
したがって、あなたはWeb 2.0のスタートアップというアイデアに触発されています。 あなたは独創的で新鮮なものを思いついたと信じています。 あなたのアイデアの壮観な実装が表示されます。 あなたのプロジェクトは市場に革命を起こすと信じています。 これらがあなたの興味を引く考えであるならば、それはビジネス計画を始める時です。 事業計画は別の分野であり、それに関する多くの文献を見つけることができます。 ただし、ビジネスプランを作成した経験がない場合は、専門家の助けを借りることをお勧めします。 ビジネスが悪化すると予測されるほど、倒産のリスクが高まります。
ただし、魅力的なビジネスプランがあり、プロジェクトが立ち上げられてから2年後に自立することを期待し、広告の可能性が年間50%増加することを期待しているとします。 MS-Visioは、プロジェクトの有望なユーザーインターフェイスデザインを準備しました。 さらに、 ファッショナブルなリーダーシップを備えたデザイナーは、記録的な速さでプロジェクトのグラフィックルックを概説しました。 そのため、テーブルレスレイアウトの最高の伝統で構成された典型的なユーザーインターフェイスページは、ローカルプロジェクトフォルダーの最高点を待っています。
プロジェクト概要
スタートアップの本質は何か、その特徴は何なのかわかりません。 しかし、実用的な例を構築するために、最愛の集団ブログhabrahabr.ruの簡易版を考えてみましょう。 明らかに、有名なプロジェクトを繰り返すつもりはほとんどありません。 実績のあるパスに従って、flicr.comスタイルの写真ブログ、a-la facebook.comソーシャルネットワーク、ma.gnolia.comソーシャルブックマーク、またはdigg.comスタイルのソーシャルニュースを作成できます。 おそらく、あなたは商業的な成功へのあなた自身の曲がりくねった道を選ぶでしょう。 いずれにせよ、コメント、評価、タグ付け、ツールチップなど、Web 2.0プロジェクトの一般的なアプローチに出くわすでしょう。 記事のフィードまたはユーザーパネルについては、これらの決定は事実上すべてのプロジェクトに有効です。

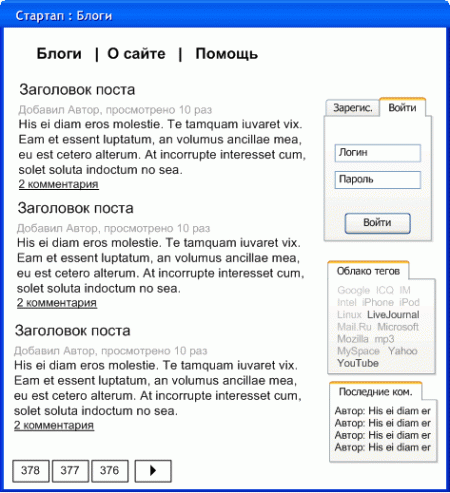
そのため、この例では、情報ページ(「サイトについて」、「ヘルプ」)、記事フィード、ユーザーパネル(「登録」、「承認」)、記事フィードに関連付けられたタグクラウド、最近のコメントフィードのみがあります。
Webページのオーバーロードを必要とせずに、可能な範囲でフォーム(登録、承認、コメントの追加)の反復を実行するとします。 システムメッセージは、指定されたデザインに現れ、「プルアンドレフト」(ドラッグアンドドロップ)の原則をサポートしていました。 プロセスを実行するとき、システムはビジーであった時間と長さを報告する必要があります。
タスクが明確になったので、その実装について考える必要があります。
プラットフォームの選択
ただプログラミングを始めてプログラミングを開始するのは得策ではありません。 特定の段階で最初からやり直す必要がないこと、出席者の増加が問題にならないこと、「エンドレスベータ」が「エンドレスアルファ」にならないこと、ユーザーが新しいウィジェットを要求したり「オープンAPI」が必要にならないことを保証する必要がありますあなたはつまずきます。 実証済みのアプローチに基づいて、他の人の経験に頼ることは素晴らしいことです。 ここでの解決策は、 Zend Framework 、 Prado 、 CakePHP 、 Symphony Project 、 Seagull Framework 、 WACT 、 PHP on TRAX 、 ZooP Framework 、 eZ Components、またはCodeIgniterのいずれかの一般的なフレームワークを使用することです。
それぞれに独自の長所があります。 たとえば、Zend Frameworkのパフォーマンスは、PHP開発者のソリューションにとって完全に論理的な利点です。 Prado-XAMLのようなユーザーインターフェイス宣言モデルを備えています。 どうやら、CakePHPは最大の柔軟性とスケーラビリティで有名です。 ただし、すべてのフレームワークには共通のプロパティがあります。 すべてのフレームワークでは、コードを変更することなく、さまざまなDBMSを使用できます 。 それらはすべてPHP5をサポートしています(ただし、すべてがPHP4で動作できるわけではありません)。 すべてにデータ検証コンポーネントが含まれています。 