ここ数週間、サイトとソフトウェア( Fixber )をテストするためにサイトで多くの作業を行ったため、顧客はプロジェクトのバグを「取得」できるだけでなく、発見から修正までの完全な「ライフサイクル」を顧客に導くことができます。

これを行うために、内部バグトラッカー(アルファ)を起動しました。これは数分で使用方法を学ぶことができるほど単純です-本当に余分なものは何もありません。
簡潔に、そして要点まで:
3つのアクセスロールのみ:
-顧客
-開発者
-テスター。
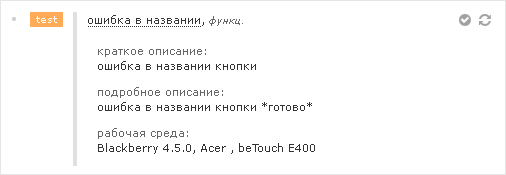
3つのバグステータスのみ:
-「仕事」、
-「テスト」、
-「完了」。
ちょっとした説明:
1.プロジェクトの詳細ページに、バグトラッカーページに移動するためのリンクが追加されました。

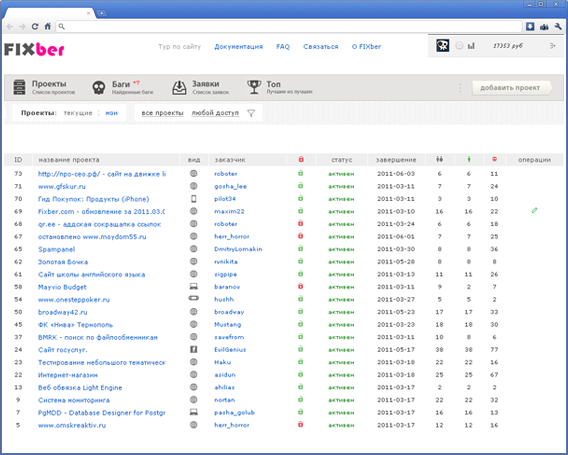
2.バグトラッカーのメインページは2つの部分に分かれています。

右側には購入したすべてのバグが表示され、左側には開発に提出されたすべてのバグが表示されます。
3.バグの名前をクリックして、すべての詳細情報を取得します。

4.ロールアクセスを行う必要がありますか? 問題ありません。

リンク「分業」をクリックして、2つのリンクを得ました。
1つのリンクは開発者に、2番目のリンクはテスターに提供されました。
これらのリンクのバグを表示するには、サイトに登録する必要はありません。ページを開いて移動します。
その後、バグトラッカーページで、適切なテーブルからバグを「開発」に転送するだけで十分であり、プロセスが開始されます。
バグトラッカーのメインページでは、バグに関するすべての操作(顧客に関して)にアクセスでき、役割ベースのアクセスのリンクを介して役割部分のみにアクセスできることに注意してください。
みなさん、ありがとうございます。金曜日!