DittoでEvoのリポジトリを作成する
こんにちは 今日は、緊急の問題-リポジトリの構成(ファイルストレージ、ファイルギャラリー、ファイルアーカイブ)についてお話したいと思います。
FileDownloadスニペットについては既に説明しましたが、これは一部のタスクだけでなく、理解している人にとっても十分に受け入れられます。 実践が示しているように、私がFileDownloadで行ったプラグインでさえ、未経験の人々を救うことはなく、彼らは深刻な困難を抱えています。
よく考えてみると、ファイルアーカイブを整理する最も簡単な方法は、ほとんどすべてがMODxに実装されている方法(リソースツリーを使用)であると考えました。
このため、Dittoを使用することが決定されました。
そのため、同バージョンのMODx Evo 1.0.4は、同ディストリビューションの標準です。
チャレンジ:
通常の担当者が簡単かつ制約なくファイルを追加できるように、ファイルに説明を書き、フォルダーを作成します。
行く:
Dittoは、たとえば、ページ-ファイルの代わりにニュースの出力と同じ方法で使用されます。
実装:
実際、考えとデッドロックの試みをスキップして、最終バージョンに直行する必要があると思います。
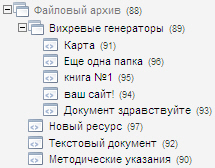
ファイルアーカイブ構造:
-アーカイブ開始ページ
| ---フォルダー1
| | ------ファイル1
| | ------ファイル2
| ---ファイル1
| ---ファイル2
| ---ファイル3
つまり このようなもの:

そのため、ドキュメントファイルとドキュメントフォルダーを区別するために、ファイル用とフォルダー用の2つの追加テンプレートを作成することにしました。
ファイルテンプレートは空です(驚かないでください。そうすれば、なぜそれが必要なのか理解できます)。
フォルダテンプレート-Ditto呼び出しが含まれます。
スタートページのFile Archiveで 、Dittoへの呼び出しを追加します。
説明:
1.なぜ2つの呼び出しですか?
ここでは2つの呼び出しがあります。1つの呼び出しの助けを借りて、フォルダーとファイルを個別に並べ替えることができないためです(結局、フォルダーを常にリストの最初に配置する必要があります)。
2.なぜ&id = `archiv`?
これは、たとえばニュースなど、他のDiito呼び出しがページ上にある可能性があるためです。
3.なぜ&noResults = ``?
これにより、「レコードが見つかりません」というメッセージの代わりに、何も表示されません。 なぜ1回の電話で? サブディレクトリにフォルダがない場合、このページにこの碑文を表示したくないだけですが、ファイルがない場合、この碑文は非常に適切です。
4.&filter = `template、15.8`および&filter =` template、16.8`
ここでは、必要なものだけを表示します。最初のファイルではid = 15テンプレート(フォルダーテンプレート)のドキュメントのみを表示し、2番目ではid = 16テンプレート(ファイルテンプレート)のみで表示します。
他のすべては理解できると思います。
今、同じテンプレート :ファイルテンプレートは完全に空にすることができますが、フォルダーテンプレートにはDitto呼び出しが含まれている必要があります。
ご覧のとおり、唯一の違いは、[戻る]リンクを追加したことです。 そしてもう1つ:Foldersのテンプレートでは、TVパラメーターを作成する必要があります 。これをtvfileと呼び、入力タイプはFileです。
さらに、チャンクとtpl = `repository`が含まれています:
つまり チャンクでは、単純な手書きスニペットrepomeを呼び出すだけです 。
スニペットの機能:
1.さまざまなファイル拡張子をアイコンに関連付けます
2.ファイルサイズが計算され、ファイル名が強調表示されます
3.パターン認識と出力生成
スニペットリポジトリ
主なパラメーターについて説明します。
スニペットコード自体は提供しません。できる限りコメントして、記事の最後にあるアーカイブに入れようとしました。
そして最後に、スタイルごとに:FileDowloadを使用する人は、ここでの例のスタイルを使用していることに気付いたでしょう。やり直すのが面倒でした(アーカイブに添付しました)。
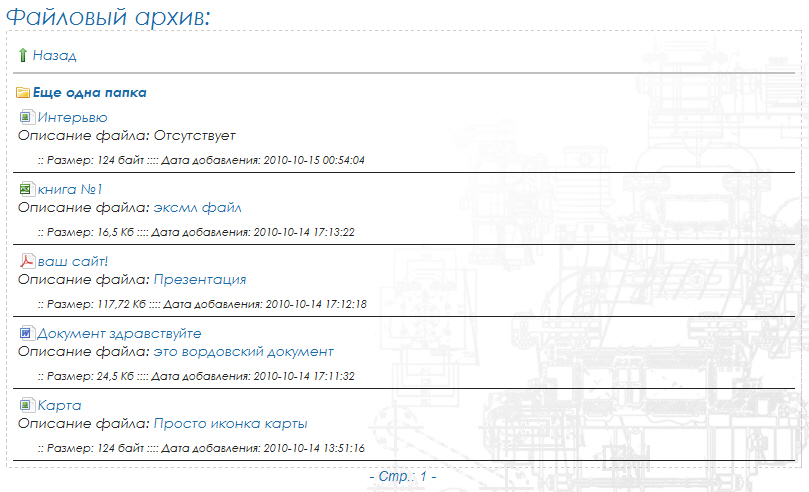
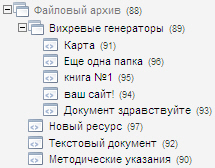
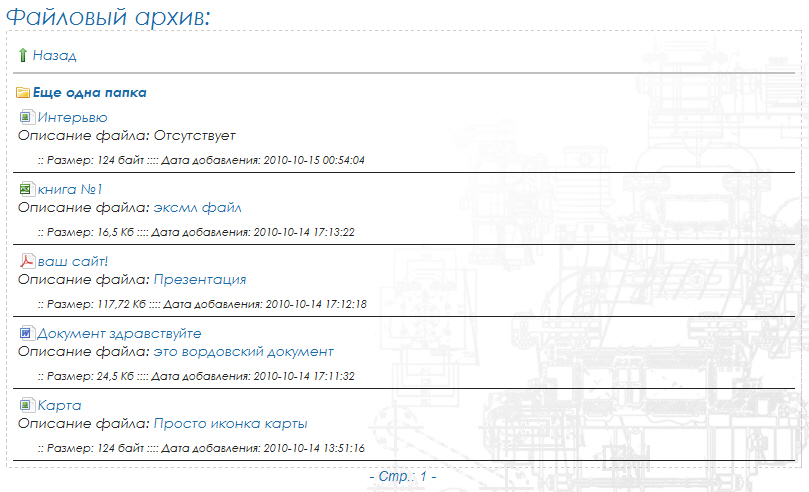
起こるべきこと:

