
HTML5の非常においしい機能の1つは、Canvasのサポートです。Canvasでは、任意のコンテンツを描画できます。 私に知られているほとんどの場合、アニメーション、ゲーム、小さな視覚装飾に使用されます。 アプリケーションインターフェースを使用して描画されるケースはほとんどありません(Mozilla LabsのBespinのみを知っています)-これが非常識なアイデアであるか、または新しいソリューションの時間がすでに来ているかを調べるために、私は日曜日の夜に一連の実験を行いました。
最初に、意図する使用範囲を明確に制限する必要があります-私たちは、大規模サービス向けではない複雑なインターフェースを持つWebアプリケーションについて話します(典型的なビジネスアプリケーションは暗闇です)。 このタイプのアプリケーションでは、コンテンツのインデックス可能性(キャンバスの場合はゼロ)を気にしません。また、ブラウザー動物園全体のサポートを気にしない場合があります(少なくとも1つのブラウザーですべてが正常に機能するのに十分です)。
テストでは、最も頻繁に使用される要素-データプレート(500,000行または200列ラベルがビジネスアプリケーションの厳しい現実です)が選択されました。 すべてのテストページはここで表示できます 。
個人的な経験から-最も重要なパラメーターは、大量のデータを描画する速度です-ここでは、canvasが役立つかどうかを確認します。 もちろん、優れた設計では、画面にこれらの非常に大量のデータがあってはなりませんが、実際には顧客の要件は理想的ではありません。
使用の複雑さ
テストの開発が示したように、キャンバスのソリューションは間違いなくより複雑であり、コードの慎重な編成が必要であるため、将来的にはプレートの外観を簡単に変更できます。この点で、cssははるかに便利です。
また、多くの非自明な点があります-キャンバスを介して描画するとき、ブラウザーはすべての線を滑らかにしようとします。最も標準的なアプローチではなく使用する必要があります-特に、プレート全体が線ではなく塗りつぶしで塗りつぶされます。
レンダリング速度
2つのパラメーターが測定されました。
-テーブルのレンダリング速度
-すでに描画されたテーブル内の単一セルの変化率
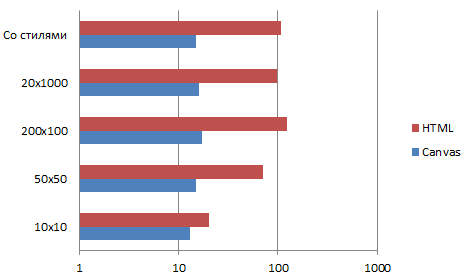
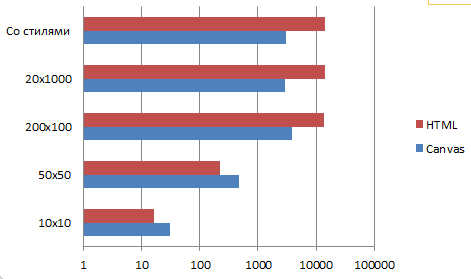
Chrome 9
レンダリング(少ないほど良い)

データを変更する(少ないほど良い)

キャンバスはレンダリングで大幅に失われますが(スケールは対数であるため、ギャップは非常に大きくなります)、データが変更されたシナリオでは、キャンバスが最良の結果を示します。 さらに、canvasの場合の変化率は合計データサイズに依存しません-すべてのテストでほぼ一定です。
「大きなテーブル」と「スタイル付きの大きなテーブル」のテストの違いも示しています。 外観の複雑さは、キャンバスソリューションにはほとんど影響しませんが、HTMLソリューションの速度は多少低下します。 おそらく、スタイルがさらに複雑になると、HTMLレンダリングとCanvasレンダリングのギャップが狭くなります。
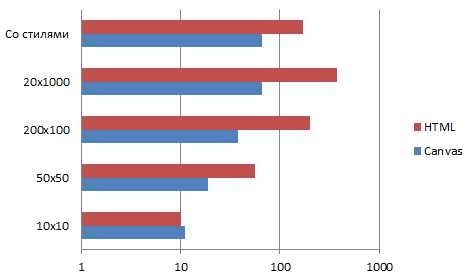
オペラ11
レンダリング(少ないほど良い)

データを変更する(少ないほど良い)

オペラは、大きなHTMLテーブルでは悲しく、非常に長くレンダリングされます。
その他
以下のブラウザは、中小規模のテーブルに対応しましたが、大きなキャンバスを描画できなかったため、チャートを取得できませんでした。
- Firefox 4b10
- IE9
- GPUアクセラレーションChrome
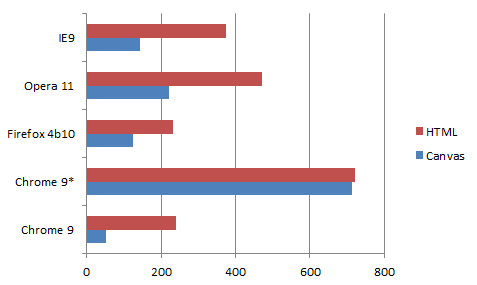
異なるブラウザーの比較
すべてのブラウザで平均テーブルをテストします(少ないほど良い)

一般的に、すべてが予測可能です-ChromeとFFがリードしています。 やや予期しない結果は、ChromeにGPUアクセラレーションが含まれることです(図のChrome *)
使用感
中サイズ以上から開始-スクロールすると、HTMLを介してレンダリングされたテーブルが著しく遅くなります(ほとんどの場合、ブラウザはすぐに描画しませんが、オンザフライでスクロール中にジャークを引き起こします)、テーブルのキャンバスはスムーズにジャークなくスクロールします。
私が見た結果
奇跡は起こりませんでした。 canvasは非常に良い結果を示していますが、htmlを介して同様のインターフェースをレンダリングする速度は依然として高速です。
ただし、同時に、いくつかの小さな要素が絶えず変化する複雑なインターフェースをレンダリングするには、更新速度が非常に速いため、キャンバスが好ましい場合があります(関連するすべてのDOM要素の再カウントと再描画を必要としません)
常に傑出したOpera-これは、キャンバスを使用した描画がHTMLを介して行うよりも本当に高速な唯一のブラウザです。
ハードウェアグラフィックスアクセラレーションをサポートするブラウザは不愉快な驚きを覚えました。画面サイズを超えるキャンバスを使用することはすべて拒否されました。 これは一時的なものであり、次/最終バージョンで修正されると信じています。