Open APIの機能を使用して、小さなゲームアプリケーションを作成してみましょう。 「メモリー」ゲームでトレーニングを行います。このゲームの本質は、2枚の同一の写真を開くことで競技場をクリアすることです。 写真として、プレイヤーの友達の写真を使用します。
仕事を始める
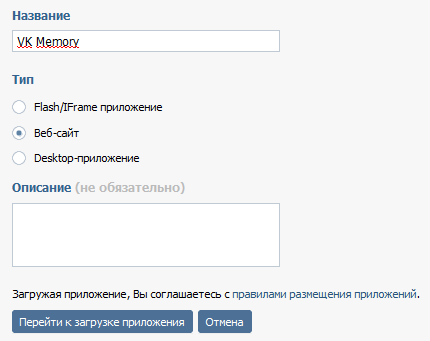
まず、名前とタイプを指定して、新しいアプリケーションを作成する必要があります 。

その後、アプリケーションの設定に移動して、サイトアドレスとベースドメインを指定します。

実装
複数のブロックを含むHTMLページを作成します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>VK Memory</title> <script type="text/javascript" src="./js/jquery.min.js"></script> <script type="text/javascript" src="./js/jquery-ui.min.js"></script> <script type="text/javascript" src="http://vkontakte.ru/js/api/openapi.js"></script> <script type="text/javascript" src="./js/jquery.pnotify.min.js"></script> <script type="text/javascript" src="./js/jquery.blockUI.js"></script> <script type="text/javascript" src="./js/general.js"></script> <link rel="stylesheet" href="./css/styles.css" type="text/css"/> <link rel="stylesheet" href="./css/ui-lightness/jquery-ui-1.8.9.custom.css" type="text/css"/> <link rel="stylesheet" href="./css/jquery.pnotify.default.css" type="text/css"/> </head> <body> <div id="content"> <div id="header"> VK Memory </div> <div class="flash-notice" style="display: none" id="login-bar"> <a href="#" id="vk-login"></a> </div> <div class="flash-success" style="display: none" id="logout-bar"> <a href="./index.html" id="new-game"> </a>, <a href="#" id="game-scores"> </a> <a href="#" id="vk-logout"></a>. </div> <div class="flash-error" style="display: none; text-align: center" id="stats"></div> <div id="game-container"></div> </div> <div id="scores-dialog" style="display: none"></div> </body> </html>
ブロックの目的:
- div#login-bar-ユーザーを認証するためのリンクが含まれています
- div#logout-bar-新しいゲームを開始し、統計を表示して終了するためのリンクが含まれています
- div#game-container-競技場のコンテナ
重要なポイントは、Open APIメソッドを含むJavaScriptファイルを含めることです。
<script type="text/javascript" src="http://vkontakte.ru/js/api/openapi.js"></script>
アプリケーションの主な機能はファイルgeneral.jsにありますので、その検討に移りましょう。
Open APIの初期化
スクリプトの重要な部分は、少なくとも1つのフィールドを含むオブジェクトが渡されるVK.initメソッドの呼び出しで構成されるAPIの初期化です-apiId-アプリケーションID(アプリケーション設定ページに表示されます):
VK.init({ apiId: 2151186 });
ログイン
ユーザーを認証するには、リンクのハンドラーを#vk-loginに追加します。これにより、VK.Auth.loginメソッドが呼び出されます。 最初のパラメーターはコールバック関数を渡し、2番目のパラメーターはアプリケーションに必要なユーザー設定を渡します。これは、必要なアクセスレベルのリストです。 この場合、アクセスはフレンドリストへのアクセスのみが必要であるため、リンクハンドラは次のようになります。
$('a#vk-login').click(function(event){ event.preventDefault(); VK.Auth.login(null, VK.access.FRIENDS); });
セッション終了
ユーザーがセッションを終了できるようにするには、VK.Auth.logoutメソッドを呼び出す#vk-logoutリンクのハンドラーを追加します。 最初のパラメーターはコールバック関数です。この場合、ページを更新します。
$('a#vk-logout').click(function(event){ event.preventDefault(); VK.Auth.logout(function(){ refreshPage(false); }); });
イベント追跡
ユーザーがログインした後にゲームに移動するには(この場合、これはページを更新するためです)、auth.loginイベントにサブスクライブする必要があります。 auth.sessionChangeイベントもサブスクライブします。ユーザー認証に関連するデータが変更されると生成されます。 これは、ユーザーが既に以前にログインしており、友人のリストへのアクセスのみを確認している場合にゲームに切り替えるために必要です。 イベントハンドラーを追加するには、VK.Observer.subscribeメソッドを呼び出す必要があります。このメソッドは、サブスクライブするイベントとコールバック関数-イベントハンドラーの2つのパラメーターを受け取ります。
VK.Observer.subscribe('auth.login', function(response){ refreshPage(true); }); VK.Observer.subscribe('auth.sessionChange', function(response){ refreshPage(true); });
ユーザーが以前に正常にログインしていない場合、refreshPageメソッドはページを更新します。
function refreshPage(checkLogged) { if((checkLogged && !isLogged) || !checkLogged) { location.href = 'index.html'; } }
初期データ収集
ユーザーの現在のステータスを確認するために、VK.Auth.getLoginStatusメソッドがあります。 これを使用して、ユーザーが承認されているかどうかを判断し、上記のブロックの必要な部分を非表示/表示します。 また、ユーザーが既に承認されている場合は、すぐにゲームの開始に進みます。 1つのパラメーターはVK.Auth.getLoginStatusメソッドに渡されます-コールバック関数は、ユーザーセッションデータを含むオブジェクトに渡されます:
