Eventr.comの小さなパン
このトピックでは、さほど前にHabréで説明されていなかったEventrサービスをわずかに改善する簡単な方法を説明します 。 このサービスはすぐに私のアイデアに興味を持ち、その開発を注意深く監視することにしました。 そして、それを使わずにどうやってフォローできますか? そのため、すべてのフィードをGoogleReaderからこのサービスに転送し、メインのRSSアグリゲーターとして使用しようと試みました。
私はここにすべてをリストしません、私の意見では、子供の病気や間違い、これに対するフィードバックがあります。そこで私は見つけたバグや新しいアイデアのための改革派のグループにほとんど「退屈」しました。
私はすぐに強調しなければなりません : 私はサービス開発チームとは何の関係もありません。 すべて (2つの全体)の 改善は、個人的な使用のために私によって書かれました。 そして、それらはサービスに対する公式の解決策ではありません。
サービスの更新の流産を見越して、私は抵抗することができず、小さくて便利な改良城を自分で書きませんでした。
だから私は何をしましたか:
希望:フィードを送信できるRSSアグリゲーターとしてEventr.comを認識するようにブラウザーに教えること。
GoogleChromeの例

Mozilla Firefoxの場合、方法が見つかりませんでした。 RSSを読み取るための「アプリケーション」を編集するメカニズムを探していましたが、見つかりませんでした。
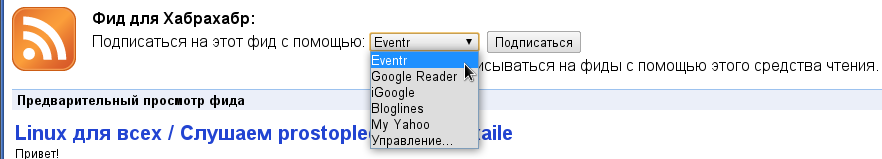
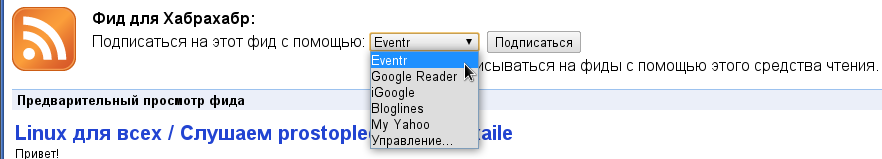
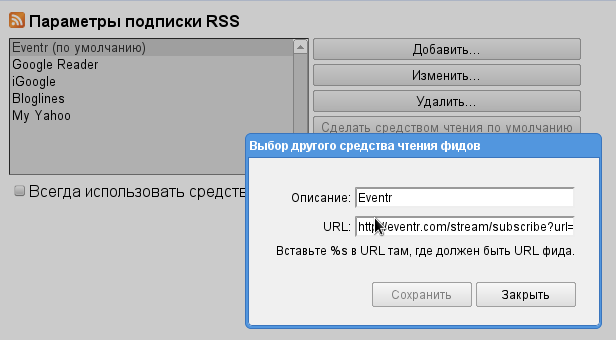
Google ChromeとGoogle RSSサブスクリプション拡張機能自体(Googleから)の標準拡張機能の場合、すべてが可能な限りシンプルで透過的であることが判明しました。アグリゲーターを選択するとき、最後の項目はMenage ... ( Management ... )

