ゴムの部位と痛みについて
 こんにちは、ハブラルム!
こんにちは、ハブラルム!
今日、私はブログ「Web Design」の過去を詳しく調べ始めました(私の意見では、非常に興味深く、有用です)。 非常に有用な記事が出くわしましたが、あまり頻繁ではありません-無関係です(それ自体で大きくなりすぎました)...しかし、本当に私を夢中にさせたのは、サイトのゴム性の問題です! 理由はわかりません。 おそらく誰もが非常に熱心に議論しているので、自分の立場を擁護しているので、読むのは楽しいです! ここからは、このトピックは鋭く、次のトピックを書いていると結論付けます。
猫の下で約3 Mb
私が理解しているように、この連続した時点で、意見は3つの陣営に分けられました。
- 「サイトはゴムにする必要があります-それは進歩的です!」手ごわくて強力なレベデフが率いる
- 「私たちは基本的に 、サイトをゴムにするべきだと信じる人々に反対しています!」
- 「サイトをまったくゴムにする必要はありません」と評判の人々とほとんどすべての外国のウェブデザインは言います(そして私はどこかにいます)
それで、ゴムのトピックとそれを巡る意見の不一致の続きで、私たちが少し前に実装する機会があった一つのオリジナルのプロジェクトをお見せしたいと思います。 彼のチップと実装が一般の人にとって興味深いものになることを願っていますが、私が聞きたい主なことは、悪名高いゴムのない面白いサイトを作ることができたかどうかに関するこれらの最初の部分の意見です:)
