カレンダー期間-インターフェースの改善
次の主要なプロジェクトのインターフェースに取り組んで、私はその要素のそれぞれを細心の注意を払って試しました。 もちろん、完璧に制限はありません。通常、1つのプロジェクトを完成させると、すでに多くの欠点があり、将来の分析と結論を出します。
それでも、結果として、カレンダー期間のドロップダウン選択に取り組んでいる間、日付を常に「C」と「By」の2つの別々のフォームに分割せず、それらを1つのフォームとドロップダウンブロックに結合するという興味深い考えが浮上しました。 。
もちろん、この場合、エンコーダーはもう少し汗をかかなければなりませんが、ユーザーがカレンダーをナビゲートすることは明らかにはるかに簡単です。 開始日を選択すると、彼は同じウィンドウでリクエストの終了日をすぐに明確かつ迅速に選択でき、前のフォームで選択した内容を覚えておく必要はありません。 さらに、入力フォームでは曜日がほとんど表示されず、リクエストの最終日を選択する過程で、実際に最初に選択された日が実際にどの曜日であったかを忘れてしまうことがよくありますか?
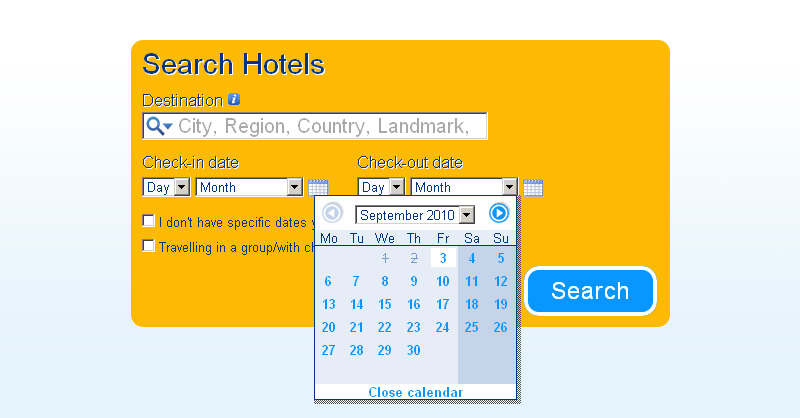
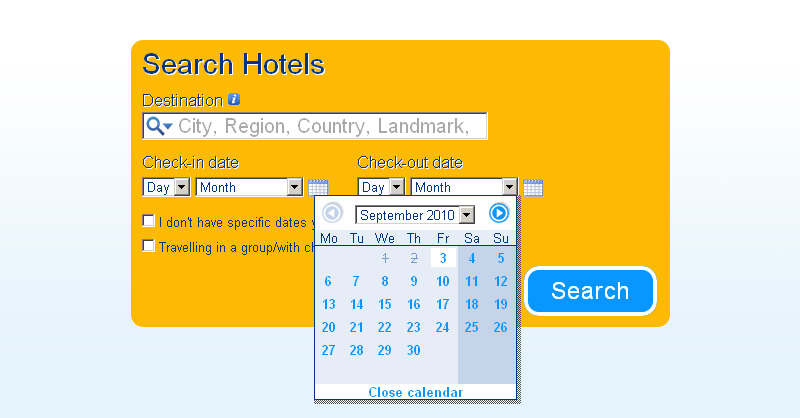
要するに、今では、有名な観光地を含め、常にカレンダー期間を決定するために2つの別々のフォームを使用し、同時に、そのうちの1つだけを開くことができます:

