App Inventor-すべての人のためのAndroidアプリケーションの作成:レッスン1
最初に、App Inventorについて少し説明し、次に猫に餌をやる最初のアプリケーションを作成します。
App Inventorは、プログラミング言語を話さない人でも使用できます。 原則として、WYSIWYGエディターを思い出させます。 これまでのところ、登録はGoogleの許可がある場合にのみ利用できます。 App Inventorを使用すると、コードの記述が不要になり、代わりに、一連のフローチャートを使用できます。
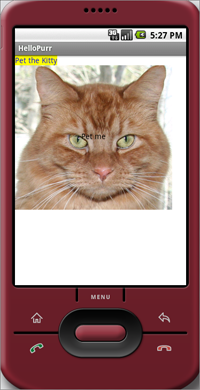
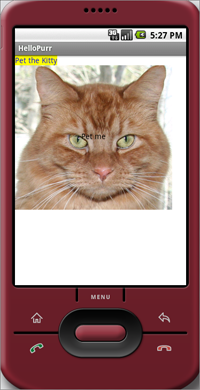
 よりよく理解するために、HelloPurrアプリケーションの作成を見てみましょう。 このアプリケーションでは、猫とそれを給餌するためのボタンを含む画像が表示され、押すと猫が鳴きます。 以下に示すすべての開発手順を考慮して、アプリケーションをゼロから作成します。
よりよく理解するために、HelloPurrアプリケーションの作成を見てみましょう。 このアプリケーションでは、猫とそれを給餌するためのボタンを含む画像が表示され、押すと猫が鳴きます。 以下に示すすべての開発手順を考慮して、アプリケーションをゼロから作成します。
