
在庫
テキストエディター(私はGustoを選択しましたが、たとえばTextasticを使用することもできました)、グラフィックエディター(2つ同時にインストールされる場合:Adobe Photoshop ExpressとPhotoPad、両方とも無料)、インターネットに写真をアップロードするためのYandex.Fotkiアプリケーション、およびCSS3Machine-今すぐそれについて説明します。
さらに、投稿には多くの画像があります。 低速、モバイル、または高価なインターネットユーザーは、不快感や立ちくらみを感じることがあります。
指先でCSS3
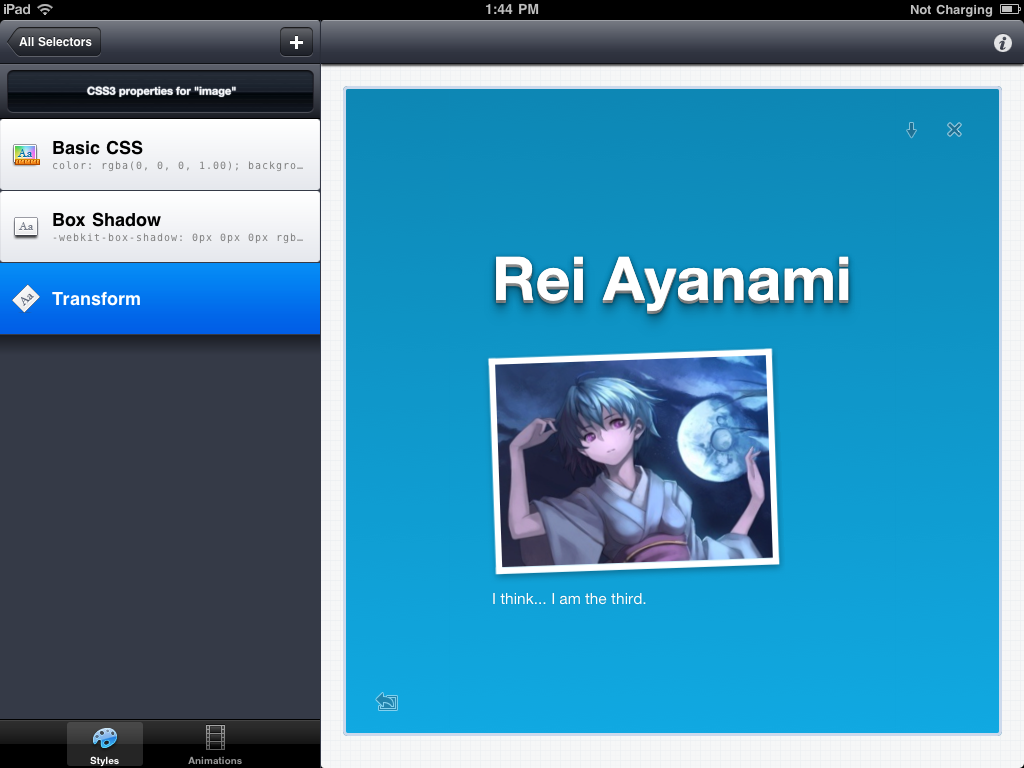
iPadでは、キーボードがない場合、ソースコードを直接操作することはあまり便利ではありません。 したがって、CSS3Machineを使用します。CSS3ビジュアルエディターを使用すると、2回のタッチで複雑で美しい効果(IEではほとんど機能しない)を作成できます。
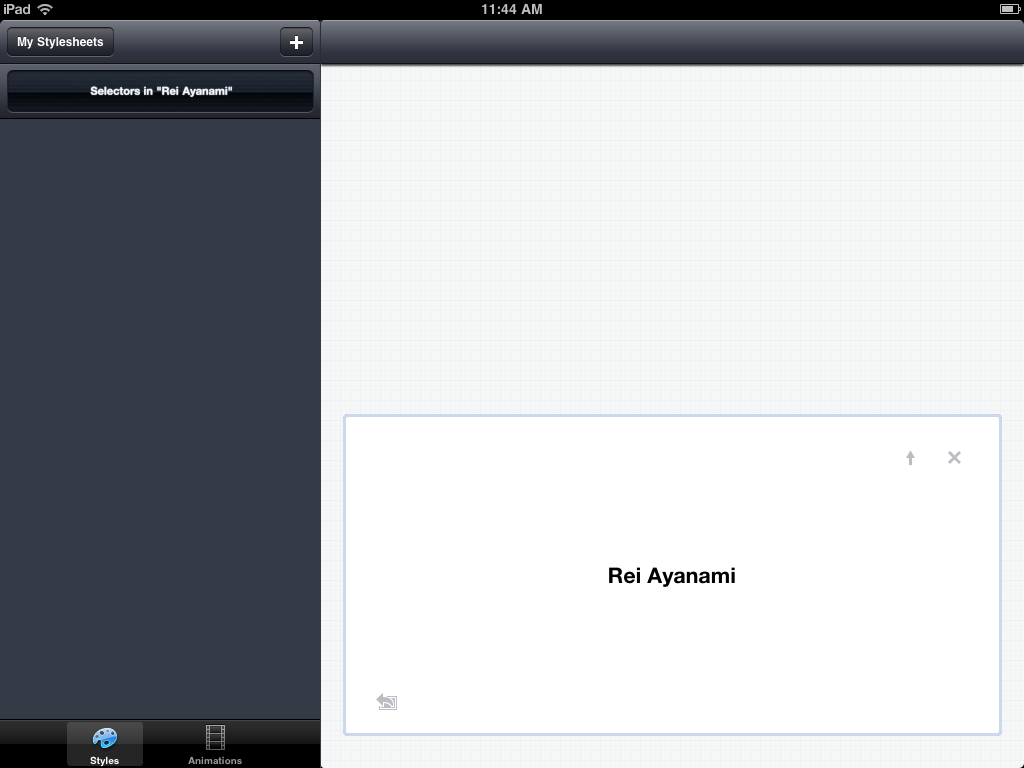
新しいスタイルシートを追加します。