時々、そして残念なことに、ほとんどの人が対処しなければならない顧客と向き合いたいと思います。
申し立て
親愛なる顧客(金銭的な問題を決定する人。はい、音楽を注文する人)、技術サポートとプロがデザインしたコンテンツのためにお金をspareしまないでください! ウェブ上の美しいレイアウトは、不合理で非専門的なコンテンツによって無慈悲に台無しにされているのか、何人のデザイナーが自殺しているのか(冗談だと思います)。
一言で言えば-一緒に暮らして、お互いの専門職務を信頼しましょう!
例
ユーロニュースのルーブリック「コメントなし」のようになります。
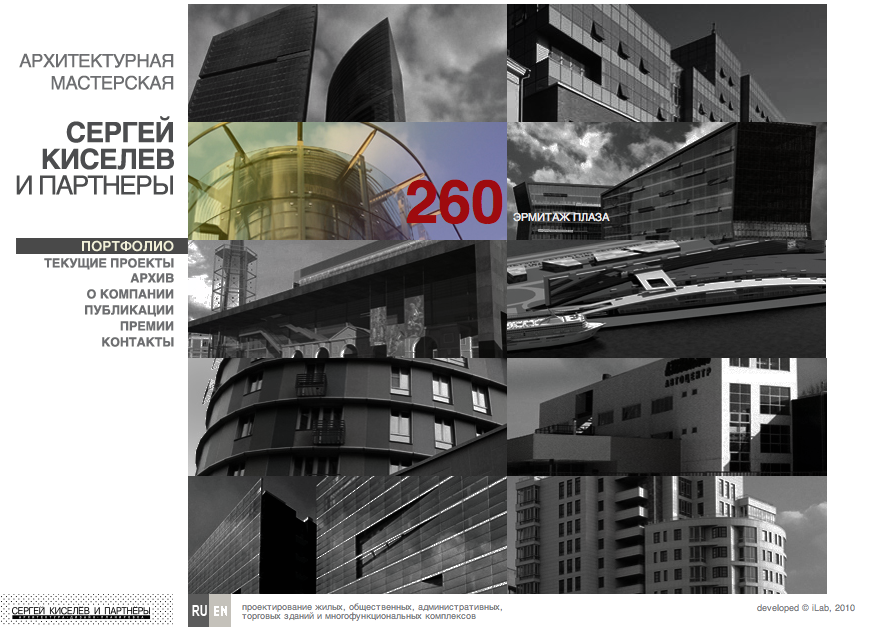
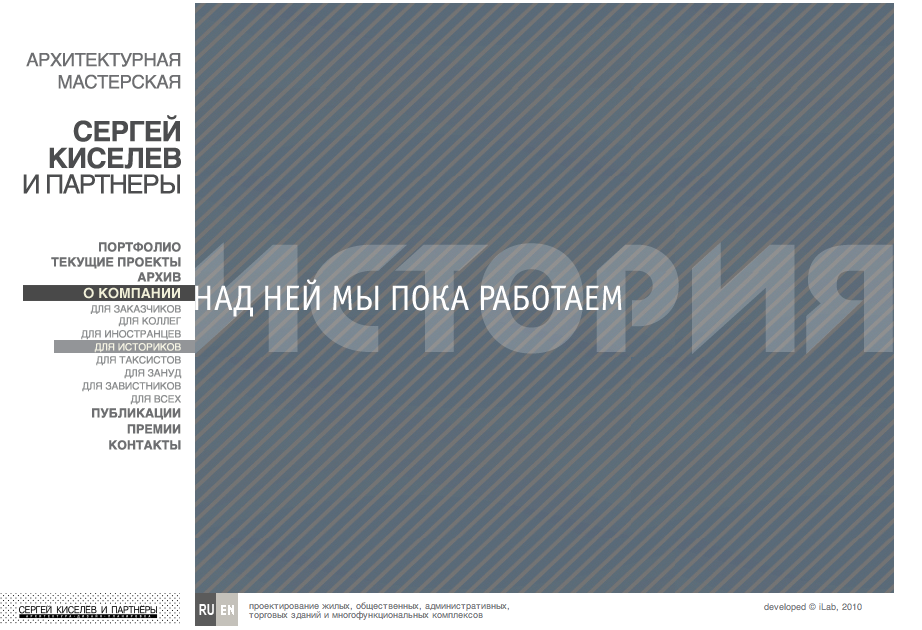
それは-これらはサイトレイアウトです。
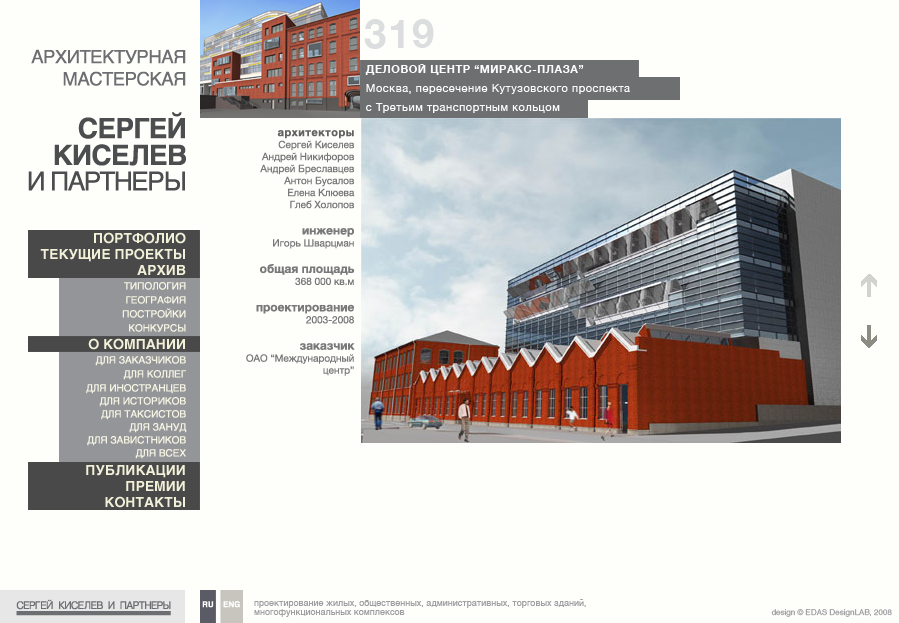
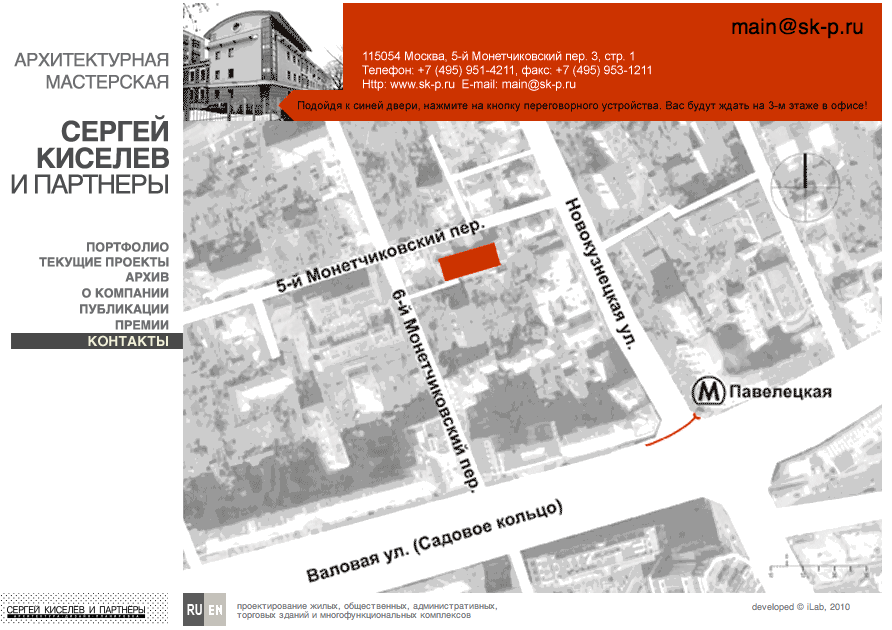
なった-これは、サイトのコンテンツを顧客で埋めた後に起こったことです。 時々、見るのが痛いです。 認識する価値はありますが、人生ではもっと悪い例を見ることができます。
1.それは