最初に、App Inventorで動作するようにコンピューターと電話を設定します。 次に、新しいプロジェクトを作成し、「HelloPurr」という名前を付け、ブロックエディターを開いて電話を接続します。 次に、ブラウザウィンドウに戻ります。
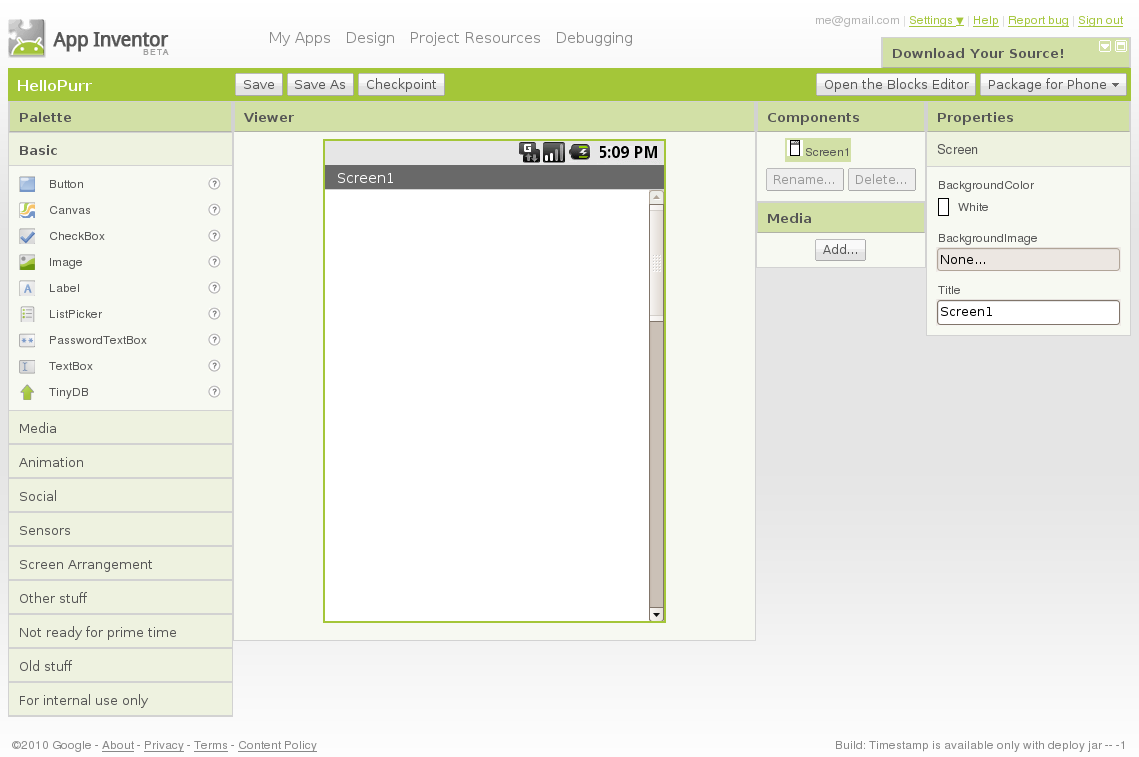
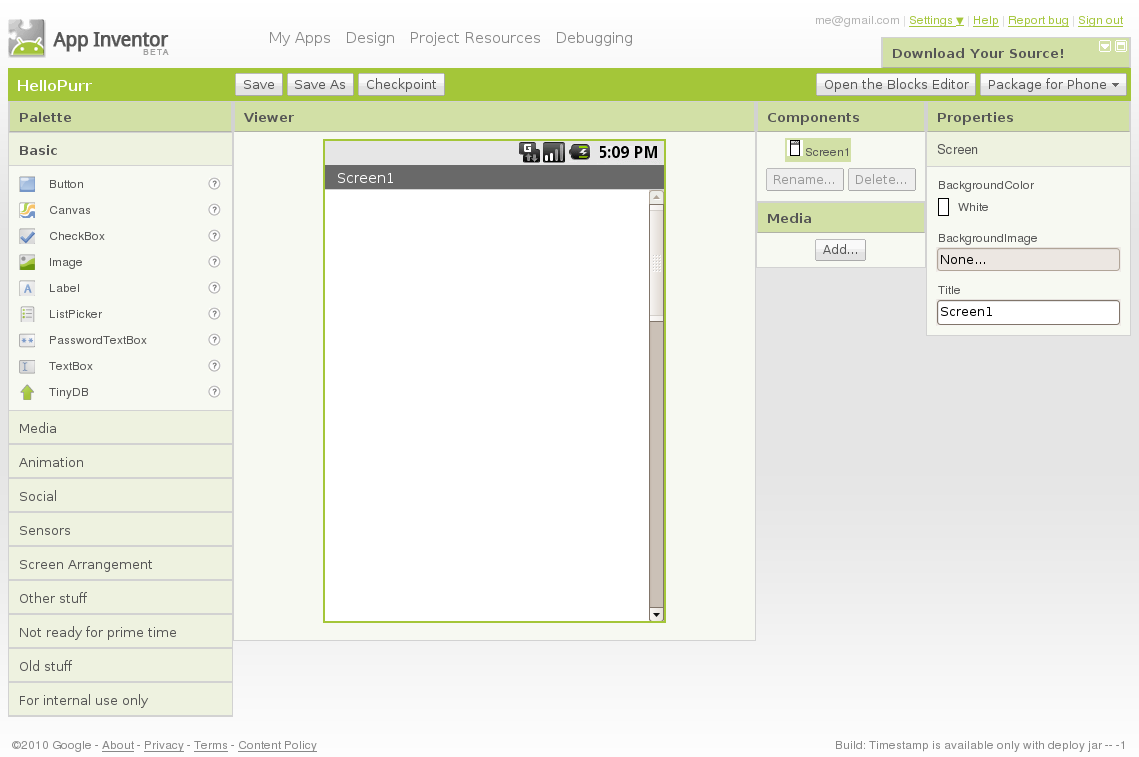
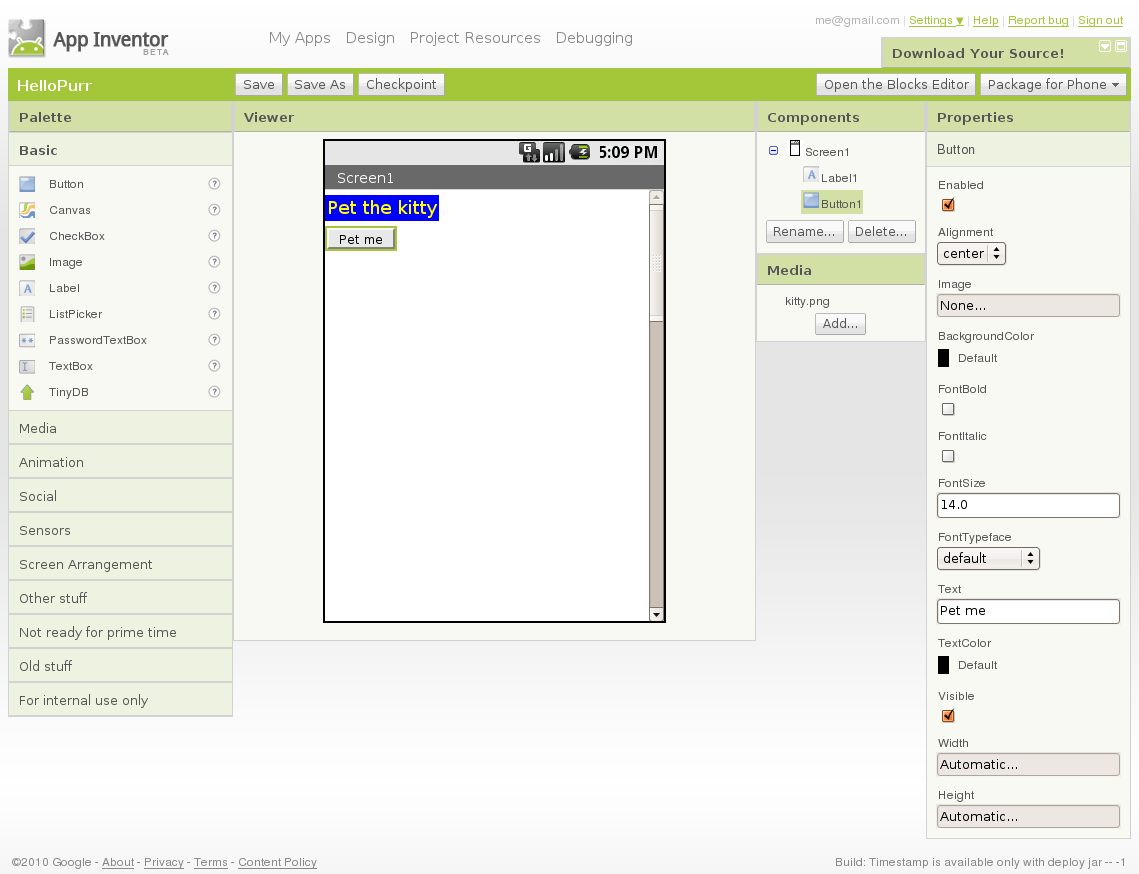
これで、 appinventor.googlelabs.comがブラウザーで開かれ、App Inventor Phoneアプリケーションが電話で実行されているはずです。 ブラウザーはデザイナーページで開いている必要があります。次のようになります。

App Inventorは、標準コンポーネントを組み合わせてアプリケーションを構築します。 コンポーネントは、レシピの材料など、Androidアプリケーションの開発における重要な要素です。 画面にテキストを表示するLabelやボタンを実装するButtonなど 、一部のコンポーネントは非常に単純です。 他のコンポーネントはより複雑です: Canvasは 、画像やアニメーションを配置できます。 加速度センサー(モーション)センサー 。