HTML5Test (以下h5t )への参照の大部分から判断すると、このテストのほとんどのユーザーは、結果の内部の本質ではなく、参照および比較に使用できる指標として、最終結果(ポイントの合計)に関心があります。

一般の人々では、これはpuzomerkiと呼ばれ、約1年前にLenta.ru(下記参照)で適切に気づいたように-「HTML5の方が長い」。
例
Lenta.ruから始めましょう。 1年前に最初に登場したテストへの参照です。
最新のWeb標準との互換性についてブラウザをテストしました 。
Webサイトhtml5test.comが3月にWebに登場しました。名前が示すように、特定のブラウザーが非常に有望な新しいHTML5 Web標準でどのように動作するかを確認します。
私の目の前には、「コンピュータービルド#02(125)/ 2011 」という番号もあります。 「大規模な」ブラウザテストが配置されています(「18ページのメガテスト」)。
ほとんどのWebページは、HTMLハイパーテキストマークアップ言語で記述されています。 ページを正しく表示するには、ブラウザがソースコードに含まれるすべてのタグを読み取る必要があります。 この行は、ブラウザがエラーなしで表示した384ページの数を示します。
384ページのうち300ページがHTML5テストの結果であり、残りの84ページは指定されていません。 :)
Computerra がMozilla Fennecについて語っています:
HTML5サポートテストはFennecに合格し、207ポイントという良い結果を得ましたが、iOSのSafariは185ポイントしか得られません。
悲しいことに、Habrもテストに関して優れた分析を行っています。 以下は、Operaの新しい解析エンジンに関する投稿の最近のリンクの1つです。
ラグナロクは、やや不完全な(したがって誤解を招く)html5test.comで11点中11点(プラス2ボーナスポイント)を獲得しています ( HTML5の埋め込みSVGおよびMathMLには2ボーナスポイント )
問題は、Operaがずっと前にSVGをサポートしていたことだけでなく、OperaでネイティブMathMLがサポートされていないことだけです(MathMLプロファイルのCSSによる部分的なサポートがあります)。
ブラックボックス
実際、 h5tはある種のブラックボックスとして使用され、「HTML5標準の1つまたは別のブラウザのサポートを確認する」ため、非常に多くが参照し、完全に信頼されています。

もちろん、一般のユーザーやほとんどのジャーナリストよりもWeb開発に没頭している人は、テストが数字を与えるだけでなく、ブロックに分割されていることを理解しています-テストページでは、ポイントが与えられたポイントを追跡できます。 つまり、テストによれば、正確に機能するものと機能しないものです。 明らかな例えは、燃えている電球の数を計算することです:

そして、ここで最も興味深い部分が始まります:各電球の意味、なぜいくつかの電球は大きく、他の電球は小さく、なぜすべての電球が点灯しないのか、そして結局のところ、電球はHTML5サポートをテストするという目的をどれだけ満たしていますか?
注釈 :テストは常に進化していることに注意してください。1年前にテストへの参照を参照すると、ポイントの合計数とテストのセットが異なっていたことがわかります。 現在の400ポイントのバーは、将来変更される可能性があります。
一般的に、すべてを順番に処理しましょう。
誰がh5tを発明したのですか?
HTML5Testの作成者はNiels Leenheerです。 ブログのNielsによると 、彼はグラフィックデザイナーおよびWebプログラマーとして、Geeklog、Nucleus CMS、Zenphoto、Mozilla、KHTML、WebKitなど、さまざまなオープンソースプロジェクトに定期的に貢献しています。各プロジェクトへの貢献については、 http://rakaz.nl/codeをご覧ください)。さらに興味深い詳細として:
- 今日はファッショナブル(そしておそらく便利)であるため、このテストはGithubの特別なプロジェクトの一部として開発されています。 そこで、テストの未解決のバグや既に修正されたバグや問題のあるポイントに関する情報を見つけることができます。
- テストページで、Nielsは、Henri SivonenがHTML5解析テストと他の貢献者を使用する機会を与えてくれたことに感謝します。
Web標準化団体との連携
Acid3とは異なり、h5tはWeb標準を開発または促進する組織に関連付けられていません。 テスト作成者が書いたものは次のとおりです。
HTML5テストはW3CまたはHTML5ワークグループとは関係がないことに注意してください。
私の知る限り、公式の通信でHTML5サポートの基準としてh5tを参照しているブラウザメーカーは1社もありません。 (OK、エバンジェリストのMozilla Paul RougetからのIE9とFx4.0についての有名なトロロロの投稿を除きます。)
h5tはどのように機能しますか?