1.になっています
RuおよびEngのアイコンと、ポートフォリオプロジェクトの署名の明確さと場所に注意を払います。
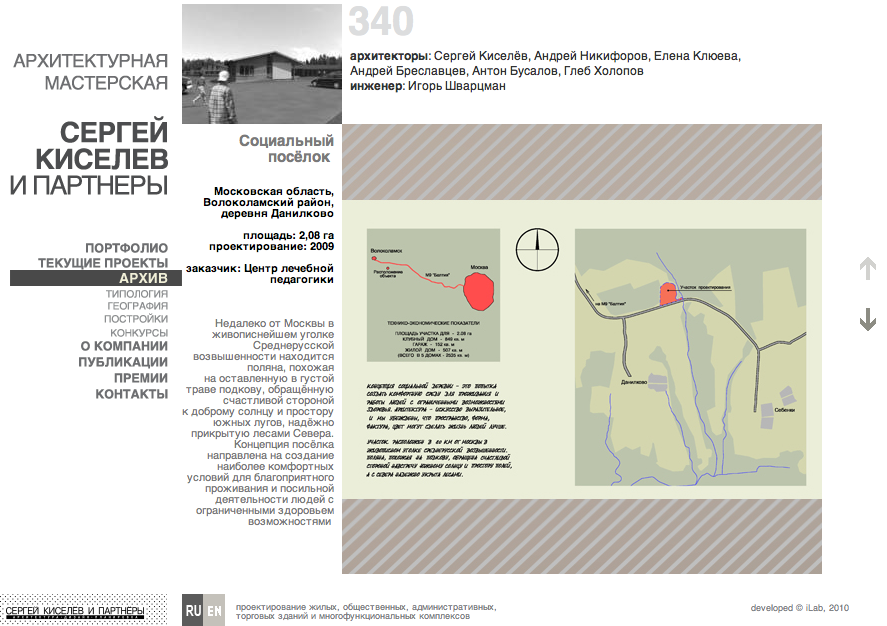
2.それは

2.になっています
塗りつぶしバーの上と下にハッチングを付けます。
3.それは

3.になっています

4.それは

4.になっています

たぶん私は偏っていますか? これらの障害がありましたか?
All Articles