デフォルトのマークアップを少し修正します。 プログラムは、編集プロセス中にこのHTMLフラグメントにスタイルを適用します。

これが、私たちの(空の)作業環境の外観です。

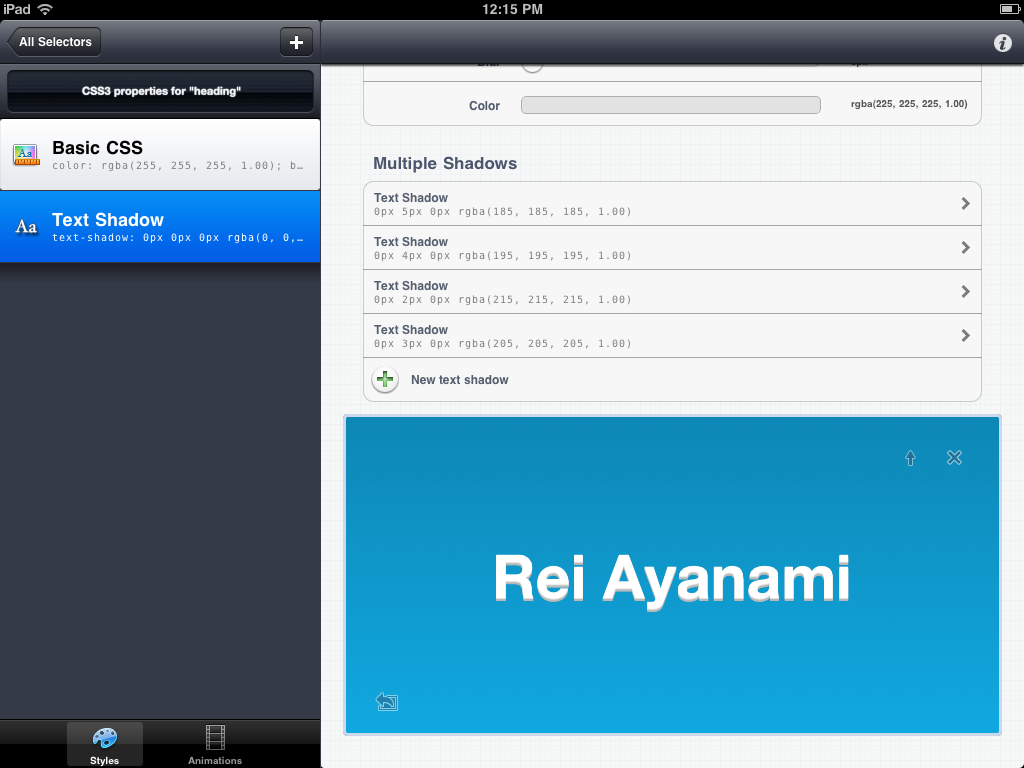
背景のグラデーションを作成します。

CSS3では、テキストを複数のシャドウ(text-shadow)に設定できるという事実を利用しています。

そしてもう少し。

格好いい、本物の戦闘ウェッブバノールです。

画像を操作する
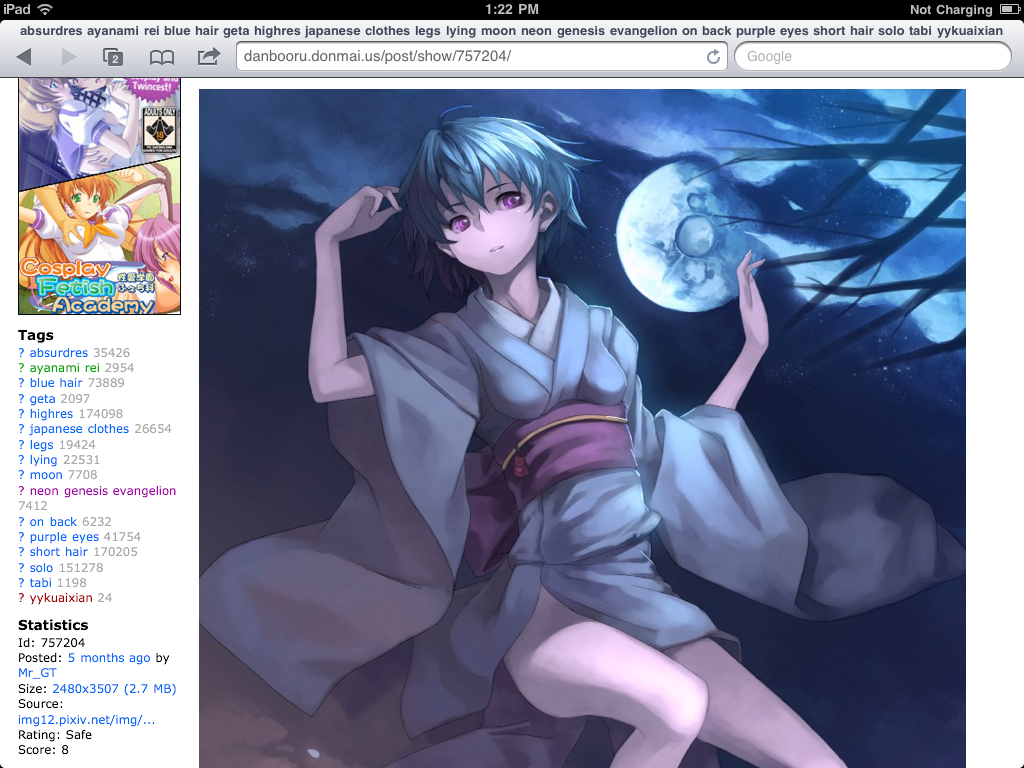
次に、サイトにイラストを追加します。 インターネット上で目的の画像を見つけます。

