 このサイトで作業するとき、記事評価システムが必要でしたが、それは簡単でシンプルなはずでした。 すぐに5点の1つを放棄することが決定され、好き/嫌いシステムが選択されました。 残念ながら、クイック検索ではこのようなものは見つからなかったため、モジュールをゼロから作成することにしました。
このサイトで作業するとき、記事評価システムが必要でしたが、それは簡単でシンプルなはずでした。 すぐに5点の1つを放棄することが決定され、好き/嫌いシステムが選択されました。 残念ながら、クイック検索ではこのようなものは見つからなかったため、モジュールをゼロから作成することにしました。
どこから始めますか?
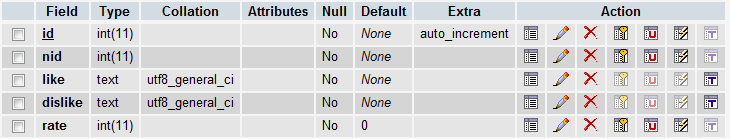
モジュールは、ケーススタディHello world!から始まります。 難しくないことを確認し、ダウンロードしてフォルダーに解凍します。 モジュールはデータベースで動作し、標準の評価テーブルは私たちに合わないので、独自に作成します。

- id-自動インクリメントのあるメインフィールド
- nid-マテリアルのIDを格納する一意のフィールド
- like-ニュースが好きなidユーザーのリスト
- 嫌い-ニュースが気に入らなかったユーザーのIDリスト
- レート-ニュース全体の評価
それでデータベースを理解したので、今度はモジュール自体に取り掛かりましょう。 私はあなたがすでにAJAXが何であるか、それが何のためであるかを知っていると仮定します。 JoomlaはAJAXモジュールを使用する可能性を提供していないため、Leonid Tushovが提供する機能を使用します。つまり、すべてのリクエストが通過するファイルを作成します。 その結果、モジュールフォルダーにajax.phpとmod_likerating(別名Hello World!)の2つのファイルができました。 次に、それらのインストーラーxmlファイルを作成してインストールします。
<?xml version="1.0" encoding="utf-8"?> <install type="module" version="1.5.0"> <name>JLikeRating</name> <author>StyleT</author> <version>1.0</version> <description> Joomla / </description> <files> <filename module="mod_likerating">mod_likerating.php</filename> <filename module="mod_likerating">ajax.php</filename> </files> <params> <param name="suffix" type="text" default="" label=" " description=" " /> </params> </install>
モジュールコードを書く
モジュールの出力を確認して先に進みます。 モジュールはフルバージョンのニュースで表示されるため、必要なパラメーターEnable parameter overriding 、 Ignore module stateおよびEnable in componentsを持つModules Anywhereプラグインが必要です 。
残念ながら、モジュールは現在開いているマテリアルのIDを知らないため、Modules Anywhereプラグインのパラメーターオーバーライド関数を使用してパラメーターとして渡します。
{module 65|newsid=<?php echo $this->article->id; ?>}
65は、インストール後に取得したモジュールのIDです。
合計すると、私たちのモジュールコードは次のようになりました。
<?php defined('_JEXEC') or die('Restricted access'); $db = JFactory::getDBO();// $user = JFactory::getUser();// $suffix = $params->get("suffix");// $newsid = $params->get("newsid");// id if (JRequest::getVar('voteresult')) { // AJAX echo 'hello from AJAX\n'.JRequest::getVar('voteresult'); } else{ // ?> <script type="text/javascript"> function myAJAXSendRequest(voteres) { new Request({ method: 'get', url: '/modules/mod_likerating/ajax.php', data: { 'voteresult' : voteres}, onSuccess: function(responseText) { alert(responseText);}, onFailure: function() { alert('failed');} }).send(); } window.addEvent('domready', function() {// $('likerating-like').addEvent('click', function(e) {myAJAXSendRequest('like');}); $('likerating-dislike').addEvent('click', function(e) {myAJAXSendRequest('dislike');}); }); </script> <DIV class="likerating<?php echo $suffix; ?>"> <button class="like" type="button" id="likerating-like" > <span class="label"></span> </button><button class="dislike" type="button" id="likerating-dislike"> <span class="label"> </span> </button> </div> <?php } ?>
うまくいきましたか? 動作しますか? では、このコードをステップで見てみましょう。
1. Modules Anywhereプラグインはモジュールを呼び出し、ニュースIDを渡します。
2.モジュールはクラスを接続し、パラメーターを受け取ります。
3.コード「if(JRequest :: getVar( 'voteresult'))」は、ajaxリクエストがなかったためfalseを返します。
4.ユーザーへのモジュールの出力。
5.ユーザーが「いいね」ボタンを押す
6. Requestクラスのデータで指定されたパラメーターは、指定されたURLに渡されます
7.呼び出されたajax.phpはモジュールを呼び出します
8.コードは「if(JRequest :: getVar( 'voteresult'))」であり、ajax処理の一部のみが実行され、サーバーは応答します
9. OnSuccessが呼び出され、サーバーの応答が処理されます。
10.これをすべてページをリロードせずに
新しいRequest.JSONは既にJSON形式で動作しているので、テキスト形式でデータを送信していることに注意することが重要です。これは複数の変数を受け入れる場合に適しています。
実際の投票を書きます
そのため、以下では、それがすべてであった投票モジュールの完全なコードを示します。
