この小麦粉を負担するのは本当に私たちに残されているだけですか? さて、いや! 最近、ヘッダーの要素の色を変更するためだけに、デザイナーが23個のPSDファイルを開くことに別れを告げることができるアプローチを発見しました。 代わりに、同僚、開発者のように合理的に行動し、 「変数」と呼ばれるものを使用して外部ファイルをインポートできます。
これにより、再利用可能なコンポーネントを別のファイルに配置し、すべてのレイアウトにインポートすることができます。 変更を行う必要があるので、1か所で変更します。
Photoshopの変数とは何ですか?
これが、Edobiの技術的な説明の音です。この変数は主に、後続の置換のためにテンプレート内の要素を指定するために使用されます。 変数を設定するには、次の3つの方法があります。
- 可視性変数-レイヤーのコンテンツを表示または非表示にします。
- ピクセルの置換-レイヤーのピクセルを別のファイルの画像ピクセルに置き換える変数。
- テキスト置換-テキストレイヤー内の文字列を置換する変数。
必要に応じて、ピクセルを置き換えるだけで十分です。 外部コンポーネントをレイアウトにインポートするだけです。
さあ始めましょう
ステップ1:ファイルの準備
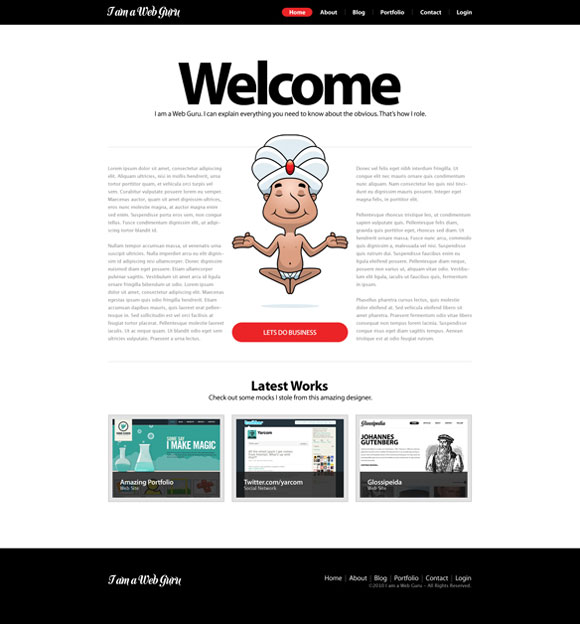
この段階で、変数として使用するコンポーネントを決定する必要があります。 多くの場合、変数の作成は複数のコンポーネントの繰り返しに最適です。 これらは「キャップ」、「セラー」、ウィジェットなどです。 この例では、グローバルな「ヘッダー」を使用します。
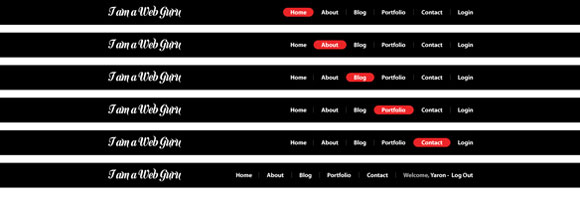
通常、コンポーネントには多くの状態(承認済み/未承認など)があります。 したがって、コンポーネントのステータスを表示するために、コンポーネントのスタイルシートが作成されます。 理想的には、コンポーネントスタイルページをインポートし、静かにレイアウトに配置したいと思います。 これにより、スタイルと埋め込みの両方のファイルを取得し、このコンポーネントが利用可能なすべてのレイアウトにインポートできます。