そして、Vortex Generatorsフォルダーに入ると:

ああ、私はほとんど忘れていました。結局、ManagerManagerを使用できます。 マネージャーマネージャーディレクトリの同じファイルにルールを保持する場合、mm_hideFields命令( 'field_list_of_web_of_aコンマ'、 'user_role_id'、 'template_id')をmm_rulesチャンクに追加することで、余分なフィールドを削除します。
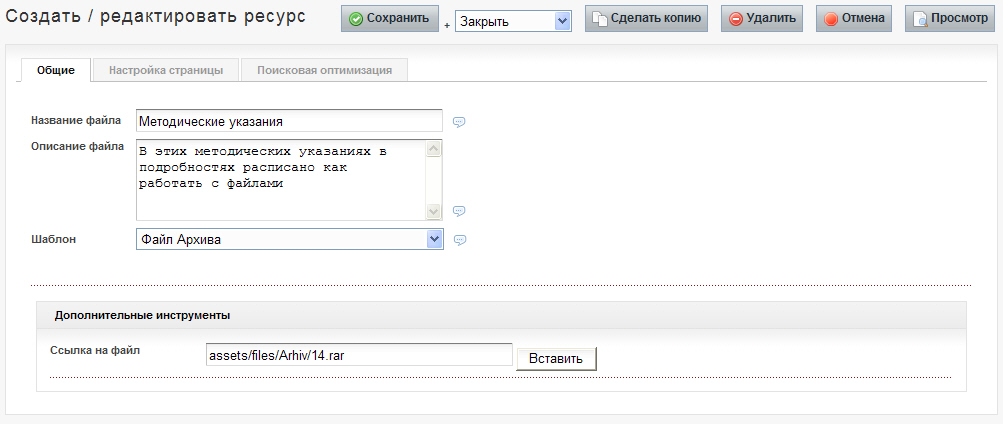
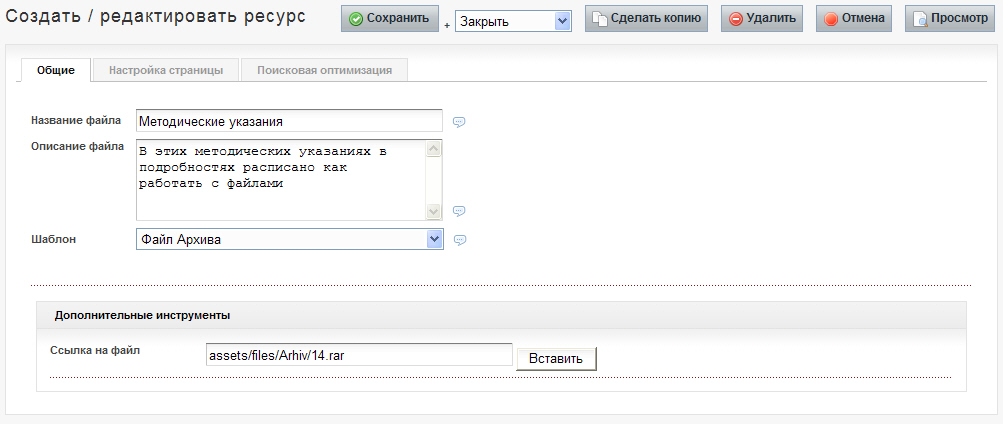
次に、管理者にとって、管理部分は次のようになります。

