5つのチェックマーク:ユーザビリティチェックリスト
サイトのユーザビリティを判断できる5つの主要なポイントを特定しました。 このリストは議論の余地があり、主にサイトの販売に関連しています。 そして、はい、これらの5つのポイントは、「 Usable Web Project 」コンペティションのアプリケーションの処理中に得られた経験の算術平均です。 象を配布して忘れたと思いますか?

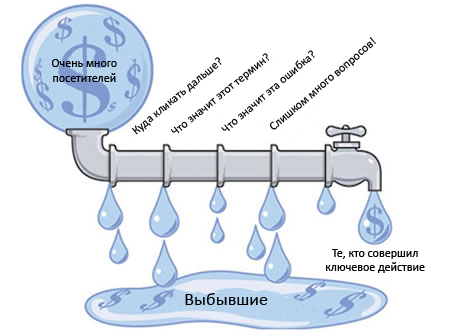
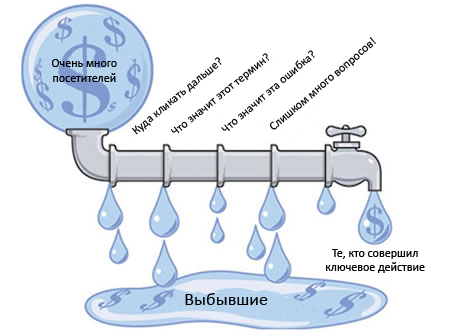
元の写真
すべてのユーザーにユーザビリティに関する無料のコメントを提供することを申し出たとき、166件のアプリケーションを受け取りました。 各サイトで最大30時間を費やしました。
もちろん、間違いは繰り返されました。 彼の頭はふくらんでいて、私たちは同じコメントを書き続けました。 マラソンの結果は以下のチェックリストでした。
ただちに使いやすさを評価しないことを予約してください。サイトが機能することが重要です。 「売れました。」 商品、サービス、アイデアは重要ではありません。 訪問者の登録がトランザクションになる無料のWebサービスについて話すことができます。
そのため、サイト用にTKを作成し、有用なセクションを作成し、記事、ニュース、および製品カタログの両方をリストに含めます。明らかに、これは完璧なサイトになります。 そして、メインページには、このすべての素晴らしさが表示されます。 ユーザーは、私たちが慎重に思いついた情報を各項目ごとに評価する必要があります。
サイトを開くと、ぼやけた場所が表示されます。
いいえ、興味深いニュースは見ていません。最も人気のある製品は見ていません。携帯電話も見ていませんし、カタログのすべてのセクションも見ていません。
なんで?
おそらくこのサイトを初めて見たからでしょう。 コンテンツ広告、検索エンジンのプロモーションに費やし、最後にクライアントがサイトを訪問しました。 10回重複した情報、互いに隠されたセクション、豊富なメニューアイテム、長いテキスト、オリジナルであると主張する非標準のデザイン-これらはすべて、実際、混乱し、時間がかかり、迷惑で恐ろしいものです。
メニューは理想的には1つで、左上隅から開始する必要があります。 私はポーチから家に入り、窓を使うように頼まれることを期待していません。
水平または垂直?
