魅力的で現実的なユーザーインターフェイスを設計する
魅力的なインターフェイスを開発する秘secretは、リアリズムです。 あなたの仕事は、バンプや粗さ、ハイライトやシャドウ、さまざまな表面テクスチャなどの実際のオブジェクトのプロパティを使用して、フラット要素にボリュームを与えることです。 机上のオブジェクトのように見えることが理想的です。 クールなインターフェイスを作成するには、まず「方法」ではなく「理由」を考える必要があります。
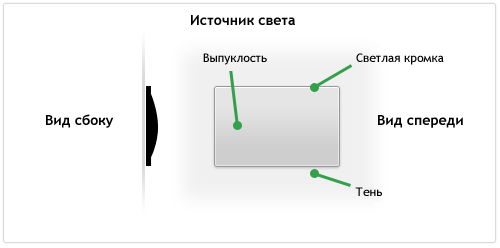
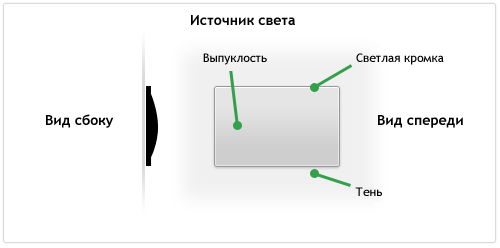
現実的なインターフェイス要素で作業するときは、現実の世界でどのように見えるかを自問してください。 たとえば、横のボタンを見てください。

ボタンは、少し盛り上がったように描画され、マットな表面、わずかな膨らみ、細い輪郭があります。 3次元空間では、光源がオブジェクトの端を照らし(上端がわずかに明るくなります)、ボタンの下半分で膨らみがわずかに暗くなります。 要素は表面よりかなり上に上がるため、その影は小さくなります。
TapbotsのPastebotアプリケーションは、上の例のボタンに類似し、次々に配置されたパネルを使用します。

光源は上部にあるため、各パネルの下部には影があり、上端にはハイライトがあります。 側面では、山括弧<のように見えます。
私たちが好むインターフェース要素は現実的に見える傾向があるので、正しいハイライトとシャドウを描くことにもっと注意を払う必要があります。
インターネットグローブアイコンの描画に関するレッスンでは、オブジェクトのマテリアルがその外観にどのように影響するかを示しました。 オブジェクトが何で構成されているかがわかれば、よりリアルになりやすくなります。
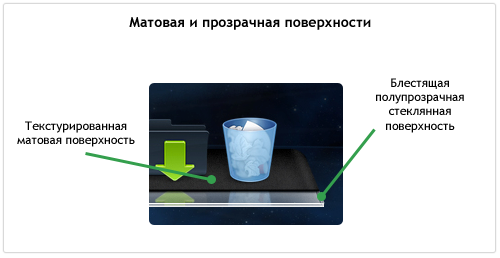
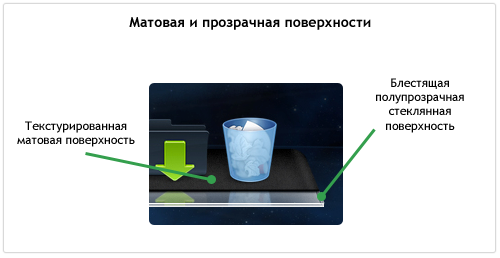
最近、Macに代わるいくつかの素晴らしいDockの代替品について言及しました。 その多くは、デザインに素材を組み込むことがいかに重要かを示しています。 Phantomでは、設計者は2つの素材を使用します。ラップトップの背面に似た粗い表面と、半透明のガラス表面です。

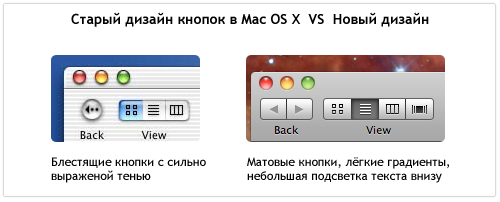
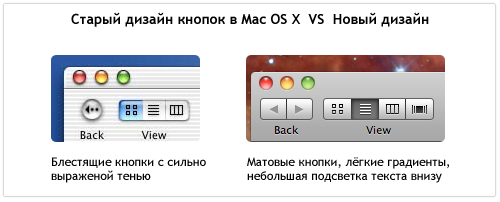
AppleはMacOS Xで光沢のあるガラスのインターフェース要素を使用していましたが、その後、マット要素を使用したインターフェースの完全な更新が開発されているという噂がありました。 完全な更新は行われませんでしたが、数年間、つや消しのテクスチャ要素が光沢のあるガラスに取って代わりました。

