柔軟なページシノニム用の新しいHandyエイリアスモジュール
フレンド、新しいHandy Aliasモジュールを紹介したいと思います。
 これは完璧主義者向けのモジュールです。 簡単に言えば、辞書、用語、ノードにエイリアスを添付することができ、後で
これは完璧主義者向けのモジュールです。 簡単に言えば、辞書、用語、ノードにエイリアスを添付することができ、後で
トークンと同様に、最愛のpathautoを使用してパスを作成するための素材として使用できます。 これは、文字変換されたいページアドレスとURLでの辞書構造の表示に関する問題を解決します。 さらに、特定の種類のコンテンツに対して、疑似拡張子.htmlの追加を構成できますが、これは倒錯が得意な人向けです。
以下では、モジュールの本質を説明しようとします 。
ところで、私はあなたのフィードバック、提案、希望を聞いてうれしいです。 さらに、私はあなたを無料のテスターとして使用するつもりです=)
そのため、自動トピックに関するサイトの例に対するアクションのステップバイステップガイド:
これがそのようなモジュールです。 他の誰かが私を必要としているかどうかはまだわかりませんが、彼はdrupal.orgにアップロードされており、人々に役立つことを望んでいます!
 これは完璧主義者向けのモジュールです。 簡単に言えば、辞書、用語、ノードにエイリアスを添付することができ、後で
これは完璧主義者向けのモジュールです。 簡単に言えば、辞書、用語、ノードにエイリアスを添付することができ、後で[termpath-raw]
トークンと同様に、最愛のpathautoを使用してパスを作成するための素材として使用できます。 これは、文字変換されたいページアドレスとURLでの辞書構造の表示に関する問題を解決します。 さらに、特定の種類のコンテンツに対して、疑似拡張子.htmlの追加を構成できますが、これは倒錯が得意な人向けです。
以下では、モジュールの本質を説明しようとします 。
ところで、私はあなたのフィードバック、提案、希望を聞いてうれしいです。 さらに、私はあなたを無料のテスターとして使用するつもりです=)
そのため、自動トピックに関するサイトの例に対するアクションのステップバイステップガイド:
- Handy Alias 、 token 、 Pathauto 2.xモジュールをダウンロードしてインストールします
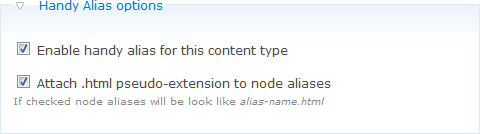
- 材料タイプ「車」を作成します。 作成するマテリアルについて、「このコンテンツタイプの便利なエイリアスを有効にする」オプションと「ノードエイリアスに.html疑似拡張子を添付する」オプションを有効にします。 これにより、「車」タイプのマテリアルを作成するときにエイリアスを作成できるようになります。これは、トークン
[node-handy-alias]
で使用できます[node-handy-alias]

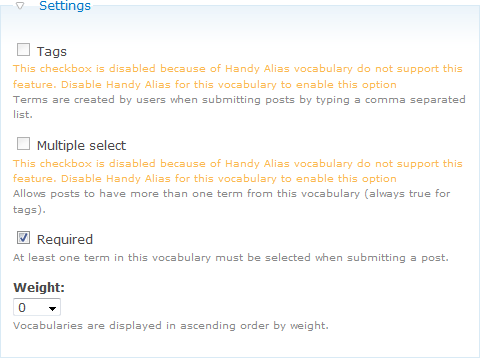
- 次に、辞書「車の種類」を作成します。 「この語彙の用語の便利なエイリアスを有効にする」オプションをオンにします。 また、この辞書がエイリアスの「サプライヤー」として使用されるコンテンツのタイプを示す必要もあります。 私たちの場合、これは「車」です。 エイリアスのサプライヤ...主よ! コードの表示方法は、その方法と機能を説明するよりも簡単です。 はい。また、必ずではありませんが、辞書自体にエイリアスを設定できます(
[vocab-handy-alias]
トークンの下で使用可能になります)。 正直なところ、私はこのトークンが何のためにあるのか私自身が完全に理解しているとは思いませんが、それが存在し、機能しているのは事実です!

- ちなみに、「この語彙の用語の便利なエイリアスを有効にする」オプションを有効にすると、「タグ」、「複数選択」などの辞書機能、および用語の複数の親を選択する機能が自動的に無効になります。

- 今では、辞書に用語のツリーを入力し、同義語によって用語ごとに設定し、...

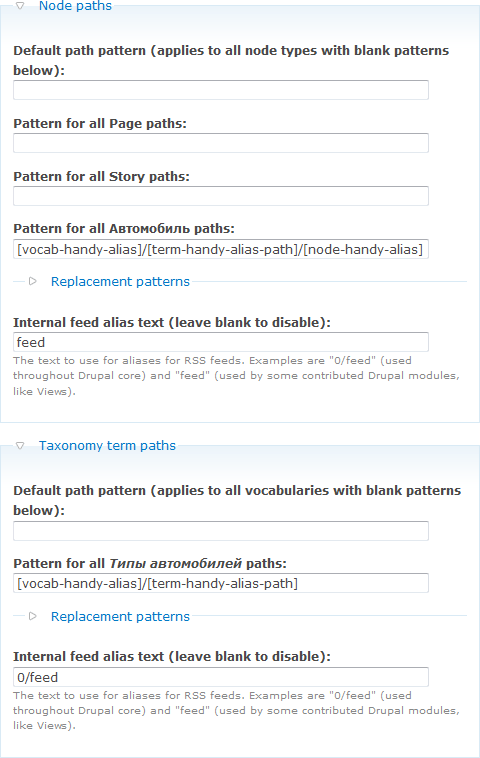
- ... pathautoのアドレステンプレート設定に移動します。 つまり、「パターン」セクションに移動し、「車」素材タイプと「車タイプ」辞書用語のエイリアスパターンを次のように設定します。
[vocab-handy-alias]/[term-handy-alias-path]/[node-handy-alias]
および[vocab-handy-alias]/[term-handy-alias-path]

- それだけです! 準備が完了しました。コンテンツを作成する時間です。 マテリアルを作成するとき、見出しの下に追加のフィールドがあり、ノードのエイリアスを指定できます。 指定しない場合、ノードIDが使用されます。

- [保存]をクリックして、アドレスバーに素敵なURLを表示します

- 次に、いくつかのビューを作成します。そのうちの1つは、標準のシステムパス「分類/用語/%」などを再定義します。

- 一言で言えば、いくつかのマイナーな改善とあなたの新しい美しいサイトはほとんど準備ができています!
これがそのようなモジュールです。 他の誰かが私を必要としているかどうかはまだわかりませんが、彼はdrupal.orgにアップロードされており、人々に役立つことを望んでいます!
All Articles