NewsWave.com.ua:ウクライナのニュースの読者。 理論と実践
こんにちは、カブラドルジア!
インターネットでニュースを読んでいますか? どのように正確に読みますか?
もちろん、それぞれに便利な方法があります。 誰かがプログラム/プラグインまたはオンラインサービスの形でRSSリーダーを使用し、誰かが最も興味深いニュースリソースのいくつかにアクセスし、誰かが通常1つのサイトにアクセスし、すべてに満足しています。
私は自分の何かをしたかった。 そして、私は職業によってWebプログラマーであるため、この「私のもの」はWebサイトになっているはずです。
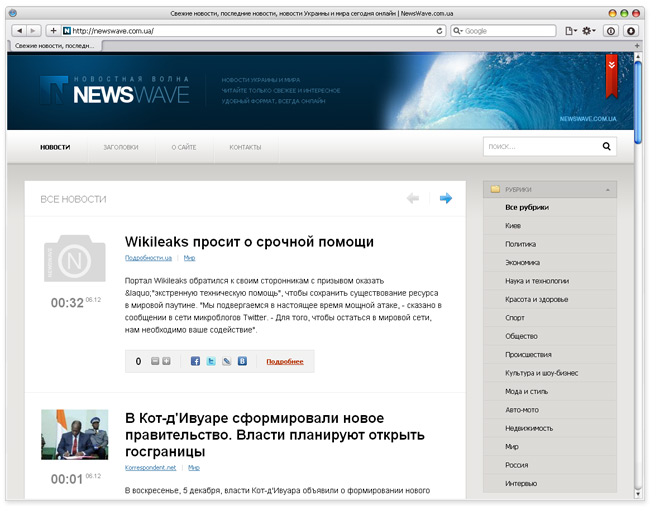
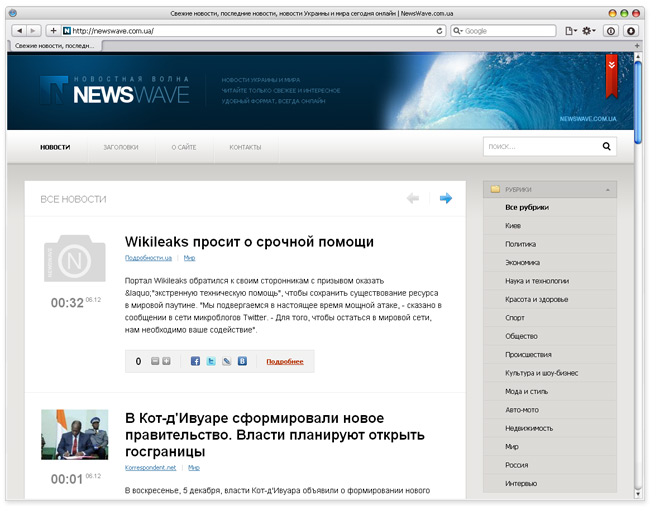
私のニュースアグリゲーターであるNewsWave.com.uaを紹介します。

NewsWave。 情報とニュースの波。
協会は水に関するものでした 情報は連続ストリームで「注ぎ」、シームレスなニュースフィードを形成します。
上で書いたように、NewsWaveはニュースアグリゲーターです。 「Yet Another One」シリーズからも言えることですが、1つの注意点があります。使用するのは驚くほど楽しいことがわかりました。
このサイトは、最も興味深いニュースリソースのRSSフィードから資料を収集します。 「ソース」のリストは常に増え続けています。 現時点では、主にウクライナのニュースサイトがあります。
私自身はキエフ出身なので、まず自分の分野で試してみることにしました。 将来的にRunetのアナログをリリースする予定です。
将来の「ニュースサイト」の要件のリストをまとめて、次の特徴を受け取りました。
それを一文にまとめるために、それはできるだけ読みやすく、新鮮で興味深く、多目的なニュースを備えたツールでなければなりません。 そして、それはシンプルで理解できるものでなければなりません。
ニュースアグリゲーターのアイデアはもはや新しいものではありません。 それらの多くは非常に異なっています。 しかし、(いつもそうであるように)私はより良いことをしたかったし、質の高い方法でそれをしたかった。
さらに、「新しいプロジェクト-それは難しいですか、それとも長いですか?」と呼ばれる一種の実験を行うことは興味深いものでした。 その瞬間は好意的でした。
 タスク自体は難しくありません。 シンプルなデザイン、レイアウト、エンジンの調整、rssストリームからニュースを収集し、データを表示するシステムの実装-これには約2週間かかりました。 そして、さらに2つの小さな粗さを仕上げます。
タスク自体は難しくありません。 シンプルなデザイン、レイアウト、エンジンの調整、rssストリームからニュースを収集し、データを表示するシステムの実装-これには約2週間かかりました。 そして、さらに2つの小さな粗さを仕上げます。
それとは別に、 ニュースフィードのページ出力のシステムについて言及したいと思います 。
ユーザーと検索エンジンの両方にとって、フィードの新しいエントリが既存のエントリをシフトするのは悪いことです。 そのような行動は必然的に人を混乱させます-彼はこの無限のリストで失われます。 さらに、私自身が検索エンジンを介してサイトにアクセスしたときの状況が嫌いであり、長い間異なる資料がありました。
ここで私の決定を説明しました 。 最初のページに最新のN個のニュースを表示し、後続のページに移動するときは、リストの最後からエントリのシリアル番号に焦点を合わせることです。
つまり 2ページ目のアドレスは/ p / 51430 / 、3番目- / p / 51420 / 、4番目- / p / 51410 /などとなります。
