便宜上-各写真はデモにつながります
ホバースライド効果

デモ | レッスン
ギャラリーは複数の写真で構成されており、それらの1つにカーソルを合わせると効果的に別の写真に変化し、写真をクリックするとすべて同時に変化します。
アニメーションポートフォリオギャラリー

デモ | レッスン
作品のプレビューをスクロールできる機能を備えたカラフルなポートフォリオ。
ソクサー

デモ+説明
画像をスムーズに変更するためのシンプルなプラグイン。
コンテンツパネルを引き出す

デモ | レッスン
スクロールバーの所定の位置に広がるパネル。 たとえば、ユーザーがページの最後までスクロールしたときに情報を含む追加のウィンドウを表示する場合。 このパネルは、画面に収まる要素の数に応じて調整されます。
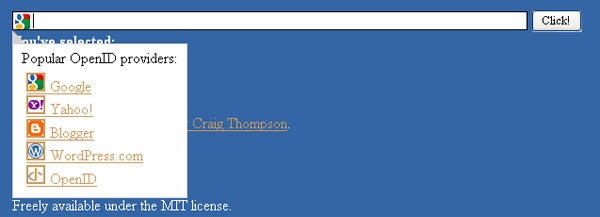
派手なOpenIDセレクター

デモ+説明
目的のOpenIDをすばやく選択し、ユーザーデータに基づいて自動的にリンクを生成できます。
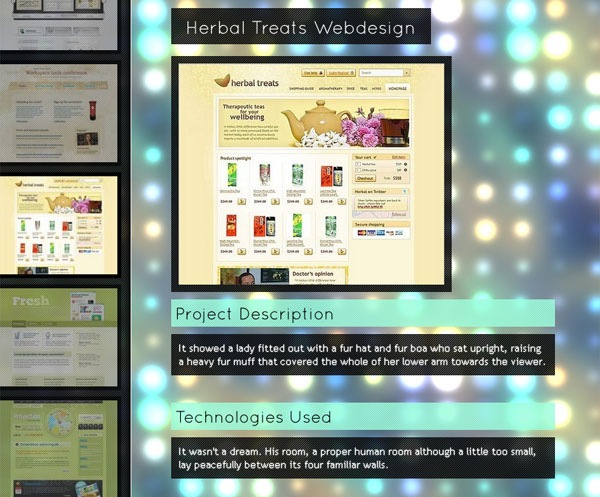
カスタムアニメーションバナー

デモ | レッスン
jQueryを使用して、あらゆる種類の効果を持つバナーを作成する方法を示すレッスン。
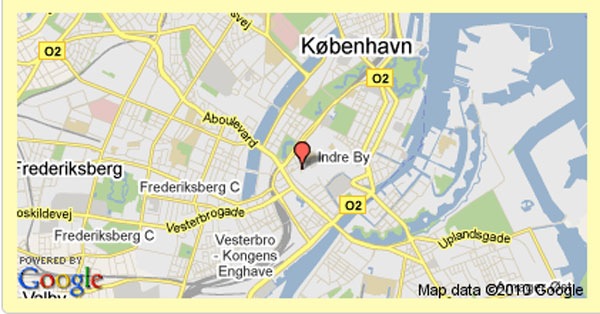
jQuery静的Gmapズーム

デモ+説明
静的マップのシンプルなプラグイン。 マウスにカーソルを合わせると、スケールが増加します。 これは、Googleの動的マップの軽量な代替バージョンとして機能します。
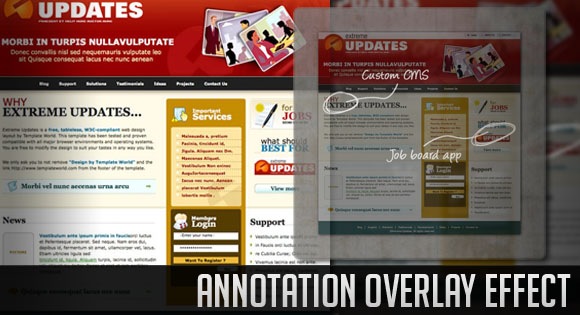
注釈オーバーレイ効果