これはWiiコントローラーのように機能し、携帯電話を振ったり反転させたりしたことを検出します。 メッセージの送信、ビデオの再生、サイトからのデータの受信などのコンポーネント。
デザイナーウィンドウを見ると、いくつかの領域で構成されていることがわかります。
子猫のイメージとサウンド「ニャー」が必要です。

パレットに移動して、 ボタンをラベルの下のビューアウィンドウにドラッグします。 その後、そこに長方形のボタンが表示されます。 クリックできますが、何も起こりませんので、ボタンがクリックされたときのアクションを決定する必要があります。

サウンドを追加するには、 サウンドコンポーネントをパレットからドラッグします。ドラッグすると、下部に非表示コンポーネントとして表示されます。 Sound1をクリックし、 ソースとしてSourceパラメーターでmeowファイルを選択します。
猫の鳴き声を鳴らします。



これでアプリケーションは動作しますが、電話を切るまでです。
次のレッスンでは、アプリケーションを保存し、猫に新しいトリックを教える方法を見ていきます。
App Inventorは、プログラミング言語を話さない人でも使用できます。 原則として、WYSIWYGエディターを思い出させます。 これまでのところ、登録はGoogleの許可がある場合にのみ利用できます。 App Inventorを使用すると、コードの記述が不要になり、代わりに、一連のフローチャートを使用できます。
