iOS用Windows Azure Toolkitの最初のリリースでは、iOSアプリケーションからWindows Azureストレージに簡単にアクセスできます。 Windows Phone 7用のWindows Azure Toolkitと同様に、プッシュ通知、アクセス制御サービスなどの新しい機能をツールキットに追加します。
 |  |  |
ツールキットとすべてのソースコードをgithubでダウンロードできます。
- ソースコード: https : //github.com/microsoft-dpe/watoolkitios-lib
- アプリケーション例: https : //github.com/microsoft-dpe/watoolkitios-samples
- ドキュメント: https : //github.com/microsoft-dpe/watoolkitios-doc
ツールキットを使用するには2つの方法があります。 Windows Azureストレージへの直接アクセス、またはプロキシサービスを介して使用できます。 プロキシサービスコードは、Windows Phone 7用のWindows Azure Toolkitで使用されるものと同じであり、Azureストレージアカウントをデバイスにローカルに保存する必要がなくなります。
iOS向けWindows Azure Toolkitのこのリリースは重要なマイルストーンであり、Windows Azureはモバイルアプリケーションのサービスを利用するのに最適な場所であるという私の意見を強化します。
Windows Azureサービスの展開
Windows Azureでモバイルサービスをすばやく作成して実行する必要がある場合は、デバイス用のCloud Ready Package(ダウンロードhttps://github.com/microsoft-dpe/watoolkitios-libにあります )に注意してください。
Cloud Ready Package for Devicesは、Windows Azureで実行されるサービスの機能を活用するモバイルアプリケーションの構築を簡素化するように設計されています。 Visual Studioを開いて、使用するサービスでソリューションをコンパイルする代わりに、事前に組み立てられたWindows AzureのCSPKGおよびCSCFGファイルを提供します。必要なのは、資格情報を追加して構成ファイルを更新することだけです。
このビデオでは、オペレーティングシステム(Windows 7またはOSXなど)およびターゲットデバイス(Windows Phone 7、iOSまたはAndroidなど)に関係なく、Windows Azureにパッケージを簡単に展開できることがわかります。 著者のブログ: Wade Wegnerで 、Windows Phone 7用Windows Azure ToolkitとiOS用Windows Azure Toolkitの詳細を読むことができます。
v1.0.0 zipライブラリファイルの解凍
コンパイルされたリポジトリライブラリはgithubでダウンロードできます(ダウンロードhttps://github.com/microsoft-dpe/watoolkitios-libにあります )。 解凍すると、いくつかのフォルダーが作成されます。
- /4.3-device-iOS 4.3(デバイス)用のバイナリライブラリ
- /4.3-simulator-iOS 4.3用のバイナリライブラリ(エミュレータ)
- / include-ライブラリのヘッダーファイル
最初のツールキットプロジェクトを作成する
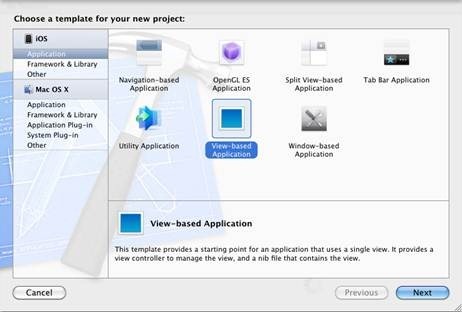
Xcodeに慣れていない場合は、最初のプロジェクトを作成して実行する方法について簡単に説明します。 Xcodeを起動して、新しいプロジェクトを作成します。

[ 表示ベースのアプリケーション ] を選択し、[ 次へ ]をクリックします。
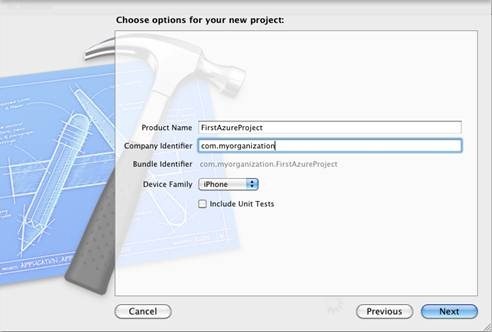
プロジェクト名と会社を示します。 このステップバイステップガイドでは、これを「FirstAzureProject」と呼びます。 単体テストはオンになりません。