テストの内部構造は、ページのコードとgithubのソースコードの両方で直接トレースできます。 Acid3とは異なり、h5tは美しい画像の生成を意味しません。テストのポイント数と詳細の形式での一般的な結果のみです。テストの構成:
- テストページ(レイアウトとスタイル)
- テスト、結果の収集、ページでの表示のためのエンジン
- 直接テストのセットとそれらの内部のテスト。
テストエンジン
テストエンジンは、いくつかの重要な機能(オブジェクト)で構成されています。
- startTest-テストプロセスを開始します。
興味深い詳細:統計を取得するために、html5testはBrowserScope APIを介してユーザーがテストに合格した結果を蓄積します。 - test-テストセットのリストが含まれ、各セットを反復処理して結果を収集します
簡略化すると、テストの開始は次のとおりです。
test.prototype = {
suites: [ { title: null , sections: [
testParsing, testCanvas, testVideo, testAudio, testElements,
testForm, testInteraction, testMicrodata, testOffline, testSecurity ]
},
{ title: 'Related specifications' , sections: [
testGeolocation, testWebGL, testCommunication, testFiles, testStorage,
testWorkers, testDevice, testOther ] }
],
initialize: function (e, t, c) {
var r = new results(e, t);
for (g in this .suites) {
r.createSuite( this .suites[g].title);
for (s in this .suites[g].sections) {
new ( this .suites[g].sections[s])( r );
}
}
c( r );
}
}
* This source code was highlighted with Source Code Highlighter .
テストスイートを備えた各関数は、結果を含むオブジェクトへのリンクを受け取ります。このリンクには、テスト結果を入力する必要があります。 - 結果-結果に基づいて外部表現を形成します
- セクション、グループ、およびアイテム-テストグループの論理表現(結果の形成と出力に使用)
- 補助データと機能:
- iOSおよびAndroid-テストの1つで必要(以下を参照)
- isEventSupported-ブラウザーが対応するイベントをサポートしているかどうかを確認します
- getRenderedStyle-要素から結果のスタイルを取得します
テストスイート
各テストスイートは、テストの数、スイートの名前、およびテスト自体を格納する個別の関数によって表されます。
テストの内部構造はさまざまですが、セットの一般的な構造は次の例で明確に見ることができます。
function testFiles (results) { this .initialize(results) }
testFiles.prototype = {
name: 'Files' ,
count: 2,
initialize: function (results) {
this .section = results.getSection( this .name);
for ( var i = 1; i <= this .count; i++) { this [ 't' + i](); }
},
t1: function () {
this .section.setItem({
title: 'FileReader API' ,
url: 'http://dev.w3.org/2006/webapi/FileAPI/#filereader-interface' ,
passed: 'FileReader' in window,
value: 10
});
},
t2: function () {
this .section.setItem({
title: 'FileWriter API' ,
url: 'http://www.w3.org/TR/file-writer-api/' ,
passed: 'FileWriter' in window,
value: 10
});
}
};
* This source code was highlighted with Source Code Highlighter .
すべてのテストは個別の関数t iとして実行され、テストプロセス中にセットが初期化されると、ブラウザーはセット内で説明されているすべてのメソッドを実行します。
各メソッド自体が、テストの合格または不合格に関する情報、このテストに依存するポイント数、および追加のメタ情報(仕様への参照からテストの部分的または完全性に関する定式化まで)を収集結果に追加します(結果オブジェクトはテストエンジンから渡されます) 。
より複雑なテスト(Webフォームなど)では、結果をグループ化するためにやや複雑な構造を使用しますが、本質は変わりません。
テストの動作のメカニズムが一般的な用語で理解されたので、テスト自体の内部キッチンの詳細に移りましょう。
h5tは何をチェックしますか?