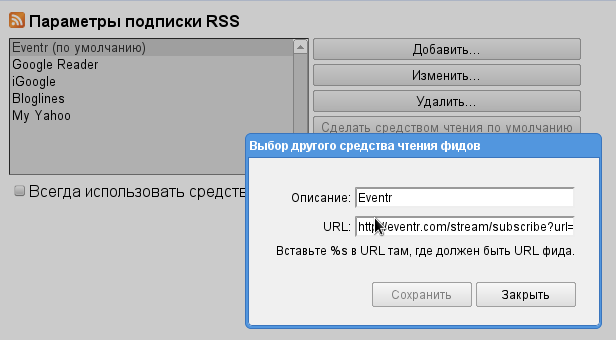
そこで、新しいアイテムを作成し、Eventrという名前を指定し、ストリームを追加できるリンクテンプレートを規定します。
ここで、 %sはフィードアドレスに置き換えられます。
最初に、最初に見つかったフィードが現在のページから選択されてEventrに転送されるようにブックマークコードを作成しましたが、サポートサービスでは、サイト自体が選択したサイト/アドレスでフィードを検索できるように促されました。 そこで、新しいEventrウィンドウを呼び出して、現在開いているサイトからストリームを追加することを提案するボタンが誕生しました。
コードはシンプルで気取らず、ブラウザでの秘密の動きを使用していません。
このような小さなコードの圧縮はほとんど意味がありませんが、それでも圧縮されたバージョンです:
圧縮されたフォーマット済みコードをチェックするのが面倒な人は、フォーマット済みコードをコピーできます。ブラウザーにとっては、これは重要ではありません。
送信されたページにフィードが1つしかない場合、Eventrはすぐにフィードを追加して表示します。
フィードがすでにユーザーリストにある場合、追加は行われません。
サービスの使用開始から数分後、私はすでにバグのフィードバックリストに書いており、フィードリストの一般的な背景に対して何らかの形で新しい投稿でフィードを強調したいと思います。 別の意見では、彼らは目立つべきではないが、インターフェースのこの詳細を反映することを約束した合理的な答えをすぐに送られました。 まあ、私の意見は最後の手段ではありません。Reformalでは、この声明も添付されているサイトの読みやすさを高めるためのアイデアが現れました。 したがって、開発者がこの欲求を考慮に入れることを願っています。 少数の人々が投票しませんでした。
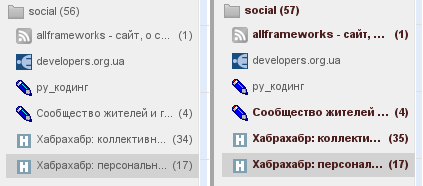
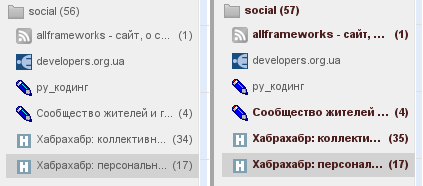
さて、私は自分のために一時的な解決策を講じようとしました。 私の解決策は次のようになります(左側は標準ディスプレイ、右側は処理後):

繰り返しますが、Mozilla Firefoxに適したものは見つかりませんでしたが、正直に検索して、いくつかの異なるアドオンを試してみました(彼のファンは私にトマトを投げてくれます...) -ページをロードした直後にコードを作成し、これを投稿に追加します。
Operaの場合、このブラウザの拡張機能の詳細が原因ではないため、近いものはないと思います。
それまでの間、 Google Chromeのソリューション。
これを行うには、開いているサイトを完全に変更できるパーソナライズWebアドオンが必要です。 アドオンの説明ページには機能の詳細なリストがありますので、要点を説明します。
URLに申し込む:
なぜなら サービスはすでにjQueryを使用していますが、なぜ使用しないのですか? ドキュメントにJSコードを追加しましょう。これは、新しいページを開くたびに、 has-newクラスを持つフィードツリー内のアイテムを探します。
HTMLを追加:
コードは最適なふりをしていないので、もっとエレガントに書くことができると確信していますが、必要な要素だけを選択するための超忍者セレクターがなかったので、休憩に行きました。
近い将来、サービスの更新のロールアウトにより、このようなトリックが不要になることを本当に願っています。 それまでの間、私はそれを使用します。 他の誰かに役立つ場合-私はうれしいです。
私はここにすべてをリストしません、私の意見では、子供の病気や間違い、これに対するフィードバックがあります。そこで私は見つけたバグや新しいアイデアのための改革派のグループにほとんど「退屈」しました。
私はすぐに強調しなければなりません : 私はサービス開発チームとは何の関係もありません。 すべて (2つの全体)の 改善は、個人的な使用のために私によって書かれました。 そして、それらはサービスに対する公式の解決策ではありません。
サービスの更新の流産を見越して、私は抵抗することができず、小さくて便利な改良
だから私は何をしましたか:
- ブックマークバーのボタンEventrに追加 。
- 新しい投稿でフィードとフォルダーを強調表示します。
イベンターに追加
パート1:RSSブラウザパーサー。
希望:フィードを送信できるRSSアグリゲーターとしてEventr.comを認識するようにブラウザーに教えること。
GoogleChromeの例

Mozilla Firefoxの場合、方法が見つかりませんでした。 RSSを読み取るための「アプリケーション」を編集するメカニズムを探していましたが、見つかりませんでした。
Google ChromeとGoogle RSSサブスクリプション拡張機能自体(Googleから)の標準拡張機能の場合、すべてが可能な限りシンプルで透過的であることが判明しました。アグリゲーターを選択するとき、最後の項目はMenage ... ( Management ... )

