コンテンツとしての写真

アメリカの有名なユーザビリティの専門家、ジェイコブ・ニールセンによる記事の翻訳:
眼球運動に関する私たちの研究は、サイト上の画像に対する人々のアプローチの大きな違いを明らかにしました:
- 一部のタイプの画像は完全に無視されます。 これは、装飾目的のみに使用される大きく高品質の画像の典型です。
- 他の画像は重要なコンテンツとして慎重に検討されます。 商品の写真と実際の人々の写真(写真ストックのモデルの写真とは対照的に)は、このカテゴリーに分類されることがよくあります。
私は数え切れないほどのページを使って、最初の種類の画像について暴言を述べてきました。 しかし、残念なことに、多くのサイトは、これが必要でないことを理解したいという欲求よりも、まだ美化に取りつかれています。 そして、視覚的な付加機能はユーザーをいらいらさせ続けます。高速インターネットと短いダウンロード時間であっても、ユーザーは依然としてユーザーが必要とする情報に焦点を当てたサイトを好みます。
- eコマースでは、これらはユーザーが2つの類似したものの違いを理解するのに役立つ製品写真です 。
- 個人のWebサイトでは、ユーザーはサイトの背後にいる人の顔を見たいと思っています。 たとえば、著者の写真を投稿することは、ブログの重要なユーザビリティのヒントの1つです。
上記のすべてを説明するために、今年行った眼球運動の研究のいくつかの例を見てみましょう。
人の写真-良い(本物の人の場合)
ユーザーが企業のWebサイトに管理チームのポートレートを投稿することは、ユーザーの実際の顔とは反対に、顔のない企業と関連付けるために長い間標準でした。
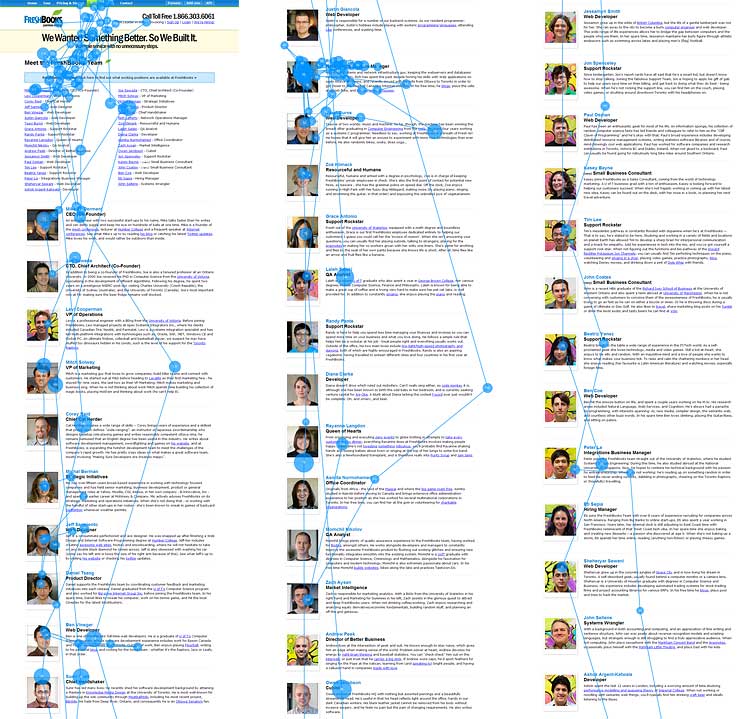
FreshBooks.comはさらに進んで、すべての従業員の写真をサイトに投稿しました。

実際、これはすべて1つの非常に長いページであり、ここに収まるように3つの部分に分かれています。 オリジナルでは、ページの高さは9 335ピクセルで、テストユーザーはほぼ最後までスクロールしました。 この例は、人々が時々長いページを下にスクロールすることを示していますが、通常は以下の情報にますます注意を払っていません。
このページでは、ユーザーは伝記よりも従業員の写真を見るのに10%多く時間を費やしましたが、後者は316%多くのスペースを占有しました。 明らかに、ユーザーは急いでいて、FreshBooks.com Webサイトチームをすばやく閲覧したいと考えていました。写真を表示することは、段落全体を読むよりもはるかに高速です。
重要な点は、写真は実際に会社で働いている実在の人物であるということです。
それどころか、人々 はフォトバンクの「普通の人々」のイメージを完全に無視しています 。