h5tが仕様または仕様の一部への参照(常に正しいとは限らない)で具体的にチェックするもののリストは、テストページで直接見つけることができるため、ここで複製する意味はあまりありません。 内部で何が起こっているのか、各テスト機能の背後に何があるのかを理解することは、はるかに重要です。まず、テスト対象の個々のブロックがテストに従って分散され、ポイントに変換される方法、およびこれがすべてHTML5標準と相互接続される方法を見てみましょう。
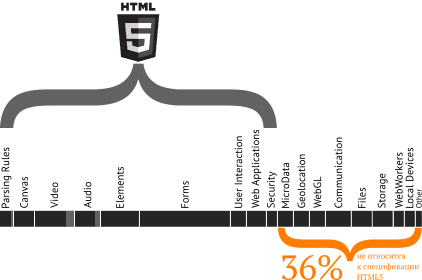
構成
最初に目を引くのは、今日の「チェック済み」要素の大部分がHTML5仕様に含まれていないことです。

これらの要素の一部はHTML5仕様から除外され、別の標準(HTML Microdataなど)に割り当てられましたが、一部はこの仕様に含まれていません(FileAPIなど)。
Web標準に直接関係しないものもあります(コーデック—サポートのために追加のボーナスポイントが提供されます)。
最後に、WebGLはHTML5に直接関連しないサードパーティ仕様です(Canvasを使用してレンダリング結果を表示します)。
割合
間違いなく注意すべき2番目の重要な点は、異なる仕様間およびHTML5仕様内でのスコアの分布です。
したがって、膨大な数のポイント(400のうち90)がフォームの新しい要素に割り当てられます-合計金額のほぼ4分の1またはHTML5に直接割り当てられたポイントの3分の1。 もちろん、Webフォームは新しい仕様の重要なコンポーネントですが、今日では、このコンポーネントが需要で支配的と呼ばれることはほとんどありません(詳細については以下を参照)。
すべての新しいHTML5セマンティック要素と同じくらい多くのポイントがビデオの操作に割り当てられます。 Canvasでは、Audioよりもはるかに少ない量が割り当てられます。
いくつかのテストとチェックの重さは1ポイント、いくつかは10です。実際、テストとチェックの間のポイントの分布は、テストの作成者の完全な意思と想像です。
ステータス
念頭に置かなければならない問題の第3の側面は、どの仕様が現在の状態でどのような条件でチェックされているかに関するものです。
内側に掘り始めると、表面に最初に現れるのは、ほとんどの仕様の現在のドラフトステータスです。
- HTML5-ワーキングドラフト、5月に予定されているWD LC
- HTML MicroData-WD
- ジオロケーション-推奨候補(クリップ全体の唯一の例外)
- Webメッセージングおよびサーバー送信イベント-WD LC
- Web Sockets API-WD(プロトコルの変動性を範囲外にする)
- ファイルAPI-WD、最近、最初のドラフトバージョンのラインを踏み越えただけ
- Webストレージ-WD
- インデックス付きDB-WD
- Web SQL Database-作業は停止しますが、作成者はインデックス付きDBをサポートしていない人のポイントを獲得できます
- Web Workers-WD LC
- ローカルデバイス-1 か月半前のW3Cの仕様ではなく、WHATWGの仕様から除外され、APIに置き換えられました
- DOM範囲/テキスト選択-別の仕様の個別のプロパティ
- CSSOM View Module / Scrolling-別の仕様に転送された個別のプロパティ(編集版)

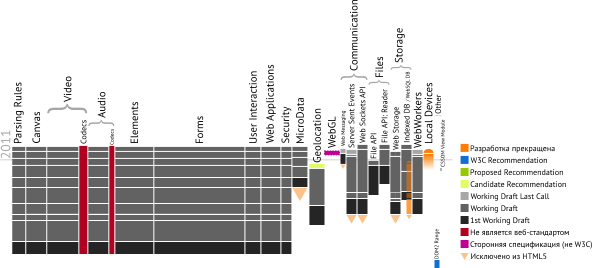
2番目に重要なのは、多くの仕様の初期の状態と変動性です。上の図では、過去3年間の各標準の仕様更新の頻度を確認できます。 上記のように、場所によっては、テストがWeb標準の分野における実際の状況に対応しなくなるような変動性があります 。
テスト作成者が書いたものは次のとおりです。
テスト対象の仕様はまだ開発中であり、公式になるまで変更される可能性があることに注意してください。
各テストの内容を詳しく見てみましょう。
HTML5ブロック
中心となるテスト全体で最大のブロック。 これらまたはこれらの要素をテストするいくつかの内部部品で構成されています。
5つのテストの解析| 11ポイント| 2ボーナスポイント
このテストブロックは、ドキュメントの解析、特にHTML5仕様に準拠したさまざまなエキゾチックで不正なマークアップオプションの解析に関するいくつかのルールをチェックします。
1. <!Doctype html> 1ポイントのサポート
「doctypeがインストールされている場合、ブラウザはストリクトモードで動作する」ことを確認します。 内部では、document.compatMode == "CSS1Compat"のチェックが行われます。 このプロパティは、ブラウザが現在動作しているモードを特徴づけます(Quirks vs. Strict)。