そこで、新しいアイテムを作成し、Eventrという名前を指定し、ストリームを追加できるリンクテンプレートを規定します。
http://eventr.com/stream/subscribe?url=%s
ここで、 %sはフィードアドレスに置き換えられます。
パート2:Eventr自体がページ上のフィードを検索できる-干渉しないようにしましょう。
最初に、最初に見つかったフィードが現在のページから選択されてEventrに転送されるようにブックマークコードを作成しましたが、サポートサービスでは、サイト自体が選択したサイト/アドレスでフィードを検索できるように促されました。 そこで、新しいEventrウィンドウを呼び出して、現在開いているサイトからストリームを追加することを提案するボタンが誕生しました。
コードはシンプルで気取らず、ブラウザでの秘密の動きを使用していません。
javascript:(
function (){
f = 'http://eventr.com/stream/discover?url=' + encodeURIComponent(window.location.href);
a = function (){
if (!window.open(f, 'eventr' , 'location=yes,links=no,scrollbars=yes,toolbar=no,width=1024,height=1000' ))
location.href = f;
};
if (/Firefox/.test(navigator.userAgent)) {
setTimeout(a, 0)
} else {
a()
}
})()
* This source code was highlighted with Source Code Highlighter .
このような小さなコードの圧縮はほとんど意味がありませんが、それでも圧縮されたバージョンです:
javascript:(function(){f = 'http://eventr.com/stream/discover?url =' + encodeURIComponent(window.location.href); a = function(){if(!window.open(f、 'eventr'、 'location = yes、links = no、scrollbars = yes、toolbar = no、width = 1024、height = 1000'))location.href = f;}; if(/Firefox/.test(navigator.userAgent )){setTimeout(a、0)} else {a()}})()
圧縮されたフォーマット済みコードをチェックするのが面倒な人は、フォーマット済みコードをコピーできます。ブラウザーにとっては、これは重要ではありません。
送信されたページにフィードが1つしかない場合、Eventrはすぐにフィードを追加して表示します。
フィードがすでにユーザーリストにある場合、追加は行われません。
未読フィードを選択する
サービスの使用開始から数分後、私はすでにバグのフィードバックリストに書いており、フィードリストの一般的な背景に対して何らかの形で新しい投稿でフィードを強調したいと思います。 別の意見では、彼らは目立つべきではないが、インターフェースのこの詳細を反映することを約束した合理的な答えをすぐに送られました。 まあ、私の意見は最後の手段ではありません。Reformalでは、この声明も添付されているサイトの読みやすさを高めるためのアイデアが現れました。 したがって、開発者がこの欲求を考慮に入れることを願っています。 少数の人々が投票しませんでした。
さて、私は自分のために一時的な解決策を講じようとしました。 私の解決策は次のようになります(左側は標準ディスプレイ、右側は処理後):

繰り返しますが、Mozilla Firefoxに適したものは見つかりませんでしたが、正直に検索して、いくつかの異なるアドオンを試してみました(彼のファンは私にトマトを投げてくれます...) -ページをロードした直後にコードを作成し、これを投稿に追加します。
Operaの場合、このブラウザの拡張機能の詳細が原因ではないため、近いものはないと思います。
それまでの間、 Google Chromeのソリューション。
これを行うには、開いているサイトを完全に変更できるパーソナライズWebアドオンが必要です。 アドオンの説明ページには機能の詳細なリストがありますので、要点を説明します。
URLに申し込む:
^ http://(www \。)?eventr.com /.+$
なぜなら サービスはすでにjQueryを使用していますが、なぜ使用しないのですか? ドキュメントにJSコードを追加しましょう。これは、新しいページを開くたびに、 has-newクラスを持つフィードツリー内のアイテムを探します。
HTMLを追加:
< script >
$( document ).ready( function (){
$( '.group li' ).each( function (){
if ($( this ).hasClass( 'has-new' )){
$( 'a:first span' , this ).css( 'color' , '#4D1E1E' ).css( 'font-weight' , 'bold' );
}
});
});
</ script >
* This source code was highlighted with Source Code Highlighter .
コードは最適なふりをしていないので、もっとエレガントに書くことができると確信していますが、必要な要素だけを選択するための
近い将来、サービスの更新のロールアウトにより、このようなトリックが不要になることを本当に願っています。 それまでの間、私はそれを使用します。 他の誰かに役立つ場合-私はうれしいです。
All Articles