デモ | レッスン
注釈またはメモをページにオーバーレイする効果を作成する方法を説明するレッスン。
Picasaギャラリーを埋め込む

デモ | 説明
PicasaWebを使用して画像を保存する場合、このプラグインはウェブサイトとの統合に役立ちます。
スライダーギャラリー

デモ | レッスン
水平スクロールプレビューの可能性がある興味深いギャラリー。
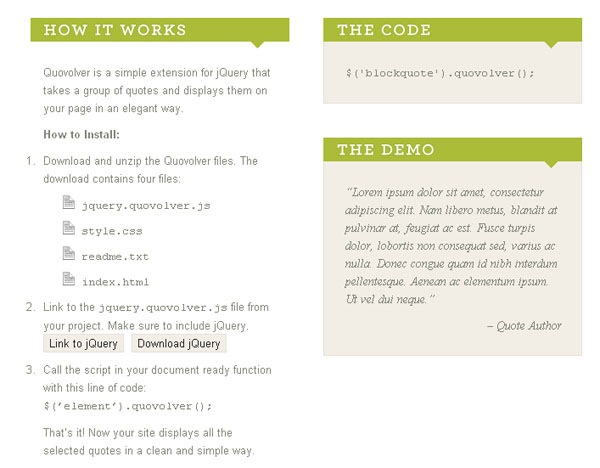
Quovolver

デモ+説明
Quovolverは、ページにテキストをエレガントに表示するためのシンプルなソリューションです。
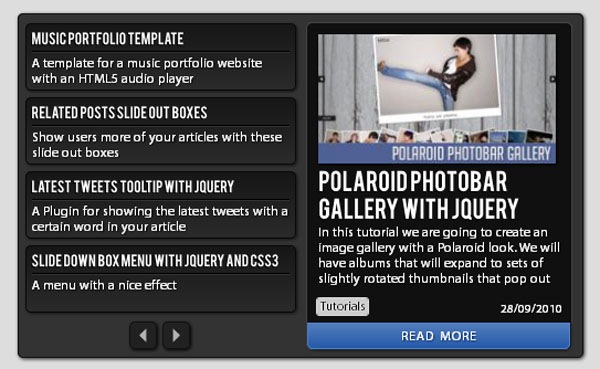
コンパクトなニュースプレビューア

デモ | レッスン
プレビュー付きのコンパクトな形式のニュースと記事。
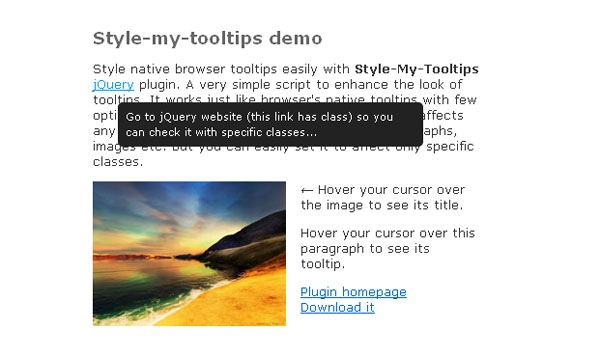
Style-my-tooltips

デモ | レッスン
プロンプトを表示するための小さなプラグイン。 スタイルを設定しない場合、標準のブラウザプロンプトが表示されます。
ポラロイドフォトバーギャラリー

デモ | レッスン
ポラロイドビューの画像ギャラリー。 複数のアルバムを作成する機能。
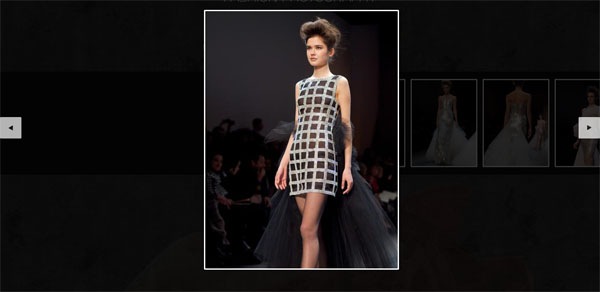
全ページ画像ギャラリー

デモ | レッスン
全画面表示とスクロールサムネイルを備えた見事なギャラリー。
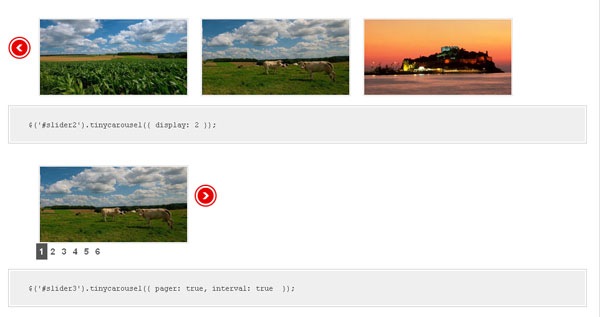
小さなカルーセル