実際、有効なDoctypeがある場合、ブラウザはストリクトモードで動作するはずです。つまり、このチェックはHTML5に直接関連していません。 IE6でも<!Doctype html>の厳格なモードが含まれますが、これは明らかにHTML5をサポートしていません。
2. HTML5トークナイザー5ポイント
要素の名前、属性、およびコンテンツを割り当てるさまざまなエキゾチックなケースがチェックされます-html要素の内部コンテンツを正しく解析するために合計19のチェックがあります。
- "<div <div>";
- 「<div foo <bar = ''>」
- "<div foo =` bar`> "
- "<div \" foo = ''> "
- 「<a href='\nbar'> </a>」
- 「<!DOCTYPE html>」
- 「\ u000D」
- 「&lang;&鳴った;」
- 「&apos;」
- 「&ImaginaryI;」
- 「&Kopf;」
- 「&notinva;」
- '<?import namespace = "foo" implementation = "#bar">'
- '<!-foo-bar->'
- '<![CDATA [x]]>'
- 「<textarea> <!-</ textarea>-> </ textarea>」
- 「<textarea> <!-</ textarea>->」
- 「<style> <!-</ style>-> </ style>」
- 「<style> <!-</ style>->」
人生でこれらのケースのほとんどに直面する必要はほとんどありませんが、HTML5仕様はドキュメントの解析とそのような例の適切な処理に本当に注意を払っていることに注意することが重要です。
(実際、ほぼ文字通り、これらのテストはMozilla HTML解析テストに基づいています: http : //hsivonen.iki.fi/test/moz/detect-html5-parser.html )
3. 5ポイントの HTML5ツリー構築
ドキュメントの解析のトピックの続きは、同じ元のテストソースでさまざまな要素を動的に作成することです。
- タグ推論/タグの自動作成(この場合、動的に作成されたhtml要素の内部にhead要素とbody要素があることが確認されます)。
- 暗黙の<colgroup> /テーブル内の期待されるcol要素
- リストの解析
- 育児支援の促進
- 養子縁組アルゴリズム/ 「<i> A <b> B <p> </ i> C </ b> D」などの誤った添付ファイルの解析
- HTML名前空間
注 :特定の機能の実装の詳細を確認し、ドキュメント解析の相互運用性を検証するh5tのテストは、これと以前のテストのみです。
(他のテストとは異なり、解析テストは、Firefox 4のHTML5パーサーの開発に非常に関与していることでも知られているHenri Sivonenから借用したことを繰り返します。つまり、これらは実際に発明されたテストですそのようなコレクションの重要な特徴は、それらが正しいままであっても、テストされた機能の100%または密接なカバレッジを主張できないことです。言い換えれば、これは著者にとって興味深いコードバリエーションの選択的テストです。
| 4.テキスト/ htmlのSVG | 1ボーナスポイント | ブラウザーが、対応するネームスペースによってドキュメントに挿入されたSVGコンテンツを認識できることを確認します。 |
| 5.テキスト/ htmlのMathML | 1ボーナスポイント | 対応する名前空間によってドキュメントに挿入されたMathMLコンテンツをブラウザが認識できることを確認します。 |
予想外に、テストはOperaに失敗します。Operaは歴史的に最高のSVGサポートの1つを持っています。 真のMathMLサポートはFirefoxでのみ利用可能です。 ChromeはMathML自体のサポートがなくてもこのテストに合格します( Mozillaテストケースで確認できます)。
注 :正式には、svgおよびmath要素の内部コンテンツと解析/マッピングルールは個別の仕様で記述されます。 HTML5仕様では、ドキュメントは<svg>タグおよび特別な<math>タグを使用したMathMLコンテンツを介したSVGコンテンツの挿入をサポートする必要があるとされています。
Canvas 3テスト| 20ポイント
このテストブロックはCanvasサポートをチェックします。 実際、以下の説明からわかるように、ブラウザーがcanvasタグをサポートし、JavaScriptから操作するための正しいコンテキストを返すという事実のみがチェックされます。