 よりよく理解するために、HelloPurrアプリケーションの作成を見てみましょう。 このアプリケーションでは、猫とそれを給餌するためのボタンを含む画像が表示され、押すと猫が鳴きます。 以下に示すすべての開発手順を考慮して、アプリケーションをゼロから作成します。
よりよく理解するために、HelloPurrアプリケーションの作成を見てみましょう。 このアプリケーションでは、猫とそれを給餌するためのボタンを含む画像が表示され、押すと猫が鳴きます。 以下に示すすべての開発手順を考慮して、アプリケーションをゼロから作成します。
- App Inventor Webサイトで新しいアプリケーションを作成します
- コンポーネントと「Pet the Kitty」を含むラベルを追加します
- 猫ボタンを追加
- 鳴き声を再生するサウンドコンポーネントを追加する
- ボタンが押されたときにサウンドをトリガーするイベントハンドラー
仕事を始める
最初に、App Inventorで動作するようにコンピューターと電話を設定します。 次に、新しいプロジェクトを作成し、「HelloPurr」という名前を付け、ブロックエディターを開いて電話を接続します。 次に、ブラウザウィンドウに戻ります。
これで、 appinventor.googlelabs.comがブラウザーで開かれ、App Inventor Phoneアプリケーションが電話で実行されているはずです。 ブラウザーはデザイナーページで開いている必要があります。次のようになります。

開発の概要
App Inventorは、標準コンポーネントを組み合わせてアプリケーションを構築します。 コンポーネントは、レシピの材料など、Androidアプリケーションの開発における重要な要素です。 画面にテキストを表示するLabelやボタンを実装するButtonなど 、一部のコンポーネントは非常に単純です。 他のコンポーネントはより複雑です: Canvasは 、画像やアニメーションを配置できます。 加速度センサー(モーション)センサー 。これはWiiコントローラーのように機能し、携帯電話を振ったり反転させたりしたことを検出します。 メッセージの送信、ビデオの再生、サイトからのデータの受信などのコンポーネント。
デザイナーウィンドウ
デザイナーウィンドウを見ると、いくつかの領域で構成されていることがわかります。
- 中央にはViewerと呼ばれる白い領域があります。 これは、コンポーネントを操作する場所です。 この領域は、アプリケーションが携帯電話でどのように見えるかを示しています。