Booking.comの通常のフォームの例。 カレンダー「C」と「Po」は異なるブロックで区切られています
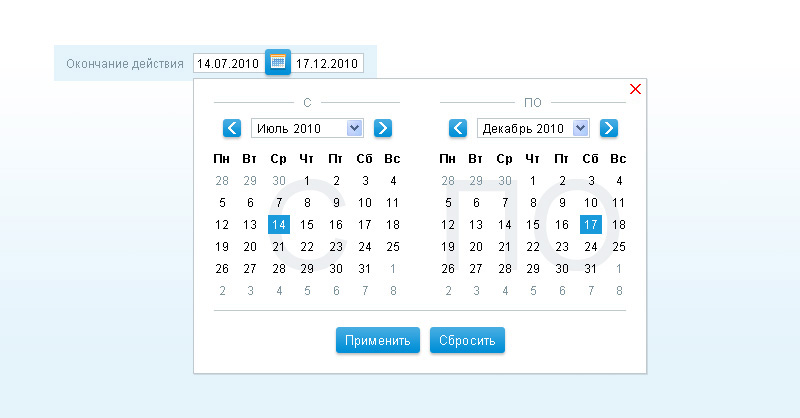
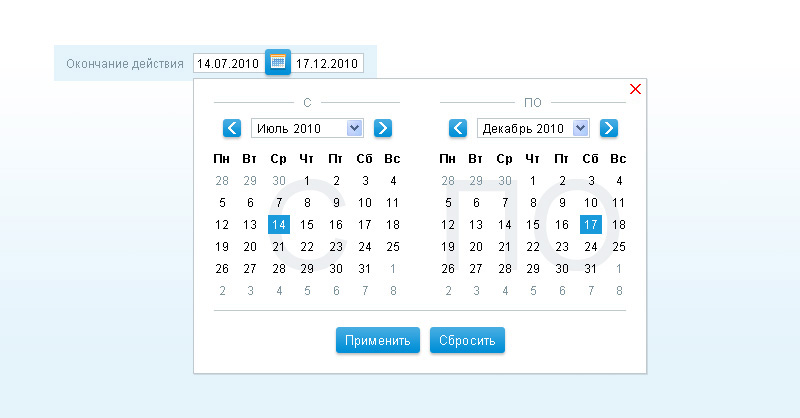
これを2つのカレンダーのあるドロップダウンブロック/ウィンドウを備えた1つのフォームに結合することをお勧めします。これは、ユーザーがこのフォームの領域をクリックするとすぐに表示されます。 ただし、中央にあるカレンダーアイコンボタンのみをクリックできるため、ユーザーは日付を入力フォームに直接手動で入力することもできます。

新しく改善されたカレンダー期間の選択
私はこのイノベーションの絶対的な独自性を主張しませんが、これまでのところネットワークでそのような解決策を見たことはありません。 親愛なる読者がこの解決策をさらに改善する建設的な批判やアイデアを持っている場合、私は聞いて喜んでいるでしょう。
それでも、結果として、カレンダー期間のドロップダウン選択に取り組んでいる間、日付を常に「C」と「By」の2つの別々のフォームに分割せず、それらを1つのフォームとドロップダウンブロックに結合するという興味深い考えが浮上しました。 。
もちろん、この場合、エンコーダーはもう少し汗をかかなければなりませんが、ユーザーがカレンダーをナビゲートすることは明らかにはるかに簡単です。 開始日を選択すると、彼は同じウィンドウでリクエストの終了日をすぐに明確かつ迅速に選択でき、前のフォームで選択した内容を覚えておく必要はありません。 さらに、入力フォームでは曜日がほとんど表示されず、リクエストの最終日を選択する過程で、実際に最初に選択された日が実際にどの曜日であったかを忘れてしまうことがよくありますか?
要するに、今では、有名な観光地を含め、常にカレンダー期間を決定するために2つの別々のフォームを使用し、同時に、そのうちの1つだけを開くことができます:

Booking.comの通常のフォームの例。 カレンダー「C」と「Po」は異なるブロックで区切られています
これを2つのカレンダーのあるドロップダウンブロック/ウィンドウを備えた1つのフォームに結合することをお勧めします。これは、ユーザーがこのフォームの領域をクリックするとすぐに表示されます。 ただし、中央にあるカレンダーアイコンボタンのみをクリックできるため、ユーザーは日付を入力フォームに直接手動で入力することもできます。

新しく改善されたカレンダー期間の選択
私はこのイノベーションの絶対的な独自性を主張しませんが、これまでのところネットワークでそのような解決策を見たことはありません。 親愛なる読者がこの解決策をさらに改善する建設的な批判やアイデアを持っている場合、私は聞いて喜んでいるでしょう。
All Articles