 翻訳者から。 シンプルさの原則は、人間工学とデザインの基本の1つです。 「シンプルさ」と「直感性」という用語は、ユーザビリティの問題に関する出版物で最も一般的に使用されています。 ただし、これらの用語を自明の意味で使用し、その意味を考えないことがよくあります。 シンプルさはどのように定義できますか? インターフェイスのシンプルさと直感性を評価するための客観的な基準を提案できますか?
翻訳者から。 シンプルさの原則は、人間工学とデザインの基本の1つです。 「シンプルさ」と「直感性」という用語は、ユーザビリティの問題に関する出版物で最も一般的に使用されています。 ただし、これらの用語を自明の意味で使用し、その意味を考えないことがよくあります。 シンプルさはどのように定義できますか? インターフェイスのシンプルさと直感性を評価するための客観的な基準を提案できますか?
上記の問題に対処するBrandon Walkin(現在Facebookのインターフェイスの設計に携わっている)による記事の翻訳を読者の注意を喚起します。
複雑なアプリケーションに取り組んでいる設計者は、インターフェースをあまり複雑にしないようにします。 洗練されたインターフェイスは、ユーザーの生産性に悪影響を及ぼし、プログラムの使用方法の学習に費やす時間と労力を増やし、ユーザーを怖がらせる可能性があります。
この記事では、複雑さが増すという問題を解決する方法を示します。
漸進的開示
段階的な開示は、複雑さを軽減するための最も一般的なアプローチの1つです。 これは、最も複雑でめったに使用されない要素を非表示にして、特別なコマンド(マウスクリックまたは特定のキーの組み合わせ)によってのみ呼び出す必要があるという考え方です。 設計者がどの要素が必要で、どのくらいの頻度で使用されるかを明確に定義することが不可欠です。
階層と順次開示のメカニズムには特に注意を払う必要があります。 わずかなミスでも、まったく逆の結果が生じる可能性があります。インターフェースはさらに複雑になります。 たとえば、Windowsでは、個々のウィンドウからメニューを削除してメインインターフェイスに転送する傾向があり、特定の結果につながります。 それらのいくつかを考えてみましょう:
- さまざまなアプリケーションの多くの重要な機能へのアクセスが一貫しなくなりました。 たとえば、「印刷」アイテムは、メインインターフェイスのさまざまな場所と段階的な開示の階層にあります。 以下のスクリーンショットは、Interner Explorer、Windows Explorerの連絡先、およびワードパッドでの印刷機能の場所を示しています。 同時に、Macアプリケーション(それぞれ、Safari、AddressBook、およびTextEdit)では、印刷機能にアクセスする方法が統一されています([ファイル]メニューの最後の項目)。 これらのアプリケーションのいずれかで印刷の経験をすでに持っているユーザーは、習得したスキルを他のスキルに簡単に移行できます。 「一度学んだ-どこでも使用する」という原則がここで機能します。
- 逐次開示を悪用する傾向があります。 Windows LiveがインストールされたInternet Explorerインターフェイスには、合計17個のドロップダウンメニューが含まれています。 当然、このような要素はすべて画面スペースのかなりの部分を占めます。 コントロールが占める画面スペースが多いほど、アプリケーションのメイン機能に割り当てられるスペースが少なくなります。

コンテキストアクション
コンテキストアクションは、厳密に定義されたオブジェクトを操作している場合にのみ特定の機能へのアクセスが表示される、順次開示の形式です。 ほとんどの場合、右クリックで呼び出されるコンテキストメニューに表示されます。 コンテキストメニューは便利で便利ですが、見つけやすいとは限らないため、仕事で本当に重要なアクションには適していません。
コンテキストメニュー項目をより見やすくする標準的な方法は次のとおりです。コンテキストコントロールのセットが各オブジェクトの横にあります。 この場合、複雑さのレベルは増加するだけです。繰り返しコントロールは画面上の各オブジェクトの隣に配置されます。 この問題は、別のシーケンシャル開示手法を使用して解決できます。オブジェクトが選択されたとき、カーソルの下にあるときなどにコントロールが表示されます。欠陥がないわけではありません。
要素と視覚的階層の配置
インターフェイス要素の適切なレイアウトは、簡素化に向けた重要なステップです。 単純な視覚的順序付けにより、インターフェースをより調和した魅力的なものにすることができます。
説得力のある例は、Microsoft Expression BlendおよびAdobe Lightroomのオブジェクトプロパティメニューです。 いくつかの理由により、Expression Blendインターフェイスははるかに複雑に見えますが、主な理由は要素の水平配置です。