| 1. <canvas>要素
| 5ポイント
| 作成されたキャンバス要素にgetContextメソッドがあることを確認します。
|
| 2.2dコンテキスト
| 10ポイント
| CanvasRenderingContext2Dオブジェクトがサポートされていることを確認し、getContext(「2d」)メソッドを呼び出すと、このオブジェクトのインスタンスが返されます。
|
| 3.テキストのサポート
| 5ポイント
| 結果のコンテキストにfillTextメソッドがあることを確認します。
|
ビデオ7テスト| 31ポイント| 8ボーナスポイント
このブロックは、新しい<video>タグのブラウザーサポートを確認するように設計されています。 さらに、さまざまなコーデックのサポートをチェックします。これは、HTML5仕様とは関係ありませんが、興味深いものです。
| 1. <video>要素
| 20ポイント
| 作成されたビデオ要素がcanPlayTypeメソッドをサポートしていることを確認します。
|
| 2.追跡サポート
| 10ポイント
| ブラウザがtrack要素を認識することを確認します。
|
| 3.ポスターサポート
| 1点
| 動画要素がポスターをサポートしていることを確認します。
|
| 4. MPEG-4をサポート
| 2ボーナスポイント
| ブラウザが適切なコーデックでビデオを再生できると言っていることを確認します。
|
| 5. H.264をサポート
| 2ボーナスポイント
| ブラウザが適切なコーデックでビデオを再生できると言っていることを確認します。
|
| 6. Ogg Theoraのサポート
| 2ボーナスポイント
| ブラウザが適切なコーデックでビデオを再生できると言っていることを確認します。
|
| 7. WebMサポート
| 2ボーナスポイント
| ブラウザが適切なコーデックでビデオを再生できると言っていることを確認します。
|
オーディオ6テスト| 20ポイント| 5ボーナスポイント
ビデオサポートチェックブロックと同様に、このブロックは新しい<audio>タグのサポートをチェックします。 さらに、さまざまなオーディオコーデックのサポートを確認します。
| 1. <audio>要素
| 20ポイント
| 作成されたオーディオ要素がcanPlayTypeメソッドをサポートしていることを確認します。
|
| 2. PCMサポート
| 1ボーナスポイント
| ブラウザが適切なコーデックでオーディオを再生できると言っていることを確認します。
|
| 3. MP3サポート
| 1ボーナスポイント
| ブラウザが適切なコーデックでオーディオを再生できると言っていることを確認します。
|
| 4. AACのサポート
| 1ボーナスポイント
| ブラウザが適切なコーデックでオーディオを再生できると言っていることを確認します。
|
| 5. Ogg Vorbisのサポート
| 1ボーナスポイント
| ブラウザが適切なコーデックでオーディオを再生できると言っていることを確認します。
|
| 6. WebMサポート
| 1ボーナスポイント
| ブラウザが適切なコーデックでオーディオを再生できると言っていることを確認します。
|
注 :このようなテストでのコーデック検証の不正確さは、特定のコーデックをサポートするための要件がHTML5仕様で定義されていないという事実だけでなく、これが常に(永続的な)ブラウザー特性ではないという事実によっても決定されます。 たとえば、GoogleからWebMコーデックがインストールされたIE9は、さらに3つのボーナスポイントを受け取ります。
Elements 8テスト| 38ポイント
このブロックは、さまざまな新しい要素と属性のサポートをチェックします。
| 1.不可視データを挿入する
| 4ポイント
| 要素のデータセットプロパティをチェックします。
|
| 2.セクション要素
| 7ポイント
(各アイテムのスコア) | ブラウザがセクション、ナビゲーション、記事、脇、hgroup、ヘッダー、フッターのブロック要素を作成できることを確認します。
|
| 3.注釈付きブロックのサポート (何らかの理由でグループ化と呼ばれる)
| 2点
(各アイテムのスコア) | ブラウザがブロック要素figureとfigcaptureを作成できることを確認します。
|
| 4.テキストのセマンティクス
| 6ポイント
(各アイテムのスコア) | ブラウザがテキストセマンティクスの説明要素を作成できることを確認します。
|
- マークの場合、背景色とテキストのデフォルト値は標準として仕様に記述されています(UAごとに合理的に異なる場合があります)
