サイトのフォールトトレランスの確認
 これは、サイトのフォールトトレランスとすべての訪問者を受け入れる準備ができているかどうかを確認する、従来の新年シリーズの別の投稿です。ギフトまたは新年の割引の選択に困惑しています。 この問題では、アクションレコーディング(プロキシレコーダー)を使用したアドバンスモードでのテストの作成を検討します。これにより、サイトの実際のブラウザーから実際のユーザーの動作をほぼ完全にエミュレートできます。 フォールトトレランスグラフ自体の分析のトピックも少し触れます。
これは、サイトのフォールトトレランスとすべての訪問者を受け入れる準備ができているかどうかを確認する、従来の新年シリーズの別の投稿です。ギフトまたは新年の割引の選択に困惑しています。 この問題では、アクションレコーディング(プロキシレコーダー)を使用したアドバンスモードでのテストの作成を検討します。これにより、サイトの実際のブラウザーから実際のユーザーの動作をほぼ完全にエミュレートできます。 フォールトトレランスグラフ自体の分析のトピックも少し触れます。
行きましょう。
それは、サービスLoad Impactの使用についてです。 まず、テスト自体を開始する必要があります。
テスト作成
 説明されているサービスの機能のほとんどは、登録後にのみ使用できますが、負荷がかかった状態でサイトの動作を確認する必要がある場合は、 メインページでサイトアドレスを直接設定できます 。 そして、グラフをどのように解釈できるかを確認してください(詳細は記事の最後にあります)。 より詳細で正確な評価に関心がある場合は、登録する必要があります。
説明されているサービスの機能のほとんどは、登録後にのみ使用できますが、負荷がかかった状態でサイトの動作を確認する必要がある場合は、 メインページでサイトアドレスを直接設定できます 。 そして、グラフをどのように解釈できるかを確認してください(詳細は記事の最後にあります)。 より詳細で正確な評価に関心がある場合は、登録する必要があります。
アクションの記録(プロキシレコーダー)は、
Advanced mode -> Load script generation -> Record session
利用できます。 ここでは、HTTPリクエストのセットを指定して、サイトへの訪問と同時訪問者の数をエミュレートできます。 非常に便利なツール。 使用するには、ブラウザで適切な設定を行うだけです。
設定について。
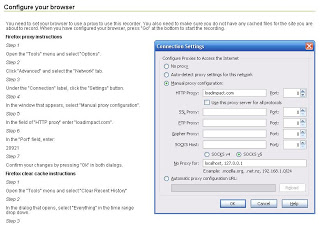
 記録の開始時に、プロキシ設定に関するヒントが表示されます(明らかに、現在のブラウザーの既製のスクリーンショットが表示されます)。 これにより、必要なすべてのパラメーターを1分で実際に駆動できます。 特別な注意を払う価値があるのは港だけです。 新たに使用するたびに、個別に作成され、個別にチェックされます。
記録の開始時に、プロキシ設定に関するヒントが表示されます(明らかに、現在のブラウザーの既製のスクリーンショットが表示されます)。 これにより、必要なすべてのパラメーターを1分で実際に駆動できます。 特別な注意を払う価値があるのは港だけです。 新たに使用するたびに、個別に作成され、個別にチェックされます。
プロキシを使用すると、すべての動的およびAJAXリクエストをテストすることが可能になります:サイトを訪問すると、それらは単に記録され、テストを作成するときに対応するフィールドで利用可能になります...