iTunesの新しいバージョンでは、スクロールバーやボタンなどの多くの要素が新しいマットに置き換えられました。
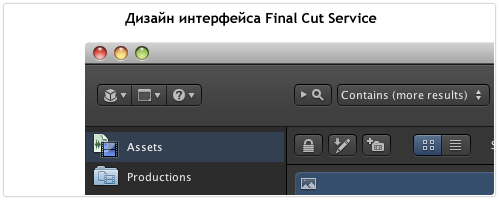
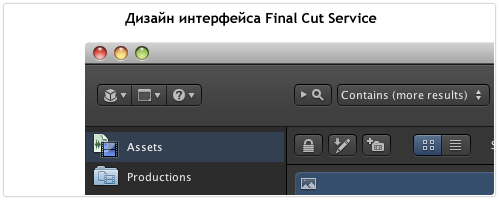
Appleは、他の開発でもマットテクスチャを使用し始めました。これは、 Final Cut Serverで特に顕著です。 このアプリケーションのインターフェースでは、Appleは輝きを拒否し、要素にボリュームを追加して、それらを表面からわずかに上げました。 最小限の影のおかげで、ボタンのアイコンも大きく見えます。 インターフェースパネルは、暗い質感の金属の表面に似ており、アプリケーション全体がハイテク機器のコントロールパネルのように見えます。

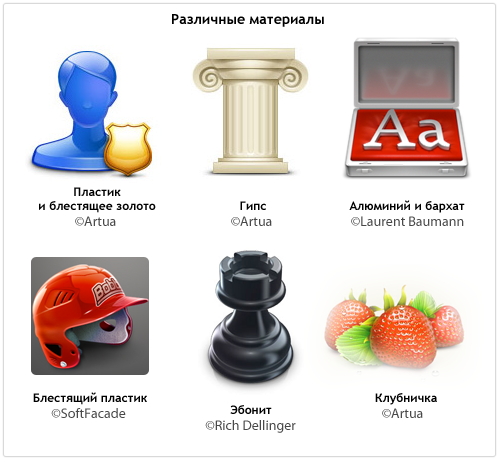
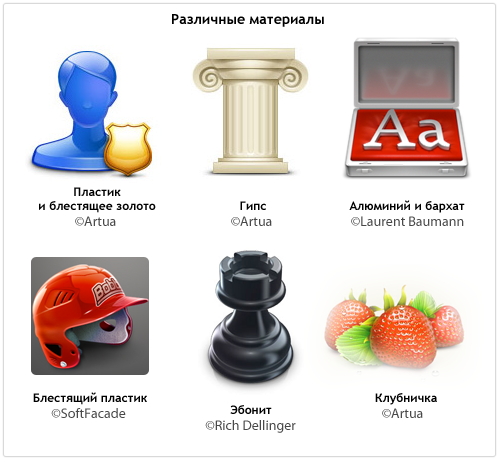
さまざまな表面タイプがアイテムの外観にどのように影響するかを示す例をいくつか示します。

次に光沢のあるオブジェクトを描画するときは、プラスチック、ガラス、アルミニウムなど、使用する素材を考えてください。 マットな表面のオブジェクトをペイントする場合、Macのような紙、サンドペーパー、厚紙、またはアルミニウムのようなテクスチャーと粒子の粗さについて考えてください。 透明性はありますか? 超現実的な素材や模倣を描きたいですか?
他の人の美しいインターフェース、アイコン、イラストを見ることと、まったく別のこと-自分で作成することです。 以下は、私が自分で使用するPhotoshopのトリックです。
レイヤーにノイズを入れる
マット表面の重要な詳細は粒状性です。 このテクスチャを作成する最も簡単な方法は、塗りつぶしレイヤーを作成し、ノイズフィルターを使用してノイズを追加することです。 無理をせず、ほとんど目立たないようにすることが重要です。

放射状のハイライト
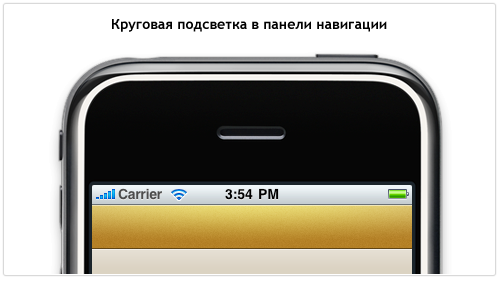
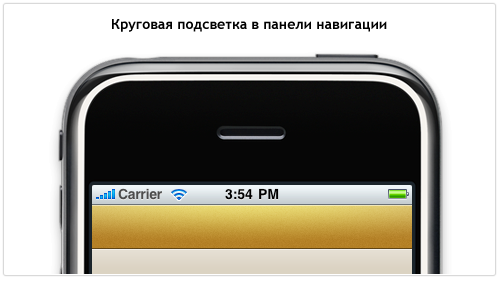
原則として、主な光源は上にありますが、これは、表現力を高めるために別の光源を追加できないという意味ではありません。 以下は、iPhoneアプリケーション用にペイントしたナビゲーションバーです。このアプリケーションは、ボリュームを追加するために明るい円形の照明を使用します。 ブレンドモードをオーバーレイに設定して、背景の彩度を強調し、高めます。 明るすぎないように、レイヤーの透明度を下げます。 また、パネルの上端がさらに強調表示され、3次元の表面効果が作成されます。