そして、ほとんどすべてがMVC(Model-View-Controller)のモデル上に構築されています。 これらのフレームワークのいずれかを使用した経験がある場合は、お気に入りのプラットフォームの使用を止めることはできません。 ただし、現在このリストを見ていて、どこから始めればよいかわからない場合、ユニバーサルソリューション(およびこれらすべてのフレームワークは非常にユニバーサルです)は、特定の問題を1つだけ解決するように設計された十分に実行されたプライベートソリューションとパフォーマンスを比較できないことを思い出してください。 さて、スタートアップのタスクを解決するための独自のソフトウェアプラットフォームを作成してみましょう。 そのため、PHP 5.2およびMySQL 4/5のホスティングプランを見つけました。 この計画には、PHP PDO( PHP Data Objects )拡張機能も含まれることを忘れないでください。 データベースへの抽象アクセスのこのライブラリを使用すると、必要に応じて別のDBMSに簡単に切り替えることができます。
コンポーネントモデル
ここで、コンポーネントモデルを決定します(プロジェクトスクリプトを配置する原理を使用)。 成功したコンポーネントモデルを使用すると、必要なスクリプトを常にすばやく見つけることができ、デバッグ中にシステム内を簡単に移動でき、プロジェクトの開発に問題はありません。
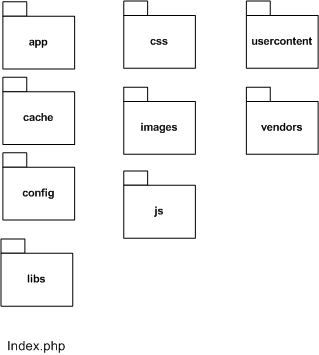
そのため、 インデックスはプロジェクトのルートフォルダに配置されます。 phpは 、すべてのプロジェクトリクエストを受け入れ、必要なライブラリを接続し、制御を適切なスクリプトに転送する必要があります。 appフォルダーには、さまざまなプロジェクトWebページの正常性を保証するスクリプトが含まれます。 スクリプトは、 コントローラ 、 モデル 、 ビューのフォルダに配布されます。 これは同じMVCモデルです。 どのWebページでも、システムは適切なモデルスクリプトを見つけ、このインターフェイスに必要なすべてのデータを受け入れます。 次に、このデータを出力用に描画するフォームのスクリプトが、対応するWebページで呼び出されます。 モデルまたはビューのスクリプトの前にデータがPOSTまたはGETでWebページに送信された場合、コントローラースクリプトが呼び出され、鈍いデータで必要なアクションが実行されます。 MVCフォルダーに加えて、非同期Java Script要求(AJAX)のコントローラーが配置されるajax_ controllersフォルダーを作成することもお勧めします。

ルートフォルダーに戻り、プロジェクトおよびJSスクリプト( css / images / js )の設計用のクラシックなフォルダーセットを作成します。 構成ファイルを保存する構成パッケージを作成します。 株式会社 php その中で、データベースにアクセスするためのインターフェースとデータ、プロジェクト定数HTTP_PATHとROOT_PATH、データベーステーブルの名前を持つ定数、その他の構成データを定義します。 libsフォルダーには、ソフトウェアライブラリが含まれます。 ユーザーがアップロードしたファイルは、usercontentフォルダーに送信されます。 FCKEditor 、 LastRSS 、 MediaPlayers 、 YUIなどのサードパーティのライブラリとソリューションは、 vendorsフォルダーに配置されます。
この回路は実際にはどのように機能しますか? 例を見てみましょう。 ユーザーが私たちのサイト/ブログのウェブページをリクエストしました。
ルートフォルダーにある.htaccessファイルは、リクエストをindex.phpにリダイレクトしました
.htaccess
DirectoryIndex index.php
ErrorDocument 404/404 /
オプション+フォローシンボリックリンク
<IfModule mod_rewrite.c>
Rewriteengine on
RewriteCond%{REQUEST_FILENAME}!-F
RewriteCond%{REQUEST_FILENAME}!-D
RewriteRule ^(。*)$ Index.php?%{QUERY_STRING} [L]
</ IfModule>