- 左側にはパレットがあり、使用可能なコンポーネントが表示されます。 パレットはセクションに分かれています。
- ビューアーの右側には、使用されているコンポーネントが表示されているコンポーネントのリストがあります。
- コンポーネントの下にはMediaがあり 、使用されている写真と音声が表示されます。
- 右側でも-コンポーネントの設定 :色、テキストサイズ、フォントなど。
子猫のイメージとサウンド「ニャー」が必要です。
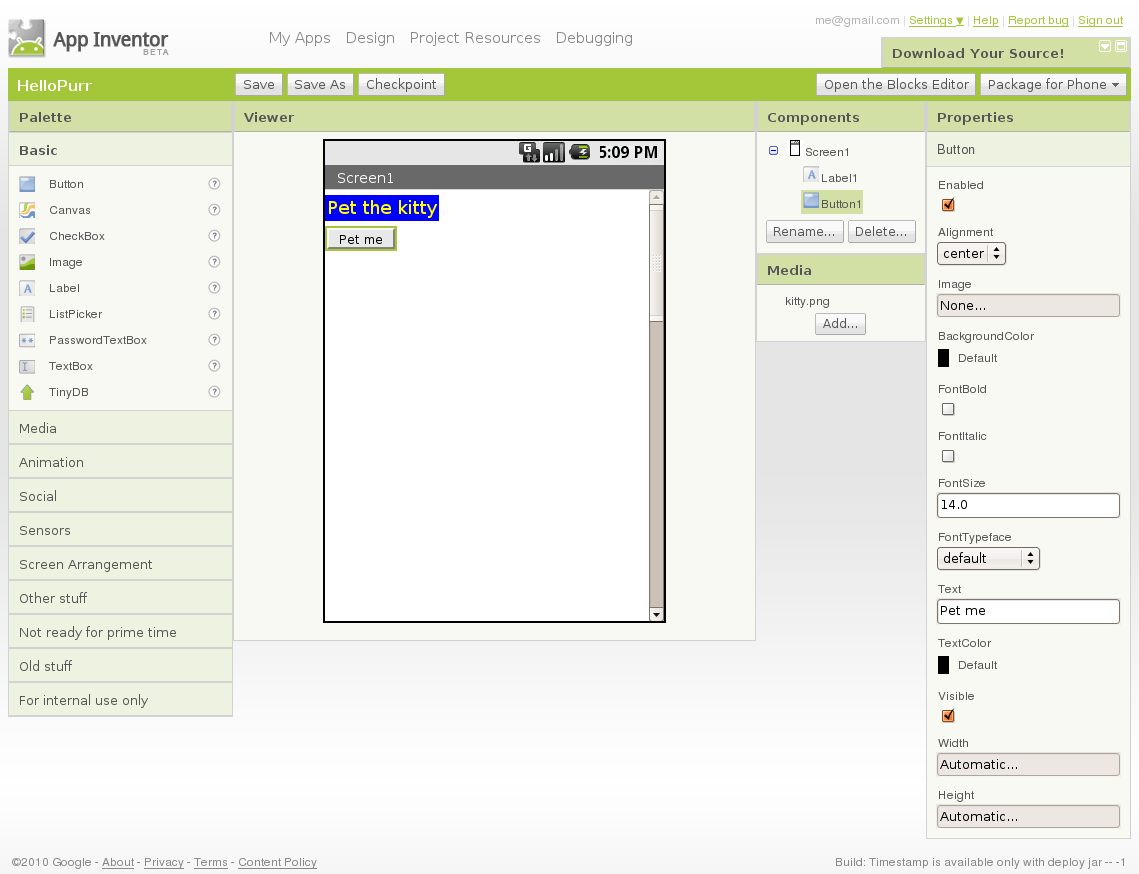
ラベルを作成する
- パレットに移動し、 Labelをクリックして、ビューアーウィンドウにドラッグします。 次に、ラベルテキストを入力します。
- 設定ウィンドウを見ると、ラベル設定が表示されています。 パラメータ「テキスト」で、ラベルのテキストを指定し、そこに「キティにペット」と書き込み、Enterキーを押します。 テキストは、ビューアーウィンドウと電話の両方で変更されます。
- 現在設定されていないラベルのBackgroundColorを変更します。 TextColorパラメーターでテキストの色を変更することもできます 。最後にFontSizeを20に変更します 。

追加ボタン
