「Hue」はフラッシュで正しく機能しません-陰謀、調査
 フラッシュで見つかったかなり重大なバグをコミュニティと共有するためにすべての手が届きませんでした(少なくともCS5で-確かに)。
フラッシュで見つかったかなり重大なバグをコミュニティと共有するためにすべての手が届きませんでした(少なくともCS5で-確かに)。
[ 色の調整]→[色相]フィルターが正しく機能しないことがわかりました。
順番に教えましょう...
前文または「レーキの見つけ方」。
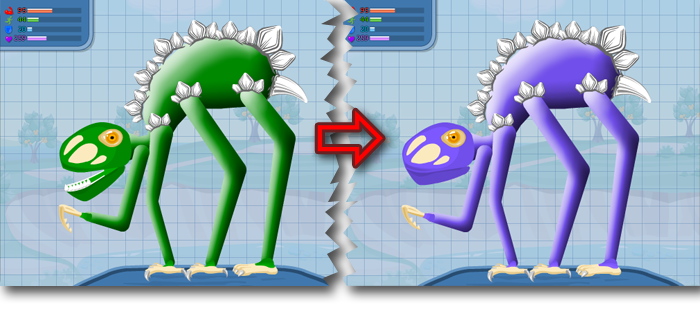
それはすべて、プロジェクト(前のhabratopikaで言及 )で、ユーザーが事前に描画されたパーツからあらゆる種類の動物( ラスポア )を作成できるようにするという事実から始まりました。 プラス-クリーチャーには、動的に生成されるトランク/脚/腕があります。 芸術家には、身体の部分を「純粋な緑」の色で塗るという仕事が与えられました。 つまり #008800、#00FF00、#002200などの色を使用します。 クリーチャーの体色も純粋な緑で生成されました。
異なる色を導入することに決めたまで、すべては大丈夫でした。 つまり 緑のクリーチャーとは異なる色を取得する必要がありました。

それは思われる-すべてが簡単です。 色相を変更すると、すべてがうまくいきます。 これを行います:
public static function getHueFilter(hue: Number): ColorMatrixFilter {
var a: AdjustColor = new AdjustColor();
a.hue = hue;
a.saturation = 0;
a.brightness = 0;
a.contrast = 0;
return new ColorMatrixFilter(a.CalculateFinalFlatArray());
}
* This source code was highlighted with Source Code Highlighter .
そして、問題が始まりました。 純粋な青ではなく、120度シフトした色が「汚れた」青に変わりました。 そして以来 私たちの胴体と手足は予想される「純粋な」青で塗装され、色の明確な不一致がありました。
もちろん、異なる色の物体の生成を放棄することにより、問題をすばやく克服しました。 これで、まったく同じ色相フィルターが緑色のボディに掛けられます。
しかし、問題は依然として理解できませんでした。
実験
真実を知るために、私は簡単な実験を行いました。 もはやActionScriptに触れることはありませんが、純粋にFlash自体の中にあります。
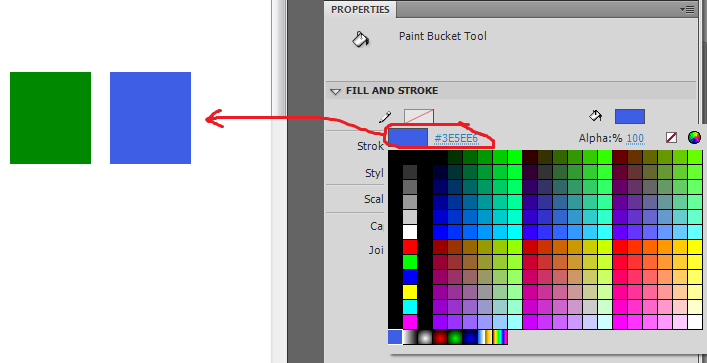
- 塗りつぶし付きの正方形を作成#008800
- ムービークリップに変換
- コピーを作りました
- コピーに「色調整」フィルターを追加しました。Hue= 120を除くすべての場所でゼロになります。
- 以下のスクリーンショットにあるものを手に入れました-nifigの青色は青ではありません