デモ+説明
タイマーまたはボタンを使用した画像の水平および垂直スクロール用の小さなプラグイン。
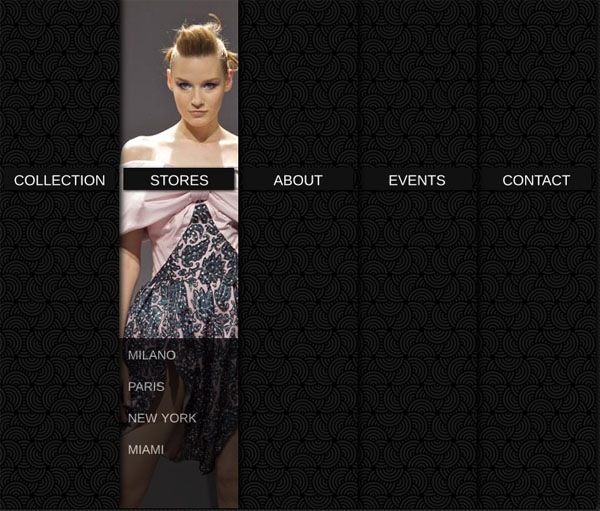
折りたたみサイトナビゲーション

デモ | レッスン
サイトの興味深いメニュー。 メニュー項目にカーソルを合わせると、サブメニューと画像が表示されます。 押すと、すべてのメニュー項目が、セクション情報を表示するカードのデッキのように追加されます。
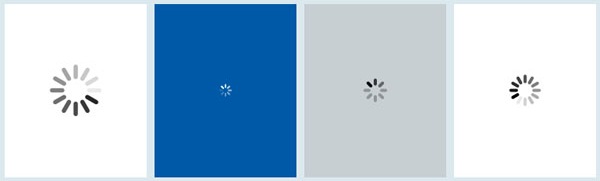
アクティビティインジケータ

デモ+説明
インジケータの読み込み。 SVGまたはVMLを使用します。 追加の画像や外部CSSは必要ありません。 IE6で動作します(:
スタイリッシュな近日公開ページの作成

デモ | レッスン
開発中のプロジェクトのスタブページをすばやく簡単に作成します。 PHP、MySQL、jQueryで使用されます。
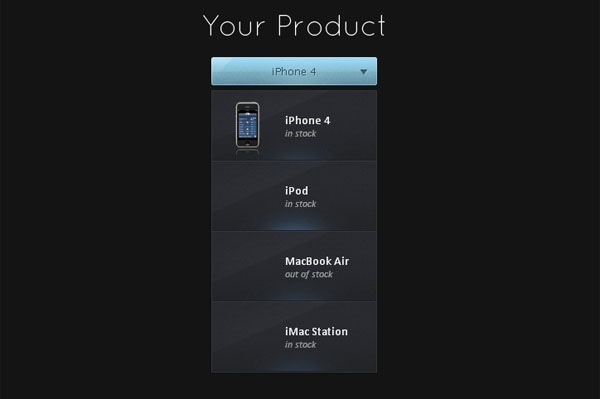
jQueryとCSS3を使用してより優れた選択要素を作成する

デモ | レッスン
機能を損なうことなく、美しく便利なドロップダウンリスト。
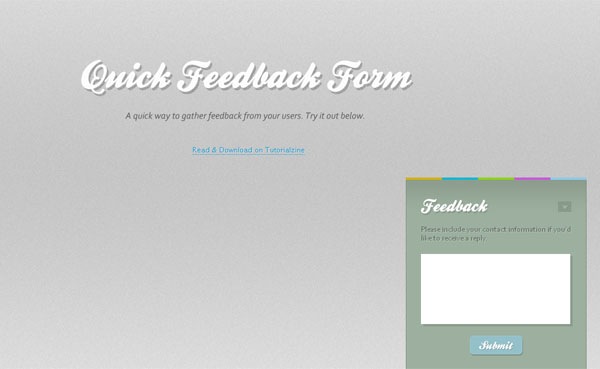
PHPおよびjQueryを使用したクイックフィードバックフォーム

デモ | レッスン
エレガントなフィードバックフォーム。 jQueryおよびphpクラスPHPMailerを使用しました。
ご清聴ありがとうございました!