
投稿を読んで楽しい時間を。
多くの人がWordpressをサイトやクライアントサイトのエンジンとして使用することを希望します。 その中には、賢明で経験豊富なWPシュニック、初心者のWebサイト開発者、Webデザイナーがいます。
この投稿は、2番目のカテゴリの市民に適しています。
デザインテンプレートを作成するとき、任意の水平メニュー(背景)を描画し、ページ名(プレーンテキスト、黒/色、太字、下線など)のCSSスタイルを設定できます。 この場合、サイトのページのすべての名前(直接水平のメニュー項目)は、このテンプレートに従って作成されます。
ポイントの1つを強調したい場合があります。 つまり、「News」アイテムにアスタリスクがあり、「Contacts」アイテムに電話ロゴがあることを確認してください。 または、一般的に、ページのテキスト名をグラフィックで置き換えます。
catの下で、CSSファイルとPHPファイルを変更せずにこれを迅速に達成する方法の1つ。
このアクションを実行するには、次のものが必要です。
-Wordpressのサイト。
-ページ名の代わりに挿入する画像。
最初のステップ。
エンジンのファイルマネージャーまたは任意の画像ホスティングを使用して、サイトに画像を入力します。
画像へのリンクをクリップボードにコピーします。
ステップ2
タグを使用して同様のレコードを作成します
img class="alignnone size-full wp-image-198" title=" , " src="http://_.png" alt="" width="31" height="51"
<angular quotes>を忘れないでください(これをレコードに正常に挿入できなかったので、それらを使用しない例を使用しました)。
第三段階
新しいページを作成(または古いページを編集)し、「ページ名」フィールドにコードを挿入します。

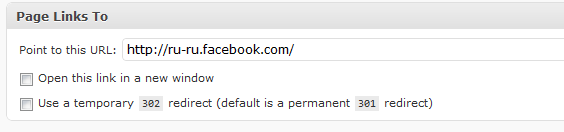
サードパーティのサイト(ソーシャルネットワークなど)または画像をクリックしたときにサイトの任意のページを開く場合は、 ページリンクを使用し、このプラグインを使用して目的のページのアドレスを指定します。

ステップ4
ページを保存し、何が起こったかを確認します。
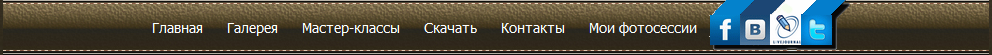
その結果、標準のテキストラベル「Facebook」、「Twitter」、「VKontakte」で水平メニューを継続する代わりに、

これらのリンクをそれぞれのネットワークのアイコンに置き換えることができます。

例としてではなく、もっと注意深く行ってください)。
PS
カラータグを使用してテキストメニュー項目の1つを選択しようとすると、エンジンはそれを適切に認識しない場合があります。 この方法は、画像に重点を置いてのみテストしました。 ニュースページの名前の前に写真付きのタグを配置するだけの場合(ステップ2)、結果も満足のいくものではありません。 したがって、最初に「ニュース」の下に別のボタンを描画し、写真として「ページ名」フィールドにそのコードを挿入することをお勧めします。
おそらくこれはよく知られた事実であり、すでにハブで議論されていましたが、誰かが方法を知らず、今知っているなら、投稿は役に立ちました。 Joomla!でも同じ方法を試すことができます! およびその他のCMS。