Index.phpはconfig.phpから構成を読み取り、 デバッグ関数toLog()などの一般的に使用される関数の小さなセットを含みます。 次に、パターンのセット( pattern。Inc . Php )がオンになり、環境が初期化されます( init。Inc. Php )。 最も単純なケースでは、初期化中にクエリ文字列$ _SERVER ['REQUEST_URI']が分析され、変数$ CTRLPATH、$ RECORD_IDおよび$ APPPATHがその内容に基づいて割り当てられます。 どうやって? リクエストの場合、 サイト/コントローラー/アドレス -$ CTRLPATHは値「アドレス」を取ります。 リクエストの場合、当社のWebサイト/アドレス/ 000023 (正規表現マスク/ \ d {7} /)-$ RECORD_IDは値23を取ります。$ APPPATH-値は常に「アドレス」を取ります。
index.php
<? if(preg_match( "/ \。(gif | jpg | bmp | js | css)\ /?$ / is"、$ _SERVER ['REQUEST_URI']))exit; include(ROOT_PATH。 "config / config.inc.php"); include(ROOT_PATH。 "app / basics.inc.php"); include(ROOT_PATH。 "app / patterns.inc.php"); include(ROOT_PATH。 "app / init.inc.php"); $ db = Lib :: factory( 'db'); $ db-> applyAuthorization(); //コントローラーの取得if($ CTRLPATH){//応答のキャッシュイメージがある場合if(file_exists(ROOT_PATH。 "Cache /"。Md5( "ajax_controllers {$ CTRLPATH}")。 "。Tmp"))$ OUT = file_get_contents (ROOT_PATH。 "Cache /"。Md5( "ajax_controllers {$ CTRLPATH}")。 "。Tmp"); else {$ ctrl = Lib :: factory( 'controller'); include(ROOT_PATH。 "app / ajax_controllers {$ CTRLPATH} index.inc.php"); }} else {//ページのキャッシュイメージがある場合、if(file_exists(ROOT_PATH。 "cache /"。md5($ APPPATH)。 "。tmp"))$ OUT = file_get_contents(ROOT_PATH。 "cache /"。 md5($ APPPATH)。 "。tmp"); else {// Webページを取得$ InterfaceScript =($ RECORD_ID? "record": "index")。 "。inc.php"; include(ROOT_PATH。 "app / controllers / common.inc.php"); if(file_exists(ROOT_PATH。 "app / controllers {$ APPPATH}"。$ InterfaceScript))include(ROOT_PATH。 "app / controllers {$ APPPATH}"。$ InterfaceScript); include(ROOT_PATH。 "app / models / common.inc.php"); if(file_exists(ROOT_PATH。 "app / models {$ APPPATH}"。$ InterfaceScript))include(ROOT_PATH。 "app / models {$ APPPATH}"。$ InterfaceScript); if(file_exists(ROOT_PATH。 "app / views {$ APPPATH}"。$ InterfaceScript))include(ROOT_PATH。 "app / views {$ APPPATH}"。$ InterfaceScript); それ以外の場合(ROOT_PATH。 "app / views / _404 / index.inc.php"); }} header( "Content-type:text / html; charset = UTF-8"); 印刷$ OUT; if(isset($ _ GET ["createcache"]))file_put_contents(ROOT_PATH。 "cache /"。md5($ APPPATH)。 "。tmp"、$ OUT); ?>
app / patterns.inc.php
<?
