
以前の投稿で、カートグラフィックデザインスタジオTileMillについて話しました 。 彼はいくつかの肯定的なレビューを記録し、私は続行することにしました。
この投稿は以下をカバーします:
- データ準備、Webメルカトルでの再投影
- シェイプファイルの処理速度の向上
- プロジェクトを作成し、スタジオにデータをインポートする
- 地震のポイントレイヤーの作成
- 標準セレクターと属性テーブル
面白い? あなたを猫に招待します。
データ準備、Webメルカトルでの再投影
前にも言ったように、TileMillのマップは常にWebメルカトルに投影されます。 この投影法は、Microsoft Bing Maps、Google Maps、およびESRI ArcGIS Onlineで使用されます。 さらなる作業を簡素化するために、空間データを再投影します。 これにより、Mapnikでのデータ表示速度が向上します。 さらに、ソースデータの正確性を検証することをお勧めします。
これを行うには、 GDALライブラリーの一部であるOGRユーティリティーを使用します。
ogr2ogr reprojected.shp source.shp -t_srs EPSG:900913
source.shpはソースファイルです。 このコマンドは、Webメルカトルに再投影される新しいreprojected.shpファイルを作成します(EPSGコードは900913)。
重要です。 WGS84からレイヤーを再投影している場合、特定の緯線でポリゴンが正しく表示されない場合があります。 通常、これにはOGRのクロッピング機能を使用できます。
ogr2ogr fixed.shp source.shp -t_srs EPSG:900913 -clipsrc -180 -90 180 90
注 :OGRバージョンは1.7以上である必要があります。 この問題の詳細な解決策については、 こちらをご覧ください 。
シェイプファイルの処理速度の向上
シェープファイルレイヤーに多くのオブジェクトが含まれている場合、処理速度に時間がかかる場合があります。 覚えているように、TileMillはMapnikライブラリに基づいています。 このライブラリには、シェイプファイルにインデックスを付けるためのユーティリティshapeindexが含まれています。 インデックスを作成すると、空間データの処理速度が大幅に向上します。 このユーティリティは、空間データに基づいてインデックスファイルを作成します。 Mapnikインデックスファイル形式は、.index拡張子を使用します。 インデックスファイルは、シェープファイルに含まれる要素を記述します。これにより、ハンドラーは、ファイル全体で低速の検索を実行する代わりに、視覚化に必要なデータの場所をすばやく見つけることができます。
shapeindexの使用は非常に簡単です:
shapeindex shapefile.shp
このユーティリティは、shapefile.indexという名前の新しいインデックスファイルを作成します。これは、シェープファイルの残りのコレクション(* .shp、* .shx、* .dbfなど)と共に保存する必要があります。
テスト時には、約100,000ポイントと12レベルのプレゼンテーションを含むレイヤーの処理には約24時間かかります。 インデックスファイルを含む同じレイヤーの処理中に約1時間かかります。
すべての準備が整ったので、データをスタジオにアップロードしましょう。 必要なのは、シェープファイルのコレクションをzipアーカイブにパックし、TileMill内のファイル/データディレクトリにロードすることだけです。
プロジェクトを作成し、スタジオにデータをインポートする
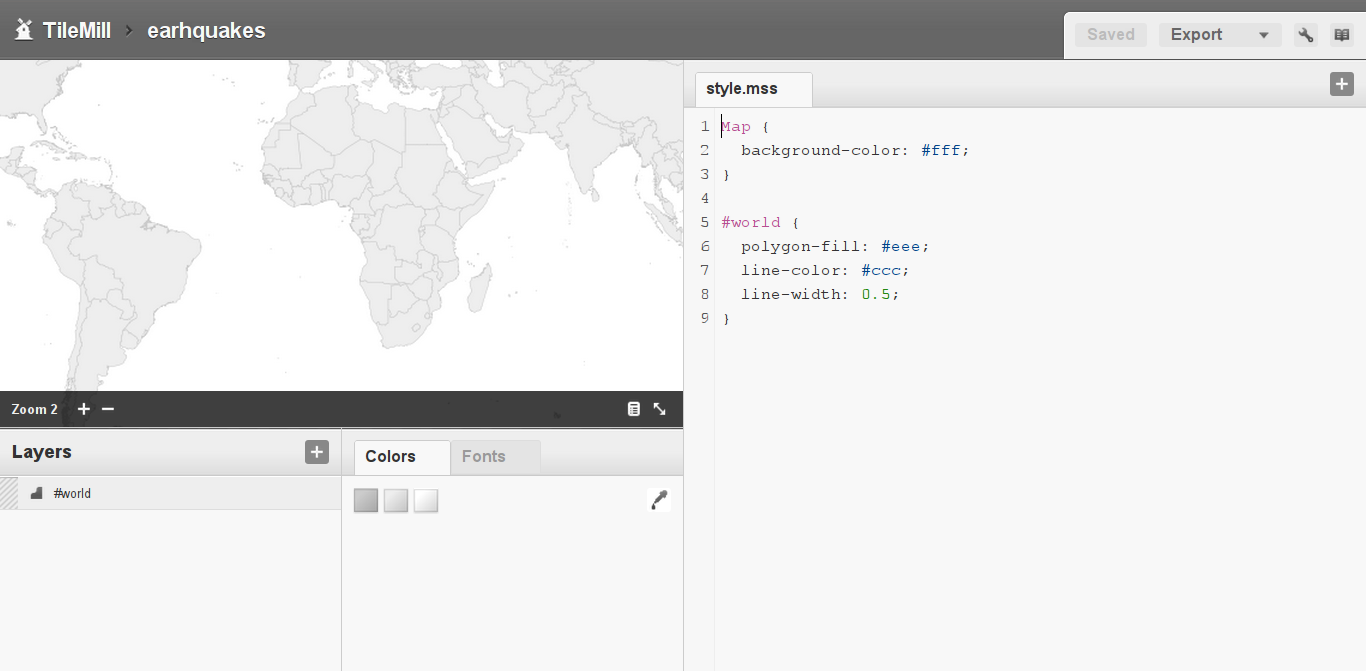
これで、データの準備ができました。最初のプロジェクトの作成を始めましょう。 プロジェクト名には、ラテン文字、数字、ダッシュ、アンダースコアのみを含めることができます。