プロジェクトを保存するフォルダを選択し、 ソースコードリポジトリのチェックボックスをオフにします 。
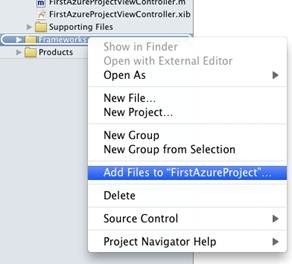
プロジェクトが開いたら、 フレームワークを右クリックし、「 ファイルを追加...」を選択します

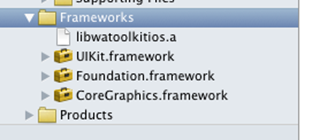
ダウンロードしたパッケージフォルダー(エミュレーターまたはデバイス用)でlibwatoolkitios.aライブラリーを見つけて、 Frameworksフォルダーに追加します。

次に、左の列の一番上のプロジェクト(FirstAzureProject)をクリックします。 ターゲットをクリックします。 3列目の[ビルド設定]見出しをクリックします。 すべてが選択されていることを確認して、すべての設定が表示されるようにします。
検索フィールドにヘッダー検索を入力し、 ヘッダー検索パス設定を見つけます。

線(右側)をダブルクリックし、左下の[ + ]ボタンをクリックします。

ヘッダーファイル(ダウンロードされたアーカイブを解凍するときに作成されるフォルダーの1つ)を含むフォルダーにパスを追加します。 たとえば、アーカイブがデスクトップに解凍された場合、「〜/ Desktop / v1.0.0 / include」。 パスにスペースが含まれる場合は、パスを引用符で囲むことを忘れないでください。

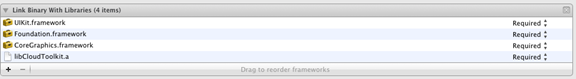
次に、 Build Phasesタブをクリックして、 Link Binary with Librariesセクションを展開します。

