
最近、ある外国のプロジェクトを研究する目的で選んだとき、私は非常に好奇心が強く、同時に非常にシンプルな技術に出会いました。 私はすぐにフラッシュドライブを選んだと言わなければなりませんが、この技術はフラッシュだけでなく、一般的にどこでも使用できます。
つまり、このテクノロジーを使用すると、1つのレンダリングされたアニメーションを作成し、さまざまなスキンを適用して、外部的に異なるオブジェクトを取得できます。
一番下の行は、私が研究しているゲームでは、男性のアニメーション化されたスプライトが多数あるということです(最初に考えたように-事前にレンダリングされた)。 人々は異なっています(異なる服装、異なる色など)。
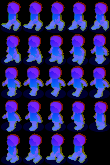
しかし、リソースを見た後、非常に興味深いことがわかりました。 私は奇妙な種類のレンダリングされた写真を見ました:

また、この種のさまざまなテクスチャ:

テクスチャを使用すると、すべてが明確になります。 しかし、最初の写真には何のナンセンスがありますか? ロジックは、これが何らかのテクスチャディストーションマップであることを示唆しました。 最初は、ある種の曲率と法線マップについて考えました...しかし、その後、簡単なアイデアが思い浮かびました-変位マップ。 これは、シフトの座標が画像内で暗号化されている場合です。 たとえば、赤いチャネルでは「x」に沿ったシフト、青いチャネルでは「y」に沿ったシフトです。
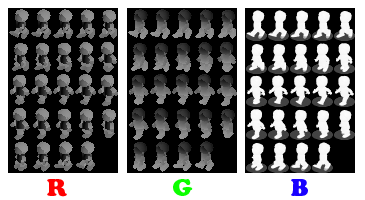
チャンネルを介して散乱し、私はこれを得ました:

そして、すぐにすべてを理解しました。 青いチャンネルが明らかにアルファチャンネルであることがすぐにわかります。
緑のチャネルを見て、その上に明らかな垂直方向のグラデーションを見ると、y座標が暗号化されていることが明らかになりました。 さて、赤はX以外に選択肢がありませんでした。
画像の「ピペッティング」を巡って、RとGの各成分が0..127の範囲で変化し、テクスチャの画像のサイズがわずか128x128ピクセルであるという事実によっても疑いが確認されました。
かなり迅速に、各ピクセルに対して次のことを行うコードをスケッチしました。
color = map.getPixel(x, y);
tX = color.R;
tY = color.G;
alpha = color.B;
textureColor = texture.getPixel(tX, tY);
dest.setPixel(x, y, textureColor, alpha);
その結果、元のプロジェクトで見たもののほとんどを手に入れました。 男のテクスチャアニメーションフェーズ:

確かに、メカニズムは完全にディスプレイスメントではありません(ディスプレイスメントの場合、テクスチャマッピングの相対的な変化について話している)。 むしろ、単に「配置マップ」と呼ぶだけです。 :)
また、テクスチャ上でスムージングと隣接ポイントを使用するアルゴリズムをスローすることもできます。すべてが一般的にチョコレートになります。
フラッシュにはDisplacementMapFilterメカニズムが組み込まれていますが、収まりませんでした。 相対座標で機能します(特に、ディスペンサーに必要です)。 つまり 私たちの場合、彼はするだろう
textureColor = texture.getPixel(x + tX、y + tY);
合計
私はテクノロジーが本当に好きでした。 これにより、3Dレンダリングテクノロジーを使用せずに、さまざまなスキンで高品質のオブジェクトを多数取得でき、同時にこれらの同じスキンを簡単に変更できます。
私のプロジェクトでこれを使用することを既に計画しています。
質問
残っているのは、そのようなテクスチャを取得できるソフトウェア、そして最も重要なのは、そのような歪みマップをレンダリングすることです。
誰かが知識を共有してくれた場合、私はhabrasocietyに非常に感謝します。
PS
公開後、特別なプラグインなどがなくても、このようなレンダリングを取得できる方法に気付きました。
- モデラーを取り、UVスキャンを行います。
- UVスキャンテクスチャを特別なグラデーションで塗りつぶします。R成分は「x」座標に対応し、Gは「y」座標に対応します。
- テクスチャ全体にBコンポーネントを最大限に配置します。
- 黒い背景に、光、反射などを除いた結果のものをレンダリングします。
PS:アルファチャネルを青にエクスポートすることについて、xanep habrayuzerはを思いついた 。