 誰もがインターネット上のビデオが必要なものであることを長い間理解してきました。 ただし、habrahabrを含む多くのフォーラム、ソーシャルネットワークでは、コメントやトピックにビデオを埋め込むことが常に許可されているわけではありません。 幸いなことに、Habrahabrはコメントにのみビデオの埋め込みを許可しておらず、ほとんどのフォーラムでは、件名にさえビデオを埋め込むことができません。 そして、このスクリプトは、ネットワークでの生活を少し楽にします(habrahabrだけでなく、すべてのサイトで機能します)。
誰もがインターネット上のビデオが必要なものであることを長い間理解してきました。 ただし、habrahabrを含む多くのフォーラム、ソーシャルネットワークでは、コメントやトピックにビデオを埋め込むことが常に許可されているわけではありません。 幸いなことに、Habrahabrはコメントにのみビデオの埋め込みを許可しておらず、ほとんどのフォーラムでは、件名にさえビデオを埋め込むことができません。 そして、このスクリプトは、ネットワークでの生活を少し楽にします(habrahabrだけでなく、すべてのサイトで機能します)。
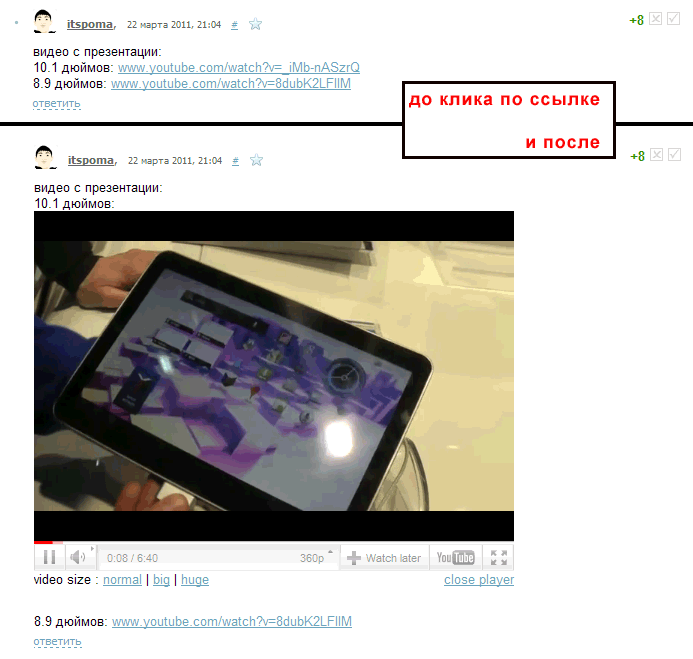
このスクリプトは、youtube.com、vimeo.com、およびtwitvid.comのビデオサイトへのリンクの処理を置き換えるため、(ビデオ上の)リンクをクリックすると、ビデオプレーヤーがページに直接埋め込まれます。 動画を見るためにサイトを離れる必要はありません! 私はリンクをクリックし、見て閉じました。
しかし、いつものように、スクリーンショットを使用してスクリプトを紹介します。 youtubeへのリンクを含む通常のコメントを次に示します。 リンクをクリックして:

はい、そのようなスクリプトはもはやノウハウではありませんが、いつものように、何かは常に他の人のスクリプトに収まりません。 プレーヤーを閉じて(ここでは少なくとも100を開く必要があります-主なことはブラウザーが耐えられるようにすることです)、一部のビデオホスティングサービスはサポートしていません。 その結果、私は自分のスクリプトを書きました。 ちなみに、プレーヤーのウィンドウはいつでも大きくすることができます(ビデオサイズの後のリンクの下部)。
このスクリプトは非常に単純なので、おそらくIE8でTrixieアドオンを使用して動作します。 私はiPadとiPhoneをサポートする新しいバージョンのプレーヤーを使用していますが、接続が(モバイルSafariで)どのように機能するかわかりません。
このスクリプトを配置するために必要なこと:
1.ブラウザがGoogle Chromeの場合-実際には何もありません。 このリンクをクリックして 、インストールに同意するだけです(ユーザースクリプトが機能しない場合は、ここに予備のリンクがあります )。 bit.lyを思い出してください。なぜなら、ハブはスクリプトという言葉のリンクを好まないからです。
2. Mozilla Firefoxを使用している場合。 最初にGreaseMoneky拡張機能をインストールしてから、 このリンクをクリックするだけです。
3. Operaをお持ちの場合は、 こちらをお読みください 。
4. Safariブラウザーを使用している場合は、 こちらまたはこちらをお読みください 。
コメントや提案がある場合は、書いてください。