グローバルヘッダー用に偽のスタイルシートを作成し、 Component_GlobalHeader.psdという名前を付けました。 すべての手順を実行するには、ダウンロードしてください。
ステップ2:基礎を作成する
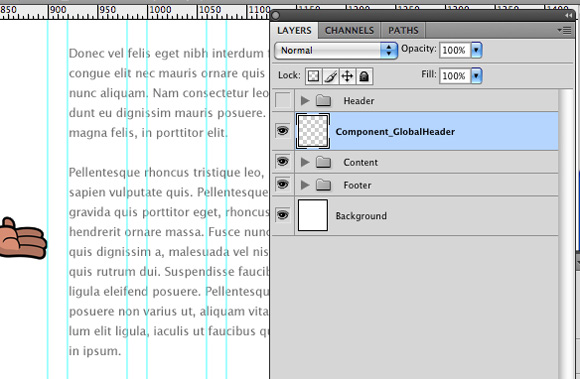
サイトレイアウトを開き、新しいレイヤーを作成します。 スタイルシートと同じ名前、つまり Component_GlobalHeader 。 これは、外部ファイルのコンテンツをインポートするレイヤーです。
ステップ3:変数を作成する
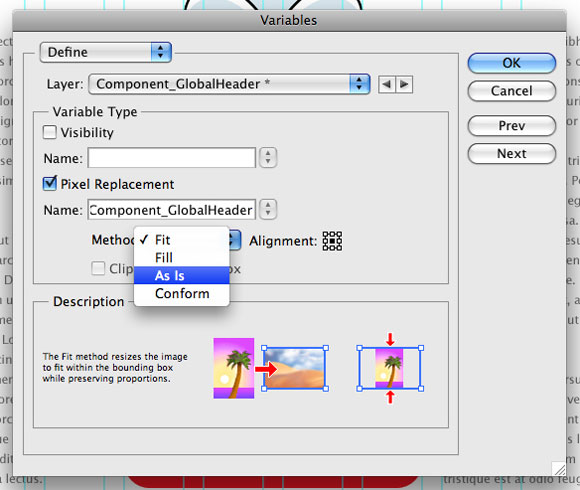
変数を作成します。 これを行うには、 イメージ→変数→定義を選択します。 いくつかのパラメータを設定するウィンドウがポップアップします。まず、必要なレイヤーを正確に選択したことを常に確認してください。 これは、 「レイヤー」フィールドで確認できます。 レイヤーが正しく設定されていないと、後で混乱が生じる可能性があります。

インポートに重点を置いているため、すぐに「ピクセルの交換」に進みます。 [ 名前]フィールドに 、レイヤーおよびファイルと同じ名前を入力します。 将来的に組織で役立つので、すべて同じものを呼ぶ方が良いです。

それでは、 「方法」フィールドに進みましょう。 画像を置き換えるときにスケーリング方法を選択します。 オプションは次のとおりです。
- 「フィット」 -画像がコンテナに収まるように拡大縮小します(コンテナの一部は空のままになる場合があります)。
- 「塗りつぶし」 -画像がコンテナ全体に収まるように拡大縮小します(画像の一部がコンテナを超えて広がる場合があります)。
- 「現状のまま」 -スケーリングは適用されません。
- 「適合」 -コンテナ全体を埋めるように画像を不均衡にスケーリングします。
外部ファイルに対して操作を行いたくないため、 「現状のまま」が必要です。

「Alignment(Centering)」は中央にそのまま残すことができますが、これは好みの問題であり、コンポーネント自体にも依存します。 以前は左上隅に配置していました。 それはすべてあなた次第です。
「バウンディングボックスへのクリップ」はおそらく省略されているはずです。
「次へ」をクリックします。
ステップ4:インポート
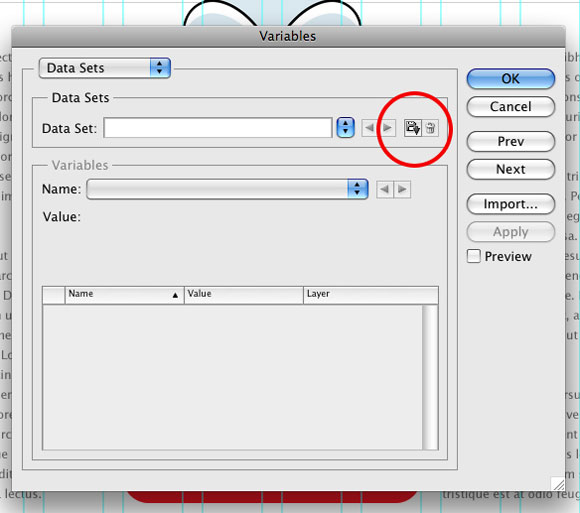
ファイルをインポートするには、新しい「データセット」を選択または作成する必要があります。 データセットは、変数と関連情報のコレクションです。 個々のファイルごとにデータセットを選択するため、1つのファイルに多数のウィジェットがある場合、たとえばsidebar_widgetsなどの名前を持つ1つのセットのみが必要です 。データセットをまだ作成していないため、最初のデータセットを作成することから始めましょう。 これを行うには、フロッピーディスク(ゴミ箱の近く)にある小さなアイコンをクリックします。 キットを作成したので、それを何かと呼びましょう。 はい、そうです。 名前を変数、レイヤー、外部ファイルの名前にします。 私が言ったように、それらは同一でなければなりません。