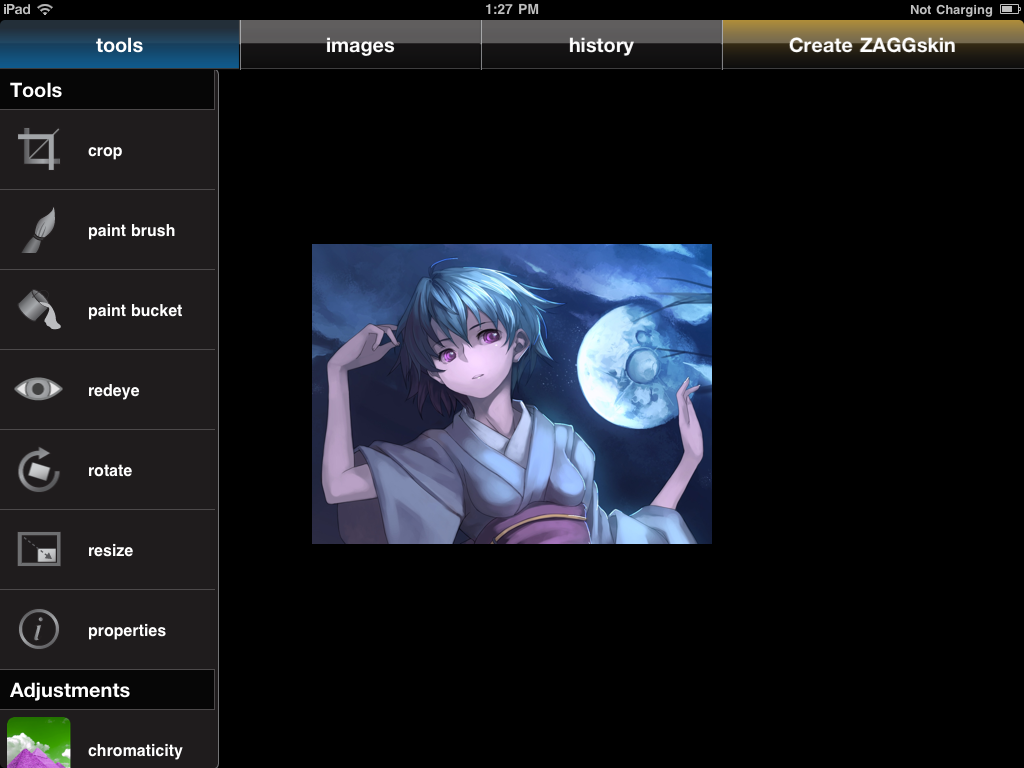
Photoshop Expressで切り取ります。

Adobeがサイズ変更機能、PhotoPadのオープン、サイズ変更を提供しなかったことに驚いています。

結果の画像をYandex.Fotkiにロードし、サイト上のリンクを見つけて、CSS3Machineに戻り、それをきれいに実行します(多くの種類の明らかなスクリーンショットが見当たりません)。