クラスLib {
//パラメータ化されたファクトリメソッド
public static function factory($ type){
if(include_once ROOT_PATH.'libs / '。$ type。' .lib.php '){
$ classname = $ type;
新しい$クラス名を返します。
} else {
新しい例外をスロー(「ドライバーが見つかりません」);
}
}
}
?>
次に、システムはデータベースとの接続を確立し、ユーザーが許可されているかどうかを確認します。 Webページが要求されたため、リストエントリではなく順次ポーリングされます
アプリ/コントローラー/ブログ/ index.inc.php
アプリ/モデル/ブログ/ index.inc.php
app / views / blog / index.inc.php
POSTとGETにはデータが含まれていないため、コントローラースクリプトはスキップされます。 モデルスクリプトアプリ/モデル/ブログ/index.inc.phpでは、記事のリストのデータが受け入れられ、フォームアプリ/ビュー/ブログ/index.inc.phpのスクリプトではこのデータが出力用に発行されます。
アプリ/モデル/ブログ/ index.inc.php
<? $ CONTENT ["WINDOW_TITLE"] = "スタートアップ:ブログ"; $ NAVIGATION ["limit"] = 5; $ get = Lib :: factory( 'get'); $ DATA ["MEDIALIST"] = $ get-> articleList(); $ DATA ["PAGINATION"] = $ get-> pagination(); ?>
app / views / blog / index.inc.php
<?
$ CONTENT ["BODY"] = '';
foreach($ DATA ["MEDIALIST"] as $ row){
$ rec_url = HTTP_PATH。$ MEDIATYPES [$ row ["media_type"]] ["var"]。
'/'.getIDUrl($row["media_id"†).'/';
$ CONTENT ["BODY"]。= '
<div class = "media_line">
<div class = "info"> '。$ row ["fullname"]。'によって追加され、 'が表示されました。
(int)$ row ["visited"]。 ' 回</ div>
<div class = "text"> '。$ row ["description"]。' </ div>
<div class = "footer"> '。($行["cache_commentnumber"]?' <a href = "'。
$ rec_url。 '">'。$ row [" cache_commentnumber "]。
'コメント</a>': '<a href = "'。
$ rec_url。 '">コメントを追加</a>')。 '
</ div>
</ div> ';
}
include(INCLUDEPATH。 "header.inc.php");
$ OUT。= '
<div class =” left_col”>
'。 $ CONTENT ["BODY"]。$ CONTENT ["PAGINATION"]。 '
</ div>
<div class =” right_col”>
<div id =” UserPanel”> </ div>
<div id =” TagCloud”> </ div>
<div id =” LastestComments”> </ div>
<script type = "text / javascript">
showBlock( "UserPanel");
showBlock( "TagCloud");
showBlock( "LastestComments");
</ script>
</ div>
';
include(INCLUDEPATH。 "footer.inc.php");
?>
記事のリストを取得するためのgetクラスの呼び出しに気付いたかもしれません。 ファクトリパターンのおかげで、実際のタスクで使用するライブラリのみをメモリにロードできます。 しかし、最も頻繁に要求されるWebページについては、メモリの消費を最小限に抑えるように、さらに先に進んでライブラリを設計することをお勧めします。 getクラスの各インターフェイスに必要なすべてのデータ要求メソッドを配置しましょう。 他のメソッドは、プロジェクトのロジックに従ってクラスに分類できます。 必要な場合にのみ、工場で受け取ります。 たとえば、カスタムコメントの内容を保存する場合。
ビュースクリプトからわかるように、この場合、左の列に記事のリストを含むページが表示されます。 右側の列には、予想されるユーザーパネル、タグクラウド、最近のコメントがあります。 ビュースクリプトでは、これまでのところ、これらのパネルのコンテナしか表示できません。 ただし、showBlock関数の呼び出しは、パネルの内容を受け入れてこれらのコンテナーに挿入します。
それで、記事のリストを得ました。 ここで、ユーザーがこのリストから別の記事をリクエストする場合を検討する必要があります。 この場合、環境の初期化中に、変数$ RECORD_IDが定義されます。 システムは、ブログエントリのいずれかについてユニバーサルモデルを照会します。 モデルはapp / models / blog / record.inc.phpにあります。 $ RECORD_IDは、記事データをリクエストするためのパラメーターとして機能します。
$ get-> article($ RECORD_ID);
システムは、app / views / blog / record.inc.phpでビュースクリプトを検索します。
記事リストWebページとの類推により、ユーザーが情報ページ (たとえば、 /ウェブサイトについて )をリクエストすると、ページデータ(app / models / about / index.inc.php)がモデルスクリプト(フォーム/アプリ/ビュー/ about / index.inc.php)レイアウトが設定されます。
ユーザーインターフェイスの充実