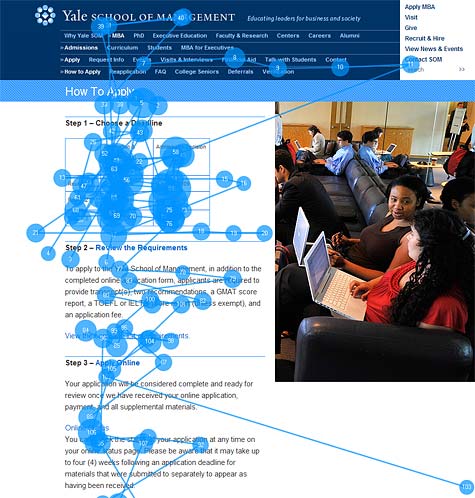
イェール大学経営学部のこの写真は、実際の学生を実際に示していると思います(ストックの写真はそれほどひどくトリミングされていなかったり、青いシャツを着た男のようなモデルに身をかがめていました)。 それにもかかわらず、このページの写真は、空きスペースを埋めるためのものです。 ユーザーは、入学を申請するプロセスを理解するためであり、学生のかがみの程度を評価するためではありません。
ほとんどの場合、学部長または別のリーダーがデザイナーにページを「再活性化」するように依頼したため、大学はより印象的に見え、より多くの応募者を引き付けました。 しかし、インターネットでは、「再生」のためだけの写真は無視されます。
Brand as Experienceセミナーで説明したように、顧客に注文するように動機付ける方法は、顧客を魅力的なオファーにすることです。つまり、顧客満足に焦点を当てることを意味します。 このレッスンは、たとえ彼らが聴衆をクライアントとして認識していなくても、非営利組織と大学の両方に関連しています。
写真の製品詳細-良い
Pottery BarnとAmazon.comの製品リストビューのこれら2つの例を比較します。

フォトフレームのサムネイルはユーザーにより集中的に研究されますが、フラットスクリーンテレビのサムネイルはほとんど無視されます。 実際、Amazonページのフルバージョン(現在は上部のみが表示されています)では、 写真の視聴時間の18%のみが費やされており、テキストの82%がテキストに費やされています 。 平均して、各製品のサムネイルは目を0.9凝視しますが、テキストの説明は平均4.4凝視を引き付けます。
これらのスクリーンショットの違いは明らかです。テレビの写真は、この製品またはその製品を選択するのに役立ちません。 カヌー男対サッカー選手? ボートよりも頻繁にフットボールを観戦するので、フットボール選手を映したテレビを購入しますか?
これは、最大規模のサイトのデザインをコピーすることが必ずしも適切ではない理由の良い例です。 Amazon.comの製品の範囲は非常に大きいため、特定のカテゴリを最適化せずに最も標準化されたタイプの出力製品を使用します。 それどころか、陶器の納屋は狭い範囲で投獄されているため、そのページにはより詳細な写真が掲載されています。
大きな画像-良好(必要な場合)
個々の製品に関する詳細情報を含む製品ページの調査では、ユーザーは製品の写真にさらに注意を払いました。 多くの場合、人々は別の製品写真を見たいと思い、「拡大」リンクをクリックしました。
2005年に戻って、「不十分な写真の拡大」は、Webデザインにおける私のTOP10の間違いで10位でした。 つまり、ユーザーが「拡大」リンクをクリックすると、画像が表示され、たった20%しか表示されませんでした。 また、元のサイズの少なくとも2倍 、できればそれ以上にする必要があります。 残念ながら、このエラーは5年後にも発生します。
はい、ユーザーは邪魔になる大きな写真が好きではありません(上記のYaleの例は、それをしてはいけない方法を示しています)。 ただし、ユーザー自身がより大きなバージョンを要求する場合、これはまったく異なるケースです。

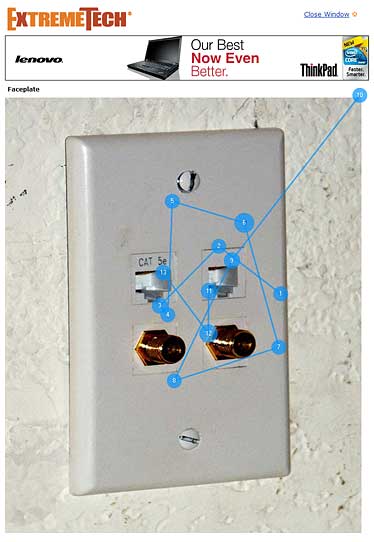
ExtremeTech.comを使用したフロントパネルのクローズアップが12の固定を引き付けていることに注目してください(サイト上の写真はここの2倍の大きさでした)。
情報を伝える画像-良い
これらすべての例(および数千件の調査)に共通する特徴は、ユーザーがタスクに関連する情報を含む画像のみに注意を払うことです。 また、ユーザーは、追加情報を持たない装飾的な写真を完全に無視します。 インターネット上にはすでに非常に多くの情報量の少ない「ダミー」があります。
良い写真に投資する:優れた写真家はあなたのウェブサイトに真剣に価値を追加します。
まとめ
ユーザーは、関連情報を含む写真や画像に細心の注意を払い、Webページを「アニメーション化」するためだけに使用されるカラフルな写真を無視します。
PS自分自身で、現代のウェブサイトのミニマリズムを守るためのメモを追加したいと思います。 紳士、顧客、美しい写真を撮るためだけに、グラフィック要素を良い「きれいな」作品に追加したり追加したりする必要はありません。 この記事では、誰もそれらを見ていないことを確認します。
All Articles