーバー(ゼロに近い)を持つクライアント部分はアーカイブにあると予想されていましたが、多くのアーカイブではrubyとphpのプロジェクト全体にインストール手順が詰め込まれていました。作業に慣れるために2分以上を費やす必要がある場合、作業中のサーバーへのリンクを添付するのが最善の解決策です。これは作業を評価するのに役立ちます。
参加したすべての人に感謝します!
チームOstrovok.ru
PS:次の投稿はbekenderに捧げられます。
PPS:ところで、 Web技術者には欠員があります !