タスクの条件に応じて、システムは、必要に応じて、様式化された可動ウィンドウにメッセージを表示し、プロセスのステータスを報告する必要があります。 最も簡単な方法は、Yahooのユーザーインターフェイスライブラリ( http://developer.yahoo.com/yui/container/panel/ )のパネルコンポーネントを使用することです。 ただし、プロジェクトのユーザーが追加のJSスクリプトを約100 KBのサイズでロードするのを待たずに済むようにするには、独自のライブラリを作成してみてください。 システムメッセージの場合、showSystemMessage()とhideSystemMessage()の2つの関数が必要です。 1つ目は、メッセージウィンドウの非表示レイヤー(document.getElementById( "window_id")。Style.display = "block")を表示し、関数に渡されたメッセージを配置します(document.getElementById( "window_content_is")。InnerHTML = message)。 2番目の関数はメッセージを非表示にします(document.getElementById( "window_id")。Style.display = "none")。 また、レイヤーを表示する前に、ブラウザウィンドウの中央にプログラムで配置することをお勧めします。
さて、システムメッセージウィンドウを表示して非表示にできます。 しかし、ドラッグアンドドロップを有効にする方法は? ウィンドウレイヤーでマウス操作のイベントディスパッチャを指定するだけです。
<div id =” window_id” onmousedown =“ windowMouseDown( 'window_id'、event)” onmouseup =“ windowMouseUp( 'window_id') "> ... </ div>
これらのイベントの処理をプロジェクトのJSスクリプトに追加します。
js / panels.js
//オブジェクトへのクイックアクセス
function $(divName){return document.getElementById(divName); }
//ブラウザのタイプを決定します
if(document.implementation && document.implementation.createDocument)var isMozilla = true;
else var isMozilla = false;
//移動するオブジェクトとその座標を取得します
関数windowMouseDown(divNamePref、ev){
if(isMozilla){event = ev; }
currentWindowDivNamePref = divNamePref;
//オフセットを保存
currentWindow [divNamePref] = {
「x」:event.clientX + document.body.scrollLeft-
$(divNamePref).style.left.replace( "px"、 "")、
「y」:event.clientY + document.body.scrollTop-
$(divNamePref).style.top.replace( "px"、 "")
};
}
//オブジェクトを移動します
関数windowMouseMove(ev){
if(!currentWindowDivNamePref)はfalseを返します。
if(!currentWindow [currentWindowDivNamePref])はfalseを返します。
if(isMozilla){event = ev; }
$(currentWindowDivNamePref).style.left =(event.clientX +
document.body.scrollLeft-currentWindow [currentWindowDivNamePref] .x)+ "px";
$(currentWindowDivNamePref).style.top =(event.clientY +
document.body.scrollTop-currentWindow [currentWindowDivNamePref] .y)+ "px";
falseを返します。
}
//オブジェクトを解放します
関数windowMouseUp(divNamePref){
currentWindow [divNamePref] = null;
currentWindowDivNamePref = false;
}
if(isMozilla){document.captureEvents(Event.MOUSEMOVE); }
document.onmousemove = windowMouseMove;
プロセスステータスウィンドウの場合、ウィンドウレイヤーの下に半透明のレイヤーが追加され、グレー表示され、ブラウザーウィンドウ全体のコンテンツが覆われます。 したがって、ユーザーインターフェイスの一時的な「フリーズ」の効果が得られます。 ウィンドウメッセージに、プロセスを視覚化する動的画像を追加できます。 原則として、[閉じる]ボタンはシステムメッセージウィンドウのレイヤーコードに配置されます。 プロセスステータスウィンドウの場合、これは必要ありません。
次に、システムウィンドウを管理するための説明された機能を必要とする実用的なタスクを検討します。 プロジェクトにカスタムパネルを実装する必要があります。 これは、プロジェクトの訪問者が登録またはログインできるコンポーネントです。 つまり ユーザーが登録フォームに記入すると、システムはデータをサーバーに送信し、それを分析して、入力エラーを報告するか(たとえば、Captcha確認コードが誤って入力された場合)、ユーザーを登録して、結果を再度報告する必要があります。 システムメッセージウィンドウを使用して何かを報告できるようになりました。 覚えておく必要があるように、システムがユーザーパネルを単純に表示するには、サーバーへのJSリクエストが必要です(showBlock()関数)。 Webページをオーバーロードせずにユーザーが入力したデータを確認するために、AJAXなしでは実行できません。 したがって、サーバー上のコントローラーに非同期要求を送信し、コントローラーの応答を受信するには、一連のJS関数が必要です。 この場合も、独自のソリューションを使用するか、一般的なオープンソースライブラリの経験に頼ることができます。 YUI( http://developer.yahoo.com/yui/connection/ )からConnection Managerコンポーネントを使用するオプションを見てみましょう。 これを使用するには、プロジェクトページのコードでyahoo-min.jsとconnection-min.jsの2つのスクリプトを呼び出す必要があります。
Webページの補助コンポーネントを表示するshowBlock関数がどのように機能するかを見てみましょう。
js / 共通。 js
// AJAX関数
//オブジェクトへのクイックアクセス
function $(divName){return document.getElementById(divName); }