Lightroomメニューは、ページタイトルとそのコンテンツを明確に区別します。 見出しが目立ちます。 インデントとスペースで強調された大きな活字で作られています。 フォントの色は背景色と対照的です。 設計要素間の接続と関係は明確で理解しやすいものです。
視覚的なノイズとコントラスト
インターフェイスの視覚ノイズのレベルは、その知覚に大きな影響を及ぼします。 対照的に重要な役割を果たします。 コントラストの少ない要素を使用すると、視覚ノイズのレベルが低下し、インターフェイスはそれほど複雑ではないと認識されます。 具体的な例を挙げて、これまでに述べてきたことを説明します。
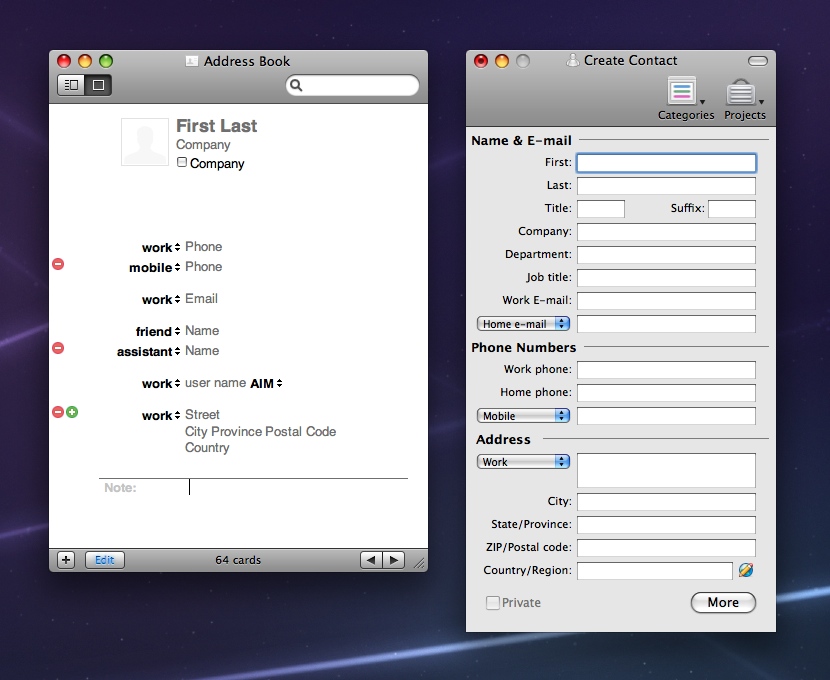
AddressBookのユーザーインターフェイスでは、コントラストの高いフィールドではなく、フォーカスしたときに表示されるフィールドが優先されます。 この結果、フィールドはインターフェイスの残りの部分とマージされます。 Entourage 2008は、Entourage 2008の[連絡先の作成]ウィンドウで標準ウィンドウの背景色と標準テキスト入力フィールドを使用するため、インターフェイスはAddressBookよりも複雑に見えます。

別の例として、Aperture 2.0のわずかに変更されたスクリーンショットを検討してください。 この図は、iLife08(および部分的にiLife09)からのより対照的なテキストフィールドが含まれている場合のプログラムインターフェイスの外観を示しています。 変更されたインターフェースは、実際のインターフェースよりもはるかに複雑に見えます。 上記の例からわかるように、単に色を変更するだけでも、インターフェイスを大幅に簡素化できます。

アイコンを使用する
複雑で理解できないインターフェイスは、多くの場合、説明を伴わない豊富なアイコンによって特徴付けられます。 ユーザーが最初に多くの奇妙なアイコンでアプリケーションを開くとき、彼はぞっとするでしょう。 アプリケーションを真にマスターするには、これらすべてのアイコンの意味を知る必要があります。
この問題を解決することは困難です。 アイコンの隣には、ラベルや説明の場所がないだけです。 このような状況で適切な決定を下すことは、本当の芸術です。
この問題の解決に関して、次のヒントを提供できます。
- 外観上の意味を簡単に推測できるようにアイコンを作成します。 メタファー、色、サイズを慎重に検討してください。
- アイコンをその意味に基づいてグループに分けます。
- 逐次開示の手法を使用します。頻繁に使用されない要素をドロップダウンメニューに含め、テキストの説明が付いたアイコンでそれらを示します。
思考スタイル
インターフェイスを設計するときは、ユーザーの思考スタイルにできるだけ合わせて調整してください。 この点に注意を払わないと、作業が非常に複雑になります。インターフェイスを研究するには、余分な知的努力が必要になります。
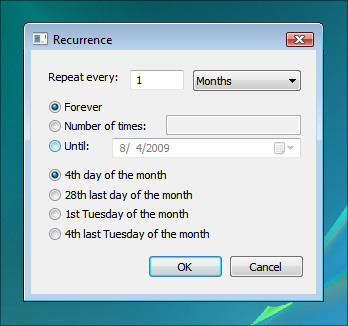
例として、Windowsカレンダーを考えてみてください。開発者の思考の論理に基づいて明確に構築されていますが、ユーザーではありません。 以下のスクリーンショットをよく見てください。

a。 「月の最後の28日」とはどういう意味ですか?
b。 「月の最後の火曜日」とはどういう意味ですか?
と これが何を意味するのか理解するのにどれくらいの時間がかかりましたか?
上記のインターフェースは、その機能と使用される言語がイベントの再発についてのあなたの考えと決して一致しないため、難しいようです。 ユーザーの理解の詳細を学び、考慮してください-これは、インターフェースを直感的にするのに役立ちます。 これについての詳細は、Appleインターフェース設計ガイドをご覧ください。
最後に、慎重に考えてみてください。 上記の各手法には、特定のコストと労力が必要です。 インターフェースに関連して各手法の機能を分析し、アプリケーションに最適な手法とその使用方法を決定します。