レイヤースタイル
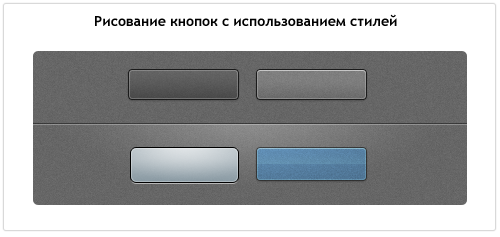
スタイルは私のワークフローの重要な部分であり、私はそれらをどこでも使用しています。 通常、ベクトルオブジェクトを描画し、Fillパラメーターを0%に設定して、スタイルの使用を開始します。 誰でもドロップシャドウを使用してシンプルなシャドウを追加できますが、スタイルの操作に工夫を凝らしていれば、本当に面白いことができます。 たとえば、使用できるストロークは1つだけですが、ストロークの効果は、内部グローと外部グローを使用して、SpreadプロパティとChokeプロパティを使用して、グローをクリアラインに変換して数回シミュレートできます。
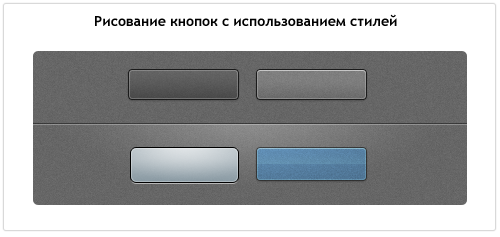
この手法を使用すると、最小限の労力で多くの効果を実現できます。 以下は、単一ピクセルのグローとシャドウを使用した角丸長方形のスタイルです。 サンプルPSDファイルは、クリエイティブコモンズライセンスの下でライセンスされてい ます 。

インターフェイスで目を痛めるものは、偽物のように見えますが、現実にはありえません。 最後に、現実的なインターフェースを開発する際に多くの間違いを避けるのに役立ついくつかのヒント:
ボリューム思考
現実的なインターフェイス要素で作業するときは、現実の世界でどのように見えるかを自問してください。 たとえば、横のボタンを見てください。

ボタンは、少し盛り上がったように描画され、マットな表面、わずかな膨らみ、細い輪郭があります。 3次元空間では、光源がオブジェクトの端を照らし(上端がわずかに明るくなります)、ボタンの下半分で膨らみがわずかに暗くなります。 要素は表面よりかなり上に上がるため、その影は小さくなります。
TapbotsのPastebotアプリケーションは、上の例のボタンに類似し、次々に配置されたパネルを使用します。

光源は上部にあるため、各パネルの下部には影があり、上端にはハイライトがあります。 側面では、山括弧<のように見えます。
私たちが好むインターフェース要素は現実的に見える傾向があるので、正しいハイライトとシャドウを描くことにもっと注意を払う必要があります。
素材と表面
インターネットグローブアイコンの描画に関するレッスンでは、オブジェクトのマテリアルがその外観にどのように影響するかを示しました。 オブジェクトが何で構成されているかがわかれば、よりリアルになりやすくなります。
最近、Macに代わるいくつかの素晴らしいDockの代替品について言及しました。 その多くは、デザインに素材を組み込むことがいかに重要かを示しています。 Phantomでは、設計者は2つの素材を使用します。ラップトップの背面に似た粗い表面と、半透明のガラス表面です。

AppleはMacOS Xで光沢のあるガラスのインターフェース要素を使用していましたが、その後、マット要素を使用したインターフェースの完全な更新が開発されているという噂がありました。 完全な更新は行われませんでしたが、数年間、つや消しのテクスチャ要素が光沢のあるガラスに取って代わりました。

iTunesの新しいバージョンでは、スクロールバーやボタンなどの多くの要素が新しいマットに置き換えられました。
Appleは、他の開発でもマットテクスチャを使用し始めました。これは、 Final Cut Serverで特に顕著です。 このアプリケーションのインターフェースでは、Appleは輝きを拒否し、要素にボリュームを追加して、それらを表面からわずかに上げました。 最小限の影のおかげで、ボタンのアイコンも大きく見えます。 インターフェースパネルは、暗い質感の金属の表面に似ており、アプリケーション全体がハイテク機器のコントロールパネルのように見えます。

