ただし、多くの場合、無視されるか、バックログタスクとして長いボックスに送信されます。 主張されていない余分なようです、そして、原則として、盲人は私のサイトで何をしますか?

私はまだ2つの言葉で小さな「ユーティリティ」を正当化しようとしています。
最初は品質です。 サービスがより便利で使いやすくなります。
第二に、それは競争力です -彼らはすぐにターゲットオーディエンスをつかむので、新しいニッチの検索は優先課題です、どんなマーケターもあなたにそれを伝えます。
私の場合、これは顧客の要件です。 セクション508によれば、米国連邦政府機関に製品を販売する場合、この標準をサポートする必要があります。
多くは米国政府に何かを販売する可能性は低いと言いますが、ロシアにもそのような基準があり(GOST R 52872-2007)、明日あなた/私たちに影響を与えないという保証はありません。
また、正しいマークアップ(w3cに準拠)および検索エンジンの最適化の原則に従っている場合は、大幅な変更は必要ないことに注意してください。
それでも、マークアップ要素の大部分をカバーする多くの推奨事項を示します。 これらは書き留めて、次のレイアウトで安全に使用できます。
画像:
- 画像に情報が含まれている場合-alt属性に説明を入力します。
- 画像がリンクとして使用されている場合-altを使用して、リンクのリンク先を説明します。
- 情報のロードなしで画像を使用する場合(spacer.gifなど)、 alt = ""を空のままにします。
テーブル
- テーブル名をCAPTION要素に追加します。
- テーブルに含まれる情報を簡単に説明し、 要約に入れます。
- THEAD、TFOOT、TBODYを示します。 (さらに、フッターはテーブル全体の前にレンダリングできるようにTBODYテーブルの本体に移動する必要があります)
- THを使用して列内のヘッダーセルを示し、TDを使用してデータを示します。
- 属性scope =“ row”の行ヘッダーセルを示します。 これにより、このセルを行TRのすべてのセルに関連付けることができます。
- abbr属性を使用して短いタイトル名を示します。
- テーブルのネストを避けます。 ネストした表が単純な場合は、リストで置き換えます。 そうしないと、スクリーンリーダーがネストされたセルを関連付けることが困難になります。
イベントハンドラー。
- onMouseOverやonMouseOutなどの「狭い」ハンドラーは避けてください。 ユーザーは、キーボードのみを使用して作業することはできません。 この場合、追加のハンドラーを追加します。
| 現在のハンドラー | 追加 |
|---|---|
| onclick | onKeyPress |
| onMouseDown | onKeyDown |
| onMouseUp | onKeyUp |
| onMouseOver | onFocus |
| onMouseOut | オンブラー |
| onDblClick | onKeyDown |