パレットに移動して、 ボタンをラベルの下のビューアウィンドウにドラッグします。 その後、そこに長方形のボタンが表示されます。 クリックできますが、何も起こりませんので、ボタンがクリックされたときのアクションを決定する必要があります。
- [設定]ウィンドウにすべてのボタンパラメーターが表示されます。そうでない場合は、ビューアーウィンドウのボタンをクリックします。 Imageの下の領域をクリックします。
- [ 追加... ]をクリックし、ファイルを選択して[OK]をクリックします。
- 画像を読み込んだ後、表示ウィンドウに猫の画像のボタンが表示されます。
- ボタンを注意深く見ると、「ボタン1のテキスト」が表示されます。「Pet Me」(「feed me」)を書くか、空白のままにすることができます。

サウンドを追加するには、 サウンドコンポーネントをパレットからドラッグします。ドラッグすると、下部に非表示コンポーネントとして表示されます。 Sound1をクリックし、 ソースとしてSourceパラメーターでmeowファイルを選択します。
押されたときに音を鳴らす
猫の鳴き声を鳴らします。
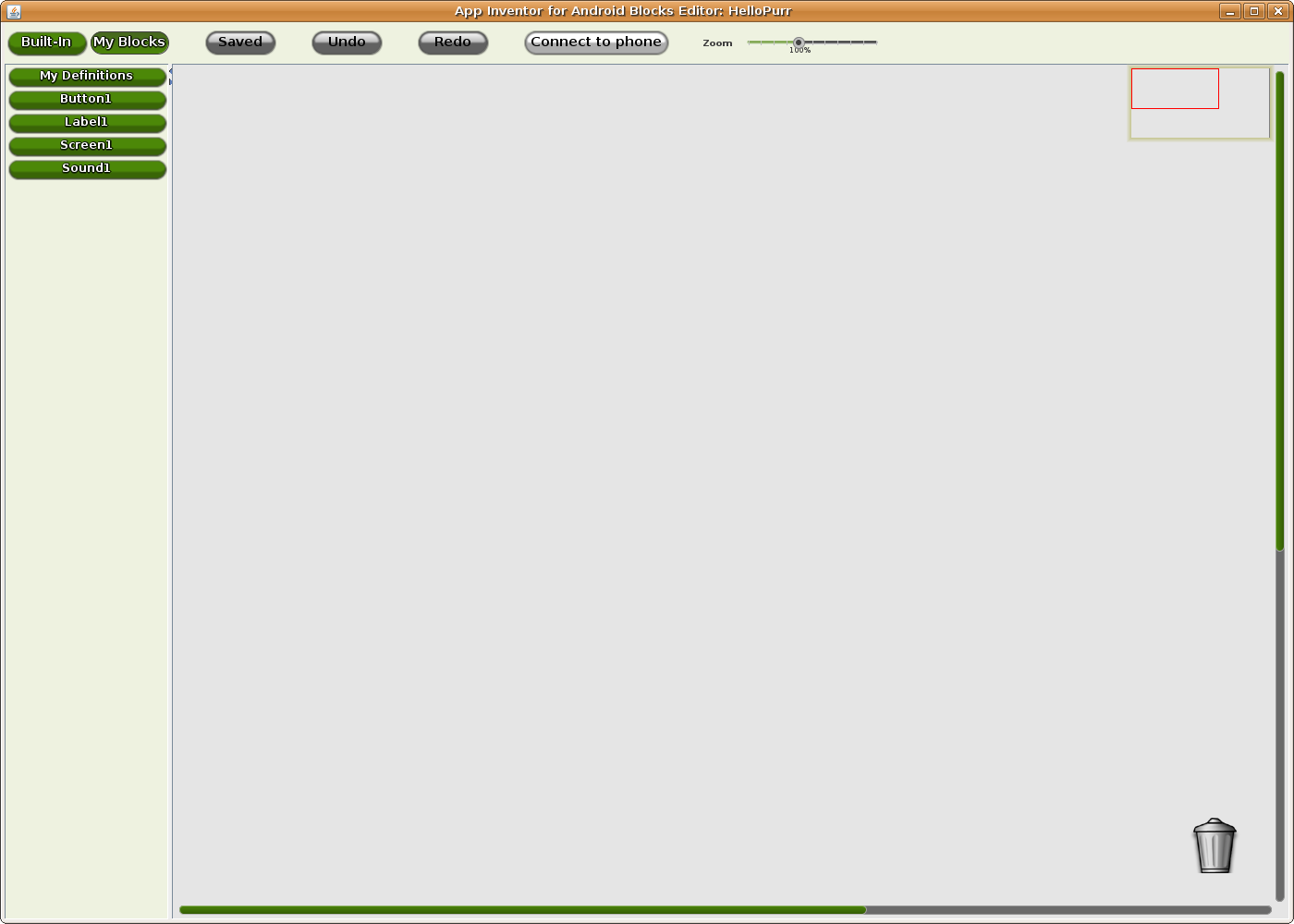
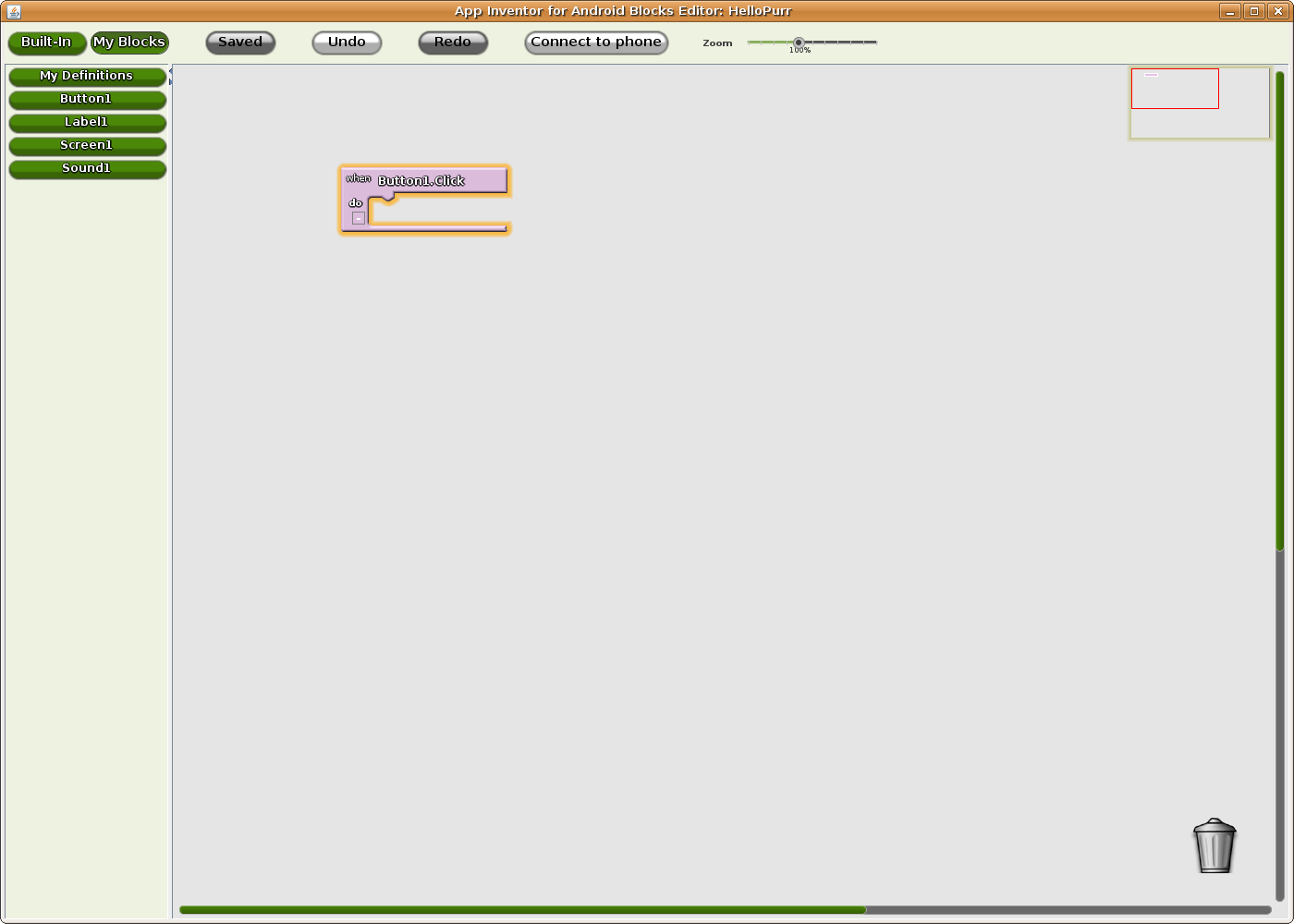
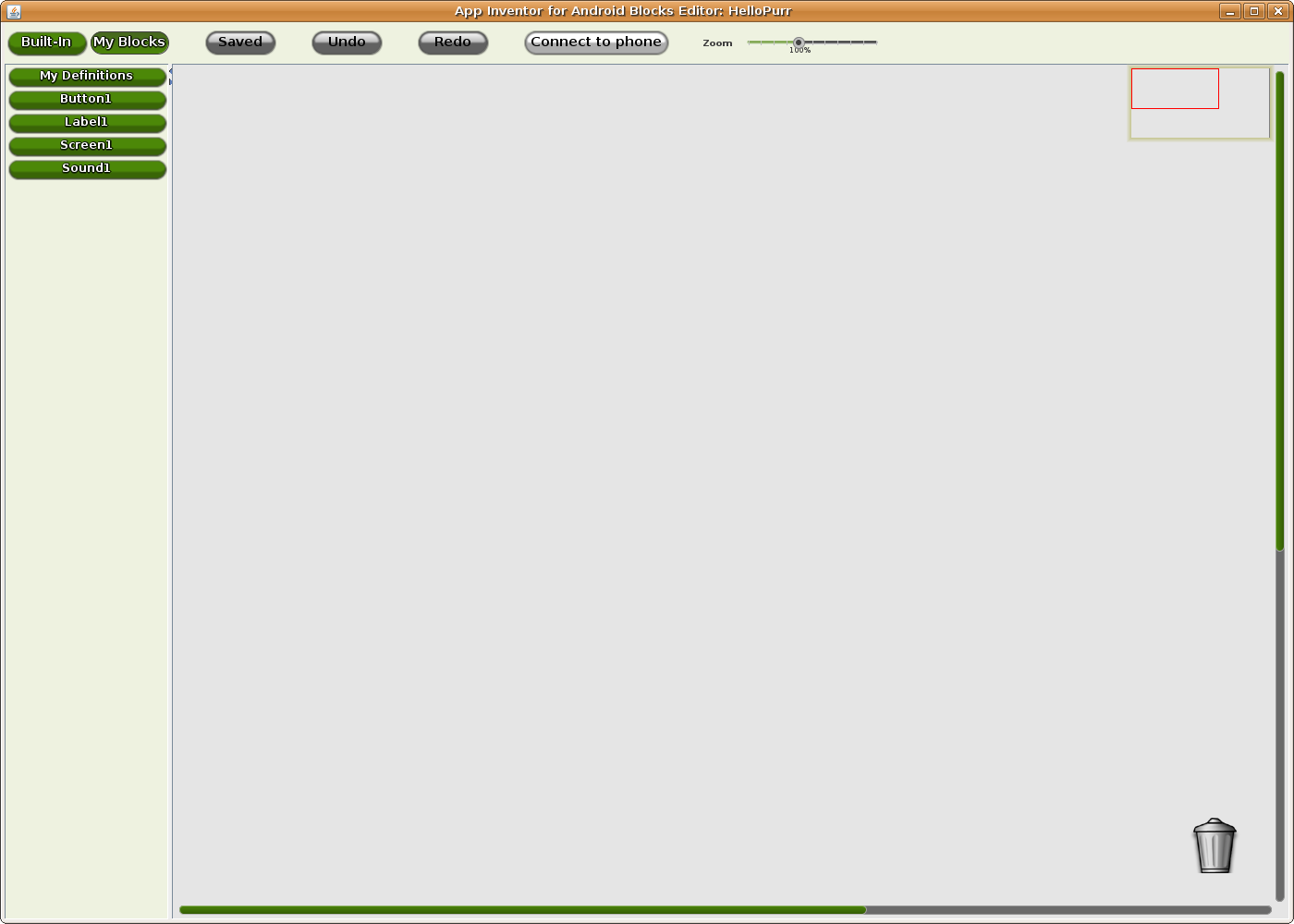