新しい地震プロジェクトが作成されました。 新しいプロジェクトのウィンドウ。

レイヤーを追加します。 IDは、プロジェクト内のレイヤーの一意の識別子です。 データソース-シェープファイルのコレクションを含むzipアーカイブ。

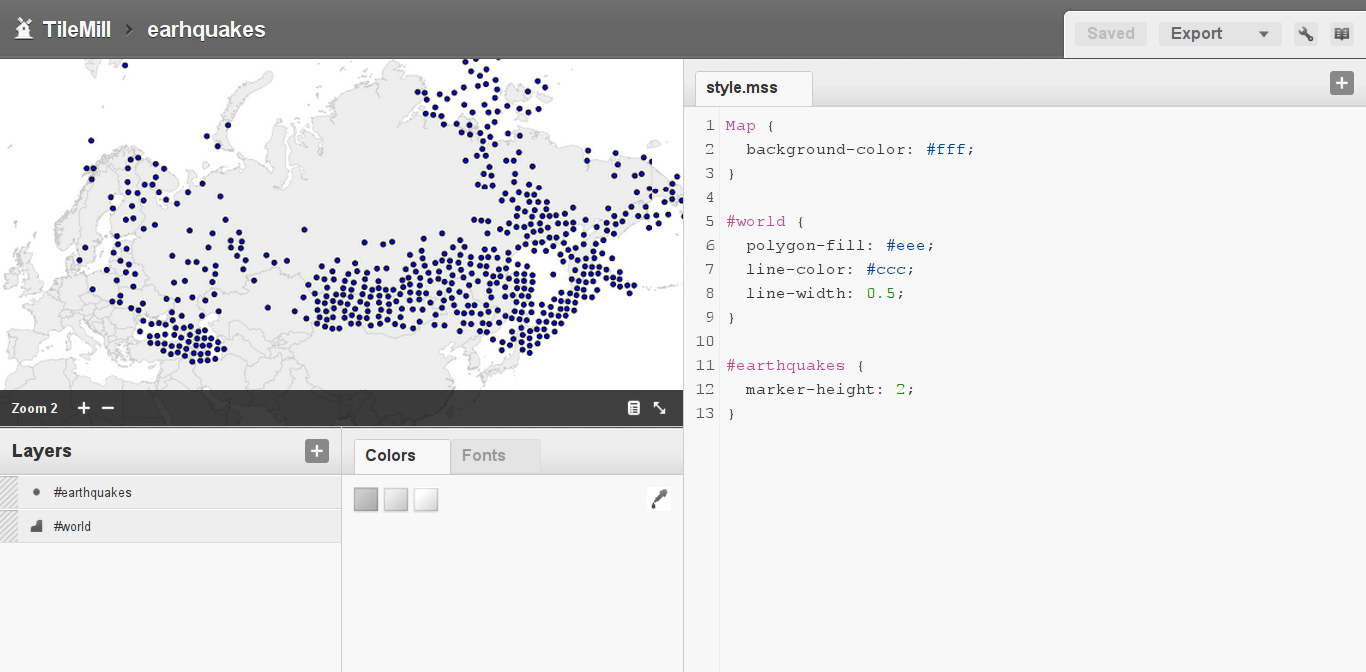
marker-height(またはmarker-width)プロパティを使用して、ドットを含むレイヤーの正確さをすばやく確認できます。

