2011年に関連するデザイナーであり続けるには? デザイナーの主な目標は、目をくらませることではなく、誘惑することです。 デザイナーは誰でも簡単に忘れられる「oohs」と「ahs」を手に入れることができます。 偉大なデザイナーは、ユーザーが「戻る」ボタンを探すことさえ考えないように、ユーザーを魅了し魅了する環境を作成できます。 色の調和、直感的なデザイン、簡単にアクセスできる情報、迅速な応答など、すべてが存在する美しい世界を作成するために、いくつかの要素がまとめられています。 さらに、シンプルさの力を決して過小評価しないでください。 もちろん、これは常に当てはまりますが、2011年には、あなたはデスクトップとラップトップの寛大な後援の下にいるだけではありません。 これで、デザインはネットブック、スマートフォン、タブレットに対応できるはずです。 準備はいいですか
2011年のトップ11のトレンドをご覧ください。
1.その他のCSS3およびHTML5
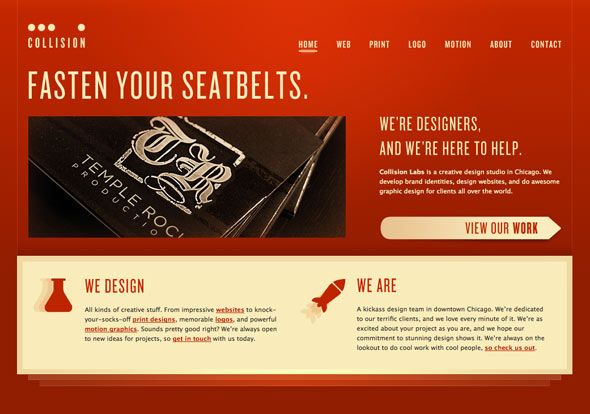
最後に、安reliefのため息をつくことができます! CSS3とHTML5は、過去数年間Webデザインの地平線上にありましたが、2011年にはこれらのテクノロジーが爆発的に増加しています。 設計者はFlashテクノロジーから離れ始めています。 あなたはすでにそれがいつもうまくいくとは限らないことを知っていて、新しい技術が今やあなたの常連および潜在的な訪問者に利用可能です。 2011年には、Flashから離れて、HTML5のすべての魔法を学びます。 例を見てください:


例を見たところで、FlashとHTMLは同等のライバルではないことを理解してください。 2011年には両方に十分なスペースがあります。 問題は、2010年以前のデザイナーがFlashを正しく使用していなかったことです。 HTML5はFlashに課せられた責任の一部を取り除きますが、HTML5はFlashでしか得られない個々の設計要素をまだ置き換えることができません。
おそらくさらにエキサイティングなのは、今年CSS3が完全に利用できるという事実です。 CSS3を使用すると、テキストまたは画像の透明度のシャドウを簡単に作成できるため、Photoshopに取って代わります(いいえ、Adobeはまだ廃止されていません)。 開始していない場合は、CSS3とHTML5の学習に飛び込みましょう。
2.シンプルな配色
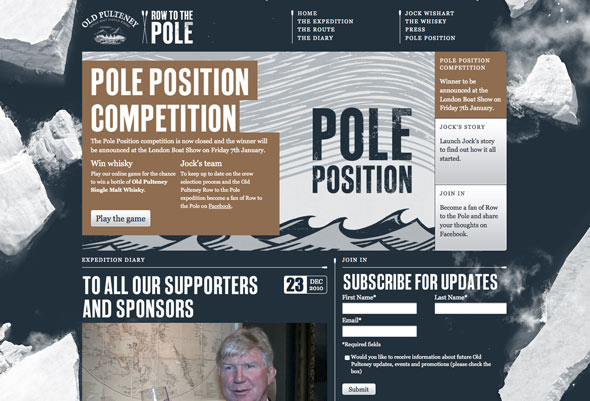
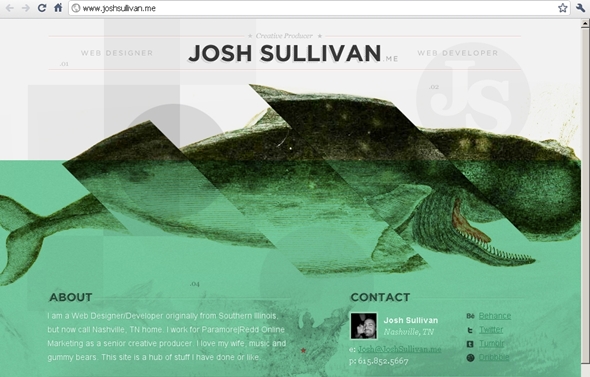
シンプル。 穏やかな背景のシンプルなメッセージほど効果的なものはありません。 落ち着きはいくつかの方法で達成できます。 白黒、さらには灰色の色合いも忘れてください。 主要なものとして緑黄色または赤さえ考えてください。 ただし、パレットを2色または3色に制限してください。 選択した色の濃淡を変更に使用します。 結局のところ、数本の花だけがあなたのなだめるようなメッセージを伝えるのは素晴らしいことです。 参照:

