写真のステレオ形式からアナグリフ形式への変換を自動化する
 |  |
はじめに
それは私がアナグリフメガネを買ったという事実から始まりました。 彼らが彼らの手に落ちるとすぐに、彼らの一般的な能力をチェックすることがすぐに決定されました。 インターネットをサーフィンして写真を探すだけではあまり面白くないので、しぶしぶ、お気に入りのオペレーティングシステムの重大な欠点( アナグリフのゲームに出力モードを追加するためのドライバーの欠如)を認め、長い間放棄されたWindowsを読み込む必要がありました。 私はNvidiaのチップセットを搭載したビデオカードの幸せな所有者であるため、 簡単なトリックを使用して( 最新のドライバーをダウンロードできますが、64ビットシステムの所有者のレジストリを編集する必要もあります )疑似ボリュームゲームの素晴らしい世界を発見しました。 感覚は、LCDシャッター付きのメガネが使用された場合とまったく同じではないことは明らかですが、 使用されるお金の順序は完全に異なります。 ( ちなみに、 他のメーカーの古いビデオカードやチップセットを持っている人には、同じことができるすばらしい無料ユーティリティがあります。私の主観的な意見では、私のビデオカードの画質はわずかに悪いです )。 この記事の目的は疑似容積画像のさまざまなテクノロジーを宣伝することではないため、印象について詳しく説明したり、ゲームのスクリーンショットを表示したりすることはありません( さらに、メガネを持っている人はこれをよく知っており、持っていません-感謝します )。 しかし、私を悩ませたのは、自分でスクリーンショットを撮れないことです。 つまり、私はそれを行うことができます( Nvidiaは文書化されていない組み合わせ「alt」+「F1」に慎重に提供したため )が、その形式はアナグリフの形式ではなく、ステレオペア(.jps)の形式です。
十分な数のスクリーンショットを作成したので、それらを表示に便利な形式に変換することにしました。 最初に、バッチモードでこれを行うことができるいくつかの無料のユーティリティをダウンロードして試しました。 しかし、私はすぐに写真が少し違うことに恥ずかしかった。 第一に、カラーレンダリングがすぐに変化しました( それほどではありませんが、私には目立っていました )。第二に、ゲームの時点では存在しなかったオブジェクトの寄生的な重複が追加されました。
おそらくいくつかのプログラムは期待される品質を提供しますが、私はこれ以上の検索に時間を浪費せず、このタスクを自分で完了することにしました。
アクション作成
私は怠け者であることに注意してください。すべてのスクリーンショットを手動で変換するつもりはありません。 したがって、さらにバッチ処理するために「アクション」の形式でアクションを書き留めることにしました( 完成したatnファイルに興味がある人-記事の最後にあるリンク )。
ステレオ画像ファイルは、通常のjpeg形式で、右目用と左目用の画像が並んで配置されます。

作成されたスクリプトは、高品質のアナグリフ画像を取得するために、ファイルのサイズを自動的に変更し、必要な変換をレイヤーに適用できる必要があります。 このようなシナリオを段階的に作成し、今からやろうとしています。
jpsは「クリーン」なjpeg形式であるにもかかわらず、Photoshopでは「間違った」拡張子のため認識されないことに注意してください。 そのため、最初にお気に入りのバッチファイル名変更機能を使用して、拡張子を.jpgまたは.jpegに変更する必要があります。
これで、アクションスクリプトを作成する準備が整いました。
- Photoshopで名前を変更したファイルの1つを開きます。
- アクションのリストを表示し(メニュー " ウィンドウ "-> " アクション " [" ウィンドウ "-> " アクション "])、新しいアクションの作成を選択します

- 適切な名前を設定します( jps2anaglyphを選択しました )
- 「 記録開始 」ボタンをクリックします
- レイヤーパレットが表示されていることを確認します。 そうでない場合は、「 F7 」を押すか、メニュー「 Window 」->「 Layers 」(「 Window 」->「 Layers )」をオンにします。

