そのため、次のIEバージョンのPPバージョンの発表されたリリース日に従って、〜12週間ごとに、次のアップデートをリリースしました。 IE10 PP2は以前のすべてのバージョンのPlatform Previewのように見え、最も興味深いのは、いつものように、更新されたInternet Explorerエンジンです。

⇒ ダウンロードリンク ⇐
IE10 PP2の新機能
標準 -それらが成熟して安定したら、Internet Explorerで直接実装に進みます(未加工の標準はhtml5labsで培われていることを思い出します )。- CSS3 Positioned FloatsはCSS3内の新しいモジュールで、挿入されたブロックの周りにコンテンツ(テキストなど)をラップする機能を追加します。 これがどのように機能するかは、ietestdrive.comの配置されたフロートの例で確認できます。
- HTML5ドラッグアンドドロップ -IE9およびそれ以前のバージョンは、対応するイベントおよびdataTransferオブジェクトを持つ要素をドラッグアンドドロップする機能を既にサポートしていました。IE10PP2は、ドラッグ可能な属性のサポートとOSからファイルをドラッグアンドドロップする機能を追加しました。
- ファイルリーダー API-最後に、標準は十分に安定しており、HTML5Labsでの実験的な実装からブラウザーエンジンでの直接的な実装に移行する時が来ました。
- メディアクエリリスナー-ご存知のように、 CSS3メディアクエリを使用すると、さまざまなパラメーター(画面サイズなど)に応じて、適用されるCSSルールを動的に変更できます。 Media Query Listeners( CSSOM Viewを使用)を使用して、スクリプトを介して処理するためにこれらの変更を追跡できるようになりました。 Media Query Listenersの例を参照してください。
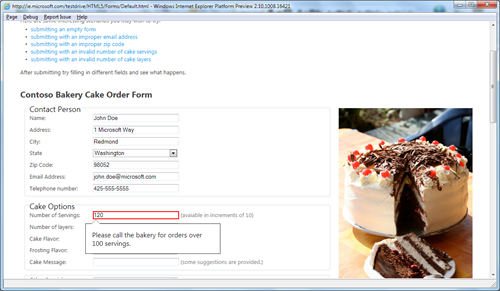
- 入力値を検証し、これらの機能を説明するいくつかの新しい属性をサポートする機能を備えたHTML5フォーム

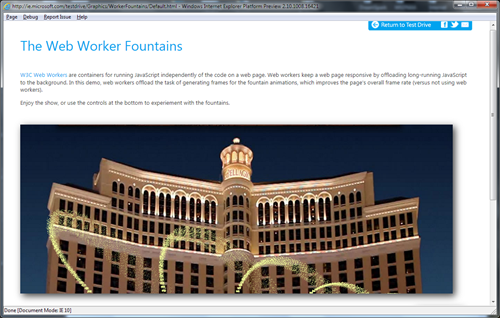
- Web Workers -UIをブロックせずにバックグラウンドスクリプトの実行を許可します-Web Worker Test262およびWeb Worker Fountainsの例を参照してください(ここでもチャネルメッセージングのサポートが使用されます)。

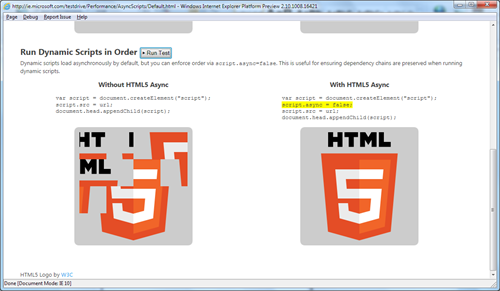
- スクリプトの非同期実行 (非同期)は、非ブロッキングのスクリプトの非同期ロードの可能性と、動的にロードされたスクリプトのシーケンスを同期する必要があることを明示的に示す機能の両方です。 非同期スクリプトの例を参照してください。

- iframe分離のためのHTML5サンドボックス -この属性は、挿入されたiframe内で発生する可能性のあるものに大きな制限を課します(たとえば、スクリプトはデフォルトでオフになり、フォームが送信され、プラグインが動作します。必要に応じて、必要な要素を許可できます)。 これがどのように機能するかは、 HTML 5 Sandboxの例で見ることができます。
- HTML5仕様で説明されている解析ルールの改善 -マークアップが正しくない場合でも、互換性のあるすべてのブラウザーで同じようにドキュメントが解析されることが期待できるようになりました。
- HTML5 Canvas API- 構成モデル 。 How Stuff Worksの例を使用して、さまざまなブラウザーでどのように機能するかを確認できます。

- パフォーマンスAPI - setImmediate 、 requestAnimationFrame、およびPageVisibilityのサポートを含む、パフォーマンスを改善(および測定)します。 IETestDriveの関連例を参照してください: setImmediate API 、 requestAnimationFrame API、およびPage Visibility API 。

ps接続されているCSSファイルの数、CSSルール、およびネストレベルの制限が大幅に拡張されています。ファイルあたり最大65,534ルール、ドキュメントあたり最大4095ファイル、および最大4095ネストレベルです。 ( ヒントをくれたTheBitsに感謝)