
春に初めてEclipseを起動し、英語の本を読み、SDKをインストールし、少しプレイして、それを放棄しました。 冬の初めに、私は最初のAndroidベースのスマートフォンを購入しましたが、最近の投稿で開発に戻るよう促されました。 ある晩、もう座ってはならないVisual StudioとMonodroidの種類を理解するのに十分でした。後でこの投稿を読んで、著者と完全に同意しました。
短い紹介の後、トピックのトピックに戻ります。 モバイルデバイス用のかなり多数のアプリケーションがサイトと対話し、ページから情報を取得する必要がある場合があることは秘密ではありません。通貨レートまたはその他のものである可能性があり、ブラウザを介してこれを行うことは望みません。
ほとんどの開発者はページのhtmlコードを取得し、それをxmlに上書きしますが、これは間違ったアプローチです。htmlは「正しい」xmlではないため、ブラウザーにはhtmlタグは不要であると書いているようです(現代のブラウザーはページなしでページを表示する必要があります) )または単にエラーが発生した場合、 ライブラリが助けになります。 これらのうち、 HtmlCleanerを選択しました 。
猫の下で、このライブラリを接続する方法と、簡単なパーサーstackoverflow.comを作成します。
Android SDK、Eclipse、およびADTプラグインのインストール方法は説明しません。これらの言葉で何も説明されていない場合は、次の2つのリンクにアクセスしてください。
SDKのインストール
Eclipse用のADTプラグイン
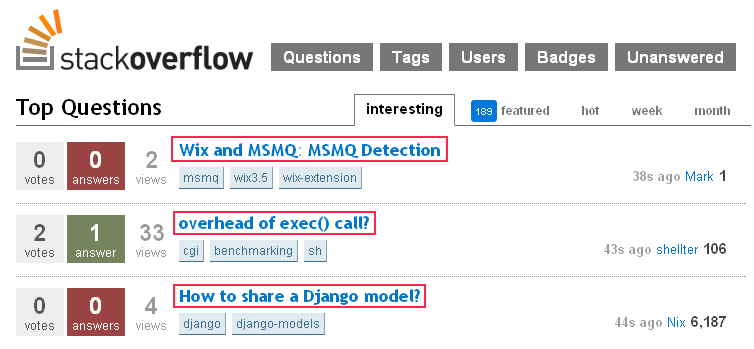
stackoverflow.comのホームページは次のとおりです。

赤い長方形で強調表示された情報を解析します。
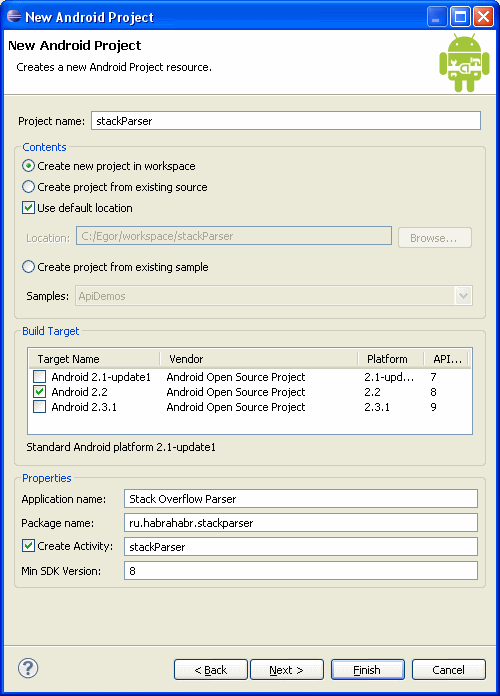
すべてが初心者向けに設計されているため、多くの写真があります。 この段階で、Eclipseを完全に構成し、プロジェクトを作成するには、[ファイル]-> [新規]-> [プロジェクト...]をクリックし、[Androidプロジェクト]を選択して、フォームに入力します。