レイヤーの属性テーブルを表示するには、アクティブなレイヤーのあるセクションで、虫眼鏡の画像のアイコンをクリックします。

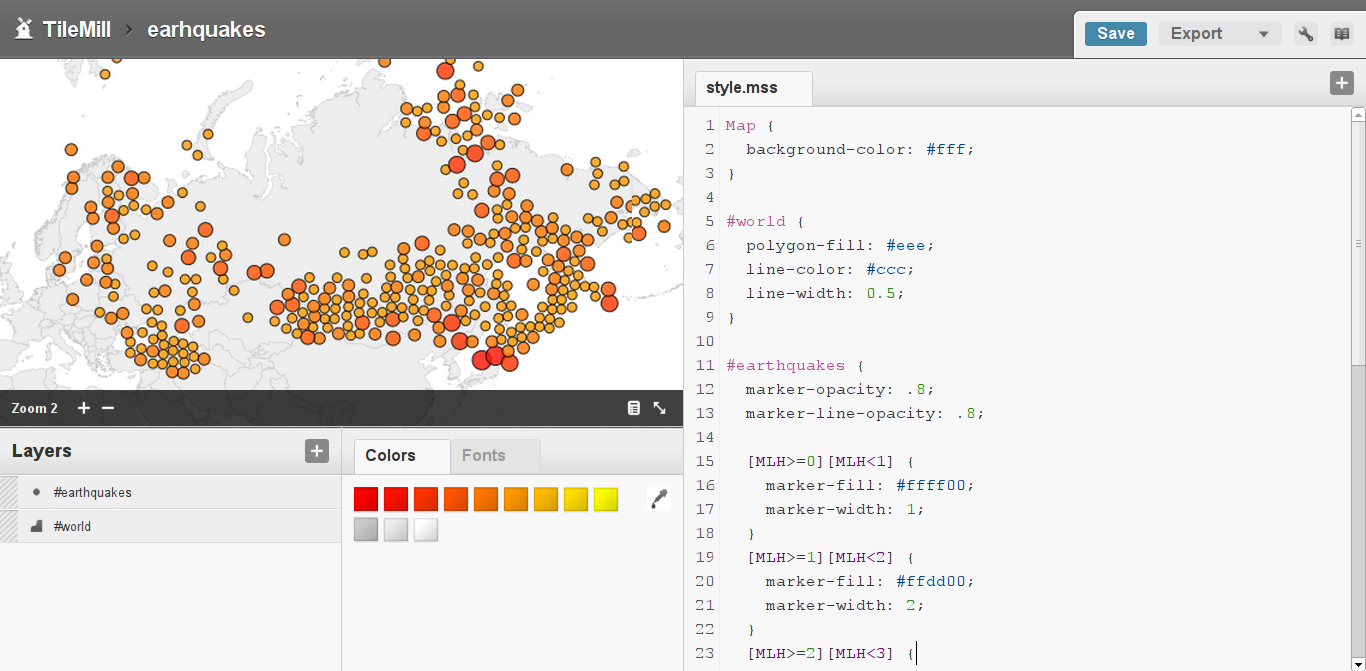
属性テーブルのフィールドは、セレクターとして使用できます。 ご覧のとおり、レイヤー属性テーブルに地震のマグニチュード(MLHフィールド)があります。 異なる大きさのポイントに異なる色とサイズを指定しましょう。 一般的な原則が理解されるように、コードの一部のみを提供します。
[MLH>=0][MLH<1] { marker-fill: #ffff00; marker-width: 1; } [MLH>=1][MLH<2] { marker-fill: #ffdd00; marker-width: 2; } [MLH>=2][MLH<3] { marker-fill: #ffbb00; marker-width: 3; }
さらに、TileMillで使用される標準セレクターのセットがあります。
* { }
-すべてのレイヤー
.red { }
-クラス「red」のすべてのレイヤー
.blue[zoom>8] { }
-プレゼンテーションレベルが8を超えるクラス「blue」のレイヤー
#countries[NAME='USA'] { }
-属性 'NAME'が値 'USA'と等しい識別子 'countries'を持つレイヤーのすべての要素
さらに、マーカーとその境界線を少し透明にしてみましょう。
marker-opacity: .8; marker-line-opacity: .8;
それが最終的に得られるものです

以上です。 最初のプロジェクトの準備ができました。
次の投稿では、プロジェクトに対話機能を追加する方法、凡例を作成する方法、およびビジネスですべてを使用する方法について説明します。 ご清聴ありがとうございました。
更新 : 続けた 。