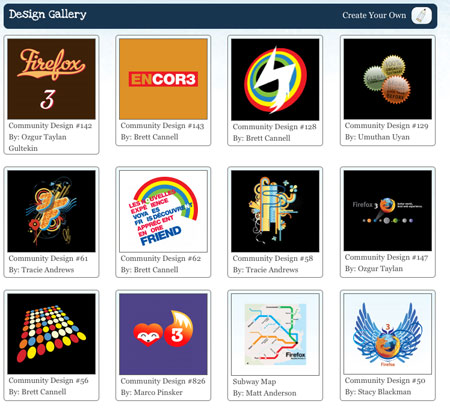
Inline-block 、 表示プロパティの魅力的な値。これは多くのことを約束し、ほとんど何もしません。 非常に頻繁に、私はこのようなPSDファイルを得ました:

泣いた。
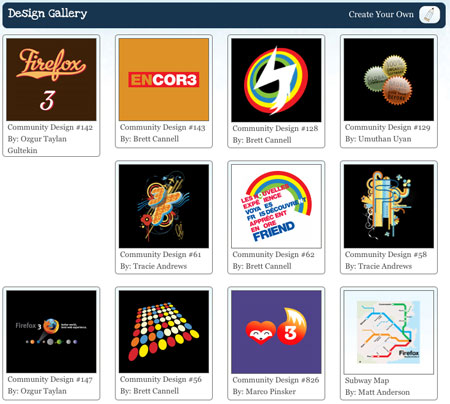
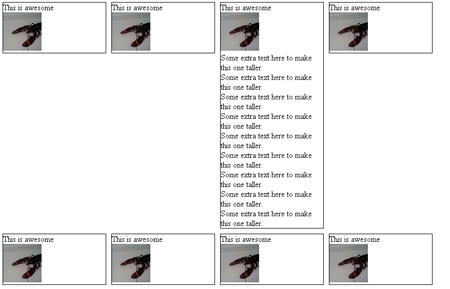
通常、この表示方法では問題は発生しません。 固定幅、固定高さ、 フロート:左および完了。 そうでない場合は、しかし! デザインは、あらゆる量のコンテンツで正しく表示されるはずです。 この場合、ブロックの1つにもう少しデータが含まれていると、グリッド全体が「破損」します。

最初の要素は次の要素よりも高いため、5番目の要素は必要に応じてその下ではなく、右端に沿って「流れます」。 一般に、テーブルの弾力性が必要ですが、正しいセマンティックレイアウトが必要です。
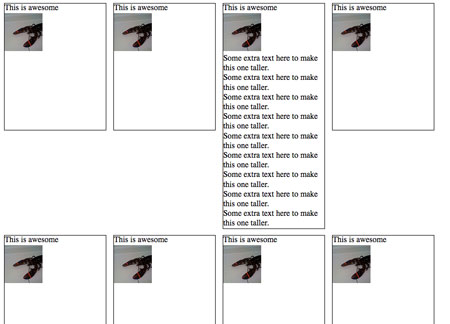
リスト項目で表示プロパティがinline-blockに設定されている簡単な例から始めましょう。
<ul> <li> <h4>This is awesome</h4> <img src="1450821541436477177797" alt="lobster" width="75" height="75"/> </li> ... <ul> <style> li { width: 200px; min-height: 250px; border: 1px solid #000; display: inline-block; margin: 5px; } </style>
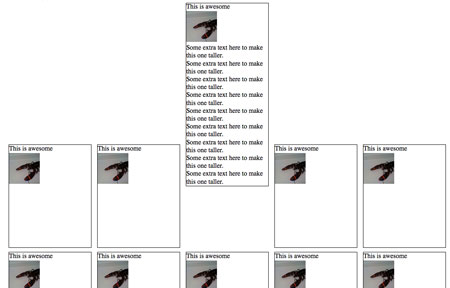
結果は、Firefox 3、Safari 3、およびOperaで正しいように見えます。

垂直方向の配置に問題があるようです。 実を言うと、エラーはありません。これはブラウザーの正しい動作にすぎませんが、期待する結果にはなりません。
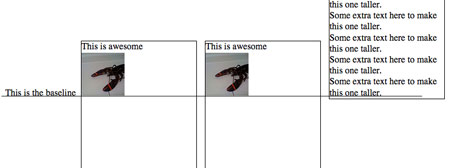
ここで次のことが行われます。各<li>要素のベースラインは、親の<ul>要素のベースラインに揃えられます。 あなたは尋ねます、ベースラインは何ですか? 百回聞くよりも一度見た方が良い:

上の図のベースラインは、文字のベースを通る線で示されています。 inlineおよびinline-block要素のvertical-alignプロパティのデフォルト値はbaselineです。 これは、要素のベースラインが親のベースラインと一致することを意味します。 次の図は、このような配置の例を示しています。