- ruby / rt / rpの場合、チェックされる値は開発中のCSS3 Rubyモジュールで設定されますが、HTML5仕様では設定されません。
| 5.インタラクティブな要素
| 6ポイント
(詳細と要約のスコア、およびコマンドとメニューによる2) | ブラウザが適切な要素(詳細、概要、コマンド、メニュー)を作成できることを確認します。
|
| 6.隠し属性
| 1点
| 要素に非表示属性があることを確認します。
|
| 7. contentEditable
| 10ポイント
| 要素にcontentEditable属性があることを確認します。
|
| 8.ドキュメントのAPI (何らかの理由で動的挿入と呼ばれる)
| 2点
(各アイテムのポイント) | 要素にouterHTMLプロパティとinsertAdjacentHTMLメソッドがあることを確認します。
|
フォーム3テスト| 90ポイント
注 :Webフォームはさまざまな観点から非常に興味深いオブジェクトですが、このテストでのそれらへの注意は一般的に大きすぎて表面的すぎ、他のHTML5要素と比較して著しく深く、特に実際の写真。
すでに述べたように、WebフォームはHTML5の重要な部分です。 歴史的な側面では、HTML5はWeb Applications 1.0プロジェクトから発展し、その後、新しいフォーム要素と既存の要素への追加を記述するWeb Forms 2.0仕様の一部として含まれました。 したがって、もちろん、他の要素がふさわしいので、Webフォームは多くの注目に値しますが、たとえば、キャンバス、メディア要素、セマンティック構造タグ、およびさまざまなAPIとは異なり、HTML5の話題の焦点にはなりませんでした。
Webフォーム、特に新しい入力要素に関しては、まだ整理が必要なあいまいな点が多くあります。まず第一に、これは外観とユーザーインタラクションに関係します。
- 要素の外観は仕様では説明されていないため、実際にはブラウザ開発者に任されています。 (A / Vコントロールには、すべてのブラウザーで異なる同様の問題があります。)外観が仕様で詳細に説明されていないという事実は、デバイスの機能に応じて、入力要素、ユーザーのUIおよびUXさまざまです(モバイルデバイスなど)。 しかし同時に、デスクトップ上でも、この問題の絶対的な均一性はまだ観察されていません。
- スタイル設定-コントロール、特に新しいスタイルのスタイルをブラウザコードで保護するように、コントロールに統一したスタイルを設定してください。
- ローカリゼーション(たとえば、時刻または日付の選択の制御を参照)は原則の問題であり、今日では明確な解決策はありません。 はい、これはブラウザメーカーの仕事ですが、今日では解決されていません。
1.入力要素の種類58点
特定のタイプの入力要素、検証、および場合によっては追加機能を設定する機能を検証する一連のテスト。
| 検索する
| 2点
| 型サポート
|
| tel
| 2点
| 型サポート
|
| url
| 2点
| サポートタイプ(ポイント)、検証
|
| メール
| 2点
| サポートタイプ(ポイント)、検証
|
| 日時
| 24ポイント
(タイプごとに4ポイント) | 日時、日付、月、週、時刻、日時ローカルの確認:
|
| 数、範囲
| 8ポイント
(タイプごとに4ポイント) | チェック済み
|
| color
| 4 points
|
|
| checkbox
| 1 point
| indeterminate .
|
| select
| 1 point
| required-.
|
| fieldset
| 2 points
| , fieldset elements disabled.
|
| datalist
| 2 points
| , datalist input list-.
|
| keygen
| 2 points
| , keygen () challenge keytype.
|
| output
| 2 points
| , output-.
|
| progress
| 2 points
| , progress-.
|
| meter
| 2 points
| , meter-.
|
2. 20 points
| pattern, required
| 2 points
( ) | pattern required input.
|
|
| 8 points
|
|
|
| 4 points
| autocomplete, autofocus, placeholder multiple input.
|
| CSS-
| 4 points
( ) | : valid, invalid, optional required.
|
|
| 2 points
( ) | input change.