ソースコードでの作業
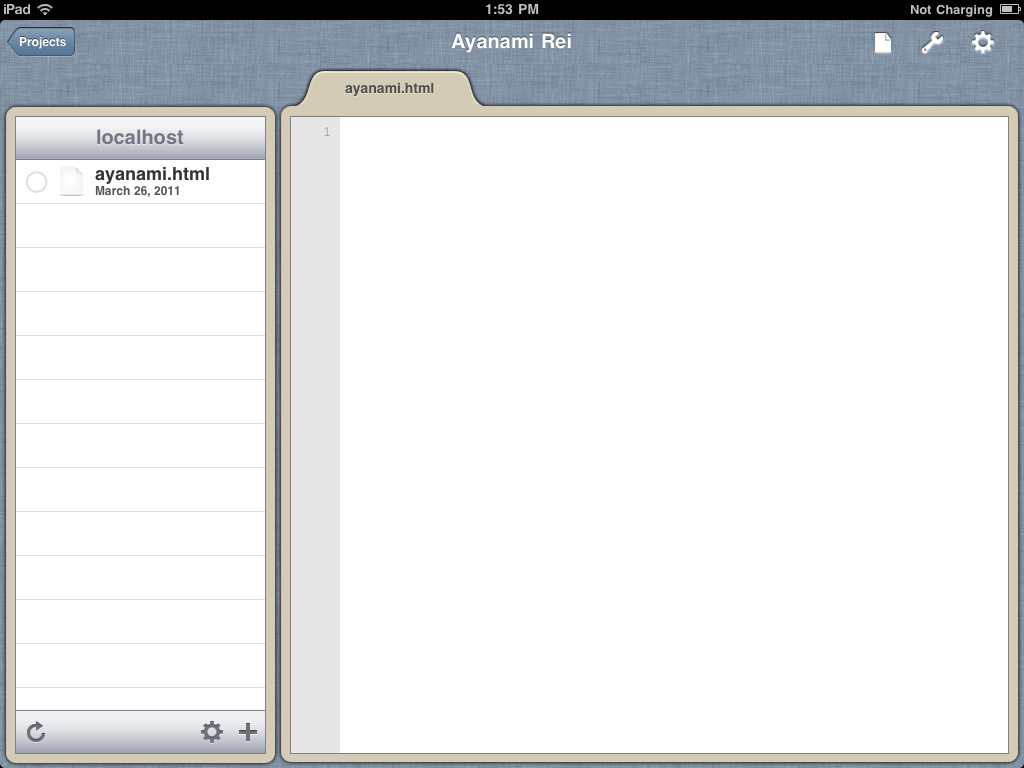
最新の編集およびWebページをインターネットにアップロードするには、Gustoを使用します。 これは、プロジェクトとタブを備えたプログラミング用の完全なテキストエディターです。 組み込み(S)FTPクライアントもあります。
内部に空のファイルを含むプロジェクトを作成します。

