OMFは電子メール用のマイクロフォーマットです。 チャットサービスの使用経験
 最近では、Mail.ruがオープンOMF標準を開発しました。
最近では、Mail.ruがオープンOMF標準を開発しました。
Open Mail Format (OMF)は、電子メール通知をマークアップするためのオープンスタンダードです。 OMFを使用すると、Mail.Ruメールインターフェイスでの文字の表示を改善して、効率と変換を向上させることができます。
チャットウィジェットサービスのメール通知で試してみることにしました。
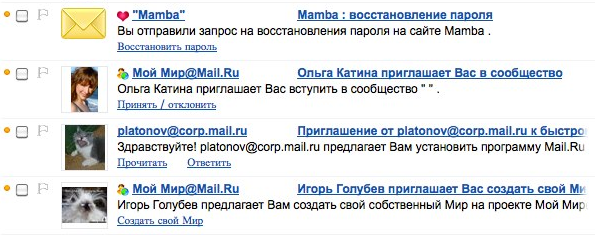
Mail.Ruは、文字のリストの拡張表示をサポートするようになりました。各文字について、画像、文字の短いテキスト、およびいくつかのリンクが表示されます。

メールインターフェイスで詳細モードに切り替えるには、文字リストの上部の右側にある[詳細]ボタンを使用する必要があります。
OMFは仕様を読んだ後、実際に試してみることにしました。 このmicroformatをチャットユーザーの電子メール通知に統合しました。
最初に行わなければならないことは、送信された文字をプレーンテキストからHTML形式に変換することでした。
HTML文字を理解しない電子メールクライアントとの互換性を維持するには、Content-Type文字を「multipart / alternative」に設定し、文字に2つのマルチパートブロックを追加する必要があります。 HTMLバージョン(Content-Type:text / html)。
したがって、最新のメールサービスおよびプログラムではHTMLバージョンのレターが表示され、古いものでは古いテキストのレターが表示されます。
2番目のステップは、OMFを文字に直接ねじ込むことでした。
これを行うには、通知通知CSSクラスを使用して、DIVのメッセージテキストのメインコンテンツを囲む必要がありました。 内部では、vcardとMail.ruの特別なマークアップを使用します。
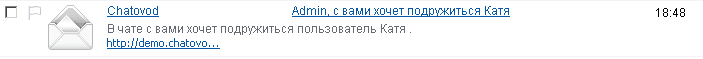
例として、「友達に追加する」ことについて通知します。
手紙のオリジナルのテキスト版:
!
.
(Admin) : http://demo.chatovod.ru/ "" "".
HTMLに翻訳され、OMFマイクロフォーマットが追加されました:
Copy Source | Copy HTML<br/> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <br/> < html xmlns ="http://www.w3.org/1999/xhtml" xml:lang ="ru" lang ="ru"> <br/> < head > <br/> < title > </ title > <br/> < meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" /> <br/> </ head > <br/> < body > <br/> < div class ="friendship-request notification"> <br/> < h2 > ! </ h2 > <br/> < span class ="text"> < span class ="actor vcard">< img class ="photo attachment" align ="absmiddle" src ="http://st1.chatovod.ru/a/2010/01/07/117/1262865512135.jpg" /> < a class ="url fn" href ="http://demo.chatovod.ru/id117"> </ a ></ span > . </ span > <br/> < br />< br /> (Admin) < b >< a class ="action-link" href ="http://demo.chatovod.ru/"> http://demo.chatovod.ru/ </ a ></ b > "" "".<br/> </ div > <br/> </ body > <br/> </ html > <br/>
これで、Mail.ruは次のようにリストにこの文字を表示します。

文字のテキストのフラグメントが表示されます。これは、クラステキストとともにSPANタグで囲まれ、クラスアクションリンクで指定されたサイトへのリンクです。
文字アイコンは同じままですが、写真クラスで指定された画像に変更されているはずです。 どうやらこの機能はまだMail.ruによってテストされており、すべての人に含まれているわけではありません。
Mail.ruによると、Open Mail Formatをサポートする最初の送信者は、Mambaデートサービス、Afisha.ruリソース、HeadHunter.ruオンラインリクルーティングサイト、およびMolotok.ruオンラインオークションです。
この形式は他のメールサービスでどのように普及するのでしょうか? 人気のあるサイトの開発者として、メール市場のすべての参加者からOMFを紹介したいと思います。
追加情報:
OMFの簡単な説明: http : //api.mail.ru/mail/omf/
レイアウトの例と仕様: http : //www.openmailformat.org/examples.html
記事についてはあまり書きませんでした。 コメントであなたの質問に答えます。
更新 写真の問題は解決されました。 アクタークラスをテキストクラスの外に置く必要がありました。 修正後、文字の写真が表示されました。
All Articles