|
|
| 8 points
| 入力にcheckValidityメソッドが存在するかどうかを確認します。
|
| イベント
| 2ポイント
(各イベントのポイント) | forminputおよびformchangeイベントのサポートを確認します。
|
| イベントディスパッチ
| 2ポイント
(各イベントのポイント) | dispatchFormInputおよびdispatchFormChangeメソッドのサポートを確認します。
|
ユーザーインタラクション2テスト| 15ポイント
このブロックには、ドラッグアンドドロップと履歴APIの2つの可能性のチェックが含まれます。
1.ドラッグアンドドロップ10ポイント
要素のドラッグ可能な属性のサポートを確認します。
注:D&DサポートがNetscapeおよびInternet Explorerの4つのバージョンにまだあったことは興味深いです。 IE5では大幅に拡張され、その後Safariにも実装されました。後に、HTML5での作業中に、このD&D実装はIan Hicksonによってリバースエンジニアリングされ、新しい標準で説明されました。
ドラッグアンドドロップの主な本質は、要素を転送し、特別なオブジェクトを介して要素と一緒にデータを転送するプロセスの個々の段階をマークする特別なイベントです。一般に、IE5 +にはD&Dがありますが、h5tは(Modernizrとは異なり)それについては知りません。IEでサポートされていない特定の新しい属性でのみ判定をレンダリングします。
2.セッション履歴5ポイント
履歴プロパティとその中のpushStateメソッドの存在を確認します。
Webアプリケーション3テスト| 19ポイント
Application Cache(オフラインアプリケーション用)およびNavigatorの特別なメソッド(受信データに関する情報を受信するため)のサポートを確認します。
| 1.アプリケーションキャッシュ
| 15ポイント
| ウィンドウ内のapplicationCacheプロパティの存在を確認します。
|
| 2. ProtocolHandler
| 2点
| ナビゲーターのregisterProtocolHandlerメソッドの存在を確認します。
|
| 3. ContentHandler
| 2点
| ナビゲーターのregisterContentHandlerメソッドの存在を確認します。
|
セキュリティ2テスト| 10ポイント
iframeの動作を確認します。
| 1.サンドボックス
| 5ポイント
| iframeのサンドボックス属性をチェックします。
|
| 2.シームレス
| 5ポイント
| iframeのシームレスな属性をチェックします。
|
MicroDataブロック1テスト| 15ポイント
HTML Microdata仕様のサポートが評価されました。テストには、次のことを検証するテストが1つ含まれています。
- itemValueおよびプロパティ属性のサポート
- getItemsメソッドのサポート
ブロックジオロケーション1テスト| 15ポイント
ジオロケーションのサポートを確認しました。このテストには、ナビゲーター内の位置情報プロパティーの存在を調べる1つのテストが含まれています。
WebGLブロック1テスト| 15ポイント
WebGLサポートは評価中です。テストには、canvas要素の多くのコンテキストの少なくとも1つのサポートをチェックする1つのテストが含まれます: 'webgl'、 'ms-webgl'、 'experimental-webgl'、 'moz-webgl'、 'opera-3d'、 'webkit-3d' 、「ms-3d」、「3d」。 :)
通信3テストブロック| 25ポイント
ネットワーク接続を説明する多くの仕様のサポートを検証します。
| 1.クロスドキュメントメッセージング
| 5ポイント
| ウィンドウ内のpostMessageメソッドの存在を確認します。
|
| 2.サーバー送信イベント
| 10ポイント
| ウィンドウ内の「EventSource」オブジェクトの存在を確認します。
|
| 3. Webソケット
| 10ポイント
| ウィンドウ内の「WebSocket」オブジェクトの存在を確認します。
|
ブロックファイル2テスト| 20ポイント
File APIのサポートをチェックします(チェックされたすべての中で最も生の(最新の)仕様の1つ)。
| 1. FileReader API
| 10ポイント
| ウィンドウ内の「FileReader」オブジェクトの存在を確認します。
|
| 2. FileWriter API
| 10ポイント
| ウィンドウ内の「FileWriter」オブジェクトの存在を確認します。
|
ストレージ4テストブロック| 20ポイント
クライアントにデータを保存するための多くの仕様のサポートを確認します。
| 1.セッションストレージ
| 5ポイント
| ウィンドウ内のsessionStorageを確認します。
|
| 2.ローカルストレージ
| 5ポイント
| ウィンドウでlocalStorageを確認します。
|
| 3. IndexedDB
| 10ポイント
| ウィンドウ内のindexedDBオブジェクト(またはwebkitIndexedDB、mozIndexedDB、またはmoz_indexedDB)の存在を確認します。
