長さの単位には、 絶対と相対の 2つのカテゴリがあります。 絶対的なものが含まれます:
- インチ(in)
- センチメートル(cm)
- ミリメートル(mm)
- ポイント(pt)
- ピーク(pc)
仕様に関しては、cssは1pt = 1 / 72in、1pc = 12ptです。
font-sizeプロパティで、-25cmなどの長さの単位で負の値を指定することは無効です 。
なぜ絶対なのか? 物理的な世界ではそれらの背後に本当の価値、つまり標準があるからです。
実際の物理的なサイズを持つ出力デバイスは、このようなユニットで機能します。たとえば、印刷時には、そのようなユニットを使用します。
しかし、モニターの場合、これらのユニットは重要ではなく、特定の規則がありますが、これは実際には単なる規則です。
相対単位は次のとおりです。
- em(スキトル)
- x高さ(例)
- px(ピクセル)
関心(%)は常に値であり、個別に説明する価値があります。 W3Cが別の列に配置することが非常に重要です。 つまり、すべてのルールに対して%を記述することはできませんが、一部のルールに対してのみ記述することができます。
ピクセルは、コンピューター画面に設定できる最小のポイントです。
なぜピクセルは相対値なのですか? 対角線を持つ物理モニターを使用します-これは実際の物理量です。 しかし、許可を与えることはできますよね? 設定した解像度に応じて、ピクセルサイズは異なる場合があります 。 これが、ピクセルが相対値である理由です。 つまり、異なるモニターでは、pxのサイズが異なります。
emユニットは、グローバルブラウザ設定で設定された標準フォントのサイズを指します。

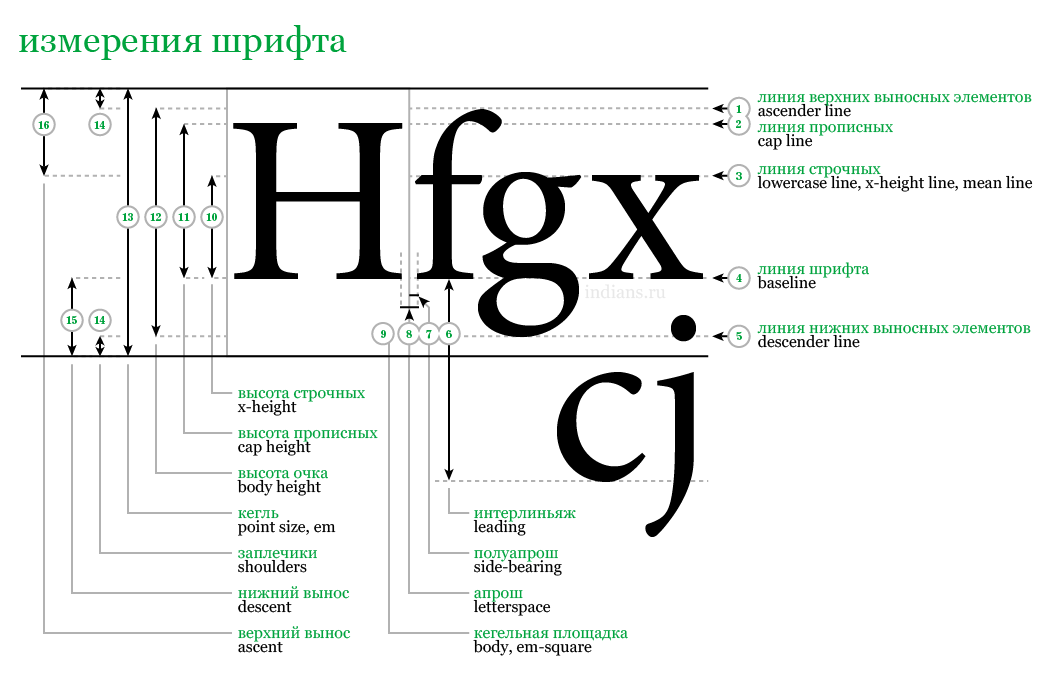
表には、個々の重要なフォントサイズの指定があります。 それらのほとんどは私たちにとって有用ではありませんが、いくつかは知っておく必要があります。
番号4の下にフォント要素のベースラインがあり、番号13の下に-font-size、emがあります。 したがって、emはフォントサイズであり、大文字の高さと上下のリモート要素のサイズによって決まります(発音区別記号が上部に表示される場合があります。たとえば、 または)。
exとは何ですか? これは小文字の高さです。 表の3番の下にそのように書かれています。 異なるフォントの場合、この比率の値は異なります。 ただし、すべてのブラウザーがこの比率をサポートしているわけではありません。
たとえば、Microsoftはすべての種類のフォントに対して1em = 2exを提案しました。 exはブラウザによって異なる可能性があるため、仕事では使用しない方が良いでしょう。 一部のブラウザはexが正しいと本当に考えており、IEのようなブラウザはemの半分です。 しかし、実際には、0.46になる場合があり、小さなフォントではこのような不一致は感知できず、大きなフォントでは大きな違いがあります。
pt、pc、の使用について
サイトの要素のサイズをptで示す場合、それはまだ何かから取得されます。 では、ブラウザはこの問題をどのように解決しますか?
コンピューター技術の発展の夜明けには、モニターのサイズは小さな範囲でした。 マイクロソフトは、明確にするために96px = 1inを取ることを提案しました。これがデバイスの解像度になります。
1in = 96px
Appleはノーと言った:)プリンターに焦点を当ててみましょう:
1in = 72pt
しかし実際には、次のことが起こりました。解像度が低いほど、そこに情報を配置する機会が少なくなります。
したがって、Appleは考えを変えて1in = 96pxにしましたが、デバイスの実際の物理的解像度は約60〜600px / inであるため、これはすべてナンセンスです。
しかし、以前と同様に、値96は再集計に決定的です。 つまり、10ptのサイズを書き込むと、ブラウザーは次のようになります。96/72 * 10.以下は、ptをpxに変換するときのストーリーです。
実際には、モニターで絶対単位を使用することはお勧めしません 。 モニターでは、これはまったく問題ではありませんが、印刷する場合は、それらを使用するだけです。 印刷するときは、すべてがptで表示されるように注意する必要があります。