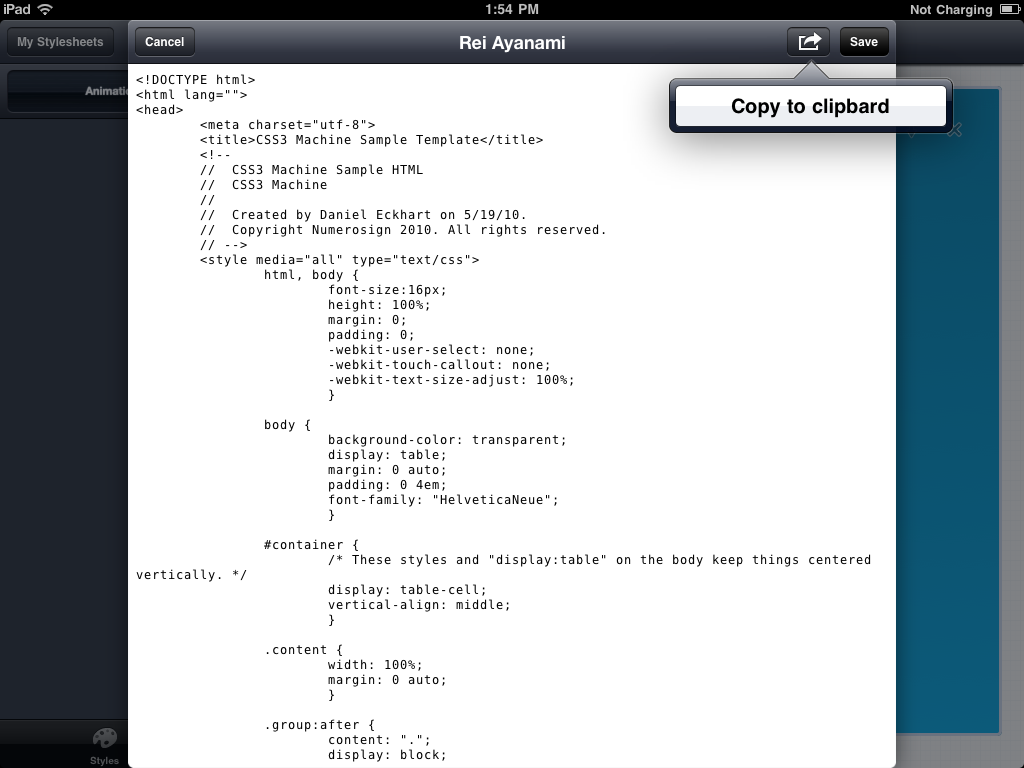
CSS3Machineからソースコードをコピーし、Gustoに貼り付けます。

コードに最終的な変更を加えます。

ファイルをサーバーにアップロードします。

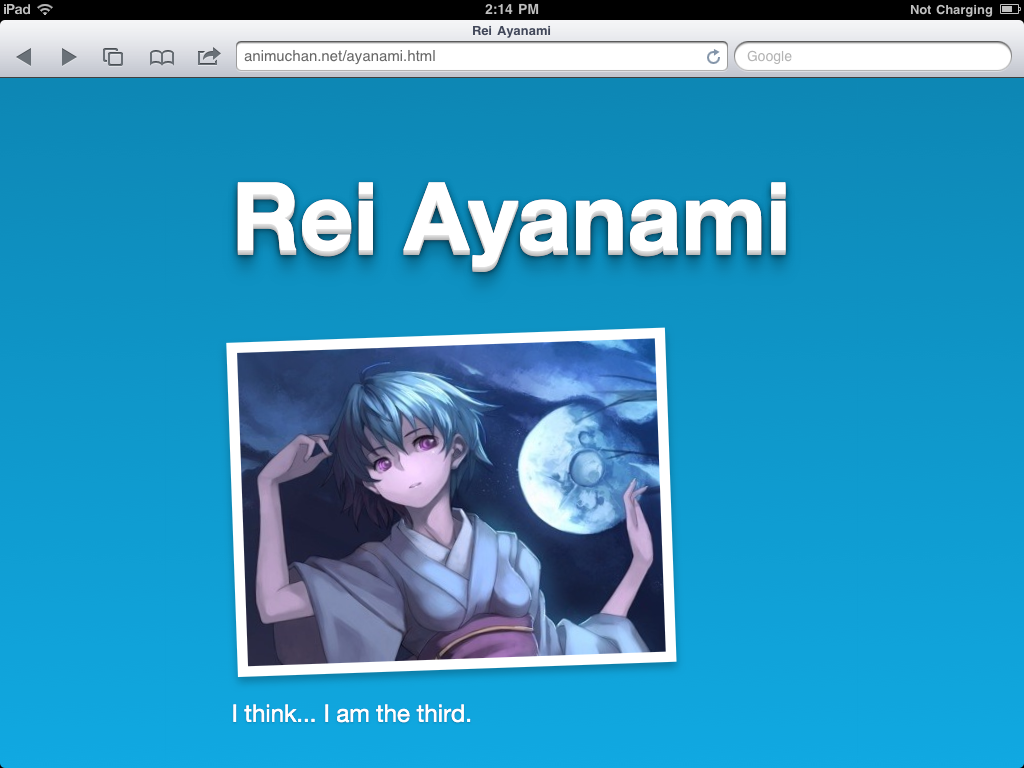
Safariで結果を確認します。

結論
もちろん、iPadでの作業は、キーボードとマウスを備えた大型コンピューターほど便利ではありません。 しかし、私はそれが非常に困難であるとか、どういうわけか非常に嫌だとは言えません-作業環境は非常に許容できます。あらゆる種類のことを実行し、サーバーにアップロードしてプロセスを楽しむことができます。
私はCSS3Machineを使用して動作するようになりましたが、本当に便利であることがわかりました。
実験の結果、このようなWebページが得られました。