 Hej、habr-スウェーデン語でようこそ! 2009年の危機の年に、私たちは自分自身を「美しく」するために使用することにした少しの自由時間が現れました。 私たちの意見では、結果は興味深い、共有したい都市ガイドを作成するアプローチの例でした-stockholmania.ru 。 おそらく、私たちのアイデアは他のプロジェクトの誰かに役立つでしょう。
Hej、habr-スウェーデン語でようこそ! 2009年の危機の年に、私たちは自分自身を「美しく」するために使用することにした少しの自由時間が現れました。 私たちの意見では、結果は興味深い、共有したい都市ガイドを作成するアプローチの例でした-stockholmania.ru 。 おそらく、私たちのアイデアは他のプロジェクトの誰かに役立つでしょう。
ストックホルムはなぜですか? これは私たちのデザイナーのマニアックな最愛の都市(定期的に訪れる)であり、私は旅行者として「香りの食欲」に興味がありました。 私たちのウェブログは、通常の観光客のアプローチから逃れ、わずかに異なる角度からストックホルムを示す試みです。 フォームとコンテンツの両方。
視覚的ナビゲーション
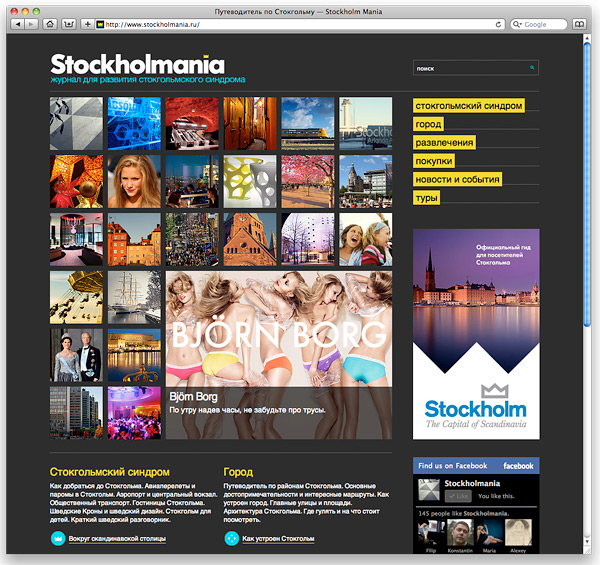
サイトの独特な「機能」はナビゲーショングリッドです。 ガイドブックは大量のテキストで罪を犯しますが、それでも人が一度見るのは簡単です。 電車の写真は輸送と動きで特定され、ブロンドは地元の女の子で特定されるのは論理的です。 スカンジナビアのデザインそのものであるグリッドのように、簡潔で機能的であることがわかりました。 そして、カーソルが移動すると、すべてが非常に食欲をそそるほど開くので、私は個人的にそれを数分間動的なモザイクに「貼り付ける」ことができました。

しかし、サイトを埋めて、セクション全体を見てみたいことが明らかになりました。 私たちは出て、より馴染みのある「統合された」ナビゲーションセクションを作りました。

視覚的ナビゲーションの短所:
- カーソルを動かさずに記事のタイトルを読むことはできません。
- 実際にはonMouseOverイベントはありませんが、タブレットではうまく機能しません。
- 同じ種類の記事には適していません(スキーリゾートの写真を選択するのは困難です-すべて同じです:白い雪、青い空、赤い帽子のスキーヤー)。
しかし、紛れもないプラスがあります-多数の写真が都市の視覚的イメージを素早く形成します。
雑誌のレイアウト
単調なWebページに本当にうんざりしています。見出し、画像、テキスト-テキスト-テキスト、そして記事の下部にあるいくつかの画像です。 サイトのキャップ内のあらゆる種類の装飾はカウントされません。 そして、基本的に「間違った」ことをするために多くの時間を費やしました。 結局のところ、訪問者にとって重要なのは「ジューシーなタイトル」ではなく、情報だからです。 ここでは、読むのが退屈しないように整理し、目が喜びました。 その結果、雑誌のレイアウトがサイトの機能になりました。

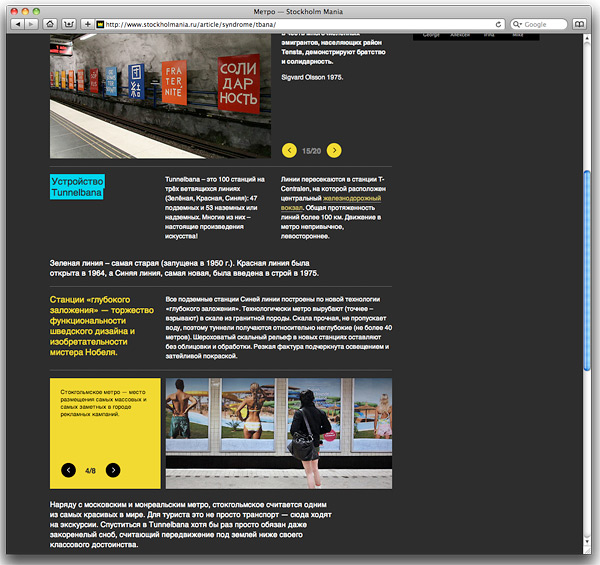
アプローチは簡単です。3列のグリッドがあります(写真モザイクからの連続性)。 セマンティックブロックは、これらの列に応じて、それ自体に情報を配置できます。 例:
- 2列の画像と右側のテキスト。
- テキスト付きの小見出しと2列。
- 全幅の写真のギャラリー。
約15ブロックを使用します。 いくつかのブロックは互いにうまく結合し、いくつかはあまり成功しませんが、主なことは、オフセット、交互の列、回転するジューシーな写真、あらゆる種類のリストで乾燥したテキストを希釈することが可能であったことです。
ところで、その過程で、写真のキャプションが付いた多数のギャラリーが読み上げの原理をわずかに変えることが判明しました。記事を上から下にすばやく実行でき、
そして、何かが「フック」され、左から右にスクロールする場合、フォトコミックの原理に関する情報をより詳しく知ることができます。

ディスカバリーチャンネルに取り組んでいて、声が低く、かすかにかすれていた場合、「どのように機能するか」と言いました。 簡単に言うと、サイトはdjangoで回転し、ブロックが記事に添付され、記事の最終テキストに収集されます。 一部のブロックは「接着」され、ギャラリーのように処理されます。 技術的な詳細には触れません-興味があれば、これはまだ別の記事のトピックです-私は書きます。
結論の代わりに
サイトの作成に1年以上を費やしました。ほとんどの時間は、テキストの作成、編集、投稿に費やされました。 雑誌のレイアウトには多くの設計作業が必要です。テキストと写真を「フォーマットに合わせて」調整する必要があります。 視覚的なナビゲーションは珍しいですが、使用は限られています。
このサイトはまだ完全には完成しておらず、ベータ版です。 しかし、最初のレビューによれば、彼が彼の仕事を果たしていることは明らかです。簡単に見て、多くの人々がストックホルムを訪れたいという欲求で目覚めます。 暖かい季節には特に快適です。