左下の[ + ]ボタンをクリックし、 libxml2.2.7.3.dylibライブラリが見つかるまでリストを下にスクロールします。 このライブラリをプロジェクトに追加します。
すべてが機能することを確認する
必要なリンクがすべて追加されたので、ライブラリー関数を呼び出すことができるかテストしてみましょう。 これを行うには、[ProjectName] AppDelegate.mファイル(たとえば、FirstAzureProjectAppDelegate.m)をダブルクリックし、次のヘッダーファイルのインポートをクラスに追加します。
#import "AuthenticationCredential.h" #import "CloudStorageClient.h"
ビルド。 アセンブリが成功すると、ライブラリはプロジェクトに正しく追加されます。 障害が発生した場合は、戻ってヘッダー検索パスの設定を確認することをお勧めします。
すべてが.mファイルにコンパイルされると仮定して、 合成行の後に次の宣言を追加します。
AuthenticationCredential *credential; CloudStorageClient *client;
次に、行[self.window makeKeyAndVisible]の後に次のコードをdidFinishLaunchingWithOptionsメソッドに追加します。
credential = [AuthenticationCredential credentialWithAzureServiceAccount:@"ACCOUNT_NAME" accessKey:@"ACCOUNT_KEY"]; client = [CloudStorageClient storageClientWithCredential:credential]; [client getBlobContainersWithBlock:^(NSArray* containers, NSError* error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"%i containers were found…",[containers count]); } }];
ACCOUNT_NAMEとACCOUNT_KEYを 、Windows Azure管理ポータル( http://windows.azure.com )から取得できる名前とWindows Azureストレージアクセスキーに置き換えたことを確認します。
プロジェクトをビルドして実行します。 デバッグウィンドウに次のテキストのようなものが表示されます。
2011-05-06 18:18:46.001 FirstAzureProject[27456:207] 2 containers were found…
アカウントに2つのコンテナが含まれていることを示します。 これはもちろん、Windows Axureアカウントで作成したBLOBコンテナーの数に依存します。
ツールキットを使用して他にできること
ツールキットが提供するAPIの詳細については、クラスのドキュメントをご覧ください。 以下にいくつかの追加例を示します。
[ProjectName] AppDelegate.mクラスで 、次のヘッダーファイルを追加します。
#import "AuthenticationCredential.h" #import "CloudStorageClient.h" #import "BlobContainer.h" #import "Blob.h" #import "TableEntity.h" #import "TableFetchRequest.h"
didFinishLaunchingWithOptionsメソッドで、 [self.window makeKeyAndVisible]行の後に、次のコマンドをいくつか試してください。 繰り返しますが、プロジェクトが開始すると、結果がデバッガウィンドウに表示されます。
アカウント名とキーを使用した認証:
credential = [AuthenticationCredential credentialWithAzureServiceAccount:@"ACCOUNT_NAME" accessKey:@"ACCOUNT_KEY"];
Windows Phone 7用Windows Azure Toolkitのプロキシサービスを使用した認証:
credential = [AuthenticationCredential authenticateCredentialWithProxyURL:[NSURL URLWithString:@"PROXY_URL"] user:@"USERNAME" password:@"PASSWORD" withBlock:^(NSError *error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"Successfully logged in"); } }];
PROXY_URL 、 USERNAME 、およびPASSWORDを、プロキシサービスにアクセスするために必要なデータに置き換えます。
リポジトリにアクセスするための新しいクライアントを作成します。
client = [CloudStorageClient storageClientWithCredential:credential];
BLOBコンテナーのリストの取得(プロキシサーバー経由ではサポートされていません):
// get all blob containers [client getBlobContainersWithBlock:^(NSArray *containers, NSError *error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"%i containers were found…",[containers count]); } }];
すべてのコンテナBLOBの取得(プロキシ経由でもサポートされていません):
// get all blobs within a container [client getBlobs:@"images" withBlock:^(NSArray *blobs, NSError *error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"%i blobs were found in the images container…",[blobs count]); } }];
リポジトリからすべてのテーブルを取得します(プロキシを介して、および直接の両方で機能します)
// get all tables [client getTablesWithBlock:^(NSArray* tables, NSError* error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"%i tables found",[tables count]); } }];
テーブルを作成します(プロキシを介しておよび直接の両方で機能します):
// create table [client createTableNamed:@"wadestable" withBlock:^(NSError *error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"Table created"); } }];
テーブルを削除します(プロキシ経由でも直接でも機能します):
//delete a table [client deleteTableNamed:@"wadestable" withBlock:^(NSError *error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"Table was deleted"); } }];
テーブルからレコードを取得します(プロキシを介しておよび直接の両方で機能します):
// get entities for table developers TableFetchRequest* fetchRequest = [TableFetchRequest fetchRequestForTable:@"Developers"]; [client getEntities:fetchRequest withBlock:^(NSArray *entities, NSError *error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"%i entities found in the developer table",[entities count]); } }];
述語を使用してテーブルからレコードを取得します(プロキシを介しておよび直接の両方で機能します):
// get entities for table developers with predicate request NSError* error = nil; NSPredicate* predicate = [NSPredicate predicateWithFormat:@"Name = 'Wade' || Name = 'Vittorio' || Name = 'Nathan'"]; TableFetchRequest* anotherFetchRequest = [TableFetchRequest fetchRequestForTable:@"Developers" predicate:predicate error:&error]; [client getEntities:anotherFetchRequest withBlock:^(NSArray *entities, NSError *error) { if (error) { NSLog(@"%@",[error localizedDescription]); } else { NSLog(@"%i entities returned by this request",[entities count]); } }];
他に何ができますか?
ツールキットを使用して他に何ができるかに興味がある場合は、サンプルアプリケーション-watoolkitios-samplesプロジェクトを参照することをお勧めします。 このプロジェクトは、テーブルおよびBLOBストレージからのレコードの作成、ロード、取得など、tulkikのすべての機能を示します。