|
| 4. WebSQLデータベース
| 0(5)ポイント
| ウィンドウ内のopenDatabaseメソッドを確認します。
|
Web Workers Block 1テスト| 10ポイント
Web Workersサポートの確認-それは、ウィンドウ内のWorkerオブジェクトの存在を確認することになります。
ローカルデバイスのブロック1テスト| 20ポイント
<device>要素を作成できるかどうか、およびtypeプロパティが存在するかどうかを確認します。
注:1か月半前、このタグはW3C仕様と著者が参照したWHATWG仕様の両方から切り取られました。対応する機能の実装は、特別なAPIを介して実装する必要があります。
ブロック2その他のテスト| 6ポイント
いくつかの異なるプロパティがチェックされます。(テストのラウンドスコアについては疑いがあります。)
| 1.テキスト選択
| 5ポイント
| ウィンドウのgetSelectionメソッドを確認します
|
| 2.スクロール
| 1点
| 要素のscrollIntoViewメソッドの存在を確認します。
|
テストの内容に関する結論
テストのスキャンと説明を見るときに最初に思い浮かぶのは、表面的なことです。さまざまなブラウザーでHTML5のサポートレベルをチェックするという大きなタスクを設定するテスト(いずれにしても、これがどのように認識されるか)は、特定のプロパティとメソッドの存在の正式なチェックに限定されます。
ポイントの分配の意性 -私はすでにレビューの最初にこれについて書きましたが、繰り返します。さまざまな「成果」に対するポイントの分配は、著者の裁量で故意の決定によって行われます。その結果、表面的なチェックの場合は15ポイント、プロパティの存在の場合は1〜2ポイント、解析アルゴリズムの19チェックでは5ポイント、各チェックでは0.26ポイントがハングします。
任意:バイアスアクセント。冒頭で述べたように、Webフォームには非常に大きな重点が置かれ(表面的なアプローチでも)、Canvas、VideoまたはAudio、およびさまざまなAPIの詳細の確認に小さな重点が置かれます。多くのチェックが解析アルゴリズムの動作を評価し、単一のチェックは50を超えるメソッドとプロパティ(キャンバス)および多くの異なるニュアンスを含むAPIの動作を評価します。
バグそれらは存在します-検査と検証可能な標準またはそれらの部分の両方に関して、それらのいくつかはもはやサポートされないか、テストに含まれるチェックが関連しないように変換されます。
このテストには、Web標準に直接関連しないもの、つまりコーデック、およびサードパーティ(非W3C)標準であるWebGLが含まれます。
テストされた標準の選択性:現在確認されているものの3番目(ポイント単位)がHTML5標準に含まれていないという事実に加えて、現実には、HTML5仕様の分野でも、Web Appsの新しい仕様のセットでも、100%のカバレッジがあります(偶数表面的)。
言い換えれば、HTML5Testがチェックしないことはたくさんあります...
h5tをテストしないのは何ですか?
著者が彼の発案について言っていることを見てみましょう:
HTML5のテスト結果は、ブラウザーが今後のHTML5標準および関連する仕様をどれだけサポートしているかを示す単なる指標です。彼はHTML5のすべての新機能をテストしようとはしていません。また、検出可能なすべての機能の機能もテストしていません。
そのため、HTML5テストではチェックしません。
- 検出された機能の機能。ほとんどの場合、目的のオブジェクト、プロパティ、またはメソッドの存在の確認に限定されます。
- 機能に加えて、すべての新しいHTML5機能は無視されます。
- スコープを拡張または変更した多くの新しい属性(たとえば、roleおよびaria- *)および古い属性、
- 多くのイベントの範囲を拡大
- そして、多くの要素の変更された動作に関する他の多くのニュアンス。
- SVG MathML, namespace;
- , «HTML5», , , . , HTML5, :
- Navigation Timing
- Progress Events
- RDFa API
- System Information API
- MediaCapture API
- Calendar API
- Clipboard API
- :)
結論
結論は、いつものように、あなたの目標とあなたが答えたい質問に依存します。「HTML5テストに基づいて、ブラウザーでのHTML5サポートのレベルを判断することは可能ですか」という質問をした場合、答えはおそらく「はい」にすぎません。これには多くの理由があり、そのうちの3つが重要です:表面性、不均衡、および多数の不純物。
「HTML5テストは、ブラウザーでのHTML5サポートの改善のダイナミクスを示します」- わずかに異なる視点で質問をすると、ほとんどのテストの内部的な正確さを考えると、答えはそうではありません。ただし、これは、サポートを(ある方向または別の方向に)改善できる可能性やパラメーターを除外しませんが、選択性のためにテストはこれに気付きません。
技術的な面では、HTML5テストは、ブラウザをテストするための十分に構築されたアーキテクチャの例として、非常に興味深いものです。