 Under the cut-Web開発者、レイアウトデザイナー、またはデザイナーの生活を大幅に促進できる8つのサービスの説明。
Under the cut-Web開発者、レイアウトデザイナー、またはデザイナーの生活を大幅に促進できる8つのサービスの説明。
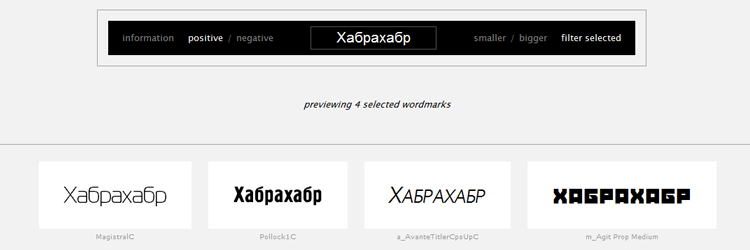
1. Wordmark.it

フォント選択サービスWordmark.it-コンピューターにインストールされているすべてのフォントを使用して、指定されたフレーズのスペルを確認できます。 すばやくロードできる便利なフィルター。 申し訳ありませんが、背景色と文字を設定する方法はありません。
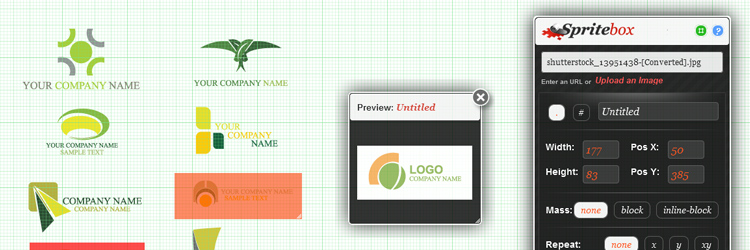
2. Spritebox

スプライトボックスは 、画像をスプライトに「スライス」するために設計されています。 画像をアップロードし、目的の領域を選択し、数回クリックするだけで、スプライト用の既製のCSSスタイルができます。
CSSスプライトは、1つの大きな画像を作成することにより、多数の小さな画像を表現します。これにより、読み込み時間とサーバーリソースが大幅に節約されます(要求はすべてではなく1つの画像のみになります)。
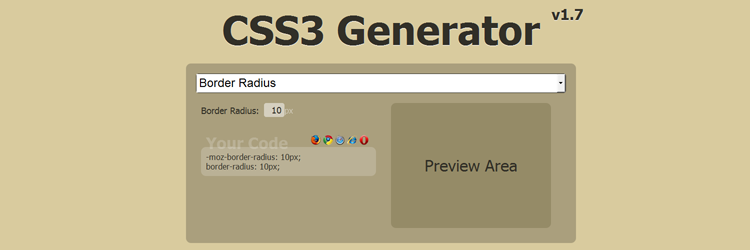
3. CSS3ジェネレーター

CSS3 Generatorは、CSS3の機能を適切に使用するのに役立ちます。使用可能なCSS3スタイルのリストを表示し、それらのクロスブラウザーコードを生成し、これらのスタイルをサポートするブラウザーとサポートしないブラウザーを示します。
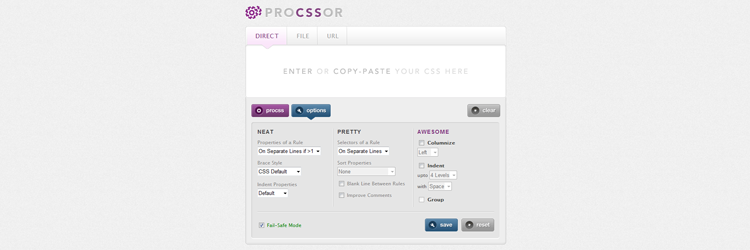
4. ProCSSor

ProCSSorは、CSSスタイルをチェック/フォーマットするためのツールです。 styles.cssをダウンロードし、書式設定を選択して、出力で美しい有効なcssコードを取得します。
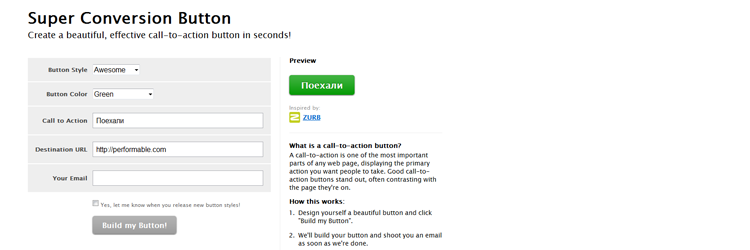
5.スーパーコンバージョンボタン

スーパーコンバージョンボタンは、ボタンデザインをすばやく作成するためのツールです。 スタイル、色、テキストラベルなどを選択するだけです。
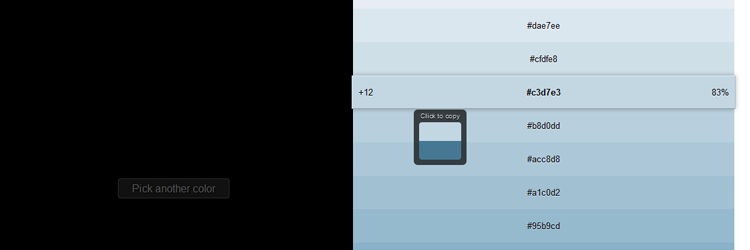
6. 0から255

0〜255-色の濃淡を選択するためのシンプルで便利なサービス。 スクリーンショットからはすべてが明らかだと思います。
7.フレームボックス

フレームボックス -いわゆる「ワイヤフレーム」を作成するためのサービス-テーブルの構造図。 設計段階で非常に役立つのは、新しいサイトまたはWebインターフェイスのマークアップです。 作成されたスキームは保存でき、それらへのリンクを共有できます。
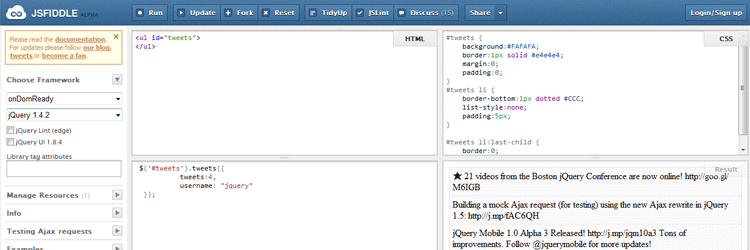
8.jsFiddle

jsFiddleサービスは、Web開発者向けの一種のサンドボックスです。 ウィンドウの作業部分は、HTML、CSS、JavaScipt、および結果の4つの部分に分かれています。 左側のメニューで、jsフレームワーク、そのライブラリ、HTML仕様などを選択します。 ワークスペースの対応する部分にコードを記述し、すぐに完成した結果を確認します。 プロジェクトを保存して共有できます。
サービスの選択はここから取られます 、あなたの注意のおかげで、私は記事が役に立つことを望みます。
Altegrip - Infored - Seplays