VK.Auth.getLoginStatus(function(response){ if(response.session) { // } else { // } });
VKontakte APIメソッドを呼び出すには、VK.Api.callメソッドを使用します。VK.Api.callメソッドは、メソッドの名前、指定されたメソッドに渡されるパラメーターを表すオブジェクト、およびメソッド呼び出しの結果が渡されるコールバック関数の3つのパラメーターを取ります。 友人のリストを取得するには、friends.getメソッドを呼び出す必要があります。 このメソッドには必須パラメーターがなく、パラメーターなしの呼び出しの場合、すべての友達のリストが返されます。 ユーザーの友人の写真が必要なので、値が 'photo_rec'のメソッドにfieldsパラメータを渡します。これは、一辺が50ピクセルの正方形の写真に対応します。
VK.Api.call('friends.get', { fields: 'photo_rec' }, function(data){ // });
エラーが発生した場合、データオブジェクトには、エラーに関する情報を含むネストされたエラーオブジェクトが含まれます。 コード7のエラーは、アプリケーションに十分な権限がないこと、つまり、この場合、ユーザーが友人のリストへのアクセスを許可しなかったことを示します。
メソッド呼び出しが正常に完了すると、データオブジェクトには応答フィールドが含まれます。応答フィールドはオブジェクトの配列で、各フィールドはユーザーの友人の1人に関する情報を表します。
友人のリストを受け取った後、写真を持っている人(つまり、疑問符の付いた標準的な写真ではない人)を選択して、ゲームの初期化に進みます。
VK.Api.call('friends.get', { fields: 'photo_rec' }, function(data){ if(!data.error) { if(data.response.length > 0) { data.response.shuffle(); for(i = 0; i < data.response.length; i++) { var friend = data.response[i]; if(friend.photo_rec && friend.photo_rec.indexOf('images/question_c.gif') == -1) { photos.push({ photo: friend.photo_rec, id: friend.uid }); } } } initGameField(); } else { if(data.error.error_code == 7) { isLogged = false; $('div#login-bar').show(); $('div#logout-bar').hide(); $.unblockUI(); } else { showError(data.error.error_msg); } } });
ゲームの準備
ゲームプロセスの準備は、必要な数の写真をランダムに選択し(ユーザーに十分な友人がいない場合は、これについて通知します)、写真の「裏面」で満たされたテーブルを作成することです。 写真セルごとに、写真をクリックしたときに次のハンドラーを追加します。
- 2枚の写真が既に開いている場合は、それらを閉じます
- このセルに割り当てられた写真の「表面」を表示します
- 1つの写真が既に開いていて、現在の写真と一致する場合、両方のセルをクリアします(移動に成功します)
移動が成功した場合、VKontakte API getProfilesメソッドが呼び出され、指定されたユーザーに関する情報が返されます。 情報が必要なユーザーのリストは、uidsパラメーターとして渡されます。 このメソッドの呼び出しは、推測に成功したユーザーの名前とプロファイルへのリンクを表示するために使用されます。
フィールド全体がクリアされている場合、現在の結果(フィールドがクリアされたステップの数)をハイスコアテーブルに保存します。 これを行うには、setUserScoreメソッドを使用します。このメソッドは、単一のパラメーター(ユーザーのレコード)を受け取ります。
VK.Api.call('setUserScore', { score: stepsCount }, function(data){ if(data.error) { showError(data.error.error_msg, false); } });
私たちのゲームでは、最高の結果はより小さな結果であることを考慮する必要があります。したがって、理想的には、説明されている方法は結果の保存に完全に適していないため、可能な限り最大のレコード数に達すると、最良の結果が最悪の結果に置き換えられます。
チャンピオンリスト
ハイスコアテーブルを取得するには、パラメーターを持たないgetHighScoresメソッドを使用します。 このメソッドは、オブジェクトの配列を返します。各オブジェクトには、ユーザーとそのレコードに関する情報が含まれています。
ユーザーがレコードのテーブルを表示できるように、リンカに#ゲームスコアを追加します。これにより、上記のメソッドが呼び出され、結果のテーブルが作成され、ダイアログボックスに表示されます。
$('a#game-scores').click(function(event){ event.preventDefault(); VK.Api.call('getHighScores', {}, function(data){ if(!data.error) { var scoresTable = ''; if(data.response && data.response.length > 0) { for(i = 0; i < data.response.length; i++) { scoresTable = '<tr><td><a href="http://vkontakte.ru/id' + data.response[i].user_id + '" target="_blank">' + data.response[i].user_name + '</a></td><td>' + data.response[i].score + '</td></tr>' + scoresTable; } scoresTable = '<table border="0" class="scores-table" align="center"><thead><tr><td></td><td></td></tr></thead><tbody>' + scoresTable + '</tbody></table>'; } else { scoresTable = '<div style="text-align: center"> </div>'; } $('#scores-dialog:ui-dialog').dialog('destroy'); $('#scores-dialog') .html(scoresTable) .dialog({ title: ' ', modal: true, draggable: false, resizable: false, buttons: { '': function(){ $(this).dialog('close'); } } }); } else { showError(data.error.error_msg, false); } }); })
ハンドラーコードからわかるように、テーブルの新しい行はそれぞれ、前に説明したゲーム結果の機能に関連付けられた前の行の前に追加されます。
結果
最終的なファイルgeneral.jsはここで表示できます。ゲーム自体はVK Memoryリンクで入手できます。
アプリケーションの作成には、jQuery Pines NotifyおよびBlockUIのプラグインが使用されました。 VKontakte APIに関するすべての情報は、 開発者向けのページで入手できます。