緑の色合いを使用して、このTwitterガジェットが作成されました。 注:このサイトは、XHTML / CSSおよびJavascriptを使用して作成されました。

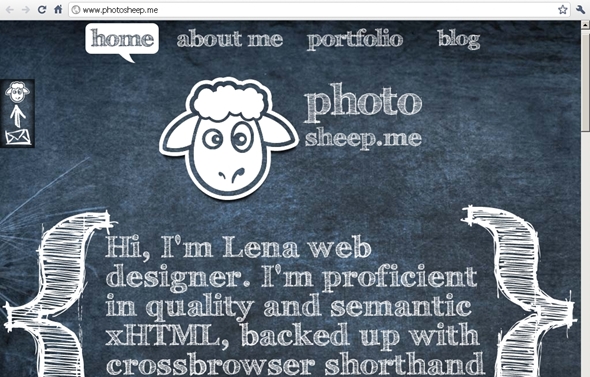
間違って使用すると、赤は非常に迷惑になります。
3.モバイル対応
スマートフォン、タブレット、ネットブック、ああ! 2011年には、めまいがするほどの量のモバイルガジェットを購入できます。 つまり、Webデザインはクロスプラットフォームでなければなりません。
モバイルプラットフォーム向けのサイトを作成するには、デザインから「ホイッスル」を削除するだけでは不十分です。 このため、デザインが空で顔のないものになる場合があります。 デザインから一部のチップを削除しても、ブランドに目に見える変化が生じない可能性があります。 幸いなことに、テクノロジーは私たちをますます助け、この負担を取り除きます。
CSS3ではモバイルWebデザインが大きく進歩しました。 最も重要な成果の1つは、サイト全体のデザインを設計し、開発ツールを使用してユーザーのデバイスに合わせて調整できることです。
モバイルプラットフォーム用のサイトバージョンを作成することは非常に魅力的ですが、これはもはや現代の視聴者を満足させません。 モバイル版では、元のサイトにアクセスする機会が増えています。 そのようなオプションがない場合、または元のサイトがモバイルデバイス用に最適化されていない場合、2011年の準備はできていません。 「予測者」は、今年のスマートフォンの売り上げがパソコンの売り上げを上回ると予測しています。 潜在的な需要を満たすように設計を準備します。
4.視差スクロール
視差スクロールは、昔ながらのビデオゲームだけを対象とするものではありません。 前述したように、2011年の傾向の1つは、奥行き感の創出です。 視差スクロールよりもこの感覚を作成するのに便利なものは何ですか? レイヤーを使用して、3次元空間の錯覚を作成します。 この効果は、単純なCSSトリックまたはjQuery Spritelyプラグインで実現できます。 最も効果的なオプションは、二次設計要素としてマルチレベルスクロールを使用することです。 たとえば、帽子、フッター、または背景。 ナビゲーションの不可欠な部分にすることで、ユーザーに非常に失望します。

5.マウスではなく、タッチスクリーン用の設計
テクノロジーはより具体的になりました。 ユーザビリティは抽象的なものから具体的なものへと変化しています。 タッチスクリーンは、タブレット、ほとんどのスマートフォン、および一部のデスクトップで使用されています。 あなたのデザインは指の制御に適合していますか?
あなたの作品の何点がマウス指向ですか? デザイナーとして、マウスを直接使用します。 リンクを指すと、それらが強調表示されます(翻訳者のメモ:「デザイナーが完全な「エキセントリックでない場合」、「それらは強調表示されます」) 。 奇妙なことに、タッチスクリーンにはガイダンスがありません。 あなたのデザインは、これがリンクであることをどのようにユーザーに示しますか? ドロップダウンメニューはどうですか? また、タッチスクリーンを使用しているときは離陸しません。
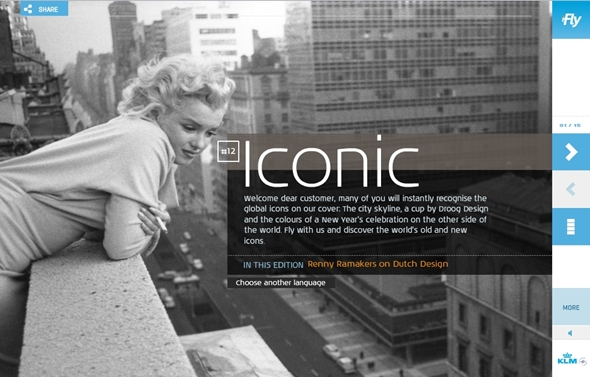
訪問者はあなたのサイトにどのように慣れていますか? ただし、タッチスクリーン指向のサイトでは、物議をかもす瞬間がありますが、水平スクロールは垂直スクロールよりもはるかに便利です。 訪問者が実際にサイトのページをめくる雑誌のこのニッチな概念に理想的に適合します。
最後に、インタラクティブデザインの一部としてフローティングレイアウトの使用を検討してください。 2011年には、画面の解像度を処理しなくなります。 ユーザーは、ビューを垂直から水平に簡単に変更できます。 あなたのデザインは、気まぐれを満たすために柔軟でなければなりません。そうでなければ、化石になります。

