Sencha Animator-CSSとHTMLを使用してアニメーションを作成するためのツール

AdobeはEdgeプロトタイプツールを発表していますが 、SenchaはHTML5をサポートするすべてのアニメーションを作成するためのデスクトップアプリケーションであるSencha Animatorの試用版をリリースしています。 作成者によると、このようなツールの作成は、iOSからFlashを除外するというAppleの声明が原因であり、CSS3を介してアニメーションを作成するために多数のコード行を記述する必要があるという事実につながります。 したがって、彼らはデモを見ることから始めて、アニメーター自体をダウンロードして使用することを提案します。
すべての仕組み
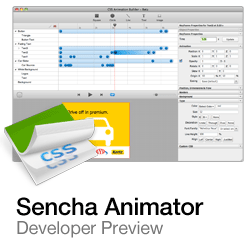
Sencha Animatorを使用すると、オブジェクトを簡単にステージ上に散らばらせ、プロパティを指定し、動きのモデルを設定できます(これは、フラッシュの操作と非常によく似ています)。 CSS3を使用して、グラデーション、シャドウ、その他の効果を設定することもできます。これらはすべて、迅速かつ簡単です。 結果が生成され、最も重要な最適化されたコードは、Senchaだけでなく任意のJavaScriptライブラリで動作します。
アニメーションおよびCSS3広告
現在、Sencha Animatorには、Standard EditionとAd Builder Editionの2つのバージョンがあります。 Standard Edition(正確にプレビューでリリースされたもの)には、アニメーションを作成する機能が含まれています。 しかし、Ad Builderエディションは、その名前が示すように、コマーシャルを作成するように設計されており、標準エディションには適していません。 これでみんなが何を言いたかったのかは明確ではないので、このトピックに興味がある人は誰でも直接連絡できます。彼らはこの製品のベータ版へのプライベートアクセスを提供することを約束します。
いくらですか
価格は通常の設計ツールと同じ-100ドルから。
次に何が起こるか
これでバージョンは非常に概要になったので、信じられないようなものを期待するべきではありません。 広範なテストが開始されるため、たとえばツールの使いやすさに関連して、多くの修正と革新が期待されます。 そしてもちろん、最終バージョンでは多くの新機能が追加されるだけでなく、Sencha DesignerおよびSencha Touchとの統合機能も追加されます。 さらに、生成されたコードがそこで動作するように、非Webkitブラウザーをサポートするための積極的な作業が進行中です。
そしてもう一つ...
Sencha AnimatorはもちろんExt JSで記述されているため、クロスプラットフォームであり、非常にクールです。
Senchaブログ経由
All Articles