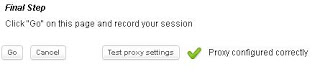
 ただし、プロキシを使用する前に、すべてが正しく構成されていることを確認する価値があります。 それ以外の場合は、テストスクリプト全体を再度記録する必要があります。
ただし、プロキシを使用する前に、すべてが正しく構成されていることを確認する価値があります。 それ以外の場合は、テストスクリプト全体を再度記録する必要があります。
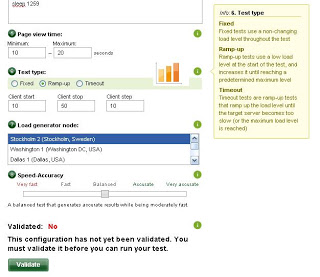
最後に、テストの構成の最後の段階は、ユーザーの制限の選択と負荷を増やすステップです。
 先ほど述べたように、小規模なサイトの場合、50の同時訪問で十分です。 これらの数値については、サイトが少なくとも何らかのロードの準備ができているかどうかは明らかです。
先ほど述べたように、小規模なサイトの場合、50の同時訪問で十分です。 これらの数値については、サイトが少なくとも何らかのロードの準備ができているかどうかは明らかです。
サイトフォールトトレランスの簡単なテストでは、500から1000ユーザーの範囲で100単位で制限を設定できます。これにより、負荷下でのサイトの動作を完全に正解できますが、テスト時間とトラフィック制限の両方が大幅に削減されます。
必要に応じて、詳細な画像で10〜20ユーザーのステップを設定する必要があります。 これにより、テストが可能な限り正確に合格し、サイトのパワーの真の評価が得られることが保証されます。
すべてのパラメーターを設定したら、テストを確認できます(500未満のユーザーの場合-通常の正式な場合は、サイトのルートにユーザー名を含むloadimpact.txtファイルが必要です)。 また、設定を保存するときに、すべてが正しく設定されているかどうかを理解するためにテスト実行が実行されます。
テストを実行する
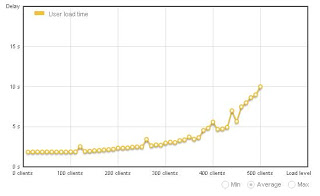
今から楽しい部分です。 テストの構成に数分(10)分を費やした後、テストを開始します。 テスト自体は数時間かかる場合があり(多くのステップがある場合)、一般的には、ユーザーのアクティビティが最も少ない期間(夜間など)に実行することをお勧めします。 テスト後、多くのサマリーチャートを受け取ります。それらを見てみましょう。
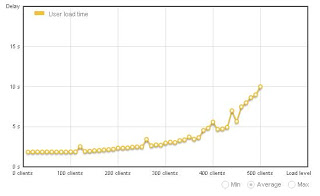
 メイングラフは、サーバーの応答時間(ユーザーロード時間)と合計負荷時間(累積ユーザー時間)です。 後者のパラメーターは、負荷がかかっているサイトの実際の読み込み時間とはほとんど関係ない場合があります(メインサーバーはスウェーデンにあるため)が、ダイナミクスは正確に表示されます。
メイングラフは、サーバーの応答時間(ユーザーロード時間)と合計負荷時間(累積ユーザー時間)です。 後者のパラメーターは、負荷がかかっているサイトの実際の読み込み時間とはほとんど関係ない場合があります(メインサーバーはスウェーデンにあるため)が、ダイナミクスは正確に表示されます。
サーバーの応答時間は、サイトへの適切な同時アクセス数でHTMLドキュメントを作成するサーバーのオーバーヘッドを反映しています。 ここでの重要なポイントは10〜15秒で、最大80%のユーザーがサイトの読み込みを待たずにサイトを離れます。 また、適切なサーバー設定では、タイムアウトエラー(nginxなど)が表示される可能性があります。
優れたサイトの場合、弾力性グラフは指数に似ており(上記の例のように)、現在のピーク負荷よりも3〜5倍離れた10秒の値を超えます。 これは、訪問者の数が急激に増加しても、サイトは原則として負荷に耐えることができることを意味します。
訪問者数が2倍に増加した場合でも(または現在のピーク値でさえ)チャートが急激に上昇した場合、状況はさらに悪化します。 この場合、最適化アクションを早急にとる必要があります。
ただし、(テスト済みの)負荷に対して、グラフが直線(わずかな偏差を伴う)である場合は非常に優れています。 これは、サイトの安全マージンが非常に良好であることを意味します。
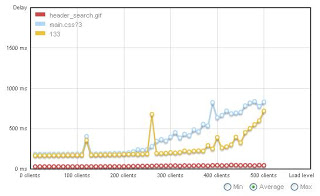
 また、テスト結果では、いくつかの異なるリソース(HTTP要求)を比較して、最もボトルネックを見つけることができます(サーバー時間を大量に消費する動的な画像である場合もあります)。 この場合、HTMLドキュメントをすばやく配信しても、サイトの読み込みは遅くなります。 しかし、ほとんどの場合、主な問題はHTMLページの作成速度にあります。
また、テスト結果では、いくつかの異なるリソース(HTTP要求)を比較して、最もボトルネックを見つけることができます(サーバー時間を大量に消費する動的な画像である場合もあります)。 この場合、HTMLドキュメントをすばやく配信しても、サイトの読み込みは遅くなります。 しかし、ほとんどの場合、主な問題はHTMLページの作成速度にあります。
まとめ
Load Impactは、負荷テストを実施するための独自のツールであると同時に、ユーザーの行動シナリオを個別に設定し、サイトの準備状況を確認できます。 さらに、ほとんどの情報は、テスト中に最大50ユーザーまで無料で利用できます。
この記事が新年のブームに備えてサイトを準備するのに役立つことを願っています:)
All Articles