//コントローラーにリクエストを送信します
関数showBlock(BlockID){
YAHOO.util.Connect.asyncRequest( 'POST'、 "http://私たちのサイト/コントローラー/" +
BlockID.toLowerCase()+ "/"、
コールバック、「ctrl_action = getComponent」);
}
//応答を受信するときのシステムの動作を決定します
varコールバック=
{
成功:CtrlRespond、
失敗:commonHandleFailure、
引数:['foo'、 'bar']
};
//失敗した答え
var commonHandleFailure = function(o){
if(o.responseText!== undefined){
showSystemMessage( "接続エラー");
}
};
//コントローラーの応答の分析
var CtrlRespond = function(obj){
if(obj.responseText == undefined)return false;
if(obj.responseText.substr(0,1)== "{"){
var respondStructure = eval( '(' + obj.responseText + ')');
//コントローラはエラーを表示するように要求します
if(respondStructure.ErrorMsg)return showSystemMessage( "ERROR:" +
respondStructure.ErrorMsg);
//コントローラは、コードに対応するアクションを実行するように要求します
if(respondStructure.ActionCode == 1){$(respondStructure.ID).innerHTML =
respondStructure.Body; trueを返します。
}
//コントローラはメッセージの表示を要求します
if(respondStructure.Body)showSystemMessage(respondStructure.Body);
} else alert(obj.responseText); //回答があった場合にデバッグする
// JSONの構造が正しくない
};
app / ajax_controllers / userpanel / index.inc.php
<?
//ユーザーパネルのコントローラー
クラスRDはコントローラーを拡張します{
プライベート$ユーザー;
関数__construct(){
$ this-> user = Lib :: factory( 'user');
}
関数getComponent(){
$ this-> ID = "UserPanel";
$ this-> ActionCode = 1;
$ this-> Body = "..パネルのコンテンツ..";
}
}
$ rd =新しいRD();
if(isset($ _ POST ["ctrl_action"])){
call_user_method($ _ POST ["ctrl_action"]、$ rd);
}
$ rd-> respond();
?>
libs / controller.lib.php
<?
//ソースコントローラークラス
クラスコントローラー{
public $ ActionCode = 1;
public $ ErrorMsg = "";
public $ Body = "";
public $ ID = "";
function respond($ message = ""、$ errormsg = ""){
if($ message)$ this-> Body = $ message;
if($ errormsg)$ this-> ErrorMsg = $ errormsg;
$ out = '{
"ActionCode": "'。$ This-> ActionCode。'"、
"ID": "'。$ This-> ID。'"、
"ErrorMsg": "'。($ This-> ErrorMsg?スラッシュを追加(preg_replace(" / [[\ r \ n] / "、
""、$ this-> ErrorMsg)): "")。 '"、
"Body": "'。($ This-> Body?Addslashes(preg_replace(" / [\ r \ n] / "、
""、$ this-> Body)): "")。 '"
} ';
header( "Content-type:text / html; charset = UTF-8");
プリントアウト;
出る
}
}
?>
showBlock Webページ( "UserPanel")のHTMLで命令が機能すると、コントローラーアプリ/ ajax_controllers / userpanel / index.inc.phpに対してリクエストが行われます。 ctrl_action要求パラメーターは、要求されたメソッドを指定します。 コントローラーは、変数ID、ActionCode、BodyとともにJSON構造をJavaスクリプトに返します。 JS関数CtrlRespond()は、結果の変数を分析します。 ActionCode == 1の場合、この場合のように、BODYで受信したコンテンツを識別子IDを持つレイヤーに挿入します。
ユーザーパネルを取得したら、プロジェクト訪問者を登録するときにコントローラーにデータを転送する関数を作成できます。
js / common.js
//データをコントローラーに送信します
関数registerUser(obj){
if(obj.login.value == '' || obj.password.value == '' ||
obj.email.value == '' || obj.fullname.value == '' || obj.gencode.value == ''
)showSystemMessage(「フォームのすべてのフィールドに入力する必要があります」);
else YAHOO.util.Connect.asyncRequest( 'POST'、 "http://私たちのサイト/コントローラー/ユーザーパネル/"、
コールバック、「ctrl_action = createUser&login = "+
obj.login.value + "&password =" + obj.password.value +
"&email =" + obj.email.value + "&fullname =" +
obj.fullname.value + "&gencode =" + obj.gencode.value);
}
...