- Block Editorウィンドウを見てください。 次に、ボタンをクリックしたときにサウンドが再生されることを確認する必要があります。
- 上部に[ ビルトイン ]ボタンと[ マイブロック ]ボタンが表示され、[ マイブロック ]をクリックすると、各コンポーネントのボタンを含む列が表示されます: Button1 、 Label1 、 Screen1 、およびSound1 。

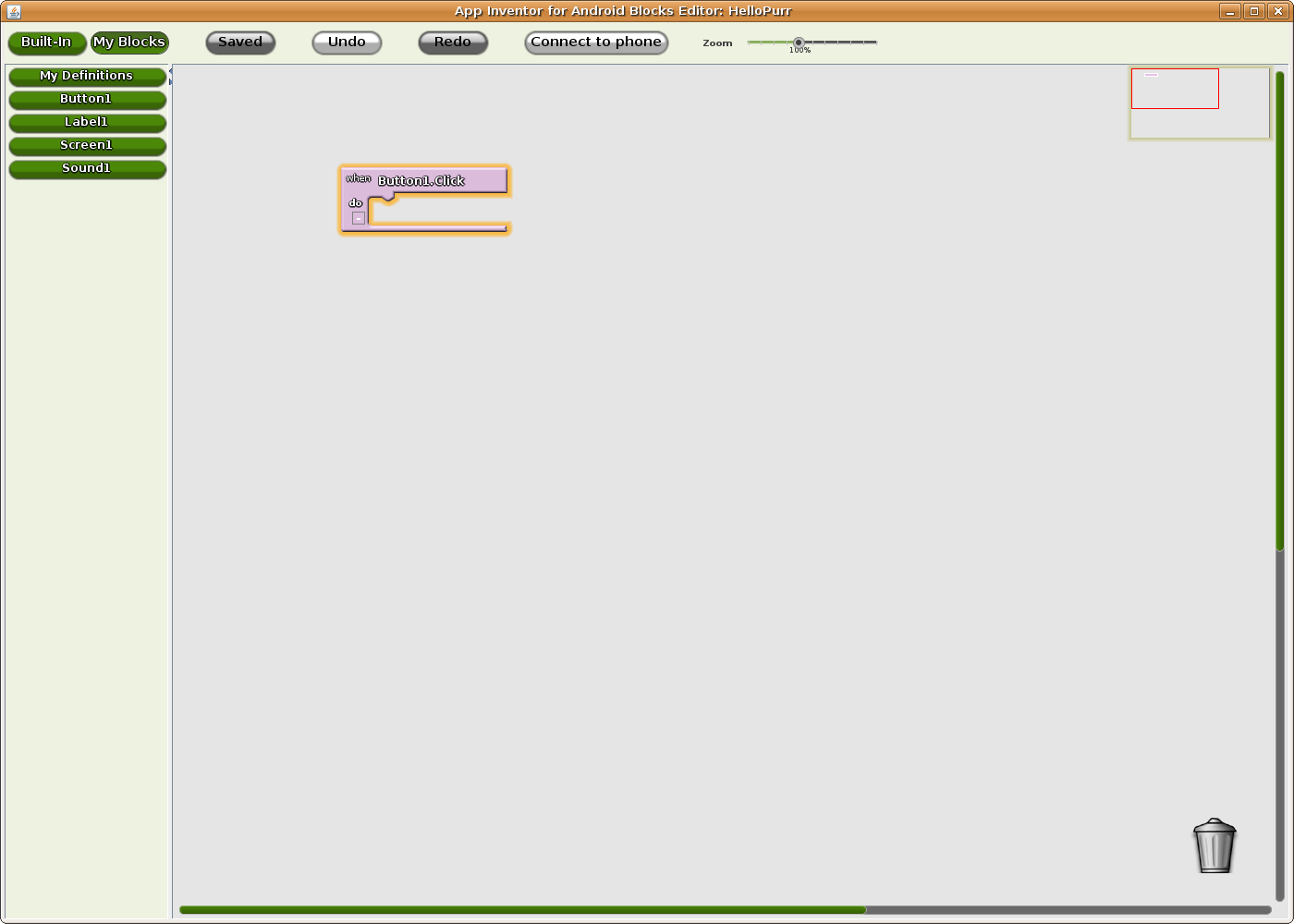
- Button1をクリックし、次にButton1.Clickが上部にあるときにブロックを選択します。
- when Button1.Clickブロックをワークスペースにドラッグします

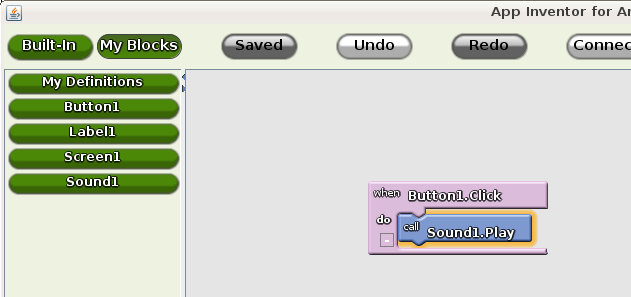
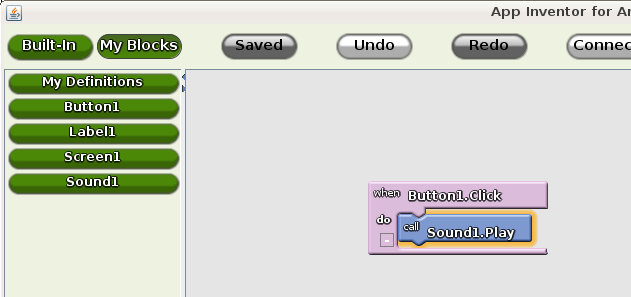
- My Blocksの Sound1をクリックし、 when Button1.Clickブロック内に呼び出しSound1.Playブロックを移動します 。

- 猫をクリックすると、鳴き声が聞こえます、おめでとうございます!
これでアプリケーションは動作しますが、電話を切るまでです。
次のレッスンでは、アプリケーションを保存し、猫に新しいトリックを教える方法を見ていきます。
All Articles