何度かチェックしました...ロジックはこれができないことを示唆しました。 事実はこれと矛盾しています...
しかし、結果は明らかです。
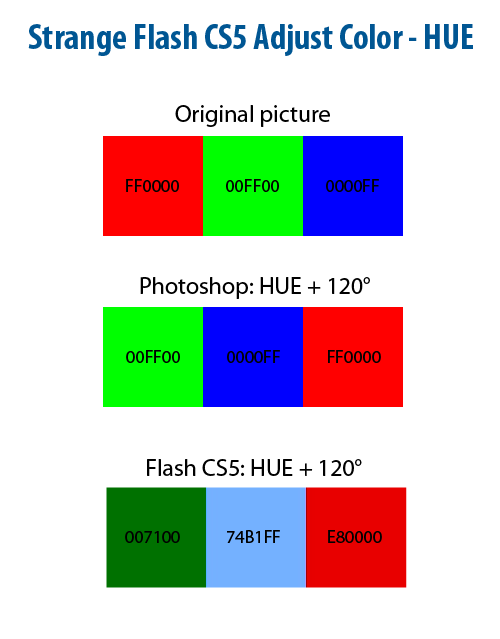
純粋な明るい赤/青/緑-#FF0000、#0000FF、#00FF00でこのような実験を行った後、フラッシュでの誤ったフィルター操作のもう1つの証拠を得ました。 さらに、ご覧のとおり、明るい色では、フィルターエラーはさらに明白です。
同時に画面上でPhotoShop'eの同じフィルターの結果をもたらしました。 予想どおり、緑を120度回転させることで、まったく同じ純粋な青を受け取りました。 不純物なし。

得られた色の「汚れ」は、ピペットで肉眼で見ることができます。 より正確には、緑が緑に変わることで生じる青。 色が「純度」であるにもかかわらず、何らかの理由で明るさが失われた赤と青の順番から得られます。 -120°の回転も、誤った結果をもたらします。
説明。
判明したように(habruiser lsdimaのヒントに感謝)、効果は説明可能です。
実際のところ、Flash ColorMatrixFilterはRGBカラースペースでのみ機能し、すべてのピクセルに単一のマトリックスを適用しようとします。 色相シフトの問題を解決するには、すべてのピクセルをRGBからHSLに変換し、HSL空間で変換を実行してから、元に戻す必要があります。 RGB空間で行列変換を使用することはできません。
同時に、何らかの理由で、フラッシュのHSL空間にマトリックス変換用のツールがありません。
これは、ColorMatrixFilterの色相が正しく機能しない理由を説明しています。
そして以来 フラッシュ自体に「色調整→色相」エフェクトを適用すると、基本的に同じことが行われます。フラッシュ自体でも同じ結果が得られます。
しかし、個人的にはこれは根本的に間違っていると思います。 結局のところ、すべてのグラフィックエディターは、色相シフト効果の動作方法を正確に示してくれました。 また、フラッシュを使用すると、通常の色相効果を適用して適用すると、表示されるものがまったく表示されないことが予想されます。 フラッシュは、一般に使用される「色相」という用語を使用して、本質的に何かを行う効果を意味するという事実に関して混乱があります。
しかし、事実は事実です。 覚えておいてください。
結論
1.フラッシュの「色相」効果は、本質的にある種の「擬似色相」であり、シェードのシフトの効果をエミュレートしようとすることは、これにはまったく適用できないツールです。
2.本格的な(正しい)色相シフト効果を得るには、画像をピクセル単位でHSLスペースに変換する必要があります。 何らかの理由で、フラッシュにはそのようなツールはありません。 奇妙なのは、他のピクセルごとの画像処理効果が存在するためです(たとえば、同じぼかし)。
したがって、フラッシュの正しい色相効果は次の2つの場合にのみ可能です。
1.ムービーをビットマップに手動で変換し、各ピクセルを個別に処理し、これに大量のプロセッサーリソースを費やします。
2.アドビがHSLスペースにマトリックス変換クラスを追加する場合。 HSLColorMatrixFilterのようなもの。
追記
Habrauser GeneralSpecificは、 Pixel Benderのテクノロジーに注意を払うことをお勧めします。 この問題を解決するためにフラッシュで。 正直なところ、私はそれに出くわしなかったので、何も言えません。
All Articles