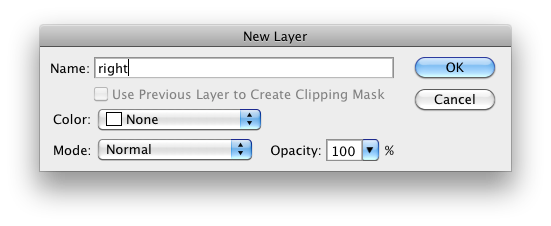
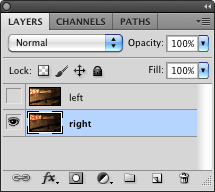
- 背景レイヤーをダブルクリックすると、通常のレイヤーに変更できます。 彼に「 right 」という名前を付けます。

- レイヤーの右キーは「 レイヤーを複製 」で、新しいレイヤーの名前を「 左 」に設定します

- ちょっとしたトリック-現在選択されているレイヤーが「 左 」であることを確認し、メニュー「 編集 」->「 変換 」->「 水平反転 」に進みます(「 編集 」->「 変換 」->「 水平 反転 」) 。
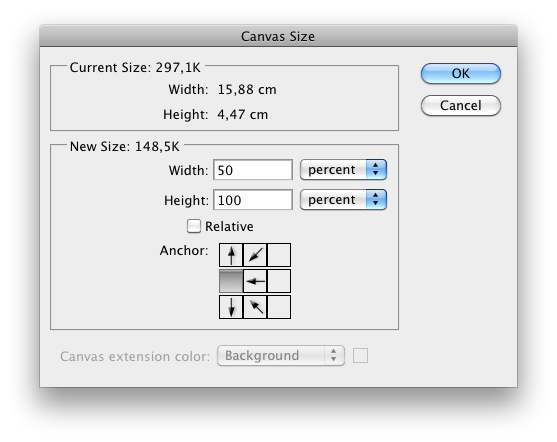
- 画像の「余分な」半分を切り取ります:「 画像 」->「 キャンバスサイズ 」(「 画像 」->「 キャンバスサイズ 」)。 リストからパーセンテージを選択し、幅を50に設定し、高さをそのまま( 100 )にして、アンカーを左中央の位置に配置します。 (Photoshopは、画像のサイズをトリミングすることを警告しますが、これに同意します)。

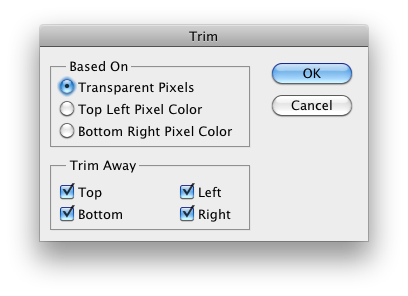
- その後、キャンバスのサイズとレイヤーのサイズを調整します-このために、メニュー項目 " Image "-> " Trim "( " Image "-> " Trimming ")を使用します。 すべての側面から透明ピクセルでトリミングを選択します。