見積もり:
+非常に使いやすい、一度ニュースを追加する原理を説明することができます-そして、それを使用してファイルアーカイブを操作する方法を説明します
+ Dittoに実装されています。つまり、理論的には、たとえばレーティングなど、あらゆる種類のDittoローションをねじ込むことができます。
+文書の形式で実装されている-つまり、想像力を働かせて、たくさんの添えものを作ることができるということです。
+ファイル名とフォルダー名の名前からの独立性
+ファイルの物理的な場所の独立性
+アイコンのサポート
+原則として、汎用性
+シンプルなコード:好きなように仕上げる機能
-不便な出力設定(テンプレートとそれらのプレースホルダーの欠如)
-リソースを最大限に活用するには、多くの作業を完了する必要があります
-それでも、プロのツールとはほど遠い
あなたが注意を払う必要があるもの:
忘れないで
マネージャーがFCKeditorを使用し、さまざまな種類のファイルをアップロードできるようにすることを忘れないでください
ダウンロード:
スニペットと必要なすべてのアーカイブ
以上です。 おそらく、このバージョンが使用されている場合は、テンプレートやその他の有用性を追加することで改善します。
FileDownloadスニペットについては既に説明しましたが、これは一部のタスクだけでなく、理解している人にとっても十分に受け入れられます。 実践が示しているように、私がFileDownloadで行ったプラグインでさえ、未経験の人々を救うことはなく、彼らは深刻な困難を抱えています。
よく考えてみると、ファイルアーカイブを整理する最も簡単な方法は、ほとんどすべてがMODxに実装されている方法(リソースツリーを使用)であると考えました。
このため、Dittoを使用することが決定されました。
そのため、同バージョンのMODx Evo 1.0.4は、同ディストリビューションの標準です。
チャレンジ:
通常の担当者が簡単かつ制約なくファイルを追加できるように、ファイルに説明を書き、フォルダーを作成します。
行く:
Dittoは、たとえば、ページ-ファイルの代わりにニュースの出力と同じ方法で使用されます。
実装:
実際、考えとデッドロックの試みをスキップして、最終バージョンに直行する必要があると思います。
ファイルアーカイブ構造:
-アーカイブ開始ページ
| ---フォルダー1
| | ------ファイル1
| | ------ファイル2
| ---ファイル1
| ---ファイル2
| ---ファイル3
つまり このようなもの:

