標準選択がCSSで非常に弱いレベルのスタイリングを持っていることは秘密ではありません。 一部のブラウザではわずかに優れていますが、他のブラウザではわずかに劣っていますが、全体像は非常に悲しいです。 いつものように、純粋なHTML + CSSが失敗する場合、jQueryが役に立ちます。
選択を置き換えるためのプラグインは本当にたくさんありますが、それでもそれらをより密接に検討したいと思います。 この記事では、各プラグインの機能を強調したいと思います。 それらの数は非常に多いため、レビューは完全ではありません(ただし、最も基本的なプラグインを分析します)。 最も単純な選択から始めましょう。
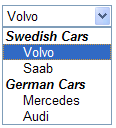
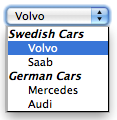
標準選択


利点:
- 携帯電話を含むすべてのデバイスで動作します
- 自動的に幅を調整します
- jQueryを使用して問題なく制御
- 常にページの可視部分で開きます(いわゆる「スマートポジショニング」)
- ドロップダウンリストの最適な高さを決定します
- オプションをグループ化できます
- 一度に複数のアイテムを選択できます(もちろん、必要な属性を指定しない限り)
- 移行Tab'omに反応する
- 最初の文字による選択があります
- マウスホイールでのスクロールをサポート
- すべてのブラウザで異なって見える
- 適切に様式化できない
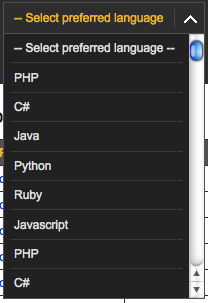
ボックスファクトリー2を選択

たくさんのオプションがある本当に素晴らしいプラグイン。
ボリューム: 29KB
追加機能:(このプラグインには多くの機能があります。主な機能を提供します)
- オートコンプリート
- マルチセレクトをサポート
- 任意のフィールドのスタイリングをサポートします(ポイント内の写真を含む)
- jQuery 1.2.6+(jQuery 1.5.1でも動作します)
- あなたが望むようにカスタマイズすることができます
- スクリプトをオフにする
と、カボチャになりますが、まったく役に立ちません - selectを置き換えませんが、divでその構造を作成します
- インストールと設定が難しい
- スマートポジショニングなし
- 複数選択があります(ただし、cmdをつまむ代わりにポピーでは、Shiftキーを押す必要があります)
- Tabに応答しない
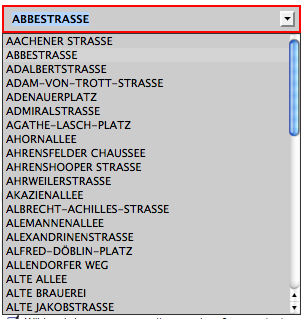
jQuery Searchable DropDownプラグイン

ハイブリッドselect'aとautocomplete'a。 これは標準的な選択に基づいています。つまり、ほぼすべての長所と短所があります。
ボリューム: 12KB
追加機能:
- オートコンプリート
- jQuery 1.3.2+(jQuery 1.5.1でも動作します)
- 標準選択のすべての利点があります
- jsが無効な状態で動作します
- シンプルで直感的なセットアップ
- IE6では、選択自体は引き続き使用可能ですが、オートコンプリートは正常に機能しません。
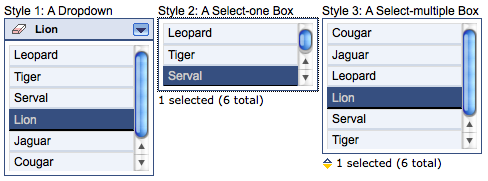
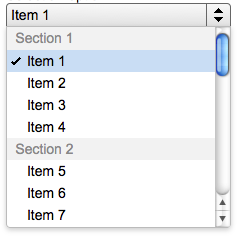
jQueryカスタム選択ボックス

特定のプラグイン、例を見てみると良いでしょう。 選択したアイテムを非表示にせず、表示したままにします。
ボリューム: 8KB
追加機能:
- 高さ、幅、スクロール、速度、開口効果を調整できます
- jQuery 1.3.2+(jQuery 1.5.1でも動作します)
- インストールが非常に簡単
- とても簡単
- 複数選択があります
- ラッピングdivが必要
- IE6では機能しません(ページ全体に広がっています)
jQueryカスタム選択ボックス

