例としてPivotを使用してWPFを介して画像をレンダリングする
 Pivotの紹介は不要です。 この単語をhabrの検索に使用すると、結果は37件の記事になり、その中にはレビューとチュートリアルの両方があります。 したがって、私はPivotを使用する際の1つの側面、つまり写真にのみ焦点を当てることにしました。
Pivotの紹介は不要です。 この単語をhabrの検索に使用すると、結果は37件の記事になり、その中にはレビューとチュートリアルの両方があります。 したがって、私はPivotを使用する際の1つの側面、つまり写真にのみ焦点を当てることにしました。
Pivotでの作業の利便性は、Pivotで選択された写真に大きく依存します。 低解像度の画像や、サイズやスタイルが異なると、印象全体が損なわれる可能性があります。 すべてのデータが数字、文字列、日付の形式でデータベースにあるため、写真がまったくない、またはできない状況があります。
テンプレートからプログラムで画像を生成するには多くの方法があります。 それらの1つはPautorLibライブラリに組み込まれているため、PivotViewerが理解できる形式でデータを準備できます。 そこでHTMLがテンプレートとして使用されます。
この記事では、WPFを使用した問題の解決策について説明します。 この場合のテンプレートはUserControlであり、さまざまなTextBlockとImageがあり、そのプロパティはコードで設定できます。 根拠がないようにするために、例を挙げてすべてを考えてみましょう。
たとえば、Habrのトップから最初の1,000人のユーザーに関する情報が取得されました。 このために、すべてのデータをゆっくり収集してMongoDBに入れるボットが作成されました。
ユーザー情報を取得して画像に変換するクラスは、次のようになります(pastebin) 。
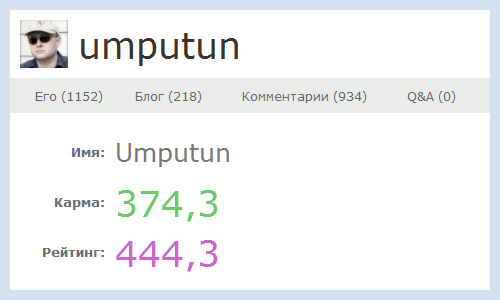
次の写真が出力で受信されました。

このフォント品質を実現するには、テンプレートに次のプロパティを設定する必要があります。
TextOptions.TextFormattingMode="Display" RenderOptions.ClearTypeHint="Enabled"
コントロールを画像にレンダリングするには、 RenderTargetBitmapクラスが使用されます。 独自の特性があります-出力画像は非人間的なPbgra32形式です。 他の形式はサポートされていません。 したがって、出力でRgb24を取得するには、 FormatConvertedBitmapクラスを介して結果のビットマップを追加で実行する必要があります。 その後、結果はPngBitmapEncoderを介してPNGでエンコードされ、ファイルに保存されます。
これはすべてタイマー( DispatcherTimer )で発生し、このように見えます-タイマーがトリガーされ、テンプレートが新しいデータで満たされ、タイマーが再びトリガーされ、新しいデータで再描画されたウィンドウが画像に変換されます。
タイマー、テンプレート、ウィンドウを備えたこのすべてのエコノミーは、WPFの要求に応じて、個別のSTAスレッドで起動されます。 スレッドは、関数呼び出しによってトリガーされます。
このようなソリューションの速度に関しては、ここでの主な制限はハードディスクへの書き込み速度です。
画像を生成するためのサンプルプログラムは、次のリンクからダウンロードできます: bin 、 src 。 プログラム構成には2つのキーがあります。 TilesPathには、完成した画像が保存されるフォルダーへのパスが含まれます。 DemoRender-プログラムモード(デモと作業)を切り替えるバイナリ値。 デモモードでは、写真はディスクに保存されず、ウィンドウにスライドショーとして表示されます。 操作モードでは、画像が保存され、ウィンドウが非表示になります。
最後に、 ここで結果のピボットを見つけることができます。 これがハブルの頂上からの最初の千人であることを思い出させてください。 検索により、UserNameおよびDisplayNameで検索できます。 残りのプロパティは、フィルタリング、ソート、およびグループ化できます。 以下に、何らかの理由でそれを見ることができない人のスクリーンショットを示します: img1 、 img2 、 img3 、 img4 、 img5 、 img6 。
All Articles