- ほとんどのブラウザでは、Enterキーを押すと、一部の要素に対してonClickイベントが発生することに注意してください。 したがって、ハンドラーを追加すると、イベントが2回トリガーされます。 これらの要素-A、INPUT、AREA、BUTTONの場合、 onClickのみを残すだけで十分です。
- 要素Aには、#のみを使用する場合でも、常にhref属性を含める必要があります。 そうでない場合、表はリンク時にフォーカスを受け取りません。
- ナビゲーションに参照要素ではなく、ブロック要素-DIVなどを使用する場合、フォーカスを取得するには、 tabindex属性を指定する必要があります。
- 論理集計システムについて忘れないでください。 これに十分な時間はないが、一般的なタブストリームからナビゲーション要素を削除したくない場合は、 tabindex値を0に設定します。
ナビゲーション
コンテンツに直接アクセスするには、メニューの先頭にリンクを配置することをお勧めします。 これにより、各ページで同じリンクをたどらないようにすることができます。
フォームの要素。
- 各フォーム要素には、その隣にある明確なラベル(LABEL)が必要です。 ほとんどが左側、 チェックボックスとラジオボタン要素は右側。
- 例外的に、ラベルを配置する場所がない場合、ユーザーが入力する内容の説明とともにtitle属性をフォーム要素に追加します。
- title属性とラベルを同時に使用することは非常に望ましくありません。これにより、情報を読み取るための多くの補助デバイスで競合が発生します。
- 複雑な形状の場合、LEGEND要素とともにFIELDSETグループ化要素を使用する必要があります
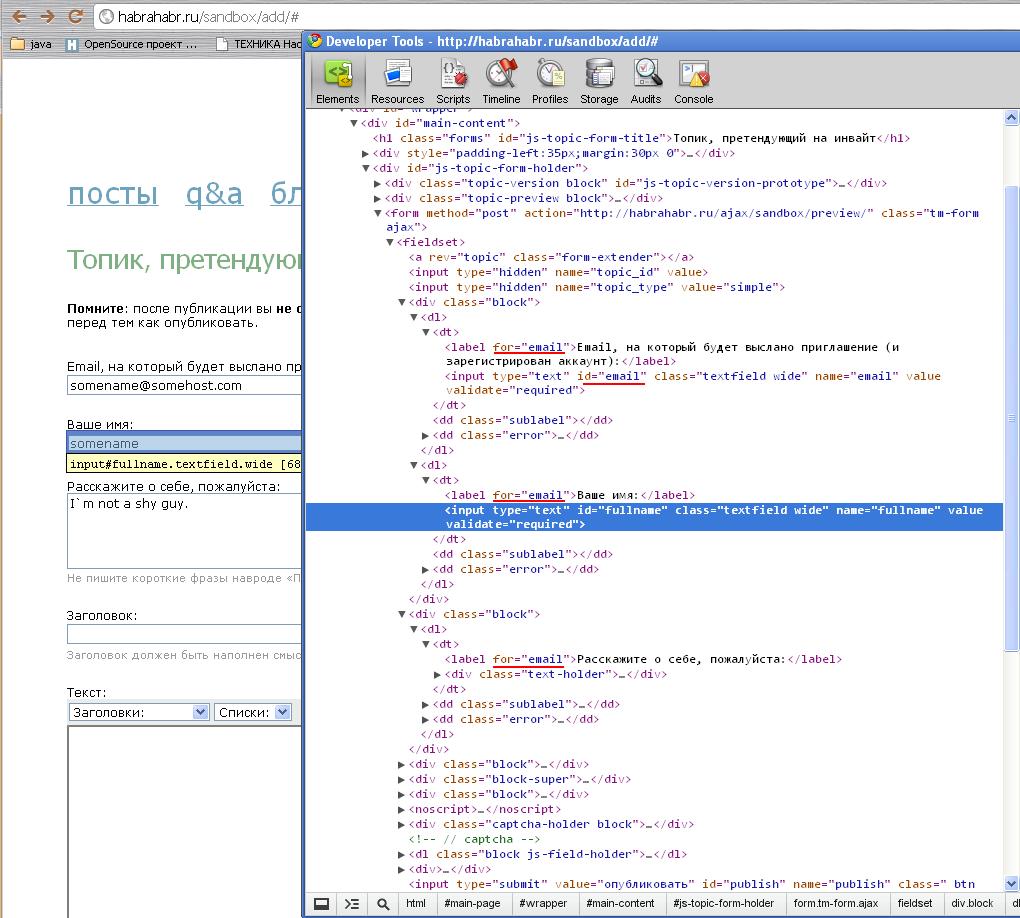
誤ったラベルの例については、habrahabrサンドボックスの形式を示します。

スクリーンショットからわかるように、3つのラベルが同じ入力フォームに関連付けられています。 もちろん、これはおそらく機械的な誤植であり、間もなく修正されますが、この例では、インターフェイスのテストにおいても同様に重要な問題が生じます。
開発を容易にするユーティリティ
これらは、Firefox用のWAVEプラグインと、SSB Bart GroupのIE用のInFocus Toolbarです。 両方のプラグインは無料です。
非常に便利なスクリーンリーダーJAWSもあります。 しかし、それは支払われており、それほど簡単に購入することはできません。
参照資料
- Webアクセシビリティとは何ですか? -en.wikipedia.org/wiki/Web_accessibility
- Webコンテンツアクセシビリティガイドライン標準-www.w3.org/TR/WAI-WEBCONTENT
- 国のアクセシビリティ標準www.w3.org/WAI/Policy
- 開発者にとっての多くの有用性-トレーニング、認定www.webaim.org
PSそして最も重要なことは、あなたがそのような人々を知らない場合、これは彼らがインターネットを使用しないという意味ではありません。 しかし、明日はあなた自身の可能性が限られているかもしれません。