子供はiPadを見ています。 写真:スティーブ・ペイン、Flickr
6.奥行きの知覚
いいえ、私は「私はあなたのコーヒーとキーボードを見る」という短命について話していません。 知覚の深さの本質はボリュームであり、サイトの一部の要素が他の要素よりも近くに見えるようになっています。 これは、巧妙に行うと素晴らしい3D効果を生み出します。 アバター3Dブロックバスターを見るとどんな感じか覚えていますか? アイテムは文字通り画面から飛び出します。
3Dテクノロジーは実際にはWebデザインには至っていませんが、このボリュームを再作成できます。


7.大きな写真の背景
大きな背景のトリックの数は2011年に増加します。これらの画像は高解像度で、サイト全体をカバーします。 大きな写真は、視聴者を簡単に捉える方法です。 当然、背景の写真はコンテンツに関連付けられている必要があります。 文脈から外れたかわいい写真を投稿すると、ユーザビリティが損なわれます。 トレンドは、コンテンツに影を落とさず、調和してそれに収まるわずかに透明な画像が最善の方法であると語っています。


8.興味深いドメイン名とその使用
これは確かにWebデザインの最も差し迫った問題ではありませんが、もっとオリジナルのドメインを見たいと思っています。 かつて切望されていた.comは、主に無料ドメインを見つけるために、クリンゴン(元の翻訳者の甘美-Na'Viの言語)のような独自の言語を考え出す必要があるため、その魅力を失いました。 2011年には、.comドメインのまれな使用と、.meや.usなどの奇妙なドメインの頻繁な使用に気づくでしょう。 可能性について考え、それらが消える前にそれらをつかみます。


9. QR:クイックレスポンス
これらの正方形のバーコードが雑誌や名刺などの多くの場所に表示されているのを見た場合、それらは2011年のホットなトレンドであることがわかります。 これはどのようにWebデザインに組み込まれますか? 実際、驚くほど良い。
これらのバーコードはQRと呼ばれ、Quick Responseの略です。 携帯電話でユニークなバーコードの写真を撮るだけで、このバーコードが参照するサイトが魔法のように開きます。 QRコードの便利さは、何十億もの使用方法があることです。 訪問者がモバイル版へのリンクを持つように、サイトに配置します。 URLに特別な紹介コードを配置することにより、QRコードで訪問者を追跡することもできます。 このようなサイトの記事にコメントするときは、QRコードをアバターとして使用してください。
2011年は非常に機動的な年であり、この比較的新しい技術機能を使用すると便利です。

10.プレビュー(ミニチュア)
Googleの起業家の人々は、平均的なユーザーにプレビューを使用して検索結果を表示する機能を導入しました。 サイトのコンテンツを見るためにリンクをクリックする必要がある時代は終わりました。 ここで、「拡大鏡」をクリックするか、リンクをポイントするだけです(タッチスクリーンがない場合がこれに該当します)。 クリックの反対側にあるものを魔法のように表示する前に。
サイトでフラッシュを使用している場合、プレビューに問題があります。 プレビューには、フラッシュデザイン要素は表示されません。
平均的なユーザーがサーフィンに精通するにつれて、2011年にはより多くの人がナビゲーションツールとしてサムネイルを使用するようになります。 結局のところ、そのミニチュアでサイトを評価する誘惑はとても素晴らしいです。

11.恒久的なコミュニケーション/ライフストリーミング
最後になりましたが、これは常時接続です。 インターネットは本質的に完全に不毛です。 私たちは、より個人的な詳細を期待して、オープンな会話で私たちの生活について話すことによって、人道的にします。 2011年のブログとポートフォリオの特徴は、Twitterとの完全な統合になり(その中のページへの単なるリンクではなくなります)、Foursquareを使用している場所が次第にわかります。


そして結論として
同意しますか? 追加するものはありますか? あなたからのお便りを楽しみにしています!
エラーを指摘し、翻訳の修正を支援してくれたMrTiMとv673に感謝します。