そのため、ドキュメントファイルとドキュメントフォルダーを区別するために、ファイル用とフォルダー用の2つの追加テンプレートを作成することにしました。
ファイルテンプレートは空です(驚かないでください。そうすれば、なぜそれが必要なのか理解できます)。
フォルダテンプレート-Ditto呼び出しが含まれます。
スタートページのFile Archiveで 、Dittoへの呼び出しを追加します。
<h2> :</h2> [!Ditto? &id=`archiv` &parents=`[*id*]` &noResults=` ` &filter=`template,15,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !] [!Ditto? &id=`archiv` &parents=`[*id*]` &filter=`template,16,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !] </div> <div id="pagination"> [+archiv_previous+] - .: [+archiv_pages+] - [+archiv_next+] </div>
説明:
1.なぜ2つの呼び出しですか?
ここでは2つの呼び出しがあります。1つの呼び出しの助けを借りて、フォルダーとファイルを個別に並べ替えることができないためです(結局、フォルダーを常にリストの最初に配置する必要があります)。
2.なぜ&id = `archiv`?
これは、たとえばニュースなど、他のDiito呼び出しがページ上にある可能性があるためです。
3.なぜ&noResults = ``?
これにより、「レコードが見つかりません」というメッセージの代わりに、何も表示されません。 なぜ1回の電話で? サブディレクトリにフォルダがない場合、このページにこの碑文を表示したくないだけですが、ファイルがない場合、この碑文は非常に適切です。
4.&filter = `template、15.8`および&filter =` template、16.8`
ここでは、必要なものだけを表示します。最初のファイルではid = 15テンプレート(フォルダーテンプレート)のドキュメントのみを表示し、2番目ではid = 16テンプレート(ファイルテンプレート)のみで表示します。
他のすべては理解できると思います。
今、同じテンプレート :ファイルテンプレートは完全に空にすることができますが、フォルダーテンプレートにはDitto呼び出しが含まれている必要があります。
<h2> :</h2> <div class="fd-example4"> <img src="assets/images/filetype/arrow_up.png"><a href="javascript:history.back()"></a><hr> [!Ditto? &id=`archiv` &parents=`[*id*]` &noResults=` ` &filter=`template,15,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !] [!Ditto? &id=`archiv` &parents=`[*id*]` &filter=`template,16,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !] </div> <div id="pagination"> [+archiv_previous+] - .: [+archiv_pages+] - [+archiv_next+] </div>
ご覧のとおり、唯一の違いは、[戻る]リンクを追加したことです。 そしてもう1つ:Foldersのテンプレートでは、TVパラメーターを作成する必要があります 。これをtvfileと呼び、入力タイプはFileです。
さらに、チャンクとtpl = `repository`が含まれています:
[[repome? &docId=`[+id+]` ]]
つまり チャンクでは、単純な手書きスニペットrepomeを呼び出すだけです 。
スニペットの機能:
1.さまざまなファイル拡張子をアイコンに関連付けます
2.ファイルサイズが計算され、ファイル名が強調表示されます
3.パターン認識と出力生成
スニペットリポジトリ
主なパラメーターについて説明します。
$idTemplateFolder - ID $folderTitle - $folderDescription - $idTemplateFile - ID $fileTitle - $fileDescription - $fileFile - $fileDate - $imgset - $imgPath -
スニペットコード自体は提供しません。できる限りコメントして、記事の最後にあるアーカイブに入れようとしました。
そして最後に、スタイルごとに:FileDowloadを使用する人は、ここでの例のスタイルを使用していることに気付いたでしょう。やり直すのが面倒でした(アーカイブに添付しました)。
起こるべきこと:

そして、Vortex Generatorsフォルダーに入ると:

ああ、私はほとんど忘れていました。結局、ManagerManagerを使用できます。 マネージャーマネージャーディレクトリの同じファイルにルールを保持する場合、mm_hideFields命令( 'field_list_of_web_of_aコンマ'、 'user_role_id'、 'template_id')をmm_rulesチャンクに追加することで、余分なフィールドを削除します。
次に、管理者にとって、管理部分は次のようになります。

見積もり:
+非常に使いやすい、一度ニュースを追加する原理を説明することができます-そして、それを使用してファイルアーカイブを操作する方法を説明します
+ Dittoに実装されています。つまり、理論的には、たとえばレーティングなど、あらゆる種類のDittoローションをねじ込むことができます。
+文書の形式で実装されている-つまり、想像力を働かせて、たくさんの添えものを作ることができるということです。
+ファイル名とフォルダー名の名前からの独立性
+ファイルの物理的な場所の独立性
+アイコンのサポート
+原則として、汎用性
+シンプルなコード:好きなように仕上げる機能
-不便な出力設定(テンプレートとそれらのプレースホルダーの欠如)
-リソースを最大限に活用するには、多くの作業を完了する必要があります
-それでも、プロのツールとはほど遠い
あなたが注意を払う必要があるもの:
忘れないで
<base href='[(site_url)]'>
マネージャーがFCKeditorを使用し、さまざまな種類のファイルをアップロードできるようにすることを忘れないでください
ダウンロード:
スニペットと必要なすべてのアーカイブ
以上です。 おそらく、このバージョンが使用されている場合は、テンプレートやその他の有用性を追加することで改善します。
All Articles