CSSの秘--HTMLなしでサイトを書く
翻訳の序文として。 Firefox / Operaを開き、 リンクをたどり、ページのソースコードを見て驚いた。 彼はそうではないからです。 カットストーリーの下で、これをどのように行うことができます。
多くの人々は、 <html> 、 <head>、および<body>タグの使用がオプションであることを知らない場合があるため、次のコードは完全に機能します。
この例ではHTML5 DOCTYPEを使用していますが、 HTML 4.01 DOCTYPEではすべてが同様に機能します。 これは、レンダリング中に上記のタグが見つからないため、ブラウザがそれ自体を生成するためです。 また、生成されるので、CSSスタイルを適用できるため、次のコードが機能します。
この例ではDOCTYPE要素すらありませんが、この場合のページは互換モードでロードされるため、実際のサイトでこれを行うことは不可能です。
RFC 5988によると、ページコードに含めるのではなく、HTTPヘッダーの<link>要素を転送できるHTTP リンクヘッダーがあります。
次のようになります。
これは
したがって、スタイルファイルはこの方法で接続できます。
しかし実際には、これは次のように使用できます。
スタイルファイルは次のとおりです。
しかし、本質的にそれは理論です。 実際には、 リンクヘッダーはOperaとFirefoxでのみサポートされています。 興味のある方は、 webkitとIEのバグ情報をご覧ください。
さて、実際に何が起こるか:

トリックワン
多くの人々は、 <html> 、 <head>、および<body>タグの使用がオプションであることを知らない場合があるため、次のコードは完全に機能します。
<!DOCTYPE html> <title>Example</title>
この例ではHTML5 DOCTYPEを使用していますが、 HTML 4.01 DOCTYPEではすべてが同様に機能します。 これは、レンダリング中に上記のタグが見つからないため、ブラウザがそれ自体を生成するためです。 また、生成されるので、CSSスタイルを適用できるため、次のコードが機能します。
<!DOCTYPE html> <title>Example</title> <style> html { background: red; } body { background: blue; margin: 0 auto; width: 30em; } </style>
この例ではDOCTYPE要素すらありませんが、この場合のページは互換モードでロードされるため、実際のサイトでこれを行うことは不可能です。
セカンドトリック
RFC 5988によると、ページコードに含めるのではなく、HTTPヘッダーの<link>要素を転送できるHTTP リンクヘッダーがあります。
次のようになります。
Link: <some-document.html>;rel=prefetch
これは
<link href="some-document.html" rel="prefetch">
したがって、スタイルファイルはこの方法で接続できます。
Link: <magic.css>;rel=stylesheet
しかし実際には、これは次のように使用できます。
<?php header('Link: <demo.css>;rel=stylesheet'); ?>
スタイルファイルは次のとおりです。
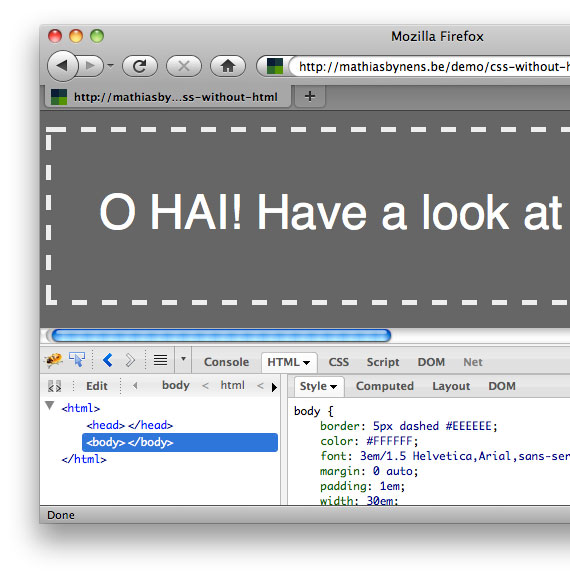
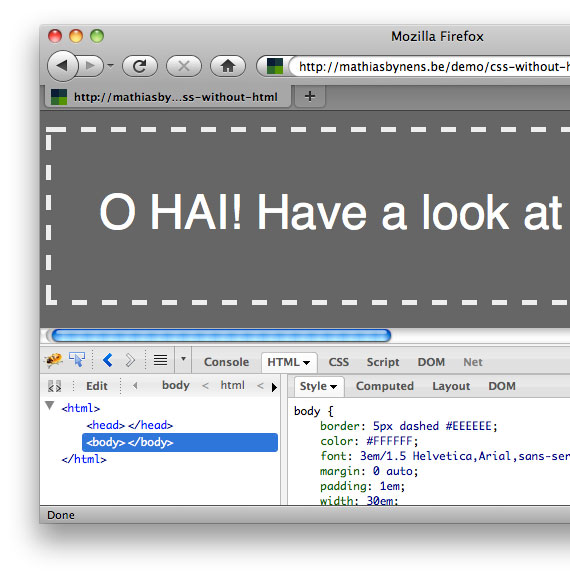
html { background: #666; padding: 1em; } body { border: 5px dashed #eee; color: #fff; font: 3em/1.5 Helvetica, Arial, sans-serif; padding: 1em; width: 30em; margin: 0 auto; } body::after { content: 'O HAI! Have a look at my source code :)'; /* This needs to be on the ::after (and not just on `body`) for it to work in Firefox 3.6.x. */ }
しかし、本質的にそれは理論です。 実際には、 リンクヘッダーはOperaとFirefoxでのみサポートされています。 興味のある方は、 webkitとIEのバグ情報をご覧ください。
さて、実際に何が起こるか:

All Articles