<?php defined('_JEXEC') or die('Restricted access'); $db = JFactory::getDBO();// $user = JFactory::getUser();// $suffix = $params->get("suffix");// $newsid = $params->get("newsid");// id if (JRequest::getVar('voteresult')) { // true ajax $voteres= JRequest::getVar('voteresult');// $voted= JRequest::getVar('voted');// , , 0- 1- 2- $newsid= JRequest::getVar('newsid');// id Modules Anywhere $query="UPDATE `#__likerating_news` SET "; if($voteres=='like') { switch($voted) { case 1: $query.="`like`=(SELECT REPLACE(`like`,',".$user->id."','')), `rate`=`rate`-'1'"; $answer= 0; break; case 2: $query.="`like`=(SELECT CONCAT_WS(',', `like`, '".$user->id."')), `rate`=`rate`+'2', `dislike`=(SELECT REPLACE(`dislike`,',".$user->id."',''))"; $answer= 1; break; case 0: $query.="`like`=(SELECT CONCAT_WS(',', `like`, '".$user->id."')), `rate`=`rate`+'1'"; $answer= 1; break; } }else if($voteres=='dislike') { switch($voted) { case 1: $query.="`dislike`=(SELECT CONCAT_WS(',', `dislike`, '".$user->id."')), `rate`=`rate`-'2', `like`=(SELECT REPLACE(`like`,',".$user->id."',''))"; $answer= 2; break; case 2: $query.="`dislike`=(SELECT REPLACE(`dislike`,',".$user->id."','')), `rate`=`rate`+'1'"; $answer= 0; break; case 0: $query.="`dislike`=(SELECT CONCAT_WS(',', `dislike`, '".$user->id."')), `rate`=`rate`-'1'"; $answer= 2; break; } } $query.=" WHERE `nid`='".$newsid."'"; $db->setQuery($query); $result = $db->loadResult(); echo $answer; } else{// AJAX // $db->setQuery("INSERT INTO #__likerating_news (`nid`, `like`, `dislike`, `rate`) VALUES ('".$newsid."', '0', '0', '0')"); $result = $db->loadResult(); // ? $db->setQuery("SELECT `like`, `dislike` FROM `#__likerating_news` WHERE `nid`='".$newsid."'"); $result = $db->loadRow(); if(strpos("t".$result[0], $user->id)) $voted= '1'; else if(strpos("t".$result[1], $user->id)) $voted= '2'; else $voted= '0'; ?> <script type="text/javascript"> var voted= '<?php echo $voted; ?>';// JS var newsid= '<?php echo $newsid; ?>';// ajax.php function myAJAXSendRequest(voteres) { new Request({ method: 'get', url: '/modules/mod_likerating/ajax.php', data: { 'voteresult' : voteres , 'voted' : voted, 'newsid' : newsid}, onSuccess: function(responseText) { voted= responseText; if(voted==0){// $('likeratingimg-like').setStyle('background-position', '0px -38px'); $('likeratingimg-dislike').setStyle('background-position', '0px 0px'); }else if(voted==1){ $('likeratingimg-like').setStyle('background-position', '0px -58px'); $('likeratingimg-dislike').setStyle('background-position', '0px 0px'); }else{ $('likeratingimg-like').setStyle('background-position', '0px -38px'); $('likeratingimg-dislike').setStyle('background-position', '0px -19px'); } //alert(voted); }, onFailure: function() {// alert('failed'); } }).send(); } window.addEvent('domready', function() {// $('likerating-like').addEvent('click', function(e) {myAJAXSendRequest('like');}); $('likerating-dislike').addEvent('click', function(e) {myAJAXSendRequest('dislike');}); }); </script> <DIV class="likerating<?php echo $suffix; ?>"> <button class="like" type="button" id="likerating-like" > <img id="likeratingimg-like" class="hand-image" style="<?php if($voted== '1'){echo 'background-position: 0px -58px;';}?>" src="/modules/mod_likerating/images/pixel.gif"> <span class="label"></span> </button><button class="dislike" type="button" id="likerating-dislike"> <img id="likeratingimg-dislike" class="hand-image" style="<?php if($voted== '2'){echo 'background-position: 0px -19px;';}?>" src="/modules/mod_likerating/images/pixel.gif"> </button> </div> <?php } ?>
画像の背景は、CSSスタイルで指定されたスプライトで構成されていると想定されていますが、CSS自体を記述することがあなたのタスクになります。
また、ajax.phpにまったく触れる必要はなく、単にモジュールフォルダーに入れて、ajaxリクエストをスローするだけであることが重要です。
おそらく、評価されたデータベースセルが入力されて考慮されていることに気付いたでしょうが、そこからの値はどこにも行きません。
結果

それが最終的に私から出てきたものです。機能はYouTubeの同様のボタンに完全に似ています。私は、一時的なデザインもそこから来ていると告白します。 誰かがそれを必要とするならば、私はファイルでアーカイブを送ることができます、今は十分な時間がない、Skypeをノックしてください
何もうまくいきません。どうすればいいですか?
以下は、このトピックに関する有用なリンクのリストです。
一時的に。
クラス:リクエスト
私のSQL文字列関数
MooTools 1.2を使用した基本的なAJAXリクエスト
著者から
これはハブに関する私の最初のトピックであり、最後ではないと思います。 おそらくここではすべてが非常に詳細に説明されていますが、詳細な説明が十分ではなく、私が直面した困難があります。この記事は初心者が数時間の命を救うのに役立つと思います。