ワークショップに参加するには、申請書を提出し、テストタスクを解決し、グループインタビュー-日曜日に出席する必要があります。 そのようなインタビューに参加した経験はそれ自体興味深いものですが、これは少し異なる話です。 選択した各生徒は、ワークショップの既存のプロジェクトに接続されています。 ワークショップの間違いない利点の1つは、誰もがさまざまな分野で手を試し、彼にとって本当に面白いものを選択できることです。
すべてのプロジェクトは実際のタスクに関連付けられています。 ワークショップの研修生にはキュレーターがいます。Yandexの従業員はチームにより多くの人を採用する予定です。 プロジェクト中、研修生は会社の部門の1つでインターンになるまで成長し、達成された成果を実行できます。 研修生に転送するための主な基準は、参加者のイニシアチブです:彼ら自身が解決策を提案、分析、作成することです。
実話
私と私のチームが取り組んだプロジェクトは、GraphVizMaster(GVM)と呼ばれます。 1か月以内にアルファ版を作成し、現在はYandexの従業員が使用しています。
GraphVizグラフ( http://graphviz.org/ )を自動的に視覚化するためのユーティリティパッケージを使用したか、少なくとも聞いたことがある人は多いでしょう。 GraphVizの構文は簡単ですが、コードを記述するコストはグラフ内のエンティティの数に正比例して増加します。 GVMを使用すると、ユーザーはソースデータからGraphViz形式のテキストを生成することにより、グラフ構築のコストを最小限に抑えることができます。
GVMは次の場合に便利です。
-データをグラフ形式で表示する必要があります。
-不快、またはVisioなどのグラフィカルインターフェイスを使用したくない。
-ユーティリティを使用するために単調なコード行を書きたくない
GraphVIz;
-グラフを保持し、すぐに再構築できるようにします。
仕組み:
csvの形式またはデータベースからのデータと、グラフのブランチとノードについてGVMに伝える簡単なJavaScriptルールを入力する必要があります。
GraphVizMasterを使用すると、次のことができます。
1)GraphVizのコードを生成するだけ
2)CSV形式のデータを表示する
3)データベースからHTTP経由でデータをインポートする
4)必要な構成を保存します。これにより、以下に基づいて新しいグラフを簡単に取得できます。
老人
5)グラフにさまざまなパラメーターを設定します(頂点の色、サイズ、クラスターの作成)
6)ユーザー間で構成セットを共有する
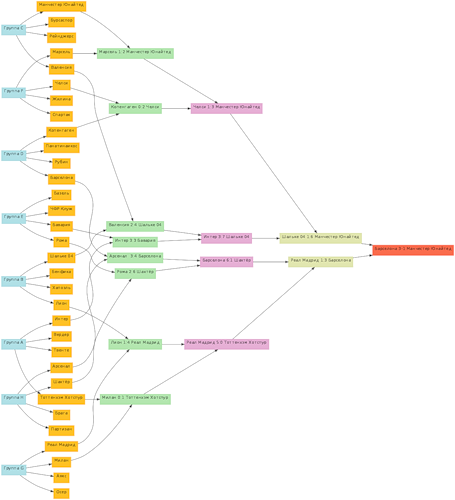
graphwismasterで作成されたグラフの例:

Yandex.Fotkiの チャンピオンズリーグ
現在、チーム全体がYandex州で働いています。 私たちはプロジェクトを停止しませんでした
その発展を期待しています。 より多くのユーザーが必要です。
ワークショップは、Yandexのサンクトペテルブルクオフィスでのみ運営されています。 試してみたい場合は、 intern@yandex-team.ruに書き込むか、 こちらのワークショップフォームに記入してください 。