これにより、紛失したり、資料を移動したり、省略したり、同じものを読み直したりすることなく、ニュースフィードを両方向に移動できます。 同じユーザーがフィードを更新した後にメインページに戻った場合、その後のナビゲーションでは異なる番号が使用されます。 しかし、彼は「迷子にならない」でしょう。
同時に、ページ番号の表示を拒否することも決めましたが、単に「戻る」と「次へ」という2つの矢印を作成しました。
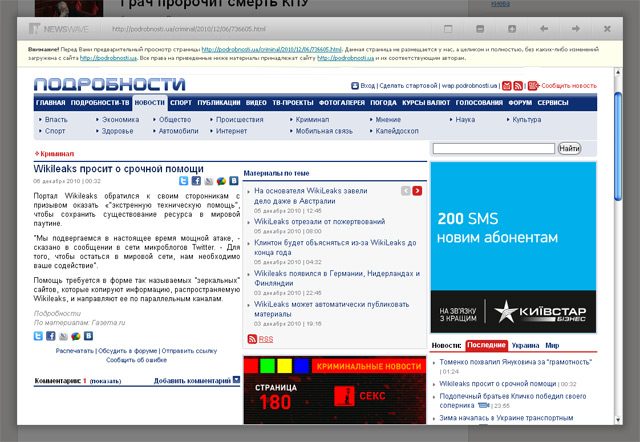
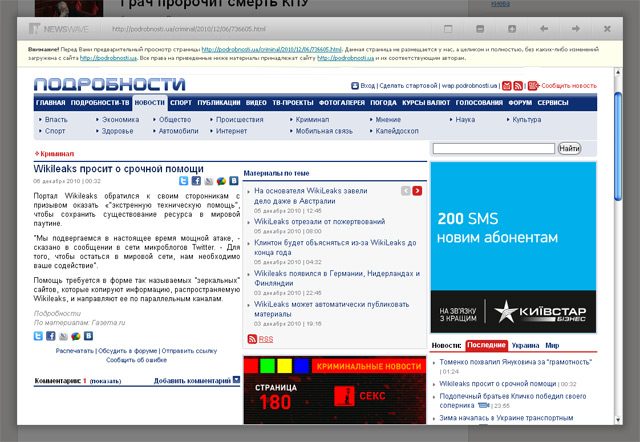
おそらく最も困難で物議を醸す問題は、ニュースの全文を読むためのメカニズムでした 。
繰り返しますが、問題は便利さとスピードです。 従来、ニュースアグリゲーターは、読者をソースサイトのページに誘導します。 そして、原則として、新しいブラウザウィンドウ/タブで。 この「正しい」方法は、あらゆる点で1つだけに収まるわけではありません(私にとっては最も一般的です)-素材をすばやく見たい場合は、目を確認してください。 プレビューと呼びます。
ソースページをその場で表示する自由を取りました。 次のようになります。

FancyBox(jQuery)とIFrameを使用します。 私は、ユーザーがフレームで発生する可能性のある不便を感じないようにしようとしました。 寸法と位置は自動的に調整され、スクロールは正しく機能します。 このウィンドウを閉じるか、矢印を使用して前/次のニュースに移動できます。 必要に応じて、ユーザーは簡単かつ迅速にソースサイトのページに移動できます。 便利。
この問題は著作権の点で議論の余地があります。 別のリソースの著作権資料が私のサイトに表示されていると言われているため。
私の側では、このページが変更なしで別のサイトから完全に完全にダウンロードされ、NewsWaveに保存されず、すべての権限がソースに属し、このウィンドウが単なるプレビューツールであることをユーザーが理解できるようにすべてを行いました。
だから私は言いたいのです:「このコンテンツを自分のものとして渡すつもりはない!」 しかし、ネットワーク上で見つけた議論から判断すると、すべてがこの問題に明確に関係しているわけではありません。 あなたの意見に興味があります。
現時点では、NewsWaveは既に長いニュースフィードを備えた実用的なニュースアグリゲーターです。 8月の初めから機能しています。
サイトの更新は、日中は20分ごと(9〜24時間)および夜間は1時間ごとに行われます。 新しいマテリアルが追加されると、ページの上部に通知が表示されます。

特定のトピックに関するニュースを読むことができるように、15の見出しがあります。 例:「経済学」、「スポーツ」または「科学と技術」(私のお気に入り)。
また、「+」ボタンと「-」ボタンを使用してニュースを評価することもできましたが、何らかの理由で私以外は誰も使用しません。 どうやらそれはおもしろくないか、ナンセンスに時間を無駄にしたくない。
ニュースは、Facebook、Twitter、LiveJournal、VKontakteで友人と共有できます。
GoogleおよびYandexのウィジェットもあり、これらの検索エンジンのホームページに挿入できます。 最新のニュースのリストが表示されます。
NewsWaveに登録する必要はありません。 入って読んでください。
使いやすさ。 質問は主観的です。 個人的に、私は今は他のものを何も使いません。 設計と利便性の点ですべてが素晴らしかったようです。 しかし、側面からビューを「聞く」ことは非常に便利です。
フィードバックをお待ちしております。
ありがとう