//コントローラーの応答の分析
var CtrlRespond = function(obj){
...
if(respondStructure.ActionCode == 2)return showSystemMessage(respondStructure.Body);
...
};
app / ajax_controllers / userpanel / index.inc.php
<?
//ユーザーパネルのコントローラー
クラスRDはコントローラーを拡張します{
...
関数createUser(){
if(!$ _ POST){$ this-> ErrorMsg = "必須フィールドに入力されていません"; falseを返します。 }
if(!$ this-> user-> add($ data)){$ this-> ErrorMsg =
「ユーザーの追加エラー」; falseを返します。 }
$ this-> ActionCode = 2;
$ this-> Body = "ユーザーが正常に作成されました";
}
...
}
?>
ユーザー登録フォームには、ボタン<input type = "button" value = "Join" onclick = "registerUser(this)" />が含まれています。 クリックすると、フォームのデータがapp / ajax_controllers / userpanel / index.inc.phpコントローラーに転送され、createUser()メソッドがそれらを処理するように要求されます。 メソッドの実行中に、ErrorMsgエラーメッセージ、ActionCodeのクライアント側でコマンドを実行するための要求コード、またはBodyメッセージの本文をコントローラーの応答構造に送信できます。 この場合、ユーザーが正常に作成されると、対応するメッセージが表示され、エラーの場合はそれに関するメッセージが表示されます。
同様に、データベースに入力されたログインまたは電子メールの可用性を確認するリクエストの関数を作成できます。 コントローラクラスapp / ajax_controllers / userpanel / index.inc.php checkLoginとcheckEmailのメソッドをそれぞれ要求します。 メソッド自体は、BODY変数の結果をテストおよびレポートできます。 同様の原則により、認証フォームの表示とその中のイベントへの反応を整理できます。 ただし、これはAJAXを必要とするすべてのプロジェクトユーザーインターフェイスコンポーネントに適用されます。
タグクラウドを表示するとき、次の機能が役立つ場合があります。
タグクラウド
<?