- さて、最初の小さなトリックを終了します:「 左 」レイヤーを選択した状態で、「 編集 」->「 変換 」->「 水平反転 」を実行します(「 編集 」->「 変換 」->「 水平 反転 」)。 そこで、左目と右目の画像を1枚の写真に組み合わせました。 魔法が少し残っており、フラットな画像に「ボリューム」が表示されます。
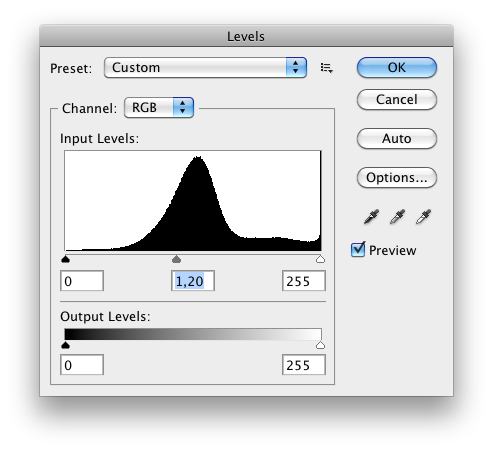
- 2番目の小さなトリック。 失われた色に関する実験中に、左目用に赤の成分を、右目用に青緑の成分をとるだけでは不十分であるという結論に達しました。 一般的な考慮事項を使用すると、左目(赤のみ)よりも2倍の光(青成分と緑)が白目で右目に入ります。 これを何らかの形で補うために、左目用の画像の明るさを上げることにしました。 画像の明るい部分を過度に露出させないために、光線は輝度制御ではなくガンマを使用できます。 個人的には1.2の値が好きでしたが、ここではより適切であなたに合ったものを選択できます。 そのため、選択したレイヤーは「 左 」のままで、「 画像 」->「 調整 」->「 レベル 」(「 画像 」->「 修正 」->「 レベル 」)に移動し、中央の入力フィールドに1.20を指定します(グレーレベル)。

- 私たちはアクションを作成する際にフィニッシュラインに進みます。 これにこのアイテムのラッキーナンバーが付いているのは良いことです。 そのため、これらのアクションを慎重かつ正確に実行する必要があります。レイヤーパレットで「 右 」レイヤーを選択し、「 左 」レイヤーの表示からチェックマークを外します。 これは重要です!

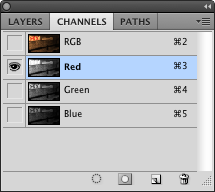
- ここで、カラーチャンネルのタブを開き( " Window "-> " Channels ")、表示する赤チャンネルのみを選択します(Mac OSでは、キーの組み合わせ " ctrl " + " 3 " [" コマンド " + " 3 "を使用して手動でできます) ])。

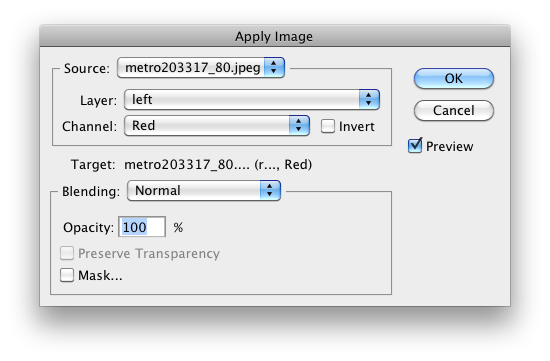
- メニュー項目 " Image "( " Image ")に移動し、コマンド " Apply Image "( " External channel ")を選択します。 最初のレイヤーとして、チャンネルとして「 左 」を選択します-「 赤 」(「 赤 」)、ブレンドの種類-「 通常 」(「 通常 」)。 私たちは応募し、ほとんどそこにいます!

- すべてのカラーチャンネルを表示できるようにします-画像の準備ができました。 保存して閉じ、アクションの記録を停止します。
Adobe Bridgeを使用できるようになりました。必要なファイルを選択し、「 ツール 」->「 Photoshop 」->「 バッチ ...」に移動し、アクションを選択し、保存パスを再定義し、ボタンをクリックするだけですべてのフラットファイルにボリュームを割り当てます...

自分でそれを行うのが面倒な人のために、 既製のアクションファイルがあります 。
ご清聴ありがとうございました。この記事が役に立つと思います。
あとがき
一連のjps(jpegステレオペア)画像から擬似ボリュームアナグリフ画像を取得する方法に関する記事全体(最も一般的な赤/青緑フィルター付きメガネ用)ですが、2枚の独立した写真からアナグリフを作成する場合に役立ちます。 。 同様のトピックに関する記事が既にあるという事実にもかかわらず、私はわずかに異なる技術的アプローチを使用して問題を解決します-少しの理論的正当性があります。
All Articles