インターネットでニュースを読んでいますか? どのように正確に読みますか?
もちろん、それぞれに便利な方法があります。 誰かがプログラム/プラグインまたはオンラインサービスの形でRSSリーダーを使用し、誰かが最も興味深いニュースリソースのいくつかにアクセスし、誰かが通常1つのサイトにアクセスし、すべてに満足しています。
私は自分の何かをしたかった。 そして、私は職業によってWebプログラマーであるため、この「私のもの」はWebサイトになっているはずです。
私のニュースアグリゲーターであるNewsWave.com.uaを紹介します。

これは何ですか
NewsWave。 情報とニュースの波。
協会は水に関するものでした 情報は連続ストリームで「注ぎ」、シームレスなニュースフィードを形成します。
上で書いたように、NewsWaveはニュースアグリゲーターです。 「Yet Another One」シリーズからも言えることですが、1つの注意点があります。使用するのは驚くほど楽しいことがわかりました。
このサイトは、最も興味深いニュースリソースのRSSフィードから資料を収集します。 「ソース」のリストは常に増え続けています。 現時点では、主にウクライナのニュースサイトがあります。
私自身はキエフ出身なので、まず自分の分野で試してみることにしました。 将来的にRunetのアナログをリリースする予定です。
アイデア
将来の「ニュースサイト」の要件のリストをまとめて、次の特徴を受け取りました。
- 読みやすく、負担にならないように(デザイン、使いやすさ)。
- ニュースフィードを頻繁に更新します。
- 既存のレコードの読み取りに干渉しないように、新しい情報を追加します。
- さまざまな主題のソースからニュースを収集し、それらをカテゴリに配布します。
- ニュースの簡単な説明から全文へ、またはその逆にすばやく切り替える機能を提供します。
- そして、もちろん、クイック検索フォームが含まれています。
それを一文にまとめるために、それはできるだけ読みやすく、新鮮で興味深く、多目的なニュースを備えたツールでなければなりません。 そして、それはシンプルで理解できるものでなければなりません。
ニュースアグリゲーターのアイデアはもはや新しいものではありません。 それらの多くは非常に異なっています。 しかし、(いつもそうであるように)私はより良いことをしたかったし、質の高い方法でそれをしたかった。
さらに、「新しいプロジェクト-それは難しいですか、それとも長いですか?」と呼ばれる一種の実験を行うことは興味深いものでした。 その瞬間は好意的でした。
実装
 タスク自体は難しくありません。 シンプルなデザイン、レイアウト、エンジンの調整、rssストリームからニュースを収集し、データを表示するシステムの実装-これには約2週間かかりました。 そして、さらに2つの小さな粗さを仕上げます。
タスク自体は難しくありません。 シンプルなデザイン、レイアウト、エンジンの調整、rssストリームからニュースを収集し、データを表示するシステムの実装-これには約2週間かかりました。 そして、さらに2つの小さな粗さを仕上げます。
それとは別に、 ニュースフィードのページ出力のシステムについて言及したいと思います 。
ユーザーと検索エンジンの両方にとって、フィードの新しいエントリが既存のエントリをシフトするのは悪いことです。 そのような行動は必然的に人を混乱させます-彼はこの無限のリストで失われます。 さらに、私自身が検索エンジンを介してサイトにアクセスしたときの状況が嫌いであり、長い間異なる資料がありました。
ここで私の決定を説明しました 。 最初のページに最新のN個のニュースを表示し、後続のページに移動するときは、リストの最後からエントリのシリアル番号に焦点を合わせることです。