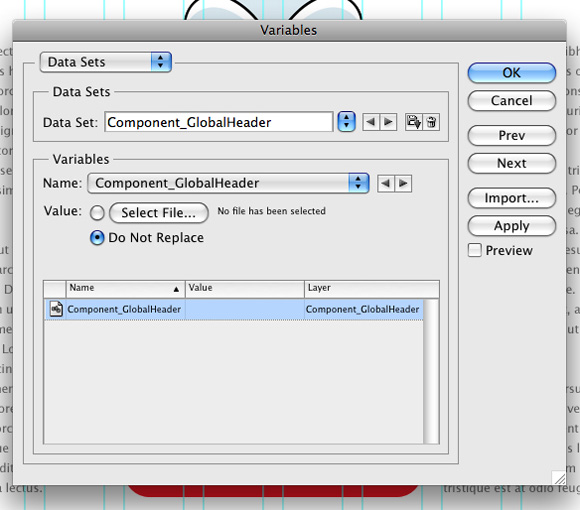
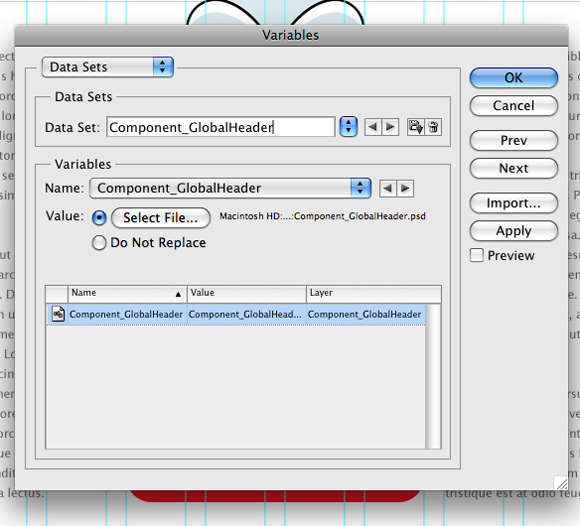
以上で、外部ファイルをアップロードできるようになりました。 「値」セクションのファイル選択ボタンをクリックして、 Component_GlobalHeader.psdを選択します 。 [ プレビュー]チェックボックスをオンにしている場合、コンポーネントがレイアウトにどのように表示されるかがわかります。 非常に重要: 「適用」をクリックしてから「OK」をクリックしてください。 これが行われない場合、私たちが行ったことはすべて失われ、最初からやり直す必要があります。 したがって、最初に「適用 」 、次に「OK」 。

外部コンポーネントをレイアウトにインポートしました! やった! しかし、待ってください...私たちはこのすべての巨大なレイヤーを見て、その一部だけが必要です。

ステップ5:変装
レイアウトではコンポーネントのページ全体を必要としないため、残りの部分を非表示にすることで、目的の部分を簡単にマスクできます。 これを行うには、必要なコンポーネントの一部と同じサイズの新しい塗りつぶしレイヤーを作成します。 あとは、マスクをコンポーネントレイヤーにドラッグするだけです。 マスクを削除したため、レイアウト全体がレイヤーのコンテンツでどのように満たされるかがわかります。 このレイヤーを削除するだけです。
ステップ6:更新
外部ファイルで作業しているので、この美しさについて説明します。 現在のページの赤色のインジケータはもはやあなたを食べないが、代わりに青色が欲しくないとしましょう。 簡単! 外部ファイルを開き、色を青に変更して保存し、レイアウトに戻ります。 次に、 イメージ→データセットの適用を選択し、更新する必要があるデータセットを選択します。 変更がすぐに表示されます。
短所
メソッドの可能性を考えて、これがまだハックであることを忘れないでください。 Edobiが外部PSDファイルをインポートするための組み込みシステムを作成することを決定するまで、これを行う信頼できる方法はありません。主な欠点は、コンポーネントを変更してファイルを保存した後、これらの変更がレイアウトに自動的に行われないことです。 これは、レイアウトを開くときに常に「データセットを適用」する必要があることを意味します。 私はそのような解決策を試したことはありませんが、PSDを開いてセットを自動的に適用するアクションを作成できるようです。
もう1つの欠点は、ファイル構造です。 ファイルを移動すると、システム全体が破損し、セットの適用時にエラーが発生します。 これはすべて論理的ではないため、この問題に対処する方法を見つけられませんでした。 1
それにも関わらず、このシステムは機械労働を使い果たす無数の時間を節約すると信じています。 そして、それをいつ使用するかを知る価値があります。 これは主に15を超えるレイアウトを含むプロジェクトで機能します。
おわりに
この例は氷山の一角にすぎません。 このメソッドの可能性をすべて自分で解き放つことができます。 創造的で実験してください。 1つのデータセットだけを使用してすべてのウィジェットを追加してみませんか?あとがき
多くの人はこれを知らないようです。 この記事は、今日のPhotoshopとIndizineの戦いの背景に独自の意味で関連しています。 たとえば、デザインに切り替えたくないので、このようなシステムは作業を大幅に促進し、Photoshopを「競合他社」に一歩近づけます。 私の仕事があなたの役に立つことを願っています。そしてもう1つ、メニュー項目の翻訳がローカライズと異なる場合は、PMでご連絡ください。修正します。