私は自分のデバイス用に書いているので、バージョン2.2を選択しました。2番目の重要なパラメーターはパッケージ名です。これは一意である必要があります。これは、サイト名とアプリケーション名の両方であることが受け入れられます。 テストは作成されないため、[完了]をクリックしてください。 プロジェクトが作成されました。ファイルとその場所を調べることをお勧めしますが、私自身の経験から、Eclipseを最初に起動したときに表示されたファイルの数について、すぐに少し怖がっていたと言えます。
ファイルres \ layout \ main.xmlを編集しましょう。ここではTextViewを削除し、ButtonとListViewの2つのコントロールを追加します。ボタンのIDを変更します。ボタンのandroid:layout_width =“ fill_parent” and android:text =“ Get data” 完成した結果は次のようになります。
<? xml version ="1.0" encoding ="utf-8" ? >
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical"
android:layout_width ="fill_parent"
android:layout_height ="fill_parent" >
< Button android:id ="@+id/parse"
android:layout_height ="wrap_content"
android:layout_width ="fill_parent"
android:text =" " >
</ Button >
< ListView android:id ="@+id/listViewData"
android:layout_height ="wrap_content"
android:layout_width ="match_parent" >
</ ListView >
</ LinearLayout >
* This source code was highlighted with Source Code Highlighter .
これは最も簡単なインターフェースです。アプリケーションを作成して市場に公開することに決めた場合、Androidで同じ背景を変更する必要があります。background= "@ drawable / filename_ without extension"など。
解析するには、 htmlcleaner-2.2.jarライブラリをダウンロードする必要があります。次に、 ビルドパスに追加して接続する必要があります。 何か問題がある場合は、これを行うための優れたマニュアルがここにあります。
まず、アプリケーションにインターネットが必要であることを示す必要があります。そうしないと、成功しません。AndroidManifest.xmlファイルに追加します。
< uses-permission android:name ="android.permission.INTERNET" />
次に、主な作業を行うHtmlHelperクラスを作成します。
public class HtmlHelper {
TagNode rootNode;
//
public HtmlHelper(URL htmlPage) throws IOException
{
// HtmlCleaner
HtmlCleaner cleaner = new HtmlCleaner();
// html
rootNode = cleaner.clean(htmlPage);
}
List <TagNode> getLinksByClass( String CSSClassname)
{
List <TagNode> linkList = new ArrayList <TagNode>();
//
TagNode linkElements[] = rootNode.getElementsByName( "a" , true );
for ( int i = 0; linkElements != null && i < linkElements.length; i++)
{
//
String classType = linkElements[i].getAttributeByName( "class" );
// ,
if (classType != null && classType.equals(CSSClassname))
{
linkList.add(linkElements[i]);
}
}
return linkList;
}
}
メインクラスで、ボタンのリスナーを設定し、 AsyncTaskを使用して非同期で解析を呼び出します。ストリームを作成してすぐに実行し 、ハンドラーを介してインターフェイスを更新しましたが、これは最善の解決策ではなく、AsyncTaskはこれらの目的にも適していることがわかります。アプリケーションが実行されていることを私はプロセスについて通知するダイアログを呼び出します。 実際には、メインクラスは次のとおりです。
public class StackParser extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//
Button button = (Button)findViewById(R.id.parse);
// onClick
button.setOnClickListener(myListener);
}
//
private ProgressDialog pd;
// OnClickListener
private OnClickListener myListener = new OnClickListener() {
public void onClick(View v) {
//
pd = ProgressDialog.show(StackParser. this , "Working..." , "request to server" , true , false );
//
new ParseSite().execute( "http://www.stackoverflow.com" );
}
};
private class ParseSite extends AsyncTask< String , Void, List < String >> {
//
protected List < String > doInBackground( String ... arg) {
List < String > output = new ArrayList < String >();
try
{
HtmlHelper hh = new HtmlHelper( new URL(arg[0]));
List <TagNode> links = hh.getLinksByClass( "question-hyperlink" );
for (Iterator<TagNode> iterator = links.iterator(); iterator.hasNext();)
{
TagNode divElement = (TagNode) iterator.next();
output.add(divElement.getText().toString());
}
}
catch (Exception e)
{
e.printStackTrace();
}
return output;
}
//
protected void onPostExecute( List < String > output) {
//
pd.dismiss();
// ListView
ListView listview = (ListView) findViewById(R.id.listViewData);
// doInBackground
listview.setAdapter( new ArrayAdapter< String >(StackParser. this ,
android.R.layout.simple_list_item_1 , output));
}
}
}
あなたが私と一緒にすべてをしたなら、あなたは成功しているはずです、次のファイル階層:

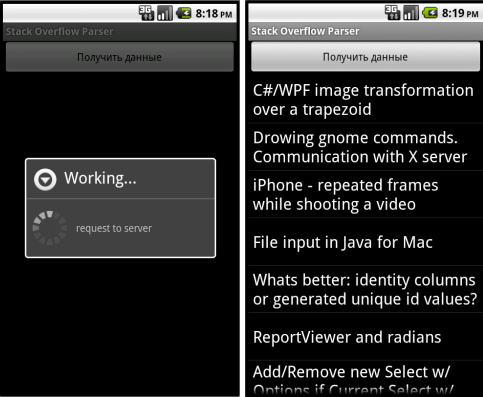
そして、起動後、アプリケーションは次のようになります。

ダウンロードリンク: アプリケーション
結論
かなりの数の解析ライブラリがあり、そのうちの1つに精通し、バックグラウンドでサイトを解析し、準備ができたらその結果を表示するアプリケーションを作成していることがわかりました。 原則として、さらに開発することができます。その後、特定のサークルで人気が出る可能性があります。最初に頭に浮かぶのは、質問をクリックすると、WebViewを介してこのウィンドウを新しいウィンドウで開くことです。