つまり 2ページ目のアドレスは/ p / 51430 / 、3番目- / p / 51420 / 、4番目- / p / 51410 /などとなります。
これにより、紛失したり、資料を移動したり、省略したり、同じものを読み直したりすることなく、ニュースフィードを両方向に移動できます。 同じユーザーがフィードを更新した後にメインページに戻った場合、その後のナビゲーションでは異なる番号が使用されます。 しかし、彼は「迷子にならない」でしょう。
同時に、ページ番号の表示を拒否することも決めましたが、単に「戻る」と「次へ」という2つの矢印を作成しました。
おそらく最も困難で物議を醸す問題は、ニュースの全文を読むためのメカニズムでした 。
繰り返しますが、問題は便利さとスピードです。 従来、ニュースアグリゲーターは、読者をソースサイトのページに誘導します。 そして、原則として、新しいブラウザウィンドウ/タブで。 この「正しい」方法は、あらゆる点で1つだけに収まるわけではありません(私にとっては最も一般的です)-素材をすばやく見たい場合は、目を確認してください。 プレビューと呼びます。
ソースページをその場で表示する自由を取りました。 次のようになります。

FancyBox(jQuery)とIFrameを使用します。 私は、ユーザーがフレームで発生する可能性のある不便を感じないようにしようとしました。 寸法と位置は自動的に調整され、スクロールは正しく機能します。 このウィンドウを閉じるか、矢印を使用して前/次のニュースに移動できます。 必要に応じて、ユーザーは簡単かつ迅速にソースサイトのページに移動できます。 便利。
この問題は著作権の点で議論の余地があります。 別のリソースの著作権資料が私のサイトに表示されていると言われているため。
私の側では、このページが変更なしで別のサイトから完全に完全にダウンロードされ、NewsWaveに保存されず、すべての権限がソースに属し、このウィンドウが単なるプレビューツールであることをユーザーが理解できるようにすべてを行いました。
だから私は言いたいのです:「このコンテンツを自分のものとして渡すつもりはない!」 しかし、ネットワーク上で見つけた議論から判断すると、すべてがこの問題に明確に関係しているわけではありません。 あなたの意見に興味があります。
タコは機能しましたか?
現時点では、NewsWaveは既に長いニュースフィードを備えた実用的なニュースアグリゲーターです。 8月の初めから機能しています。
サイトの更新は、日中は20分ごと(9〜24時間)および夜間は1時間ごとに行われます。 新しいマテリアルが追加されると、ページの上部に通知が表示されます。

特定のトピックに関するニュースを読むことができるように、15の見出しがあります。 例:「経済学」、「スポーツ」または「科学と技術」(私のお気に入り)。
また、「+」ボタンと「-」ボタンを使用してニュースを評価することもできましたが、何らかの理由で私以外は誰も使用しません。 どうやらそれはおもしろくないか、ナンセンスに時間を無駄にしたくない。
ニュースは、Facebook、Twitter、LiveJournal、VKontakteで友人と共有できます。
GoogleおよびYandexのウィジェットもあり、これらの検索エンジンのホームページに挿入できます。 最新のニュースのリストが表示されます。
NewsWaveに登録する必要はありません。 入って読んでください。
使いやすさ。 質問は主観的です。 個人的に、私は今は他のものを何も使いません。 設計と利便性の点ですべてが素晴らしかったようです。 しかし、側面からビューを「聞く」ことは非常に便利です。
フィードバックをお待ちしております。
ありがとう
All Articles