ご覧のように、上の図のブロックの各ベースラインは、「これはベースラインです」というテキストのベースラインに揃えられていますが、これは<li>要素ではありません。 これは<ul>に直接配置されたテキストノードであり、 <ul>要素のベースラインの場所のインジケータとしてそこに配置されます。
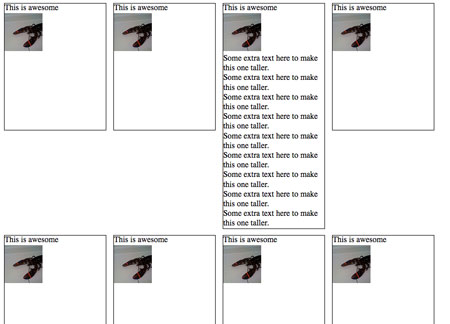
最初に必要な配置オプションを取得するのは非常に簡単です。 垂直配置プロパティの最高値を設定するだけで、結果として優れたグリッドを取得できます。

しかし、これはFirefox 2、IE 6および7では機能しません。

Firefox 2を始めましょう。
Firefox 2はinline-block値をサポートしていませんが、Mozilla - displayプロパティの特定の値-moz-inline-stackを理解しています。 インラインブロックアクションに似た結果を生成します。 display:inline-blockの前に追加すると、Firefox 2は上記を無視します 。これは理解できないため、 -moz-inline-stackを使用するためです。 他のブラウザはinline-blockを使用し、理解できない-moz-inline-stackを無視します 。
<style> li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; } </style>
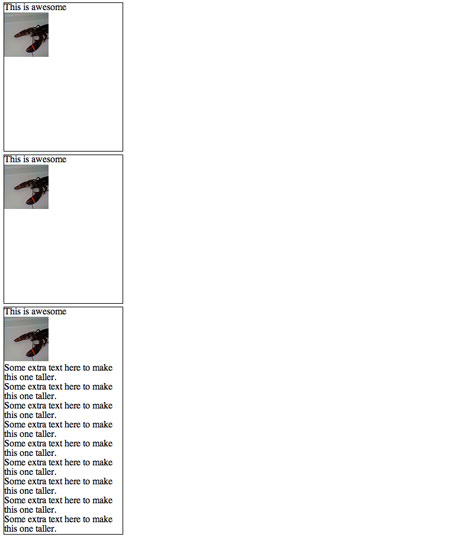
残念ながら、これにより小さなバグが発生します。

正直なところ、その原因はわかりません。 幸いなことに、 <li>要素の内容全体を追加の<div>でラップすることにより、非常に単純に処理されます。
<li> <div> <h4>This is awesome</h4> <img src="1450821541436477177797" alt="lobster" width="75" height="75"/> </div> </li>

次にIE 7に進みましょう。また、 inline-blockをサポートしていませんが、このトリックを使用できます。これにより、 <li>要素がinline-blockの値を使用するかのように画面に表示されます 。 どうやって? 多くの操作を可能にするIEの魔法のプロパティであるhasLayoutを使用します。 要素に対してhasLayout:trueを明示的に指定したり、同様の単純な方法でそれを実行したりすることはできませんが、 zoom:1を指定してメカニズムを開始できます。
技術的には、 hasLayoutがtrueに設定された要素は、自身とその子をレンダリングする役割を果たします。 これをmin-heightとwidthと組み合わせて、 表示に非常に近い結果を取得します:block 。 それは魔法の粉のようで、表示するときに現れるすべての問題が消えます。
<li>要素にzoom:1および* display:inline (アスタリスクは IE 6およびIE 7のハック)を追加すると、IE 7にinline-blockのように表示するように指示します 。
<style> li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; zoom: 1; *display: inline; } </style>

ほぼ完了。 IE 6のみが残ります。

IE 6はmin-heightをサポートしていませんが、代わりにheightプロパティへの誤った参照を使用できます。 _height ( 前のアンダースコアに注意)を250pxに設定し、目的の高さのすべての<li>要素を取得します。 内容が指定された値を超える場合、コンテナを単純に引き伸ばします。 他のすべてのブラウザーは_heightを無視します 。
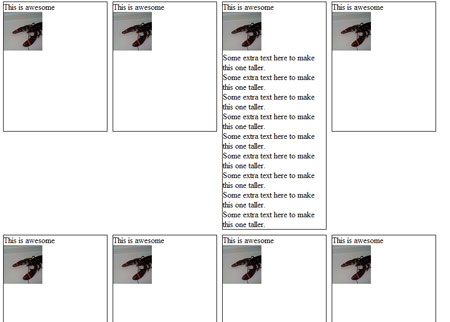
最終的なCSSとHTMLは次のようになります。
<style> li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; zoom: 1; *display: inline; _height: 250px; } </style> <li> <div> <h4>This is awesome</h4> <img src="1450821541436477177797" alt="lobster" width="75" height="75"/> </div> </li>