シンプルで簡単なプラグイン。残念ながら、いくつかの欠点があります。
ボリューム: 3KB
追加機能:
- プラグインを無効にする
- jQuery 1.2+(jQuery 1.5.1でも動作します)
- ボリュームが小さい
- インストールが簡単
- スムーズに向きを変える方法を知っている
- 矢印をクリックしたときにのみ開きます
- オプションをグループ化できません
- 複数のポイントを強調表示する可能性はありません
- キーボードの矢印で切り替えることを知らない
- ドロップダウンリストの高さを設定できません
- 「スマートポジショニング」なし
- Tabを押してもわからない
- IE6をサポートしていません(ただし、非常に小さなCSSリビジョンでこの問題を解決できます)
jQuery Selectboxプラグイン

selectの単純な置換。 プラグインは欠陥のため役に立たない。
ボリューム: 8KB
追加機能:
- 通常のセレクトの標準機能を実装しました
- jQuery 1.4+(jQuery 1.5.1でも動作します)
- インストールが簡単
- カスタムの外観効果があります
- IE6およびIE7で動作しない
- ページの下部で選択が拒否された場合、何も落ちません
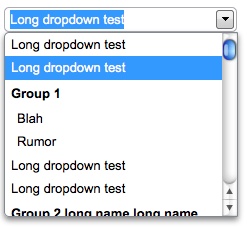
jQuery SelectBoxプラグイン

ほぼ完璧なプラグイン。
ボリューム: 16KB
追加機能:
- 通常のセレクトの標準機能を実装しました
- jQuery 1.4.4+(jQuery 1.5.1でも動作します)
- インストールが非常に簡単
- 本当にクロスブラウザ
- 非常にクールなプラグインとサンドボックスの説明を提供します
- 複数選択があります
- サブグループがあります
- オプションを無効にできます
- 幅を自動調整します
- タブに応答します
- キーボードの矢印とスクロールに反応します
- IE6の小さなバグ
- スマートポジショニングなし
jquery.sb.js Selectboxの置換

前のものと同様で、いくつかの点でそれを上回っています。
ボリューム: 20KB(追加のスクリプトを含む)
追加機能:
- 通常のセレクトの標準機能を実装しました
- altを使用して、オプション内にマークアップを挿入できます(写真を含む)
- jQuery 1.3.2+(jQuery 1.5.1でも動作します)
- jquery.ba-throttle-debounce.min.js
- jquery.tie.js
- インストールが非常に簡単
- 複数選択があります
- サブグループがあります
- オプションを無効にできます
- 幅を自動調整します
- タブに応答します
- キーボードの矢印に反応します
- スクロールに反応する
- IE6では動作せず、標準をそのままにします
- 「スマートポジショニング」を知らない
- 標準的な説明なしでは使いにくい
開発の現在の段階で注目に値しないプラグイン:
- CCombo (IE6およびIE7のサポートなし、ただし標準のままではありません)
- カスタムセレクトボックスCSSスタイルプラグイン:jQuery + CSS (IE6では動作せず、標準のもののみを残し、selectのキャプティブ部分のみをスタイル化します)
- jQuery-HTML Select Boxesのスキニング (IE6では機能せず、FFおよびSafariではバギー)
結論
- 定型化された選択を使用することを決定する前に、本当に必要かどうかを必ず評価してください。
- jsが無効になっている場合、selectの動作を必ずテストしてください。 これは、特に他のどこかにエラーがあり、選択がロードされない場合に、多くの神経を節約します。
- モバイルブラウザのこのような美しさはすべてオフにしてください。そうすれば、見た目はあまり美しくありません。 たとえば、iPhoneは非常に便利な選択です。 目的のアイテムを選択するために、ズームやその他の倒錯をユーザーに促す必要はありません。
- それでも携帯電話で様式化された選択を使用することに決めた場合、それらのほとんどがオーバーフローを理解していないことに注意してください:スクロール、つまり、ユーザーは単にスクロールする必要のあるメニュー項目を表示しません(プラグインが標準のドロップダウンリストを表示しない場合)。 携帯電話の他のすべての選択は、スクロールする必要のない短いリストにのみ適しています。
- 多くのプラグインはfloat:leftを使用します(インラインで挿入できる標準プラグインとは異なります)。 もちろん、プラグインはインラインで挿入されるように終了できますが、これには時間がかかります。
プラグインのボリュームは、jsパート(および圧縮)についてのみ示されます。
このレビューはペンの内訳です。 それがhabrasocietyに役立つことを願っています。 コメントや追加は大歓迎です。
更新した
Habrausersが推奨するプラグイン: すべてのフォーム要素を置き換える組み合わせ: