オンラインストアで情報を提示するための概念的なアプローチ。 パート1
Habraコミュニティへのご挨拶。 だから、ポストで議論されるもの。 あなたの多くは、投稿がデザイン、ユーザビリティなどに関するものであると誤って結論するかもしれません。 しかし! この投稿では、潜在的な購入者にどのような方法でどのような情報を提示するかに焦点を当てます。 オンラインショッピングの概念的アプローチについて。
投稿はまったく小さくありませんでした! 多くのテキストには、熟考が必要であり、おそらく(いつものように)理解するのが困難です。 しかし、投稿全体を2-3-4の部分に分割したくありません。 時間をかけて一度にすべてを読むことをお勧めします。そうすればより明確になります。 特に、それにもかかわらず、このトピックは3つの投稿で計画されました。 これが1番目であり、3つすべてが素晴らしいでしょう。
脚注:複雑なプレゼンテーションをおmaybeび申し上げます。スペルミスの可能性もあります!!! あなたはすべてが架空のものであり、すべてが単なるアイデアであるが、電子商取引における私の個人的な経験に基づいていることを理解する必要があります。 たぶん、それは未来への展望であり、そうでないかもしれません。 これは概念であり、コメントする人はこれに気づくようお願いします。 また、残念ながら、デザイン(特にアイコン)を改良するという観点からはまったく試みていないことに注意してください。
今年の5月に、私は電子商取引の発展のためのコンサルティングサービスを実践し始めました。 少なくともやや興味のある人を見つけてアドバイスしました。 オンラインストア、eコマースモデル(広告キャンペーン、開発、追加サービスなど)の設計のためのスキームを開発しました。この間に、私はいくつかの興味深い結論に達し、戦闘条件で素晴らしい経験を得ました。 このすべてに基づいて、私はいくつかの結論を出し、共有したいいくつかのアイデアが頭の中に現れました。 実際、私はこれらのアイデアをクライアントに部分的に実装しました。 しかし、完全ではなく、これは完全に別の投稿となるでしょう。
それでは、どのようなアイデアを追求しますか? 情報の提出:1)商品の出力方法。 2)商品の明確で理解可能な条件(倉庫、在庫など); 3)ソートの容易さ。 4)製品グループのユーザーがカスタマイズ可能な表示。 5)インフォグラフィックの要素の使用(情報の知覚を単純化するため:ダイアグラム、チャート、アイコンなど)。 6)同じ種類の商品のグループ化。 7)バスケットを表示するためのメカニズム。 そして、もちろん、主要なアイデア:各製品グループには、独自の情報のプレゼンテーションがあります! そして、部分的にUserInterfaceControl(おそらく間違っているかもしれませんが、どこかですでに見ています)。 一番下の行は、ユーザー自身が見たいものを決定できるということです。
など。 店があります。
1番目の例では主なアイデアを示し、2番目の例では異なる商品の下で情報のニュアンスを示す瞬間のみを示します。
最も簡単な、一見したところ、オンラインストアのタイプ。 私は同意します、彼らの10セント硬貨。 しかし、私が言っていることを示すのが最も簡単なのは彼の例です。 他の店舗もそれほど重要ではありませんが。
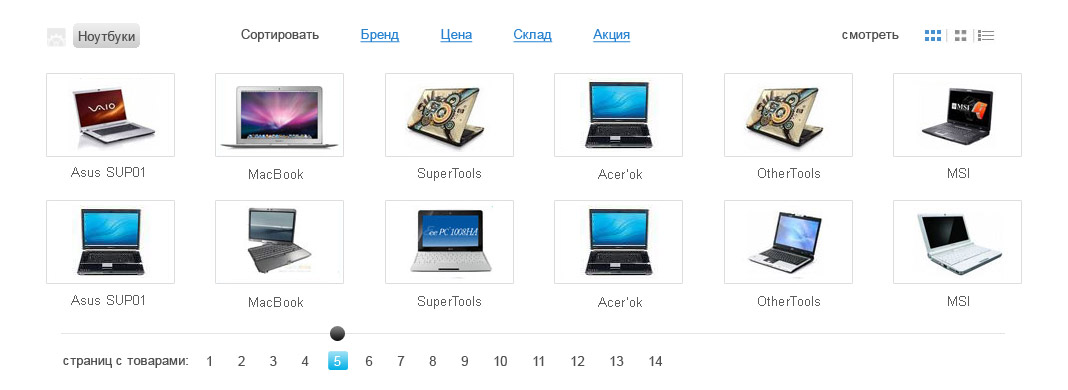
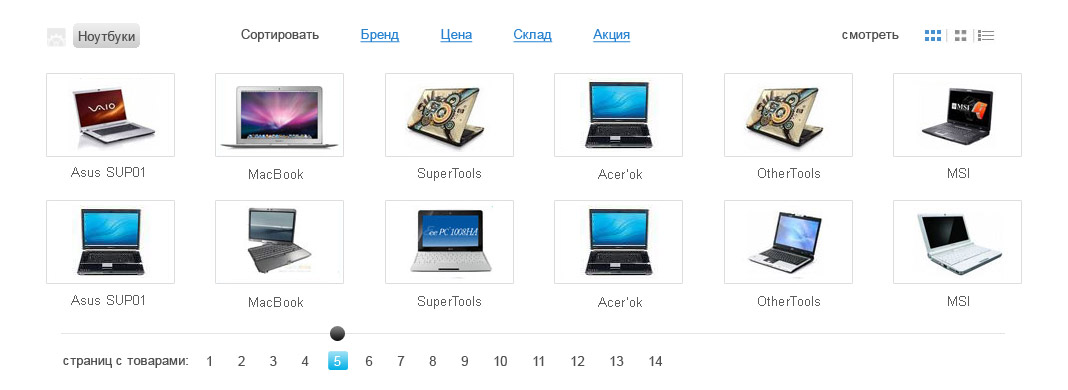
だから、商品の引き出しのメインページ。 重要なのは、製品を簡単かつ明確に分類および表示できることです。 また、興味のあるもの(製品のグループ)を選択する機会。

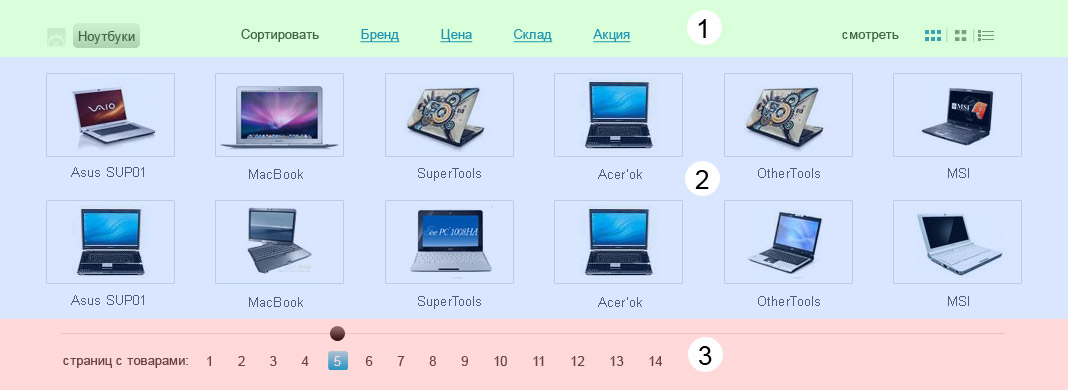
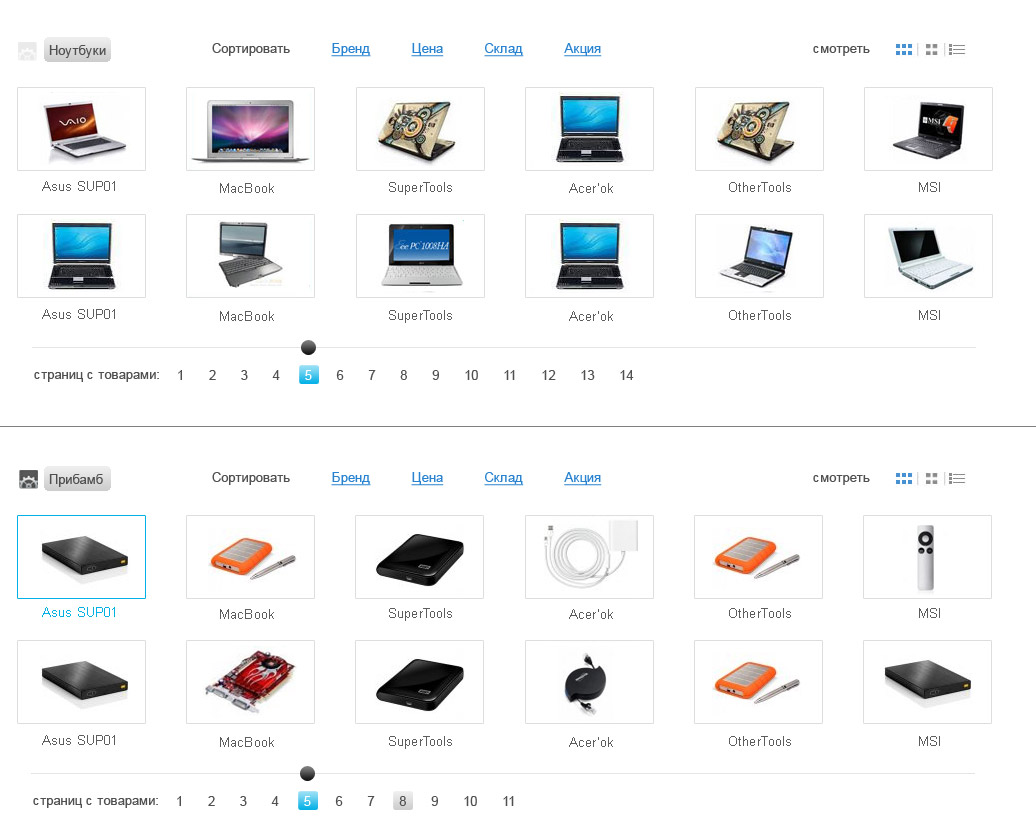
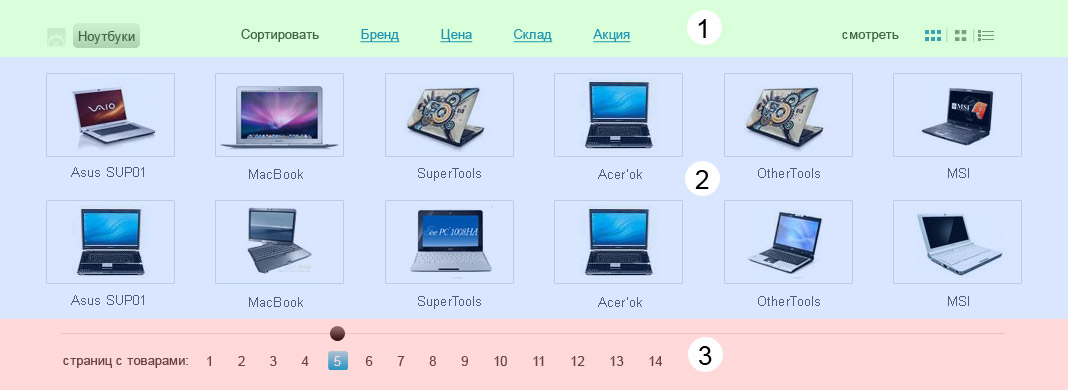
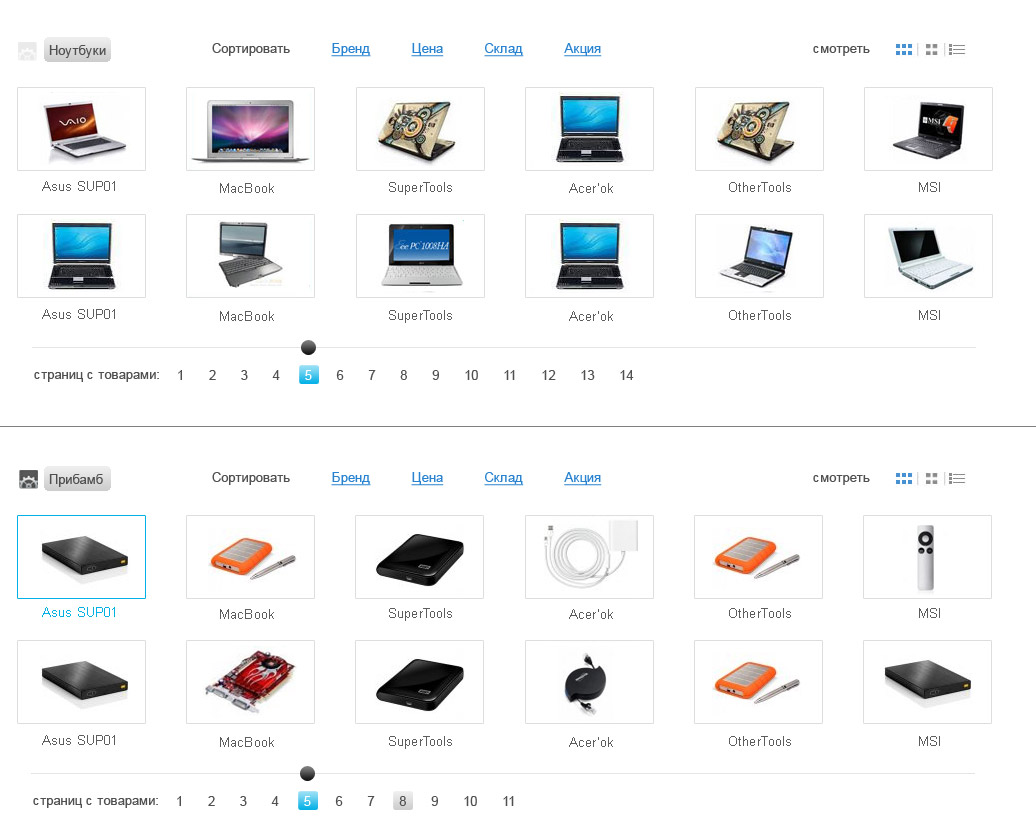
ブロックがあり、ナビゲーション、コンテンツ、リスト(ページング)の3つの主要な領域があります。 それらを分解してみましょう。

1-ナビゲーションバー。 製品グループ、ソート、出力/表示方法の3つの部分にすぐに分割できます。
製品グループ:ユーザーは必要なものを決定できます。 たとえば、彼はラップトップのみ、ラップトップとバッテリー、または他の何かをこのブロックに表示することを望んでいます。

製品グループ:このスクリーンショットでは、「ノートブック」グループが選択されていることがわかります。その隣にはほとんど目に見えないアイコンがあります(このアイコンを置くこと以外は思い浮かぶことはありません:)) このブロックに表示される製品グループを選択します。

並べ替え。 繰り返しますが、ユーザーには選択肢があり、非常に便利です。 まあ、「倉庫」と「プロモーション」のリンクは理解できると思います。ポップアップはありません...「プロモーション」は種類別に分けることもできますが...これはもはや必要ありません。
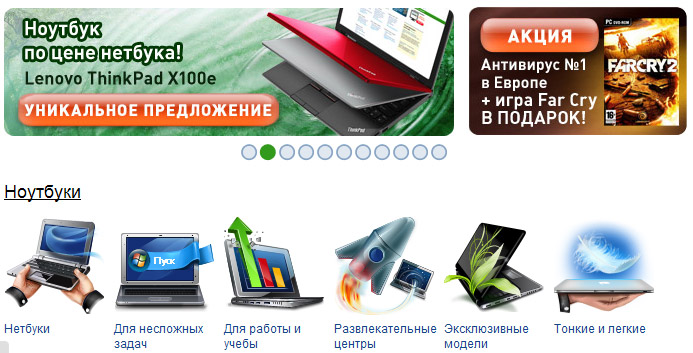
また、サイトに同じアウトレットのような広告ユニットがある場合...

...では、ユーザーに広告ユニットのテーマを選択する機会を与えてみませんか? 1つのブロックは制御されずに残り、2番目のブロックは主題を変更する可能性があるとします。 ただ大きなブロック(順番に多くの写真がある場所)をユーザーに選択させます。
2-ブロック内のコンテンツ。 ご覧のとおり、3種類のディスプレイがあります。1番目と2番目は本質的に同じで、便宜上、アイテム(商品)のサイズのみが異なります。 それらを見てみましょう。
キューブでの出力(何を正しく呼ぶべきかさえわかりません):

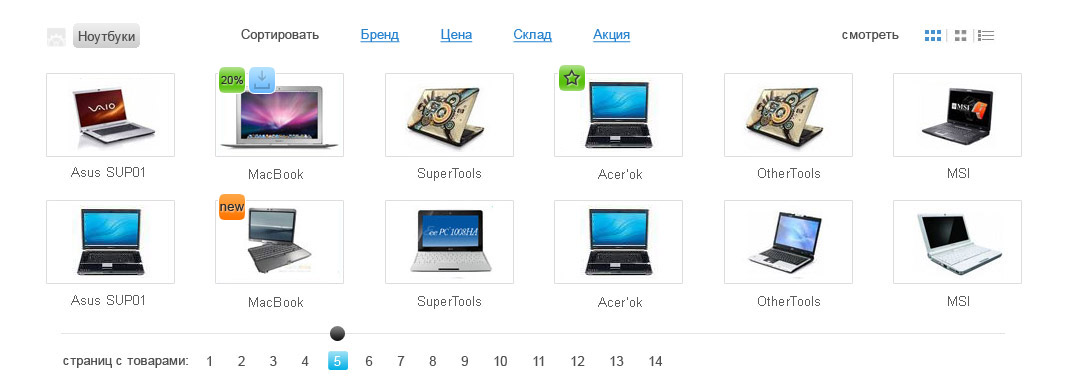
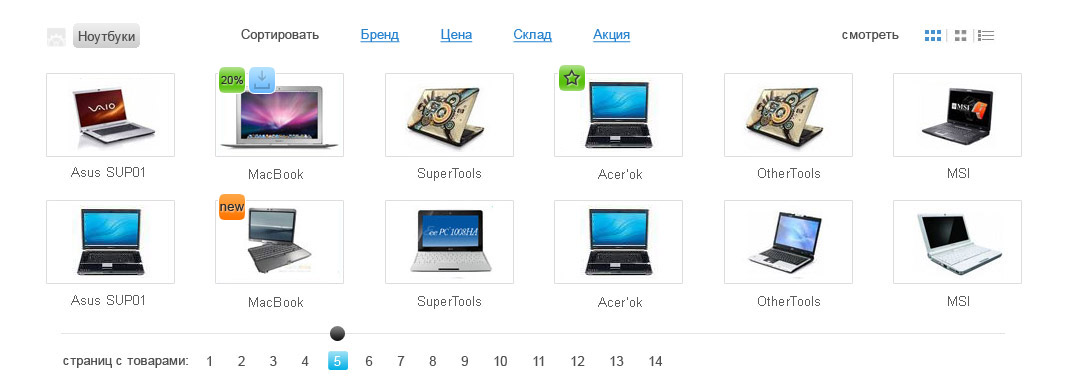
追加のオプションを示す、製品上の小さなアイコン-在庫か、在庫不足か。 または、これらがセールスリーダーであるという事実、または他の何か。 実際、これは有能なデザイナーの仕事の大部分を占めています。 +オンラインストアのページのヘルプセクションが適切です。 何でも小さくすることはできません。
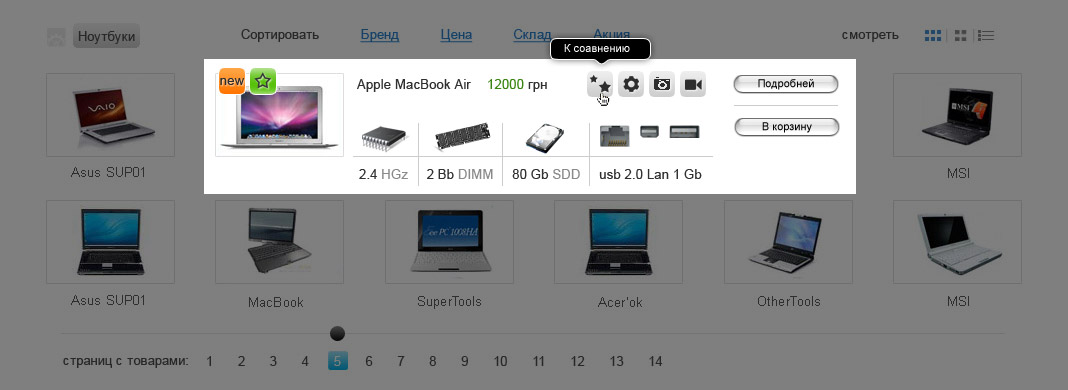
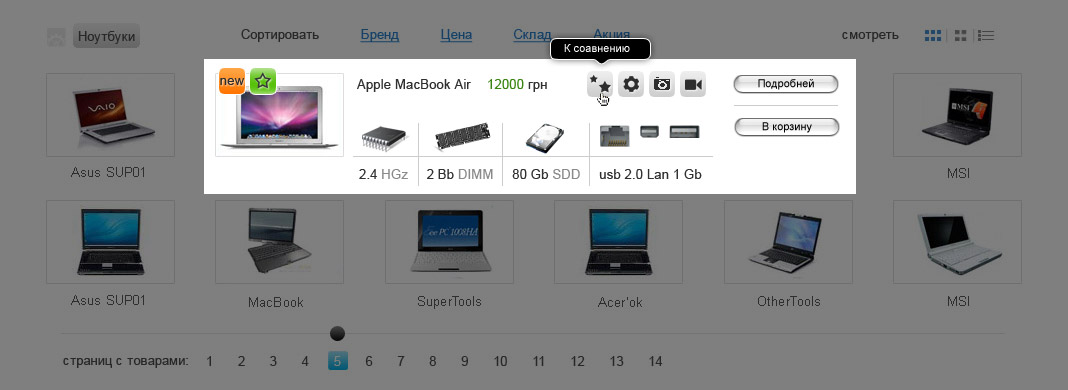
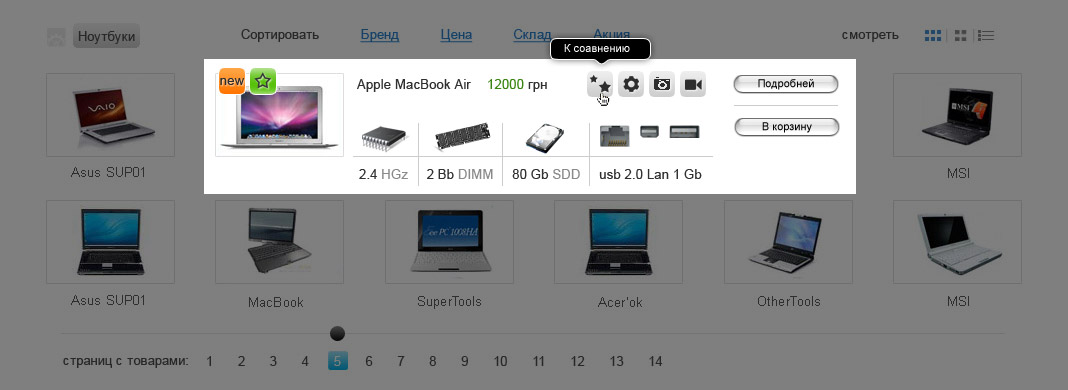
製品をクリックすると、以下が表示されます。重要な製品の詳細、そして再びアイコン...アイコン...アイコン...

ちなみに、サイトの価格が_red_(怖い)色で強調表示されているとうんざりしているようです。
4つの灰色のアイコンは、この製品情報またはその製品情報をすばやく表示することを示しています。 たとえば、ギア-どこ。 説明、写真アイコン-それぞれ、写真。 ビデオ...奇妙なことですが、サイトにビデオがない理由がまだわかりません。 最近では、「まさに」はビデオコンテンツを使用することです! あなたが売るものは何でも! ドロホフ 、すなわちここからの情報のプレゼンテーションの良い例! ビデオでは、十分に購入することをお勧めします。 さらに、ビデオはプロポーションのかなり良いアイデアを提供し、触覚の必要性を部分的に置き換えます。何かを販売したことがある人は誰でもこれがどれほど重要かを知っています!
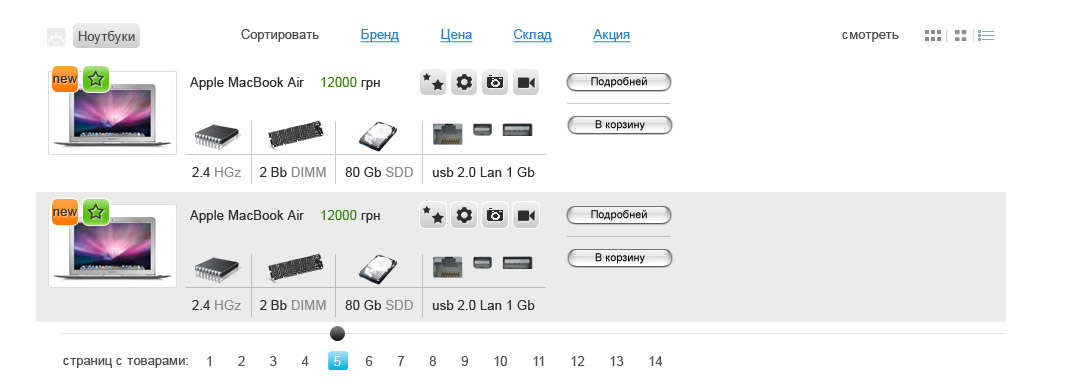
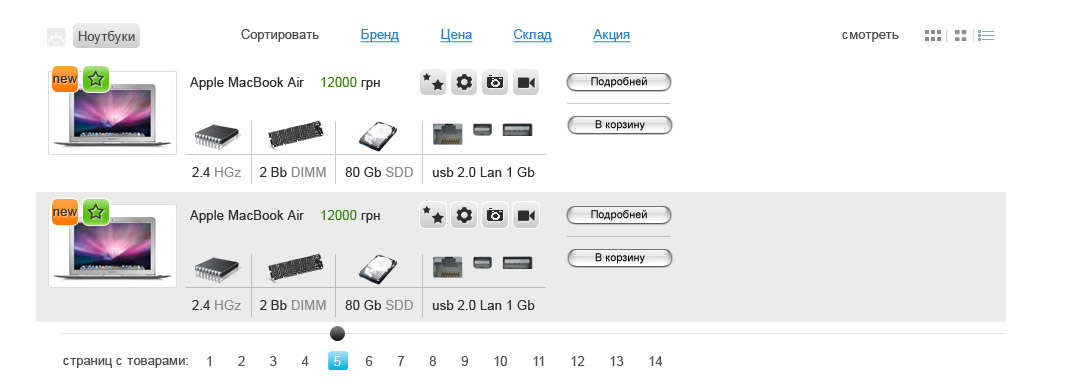
しかし、私たちの店に戻りましょう。 商品の3番目の出力は、表形式の出力です。 以前のバージョンで製品をクリックしたときと同じレイアウトを使用しました。

3-また、重要な点は、ブラウザスクロールのないデザインとショップの概念を考えていたことです。 つまり、ブラウザウィンドウで愚かです。 しかし、その後、彼はこの考えを拒否しましたが、要素の1つが残っており、おそらくあなたはそれに気づいたでしょうが、なぜそれが必要なのか理解していませんでした。 これは、製品ページのリスト(ページング)です。 1つの簡単な理由で必要です。 たくさんの商品があり、それらを閲覧する必要がありますが、どれだけ興味があるかに関係なく、各友人、オンラインストアの多くのバイヤーに質問し、友人を見ました...垂直リスト-人々は意図せずに下位の位置に注意を払いません。 それでも、製品のリストが視野に収まる方が良いです。 しかし、これも100%検証されたものではなく、単なる観察であり、通常の統計では少なすぎる人(行動の観察量)です。
ただし、サイトのメインページには1ブロックではなく、2ブロック、または3〜4ブロックを配置できるため、ページングが必要です。

これは私がそれを見る方法です。 :)しかし、これには注意が必要なアイデアもあります。メインページとバスケットの分析については、後で説明します。 そして今-商品の単位を表示します。
単一ユニットのビューは非常に興味深いものです。 実際のところ、これがたとえばHDMIからVGAへのアダプタのような小さなものであれば、当然、何も発明する必要はありません。 写真のギャラリー? なんで? つまり、すべてがシンプルです。1つの写真の出力、説明、価格です。 わかりやすく説明するものすらありません...しかし、結論は、たとえばラップトップユニットです...それはクールです、クールではありませんが、どのように、何を考えたいです。

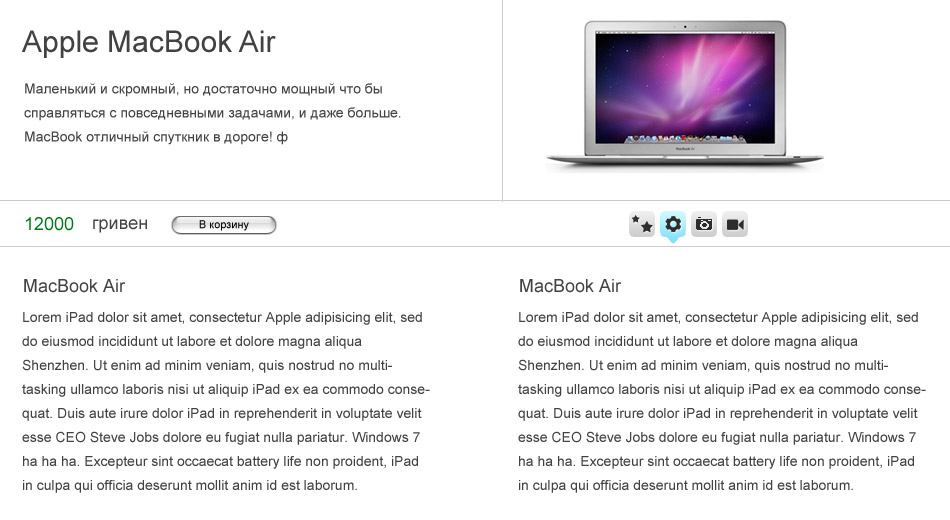
実際、すべてが非常に散文的であり、すべてがデザイナーのレベルで決定されます。 すべてがシンプルです。 製品の写真があり、小さな(!)マーケティングの説明があり、その下にミニパネルがあります。 価格、「カートに追加」、およびアイコン:タブで置き換えることができます。 人が必要とするのは一度にです。 より深く掘り下げたいですか? アイコン/タブ、勉強してください。 しかし...もう1つポイントがあります。
プロモーション情報は、販売に対する追加のインセンティブであるため、かなり重要なものです。 そして、この場合、他のすべてよりも高い位置に配置することは非常に有能です。

しかし、アクションを別の方法で表現するというアイデアがありました。 製品への贈り物として、価格のないバッグまたは価格0グリブナのバッグを追加します。

さて、メインページのレイアウト、またはストアのインターフェイスについてもう少し検討することができます。

ご覧のとおり、右側の上部パネルには、ストアフロント、コンテンツを含むブロックを追加する機能があります。 この概念でページングが必要だったのはまさにそのためですが、やはりすべてが相対的です。 ユーザーにとっては必要ないかもしれないし、単にそれほど重要ではないかもしれないから...いずれにしても、それらを追加する機会があります。
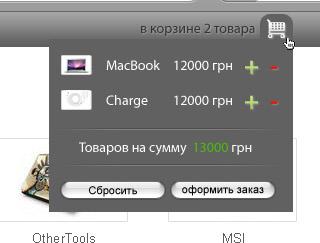
そして今バスケットについて少し。 事実、なぜオンラインストアのバスケットで、例外なく、単純な変換設計がどのように使用されているのかを理解できないのですか?

自分で考えてください、なぜですか? たとえば、製品の仕様を考慮して、プロ用のカメラまたはラップトップを用意してください。 これはかなり高価なテクニックです。 それでは、バスケットに行って注文するのに、誰が5〜10個のラップトップを注文することを思い浮かぶでしょうか。 はい、誰もいません! 私は販売で働いていたので、私は100人全員について確信しています。 そして、企業セクターは、多数になると常に活発に交渉しています。 しかし! たとえそれを使用しなくても、誰かが確かに反対しますが、機会があるはずです! それに同意しますが、繰り返しますが、10台のラップトップや5台の高価なプロカメラを購入する人はいません! 私の言うことを理解していますか?
これに対抗するために何を提案しますか? すべてがシンプルです... "+"-はい、はい、通常のプラス記号。 次に、バスケットを見るときにこれを説明します。
カート。 バスケット用に別のページを作成する理由を私は心から理解していません。 組み合わせたオプション:バスケットにさらに商品があるかどうか、たとえば10がわかったら、別のページに移動します。 しかし、再び、私はこれをめったに見ませんでした、私はオンラインストアとオンラインストアで働いています。

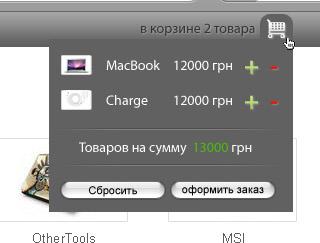
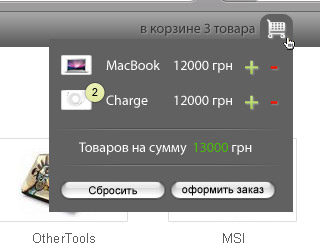
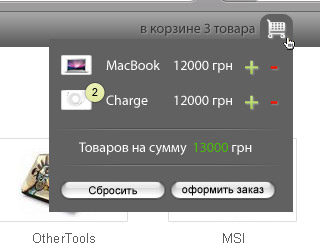
ご覧のとおり、すべてが非常に単純です。「+」-同じ製品を追加し、「-」を削除します。 また、ユーザーはこのような製品を好きなだけ追加できます。 製品のすぐ近くに、数量の小さな表示が表示されます。

それは非常に単純であると同時に、必要なものがすべて揃っているからです。 しかし、私は意図的に1つの詳細について沈黙を守っていました...投稿の冒頭で、各製品に独自の出力のニュアンスがあることを報告する方法について話しました。 キューブ内の商品の引き出しについて、クリックされたとき、および表形式について質問がある人はいないでしょうか? :)
しかし、ポイントは実際にはこれです。 繰り返しますが、製品の種類ごとに撤退のニュアンスがあります。 ラップトップストアを選択しました。
そして、この図には何が見えますか?

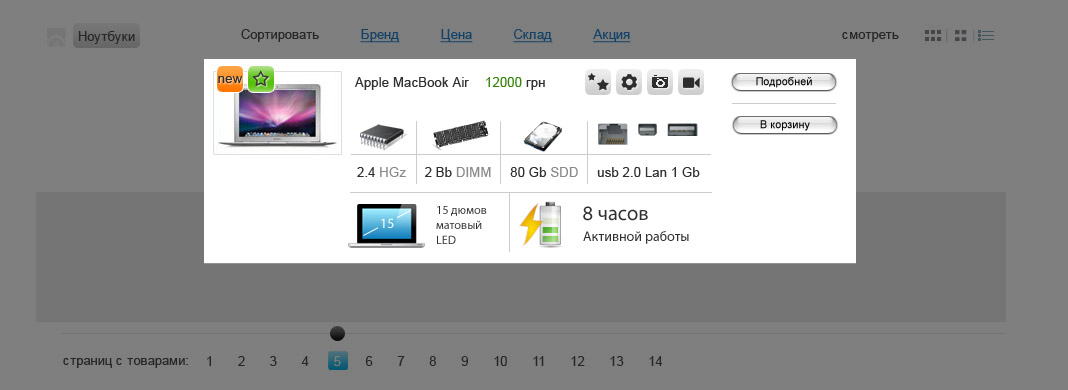
私に関しては、かなり大きなマーケティングミスがあります。 なんで? 繰り返しますが、製品の詳細のニュアンス。 これはラップトップストアです。 バイヤー自身がこれにあまり興味を持っていなくても、バイヤーが知っておくべき重要なことは何ですか? 経験から、私はバッテリーが真剣に生き残ると言います。 また、上の図のブロックには、プロセッサ、メモリ、ハードドライブ、およびコネクタに関するデータがあります。 はい、彼らもこれに注意を払っていますが、バッテリーと画面サイズはまだ選択基準としてチャンピオンです。 それが好きかどうか。 したがって、より受け入れられるビューは次のようになります。

同意して、すぐにあなたの目を引くでしょう、そしてそれは本当にラップトップの買い手にとって必要です。 これは、ラップトップを選択する際の最も重要な詳細の1つであるバッテリーです。
すでにSEOshnikovから多くのAjaxなどを聞いた。 有害な、私は開発中などのそのようなメガサテレートなどの事実について懐疑論者の束を聞いた。 しかし! まず、これはそうではありません。 第二に、これまでのところ、これらは私の考えにすぎないことをもう一度考慮に入れるようお願いします。 そして、コンバージョンの増加に気付いたところで、私はこの概念について一般的に考え始めました。
お気づきかもしれませんが、別のユニット出力ページにはほとんど注意を払いませんでした。 しかし、これはそうではありません。 ラップトップページの例、カメラのページに関する次の投稿では、情報の出力をより便利な方法で配置する方法を説明します。また、これらの例では、インフォグラフィックスの使用方法と、一般的にそれを使用することをお勧めする理由を説明します。
また、次の投稿では、オンラインストアのもう1つの重要なポイントである製品比較ページについて説明します。 私はまだ商品を比較するための通常のメカニズムに会っていないので、これに関する私の考えを共有したいと思います。
製品比較ページ
製品ページ-ラップトップ
製品ページ-カメラ
もちろん、これはあなたにとって興味深いものではありません!
投稿はまったく小さくありませんでした! 多くのテキストには、熟考が必要であり、おそらく(いつものように)理解するのが困難です。 しかし、投稿全体を2-3-4の部分に分割したくありません。 時間をかけて一度にすべてを読むことをお勧めします。そうすればより明確になります。 特に、それにもかかわらず、このトピックは3つの投稿で計画されました。 これが1番目であり、3つすべてが素晴らしいでしょう。
脚注:複雑なプレゼンテーションをおmaybeび申し上げます。スペルミスの可能性もあります!!! あなたはすべてが架空のものであり、すべてが単なるアイデアであるが、電子商取引における私の個人的な経験に基づいていることを理解する必要があります。 たぶん、それは未来への展望であり、そうでないかもしれません。 これは概念であり、コメントする人はこれに気づくようお願いします。 また、残念ながら、デザイン(特にアイコン)を改良するという観点からはまったく試みていないことに注意してください。
まえがき
今年の5月に、私は電子商取引の発展のためのコンサルティングサービスを実践し始めました。 少なくともやや興味のある人を見つけてアドバイスしました。 オンラインストア、eコマースモデル(広告キャンペーン、開発、追加サービスなど)の設計のためのスキームを開発しました。この間に、私はいくつかの興味深い結論に達し、戦闘条件で素晴らしい経験を得ました。 このすべてに基づいて、私はいくつかの結論を出し、共有したいいくつかのアイデアが頭の中に現れました。 実際、私はこれらのアイデアをクライアントに部分的に実装しました。 しかし、完全ではなく、これは完全に別の投稿となるでしょう。
それでは、どのようなアイデアを追求しますか? 情報の提出:1)商品の出力方法。 2)商品の明確で理解可能な条件(倉庫、在庫など); 3)ソートの容易さ。 4)製品グループのユーザーがカスタマイズ可能な表示。 5)インフォグラフィックの要素の使用(情報の知覚を単純化するため:ダイアグラム、チャート、アイコンなど)。 6)同じ種類の商品のグループ化。 7)バスケットを表示するためのメカニズム。 そして、もちろん、主要なアイデア:各製品グループには、独自の情報のプレゼンテーションがあります! そして、部分的にUserInterfaceControl(おそらく間違っているかもしれませんが、どこかですでに見ています)。 一番下の行は、ユーザー自身が見たいものを決定できるということです。
入力データ
など。 店があります。
- ラップトップ
範囲:ノートパソコン、アクセサリー
1番目の例では主なアイデアを示し、2番目の例では異なる商品の下で情報のニュアンスを示す瞬間のみを示します。
ラップトップ
最も簡単な、一見したところ、オンラインストアのタイプ。 私は同意します、彼らの10セント硬貨。 しかし、私が言っていることを示すのが最も簡単なのは彼の例です。 他の店舗もそれほど重要ではありませんが。
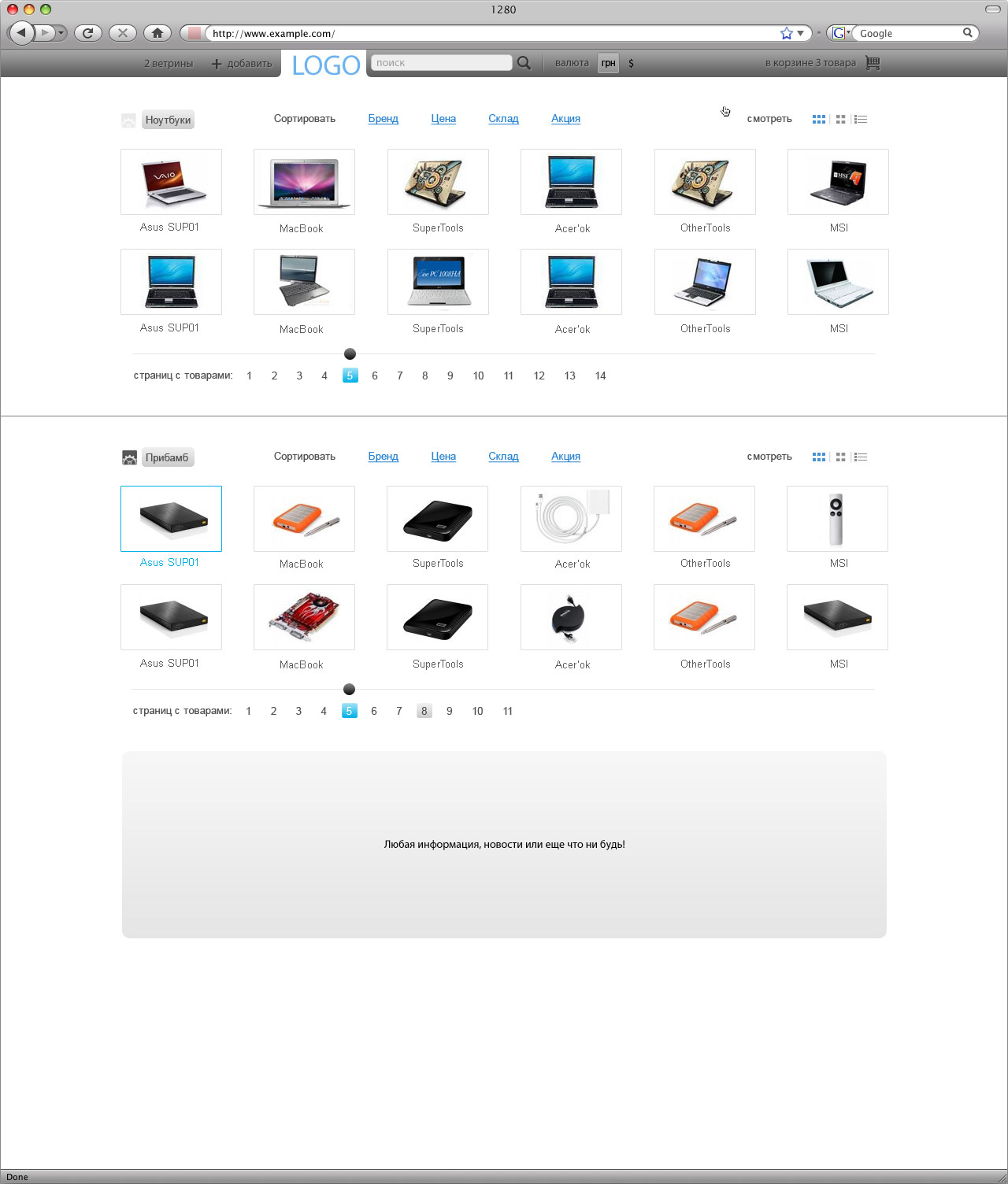
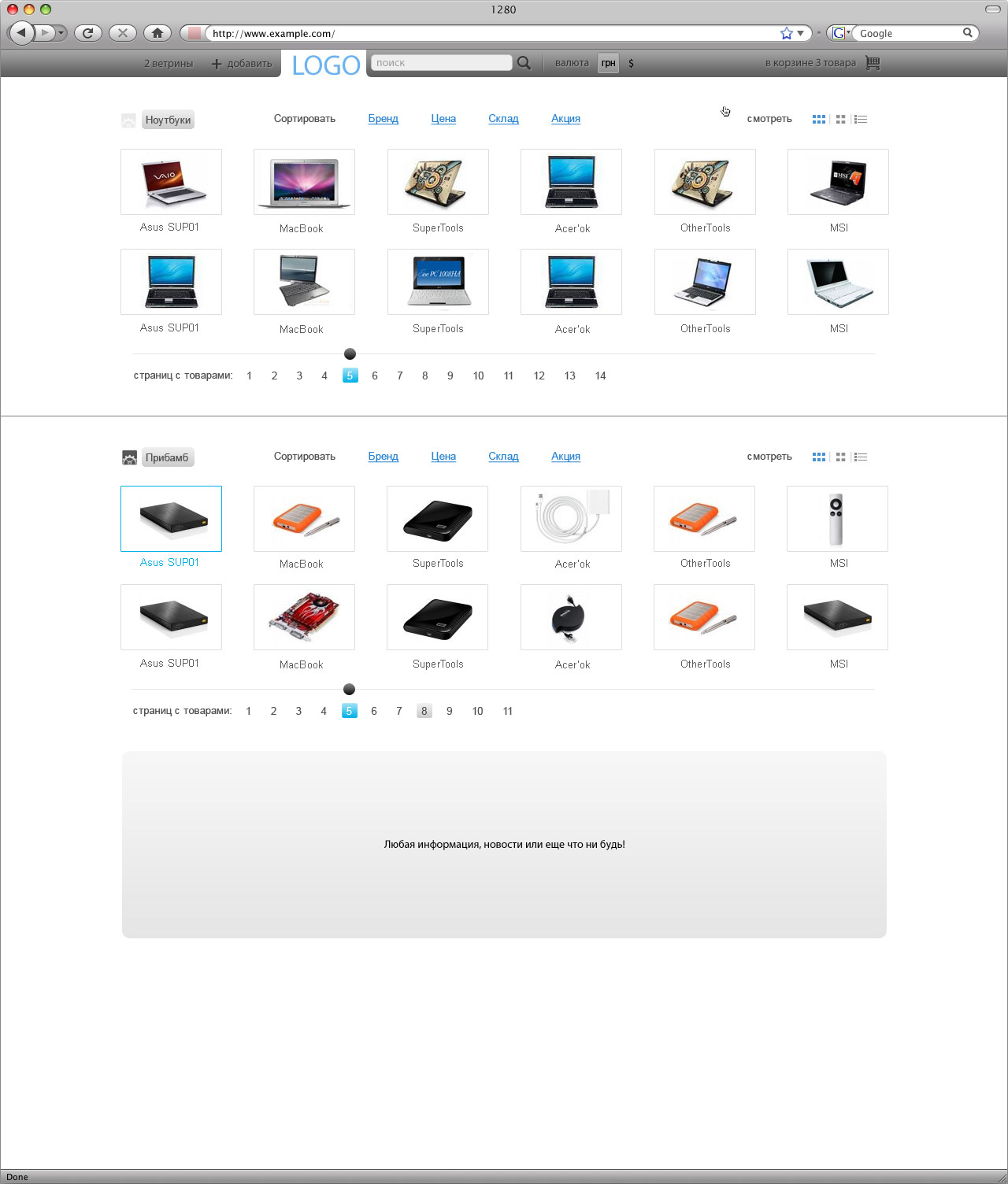
だから、商品の引き出しのメインページ。 重要なのは、製品を簡単かつ明確に分類および表示できることです。 また、興味のあるもの(製品のグループ)を選択する機会。

ブロックがあり、ナビゲーション、コンテンツ、リスト(ページング)の3つの主要な領域があります。 それらを分解してみましょう。

1-ナビゲーションバー。 製品グループ、ソート、出力/表示方法の3つの部分にすぐに分割できます。
製品グループ:ユーザーは必要なものを決定できます。 たとえば、彼はラップトップのみ、ラップトップとバッテリー、または他の何かをこのブロックに表示することを望んでいます。

製品グループ:このスクリーンショットでは、「ノートブック」グループが選択されていることがわかります。その隣にはほとんど目に見えないアイコンがあります(このアイコンを置くこと以外は思い浮かぶことはありません:)) このブロックに表示される製品グループを選択します。

並べ替え。 繰り返しますが、ユーザーには選択肢があり、非常に便利です。 まあ、「倉庫」と「プロモーション」のリンクは理解できると思います。ポップアップはありません...「プロモーション」は種類別に分けることもできますが...これはもはや必要ありません。
また、サイトに同じアウトレットのような広告ユニットがある場合...

...では、ユーザーに広告ユニットのテーマを選択する機会を与えてみませんか? 1つのブロックは制御されずに残り、2番目のブロックは主題を変更する可能性があるとします。 ただ大きなブロック(順番に多くの写真がある場所)をユーザーに選択させます。
2-ブロック内のコンテンツ。 ご覧のとおり、3種類のディスプレイがあります。1番目と2番目は本質的に同じで、便宜上、アイテム(商品)のサイズのみが異なります。 それらを見てみましょう。
キューブでの出力(何を正しく呼ぶべきかさえわかりません):

追加のオプションを示す、製品上の小さなアイコン-在庫か、在庫不足か。 または、これらがセールスリーダーであるという事実、または他の何か。 実際、これは有能なデザイナーの仕事の大部分を占めています。 +オンラインストアのページのヘルプセクションが適切です。 何でも小さくすることはできません。
製品をクリックすると、以下が表示されます。重要な製品の詳細、そして再びアイコン...アイコン...アイコン...

ちなみに、サイトの価格が_red_(怖い)色で強調表示されているとうんざりしているようです。
4つの灰色のアイコンは、この製品情報またはその製品情報をすばやく表示することを示しています。 たとえば、ギア-どこ。 説明、写真アイコン-それぞれ、写真。 ビデオ...奇妙なことですが、サイトにビデオがない理由がまだわかりません。 最近では、「まさに」はビデオコンテンツを使用することです! あなたが売るものは何でも! ドロホフ 、すなわちここからの情報のプレゼンテーションの良い例! ビデオでは、十分に購入することをお勧めします。 さらに、ビデオはプロポーションのかなり良いアイデアを提供し、触覚の必要性を部分的に置き換えます。何かを販売したことがある人は誰でもこれがどれほど重要かを知っています!
しかし、私たちの店に戻りましょう。 商品の3番目の出力は、表形式の出力です。 以前のバージョンで製品をクリックしたときと同じレイアウトを使用しました。

3-また、重要な点は、ブラウザスクロールのないデザインとショップの概念を考えていたことです。 つまり、ブラウザウィンドウで愚かです。 しかし、その後、彼はこの考えを拒否しましたが、要素の1つが残っており、おそらくあなたはそれに気づいたでしょうが、なぜそれが必要なのか理解していませんでした。 これは、製品ページのリスト(ページング)です。 1つの簡単な理由で必要です。 たくさんの商品があり、それらを閲覧する必要がありますが、どれだけ興味があるかに関係なく、各友人、オンラインストアの多くのバイヤーに質問し、友人を見ました...垂直リスト-人々は意図せずに下位の位置に注意を払いません。 それでも、製品のリストが視野に収まる方が良いです。 しかし、これも100%検証されたものではなく、単なる観察であり、通常の統計では少なすぎる人(行動の観察量)です。
ただし、サイトのメインページには1ブロックではなく、2ブロック、または3〜4ブロックを配置できるため、ページングが必要です。

これは私がそれを見る方法です。 :)しかし、これには注意が必要なアイデアもあります。メインページとバスケットの分析については、後で説明します。 そして今-商品の単位を表示します。
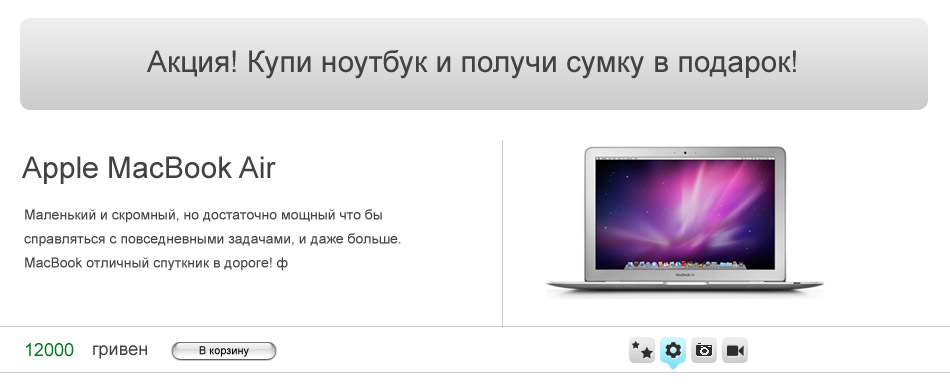
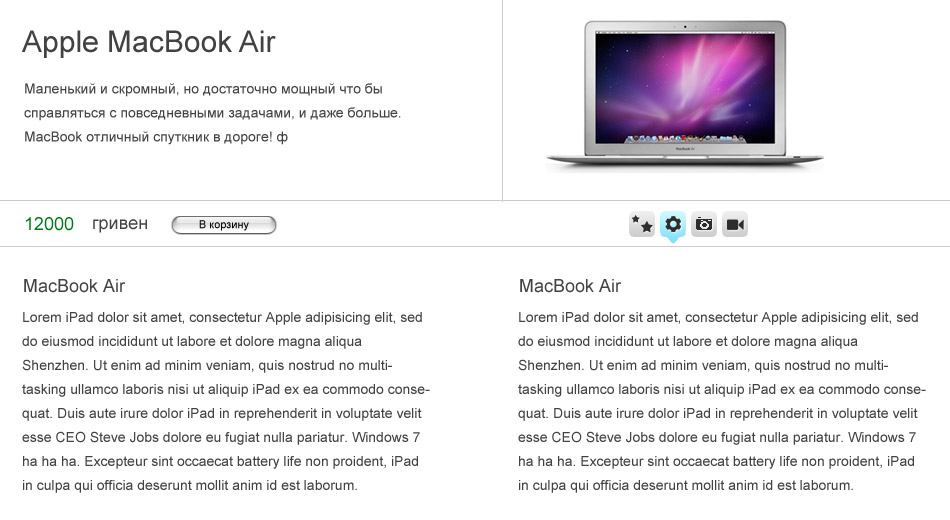
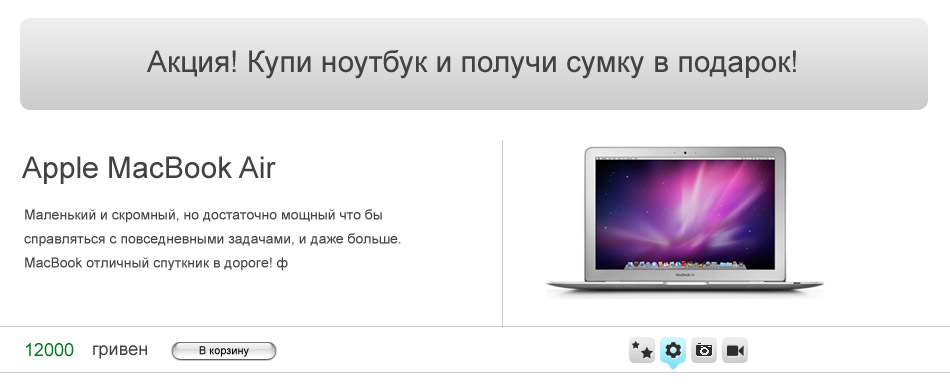
単一ユニットのビューは非常に興味深いものです。 実際のところ、これがたとえばHDMIからVGAへのアダプタのような小さなものであれば、当然、何も発明する必要はありません。 写真のギャラリー? なんで? つまり、すべてがシンプルです。1つの写真の出力、説明、価格です。 わかりやすく説明するものすらありません...しかし、結論は、たとえばラップトップユニットです...それはクールです、クールではありませんが、どのように、何を考えたいです。

実際、すべてが非常に散文的であり、すべてがデザイナーのレベルで決定されます。 すべてがシンプルです。 製品の写真があり、小さな(!)マーケティングの説明があり、その下にミニパネルがあります。 価格、「カートに追加」、およびアイコン:タブで置き換えることができます。 人が必要とするのは一度にです。 より深く掘り下げたいですか? アイコン/タブ、勉強してください。 しかし...もう1つポイントがあります。
プロモーション情報は、販売に対する追加のインセンティブであるため、かなり重要なものです。 そして、この場合、他のすべてよりも高い位置に配置することは非常に有能です。

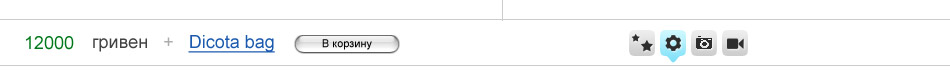
しかし、アクションを別の方法で表現するというアイデアがありました。 製品への贈り物として、価格のないバッグまたは価格0グリブナのバッグを追加します。

さて、メインページのレイアウト、またはストアのインターフェイスについてもう少し検討することができます。

ご覧のとおり、右側の上部パネルには、ストアフロント、コンテンツを含むブロックを追加する機能があります。 この概念でページングが必要だったのはまさにそのためですが、やはりすべてが相対的です。 ユーザーにとっては必要ないかもしれないし、単にそれほど重要ではないかもしれないから...いずれにしても、それらを追加する機会があります。
そして今バスケットについて少し。 事実、なぜオンラインストアのバスケットで、例外なく、単純な変換設計がどのように使用されているのかを理解できないのですか?

自分で考えてください、なぜですか? たとえば、製品の仕様を考慮して、プロ用のカメラまたはラップトップを用意してください。 これはかなり高価なテクニックです。 それでは、バスケットに行って注文するのに、誰が5〜10個のラップトップを注文することを思い浮かぶでしょうか。 はい、誰もいません! 私は販売で働いていたので、私は100人全員について確信しています。 そして、企業セクターは、多数になると常に活発に交渉しています。 しかし! たとえそれを使用しなくても、誰かが確かに反対しますが、機会があるはずです! それに同意しますが、繰り返しますが、10台のラップトップや5台の高価なプロカメラを購入する人はいません! 私の言うことを理解していますか?
これに対抗するために何を提案しますか? すべてがシンプルです... "+"-はい、はい、通常のプラス記号。 次に、バスケットを見るときにこれを説明します。
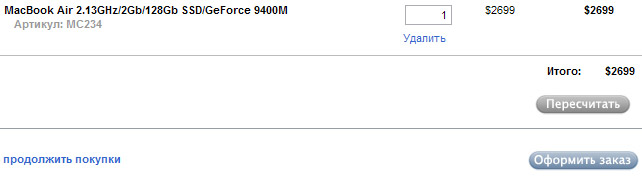
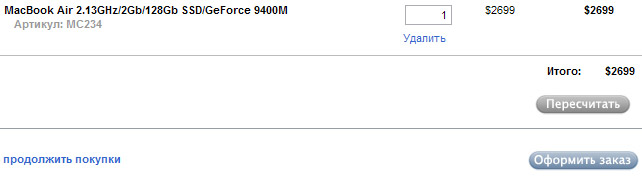
カート。 バスケット用に別のページを作成する理由を私は心から理解していません。 組み合わせたオプション:バスケットにさらに商品があるかどうか、たとえば10がわかったら、別のページに移動します。 しかし、再び、私はこれをめったに見ませんでした、私はオンラインストアとオンラインストアで働いています。

ご覧のとおり、すべてが非常に単純です。「+」-同じ製品を追加し、「-」を削除します。 また、ユーザーはこのような製品を好きなだけ追加できます。 製品のすぐ近くに、数量の小さな表示が表示されます。

それは非常に単純であると同時に、必要なものがすべて揃っているからです。 しかし、私は意図的に1つの詳細について沈黙を守っていました...投稿の冒頭で、各製品に独自の出力のニュアンスがあることを報告する方法について話しました。 キューブ内の商品の引き出しについて、クリックされたとき、および表形式について質問がある人はいないでしょうか? :)
しかし、ポイントは実際にはこれです。 繰り返しますが、製品の種類ごとに撤退のニュアンスがあります。 ラップトップストアを選択しました。
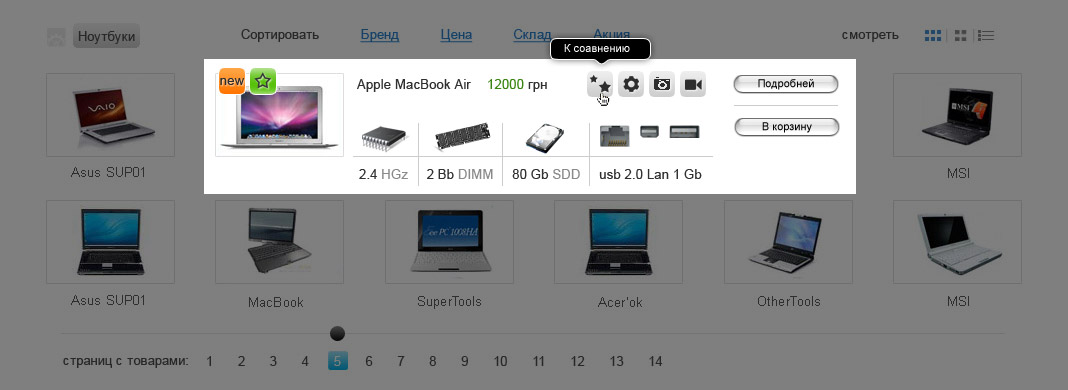
そして、この図には何が見えますか?

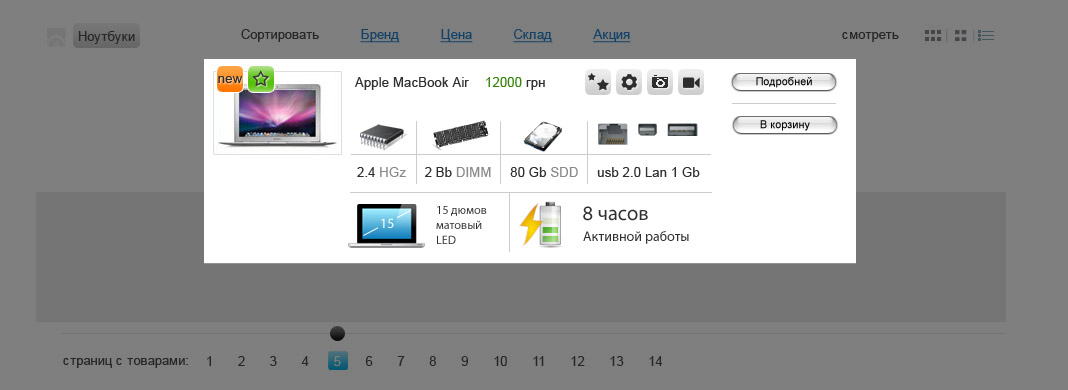
私に関しては、かなり大きなマーケティングミスがあります。 なんで? 繰り返しますが、製品の詳細のニュアンス。 これはラップトップストアです。 バイヤー自身がこれにあまり興味を持っていなくても、バイヤーが知っておくべき重要なことは何ですか? 経験から、私はバッテリーが真剣に生き残ると言います。 また、上の図のブロックには、プロセッサ、メモリ、ハードドライブ、およびコネクタに関するデータがあります。 はい、彼らもこれに注意を払っていますが、バッテリーと画面サイズはまだ選択基準としてチャンピオンです。 それが好きかどうか。 したがって、より受け入れられるビューは次のようになります。

同意して、すぐにあなたの目を引くでしょう、そしてそれは本当にラップトップの買い手にとって必要です。 これは、ラップトップを選択する際の最も重要な詳細の1つであるバッテリーです。
あとがき
すでにSEOshnikovから多くのAjaxなどを聞いた。 有害な、私は開発中などのそのようなメガサテレートなどの事実について懐疑論者の束を聞いた。 しかし! まず、これはそうではありません。 第二に、これまでのところ、これらは私の考えにすぎないことをもう一度考慮に入れるようお願いします。 そして、コンバージョンの増加に気付いたところで、私はこの概念について一般的に考え始めました。
お気づきかもしれませんが、別のユニット出力ページにはほとんど注意を払いませんでした。 しかし、これはそうではありません。 ラップトップページの例、カメラのページに関する次の投稿では、情報の出力をより便利な方法で配置する方法を説明します。また、これらの例では、インフォグラフィックスの使用方法と、一般的にそれを使用することをお勧めする理由を説明します。
また、次の投稿では、オンラインストアのもう1つの重要なポイントである製品比較ページについて説明します。 私はまだ商品を比較するための通常のメカニズムに会っていないので、これに関する私の考えを共有したいと思います。
発表
製品比較ページ
製品ページ-ラップトップ
製品ページ-カメラ
もちろん、これはあなたにとって興味深いものではありません!
All Articles