
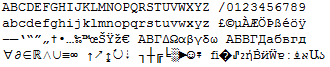
Chrome、Firefox、IEではCourier Newがデフォルトの等幅フォントであり、OperaのConsolasでは注目に値します。
コメント
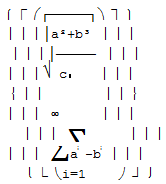
数学と科学
Chromeは文字の一部を見つけられず、正方形に置き換えました。 IEはすべてを見つけましたが、発行しました

FirefoxとOperaもすべてを発見しましたが、さらに悪化しました。 アマヤはほとんど何も見つけませんでした。
言語学と辞書

すべての参加者に苦情はありません。
APL

どうやら、著者はAPLプログラミング言語を念頭に置いていたようです 。 Chrome、Firefox、Operaには正方形がありませんでした。
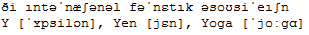
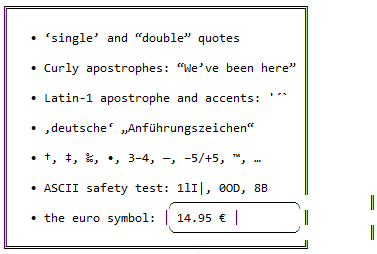
プレーンテキストファイルでの文字体裁の改善

Operaだけが丸い引用符(中括弧)を正しく表示できました。 残りはこれに対処しませんでした。 ただし、フレームの右下隅付近で問題が発生しました。
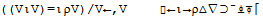
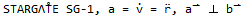
文字を組み合わせる

アイデアは、キャラクターが順番に描かれるのではなくグループ化されるということです。 一般に、まだ描かれていない。 Operaはほぼ成功したことに注意してください-ベクトル記号のみが失敗しませんでした。
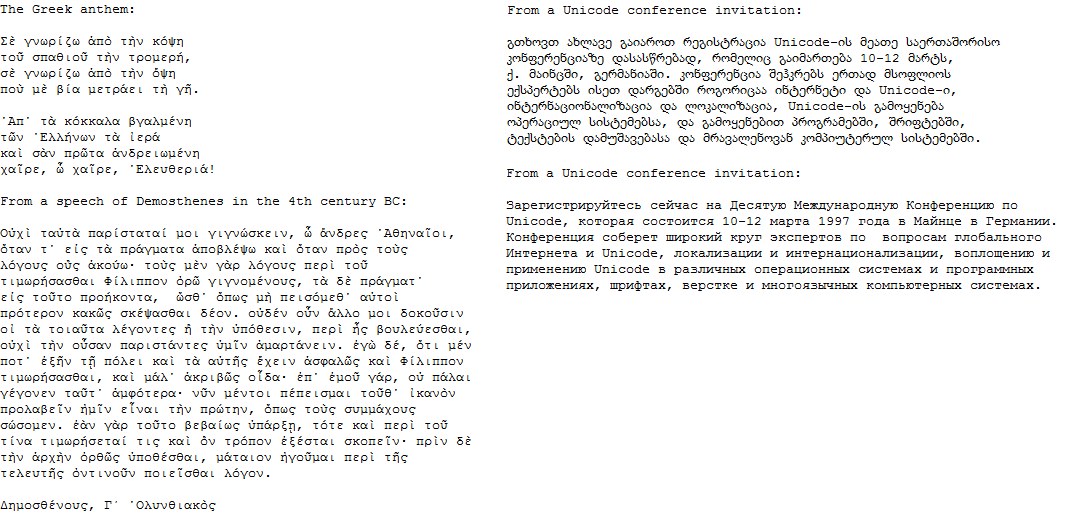
ギリシャ語(ポリトニック)、グルジア語、ロシア語

ギリシャ語、グルジア語、ロシア語の言語では、ブラウザは問題ありません。
タイ語(UCSレベル2)

すべてのブラウザは、文字自体を見つけました。 ただし、以下に、正しくレンダリングされた場合、2つの偶数列があるはずであると書かれています。 これは起きていません。
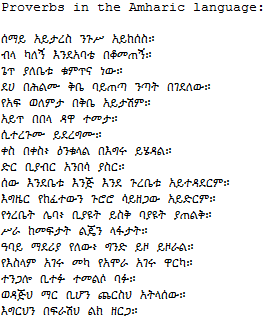
エチオピア人

IEとアマヤはエチオピア語を見つけませんでした。
ルーン文字

本当の古代のルーン文字! ChromeとAmayaが対応するフォントを見つけられなかったことは残念です。
点字

点字 前のテストと同様です。
コンパクトフォント選択のサンプルテキスト

IEとAmayaは一部の文字を見つけられず、正方形に置き換えました。 Firefoxは最後から2番目の行を不思議にインデントしました。
さまざまな言語での挨拶

すべてのブラウザがこのテストを実行しました。
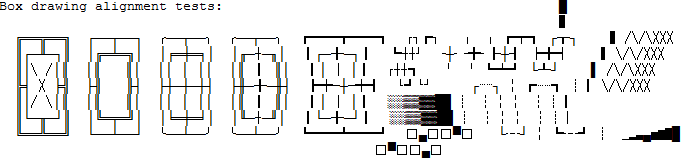
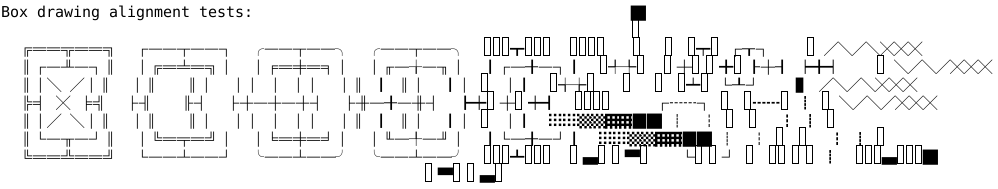
ボックス描画の配置
クロム

インターネットエクスプローラー

Firefox

オペラ

天谷

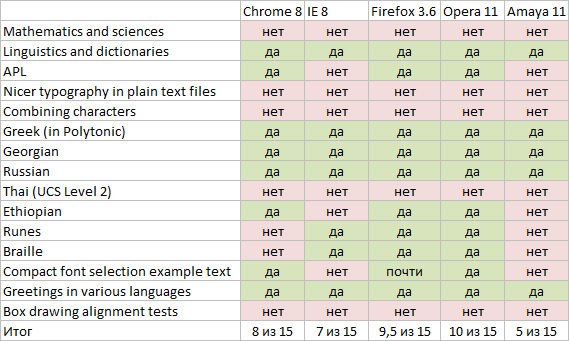
まとめ
これは公式のW3Cブラウザであるため、仕様に最も完全に対応する必要があると考えたため、Amaya 11をテストに含めました。 しかし、彼は最も弱い結果を示しました。 Operaはテストで当然リードしますが、それでもポイントの3分の2しか獲得していません。 最新のブラウザはUnicodeとほとんどの言語をサポートしていますが、コンプライアンスは明らかに不十分です。 もちろん、UTF-8でフレームやラウンドクォートを実際に作成する人はいません。これは重要ではありません。 ただし、新しいHTML5タグとJavascriptのパフォーマンスを追求して、開発者はUTF-8エンコーディングでテキストをレンダリングすることにもっと注意を払うことができます。