関数cmp_tag($ a、$ b){
if($ a ["tag"] == $ b ["tag"])0を返す;
return strcmp($ a ["tag"]、$ b ["tag"]);
}
関数getClouds(){
グローバル$ db;
$行=配列();
$サイズ=配列(「x-small」、「small」、「medium」、「large」、「x-large」);
$ sql = "SELECT * FROM" .TAGCLOUDINDEXTABLE。 "LIMIT 0.20";
$ sth = $ db-> prepare($ sql);
$ sth-> execute();
$ result = $ sth-> fetchAll(PDO :: FETCH_ASSOC);
if(!$ result)falseを返す場合;
$インデックス=配列();
$タグ=配列();
foreach($は$行として結果){
$タグ[trim($ line ["tag"])] = $ line ["tag_index"];
$インデックス[] = $行["tag_index"];
}
$ min = min($インデックス);
$ max = max($インデックス);
$範囲=($ max- $ min);
foreach($タグとしての$タグ=> $インデックス){
$行[$タグ] ["タグ"] = $タグ;
$行[$タグ] ["tag_index"] = $インデックス;
$行[$タグ] ["サイズ"] = $サイズ[sprintf( "%d"、($ index- $ min)/ $ range * 4)];
$ lines [$ tag] ["title"] = "Tag"。$ tag。 "found"。$ index。 ' 回」;
}
usort($行、「cmp_tag」);
$行を返します。
}
?>
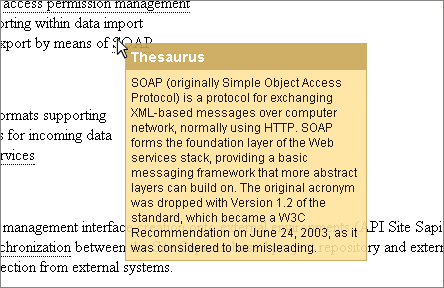
ポップアップコンテキストプロンプトを実装するには、システムメッセージウィンドウが作成されたときと同じ原理を使用できますが、唯一の違いは、クリックした瞬間にプロンプトがマウスカーソルの位置に直接配置されることです。 ライブラリシソーラス( http://www.phpclasses.org/browse/package/3505.html )でヒントを配置、表示、およびキャッシュすることができます。

最適化
開発中のプロジェクトへの高い出席を期待していると思います。 これは、サーバーの負荷を可能な限り削減する必要がないことを意味します。
サーバーのスケジューラー(CRONTAB)に、タスク「30分ごとに1回」を指定して、GET createcacheパラメーター(/ usr / bin / php-f / full address / index.php "&createcache = on")を使用してindex.phpスクリプトを実行します。 システムは、30分ごとにメインページのキャッシュイメージを作成します。 訪問の頻度が最も高いのは通常、メインページです。 私たちの場合、プロジェクトは既に準備されたHTMLを返し、比較的リソースを消費する操作をスキップし、データベースにアクセスします。 ただし、ページがユーザーのブラウザーに読み込まれると、Java Scriptは補助コンポーネント(ユーザーパネルなど)を要求します。 コントローラーの応答もキャッシュできます。 GET変数の分析をコントローラーに追加する必要があります。
if(isset($ _ GET ["ctrl_action"])){
call_user_method($ _ GET ["ctrl_action"]、$ rd);
}
応答キャッシュイメージを作成するための条件をソースクラスの応答メソッドに追加します。
プリントアウト;
if(isset($ _ GET ["createcache"]))
file_put_contents(ROOT_PATH。 "cache /"。md5( "ajax_controllers {$ CTRLPATH}")。 "。tmp"、$ OUT);
出る
さて、コントローラー、 サイト/コントローラー/タグクラウドに直接アクセスするときは? ctrl_action = getComponent&createcache = onは、応答用のキャッシュを作成します。
指定されたスクリプトをパラメーター(/ usr / bin / php -f /完全なアドレス/ index.php "&ctrl_action = getComponent&createcache = on&request_uri = / controller / tagcloud /")で実行するタスクをスケジューラーに割り当てます(たとえば、タグクラウドを更新します) 2時間)。 初期化スクリプトapp / init.inc.phpのGET request_uriパラメーターがチェックされていることを忘れないでください。 ある場合、システムは$ _SERVER ['REQUEST_URI']の代わりにそれを使用する必要があります。
おわりに
ロシアでもWeb 2.0プロジェクトが数百万ドルと評価されているこのクレイジーな時期に、この市場で試してみたいという欲求は理解できます。 市場でのプロジェクトの結論、その資本化はプログラミングではなくビジネスの問題です。 ただし、このビジネスに従事するには、製品が必要です。 この記事は、Web 2.0プロジェクトのプログラミングガイドではありません。 この記事には、適切なプロジェクト開発パスを探している場合に役立つ資料が含まれています。 また、私はここで、グリップを得て、比較的短時間で典型的なWeb 2.0スタートアップを「復活」できることを示したかったのです。 興味深いオリジナルのアイデアをお持ちの場合は、その実装の難しさがあなたを止めないようにしてください。 先に進むと、おそらくあなたのアイデアは本当に需要があり、おそらくあなたが望む以上のものをもたらすでしょう。 インターネットには、あえて勇敢な人々が作ったWeb 2.0スタートアップの圧倒的な成功の物語がたくさんあります。 おそらくあなたのサクセスストーリーがそこに現れるでしょう。 頑張ってください!..
PDFの元の記事