さまざまな表面タイプがアイテムの外観にどのように影響するかを示す例をいくつか示します。

次に光沢のあるオブジェクトを描画するときは、プラスチック、ガラス、アルミニウムなど、使用する素材を考えてください。 マットな表面のオブジェクトをペイントする場合、Macのような紙、サンドペーパー、厚紙、またはアルミニウムのようなテクスチャーと粒子の粗さについて考えてください。 透明性はありますか? 超現実的な素材や模倣を描きたいですか?
いくつかのトリック
他の人の美しいインターフェース、アイコン、イラストを見ることと、まったく別のこと-自分で作成することです。 以下は、私が自分で使用するPhotoshopのトリックです。
レイヤーにノイズを入れる
マット表面の重要な詳細は粒状性です。 このテクスチャを作成する最も簡単な方法は、塗りつぶしレイヤーを作成し、ノイズフィルターを使用してノイズを追加することです。 無理をせず、ほとんど目立たないようにすることが重要です。

放射状のハイライト
原則として、主な光源は上にありますが、これは、表現力を高めるために別の光源を追加できないという意味ではありません。 以下は、iPhoneアプリケーション用にペイントしたナビゲーションバーです。このアプリケーションは、ボリュームを追加するために明るい円形の照明を使用します。 ブレンドモードをオーバーレイに設定して、背景の彩度を強調し、高めます。 明るすぎないように、レイヤーの透明度を下げます。 また、パネルの上端がさらに強調表示され、3次元の表面効果が作成されます。

レイヤースタイル
スタイルは私のワークフローの重要な部分であり、私はそれらをどこでも使用しています。 通常、ベクトルオブジェクトを描画し、Fillパラメーターを0%に設定して、スタイルの使用を開始します。 誰でもドロップシャドウを使用してシンプルなシャドウを追加できますが、スタイルの操作に工夫を凝らしていれば、本当に面白いことができます。 たとえば、使用できるストロークは1つだけですが、ストロークの効果は、内部グローと外部グローを使用して、SpreadプロパティとChokeプロパティを使用して、グローをクリアラインに変換して数回シミュレートできます。
この手法を使用すると、最小限の労力で多くの効果を実現できます。 以下は、単一ピクセルのグローとシャドウを使用した角丸長方形のスタイルです。 サンプルPSDファイルは、クリエイティブコモンズライセンスの下でライセンスされてい ます 。

シンナー
インターフェイスで目を痛めるものは、偽物のように見えますが、現実にはありえません。 最後に、現実的なインターフェースを開発する際に多くの間違いを避けるのに役立ついくつかのヒント:
- すべてが明確でなければなりません。 オブジェクトのラインとエッジに石鹸はありません。
- 常に透明度を使用します。 絶対に黒または白、暗いまたは明るいものはありません。
- 可能な限りベクトルを使用するようにしてください。 常にラスタライズする時間があります。 個々のノードを移動するには、ダイレクト選択ツールのみを使用して、ベクトルオブジェクトに自由変形を使用しないでください。
- レイヤースタイルを試してください。 たとえば、真っ白な内部グローは過度に粗く、オブジェクトからはみ出します。 ただし、オーバーレイブレンドモードを使用すると、オブジェクトをアニメーション化して、彩度を上げることができます。
- シャドウは、賢く使用しないとデザインを台無しにします。 インターフェイス要素は表面に近い必要があるため、1〜3ピクセルのシャドウサイズと0〜3ピクセルのオブジェクト距離を使用します。 これはワードアートではありません。
- オブジェクトをPNGまたはGIF形式で保存するには、まずレイヤーをスマートオブジェクトに変換してから、ラスタライズします。 これにより、設定されたカラーブレンドモードが保存されます。
- 要素にテキストを追加するとき、テキストは凸型(暗い1ピクセルの影付き)またはインデント(白い1ピクセルの影付き)でなければなりませんが、ボタンの表面と同じレベルにならないようにする必要があります。
- 現実世界のオブジェクトが完全に正しい角度を持つことはめったにありません。 少し丸みを帯びた角を使用して、リアリズムを追加します。
- 実際には、すべてのオブジェクトが影を落とします。 吸血鬼を描いてオブジェクトをボリューム感のあるものにしたい場合を除き、ほとんど知覚できない場合でも影を追加します。
All Articles