セクション
サブメニューとサブセクション
情報を複製しないでください。 2つの異なるメニューに同じアイテムを含めることはできません。
まず、ページに多数の要素が表示されているとき、私はすでに精神的に緊張しています。 「だから、たくさんのセクション、たくさんの情報があります。 どうすれば正しいものを見つけることができますか?」
第二に、テキストが重複していることに気づいて時間を無駄にしました。 「ほんの数秒だ」と思う? インターネットでは、アカウントが彼らに行きます。 1秒余分に迷惑です。
ルールには例外があります。
サイトの訪問者が情報を1か所で見られない場合-同時に複数のサイトに情報を投稿してみましょう。
真実は、各要素が独自の、 唯一の可能な場所を持たなければならないということです。 必要なときに見つけるのは非常に簡単です。
要素は論理的かつグラフィカルに選択する必要があります 。
次の段落を読んだ後、画面の半分にアニメーションキャップを描いたデザイナーやフラッシュアニメーションの傑作サイトはマイナスを投稿します。
カスタム設計は、多くの場合、使いやすさとは無関係です。 美しいが、機能しない。
最良のケースでは、目立つことを望むため、メインメニューが右側にあります。 アラブ人はおそらく快適です。 しかし、惑星のほとんどは左から右に読み、したがって左上隅からサイトを検査し始めます。
誰もがロゴを見ることに慣れていて、クリックするといつでもメインページにアクセスできます。 その下では、誰もがメインメニューを見ることに慣れており、このメニューを使用してサイトのメインセクションにアクセスできます。
新しい標準を設定し、保守的な基盤に挑戦することは、高貴な仕事です。 しかし、横の穴からカップにお茶を注ぐように頼まないでください。
多くの場合、訪問者とサイト所有者との間の主な取引は、電話または他の方法での連絡です。
多くの場合、連絡先情報は控えめに地下室または別のページ「連絡先」に表示されます。このページへのリンクは下のメニューにのみあります。 言い換えれば、 デッドゾーンで 。 一体何? 結局のところ、訪問者が電話をかけ、親切な(神は禁じられている)コンサルタントと話し、最終的に購入できるように、すべてがすべて開始されました。
それでは、すべてのページや目立つ場所、たとえばヘッダーや少なくとも最初の画面に連絡先を配置してみませんか?
同じことは、他のトランザクション要素にも適用されます。「アナウンスメントの追加」または「登録」などのボタンです。
すべてを正しく行い、メインページに記入する準備ができたとします。 何の上にあるべきですか?
少ないほど良い。 訪問者が明確なメニューと便利なナビゲーション要素を見ると、必要なものが見つかります。 たぶん彼には電話番号で十分でしょう。
メインページは、「このサイトの概要」という質問に答える必要があります。これが明らかでない場合(ほとんどの場合はそうです)、メインページに説明が必要です。 最も具体的。
私はサイトに行き、考えます:
1つまたは2つの文でのサイトの説明は、ロゴの下に配置できます。 たとえば、次のようになります。「専用キャットフードのオンラインストア。 エカテリンブルクとロシア全土で配達。」
そのため、ヘッダーにはロゴ、説明、連絡先があります。 近くのどこかがメインメニューです。 そして、残りの場所はどうですか?
彼を「殺す」な。 ミニマリズムのルール。 もちろん、私たちは排他的で真新しいことに特別な注意を払いたいです。 または、Twitterウィジェットを配置することもできます。 可能です。 ここのキーワードは排他的で新鮮なコンテンツです。
もちろん、SEOリーダーは検索クエリでテキストを完全に飽和させる機会を逃してはならないという事実を非難することができます。 そして、あなたは正しいでしょう。
もちろん、そのようなことでは、人は自分を抑制しなければなりません。 まだシートがある場合は、主要なコンテンツから分離する必要があります。
サイトとの最初の接触は非常に重要です。 特別なエントリページの作成が心配な場合でも、主なものは顔です。 そして、それによってユーザーはあなたがそれに興味があるかどうかを判断します。
訪問者に興味を持たせるには、「製品の販売」をライブで試みる必要があります。 「潜在的な買い手」が示すすべての質問、疑念、異議は、サイトで解決する必要があります。
この考えを念頭に置いて、チェックリストを確認してください。
 1つまたは2つのメニューがあり、それらは明確で論理的です。
1つまたは2つのメニューがあり、それらは明確で論理的です。
 情報は必要な場合にのみ複製されます。
情報は必要な場合にのみ複製されます。
 デザインが一目で馴染み、理解しやすい、
デザインが一目で馴染み、理解しやすい、
 目立つ場所にある連絡先やその他の取引要素、
目立つ場所にある連絡先やその他の取引要素、
 サイトの内容は、主なものから明らかです。 関連サイトと混同することはできません。
サイトの内容は、主なものから明らかです。 関連サイトと混同することはできません。
あなたは私たちに同意しないかもしれませんが、5つのチェックマークがある場合、あなたのサイトは使い勝手が良いと信じています。

元の写真
すべてのユーザーにユーザビリティに関する無料のコメントを提供することを申し出たとき、166件のアプリケーションを受け取りました。 各サイトで最大30時間を費やしました。
もちろん、間違いは繰り返されました。 彼の頭はふくらんでいて、私たちは同じコメントを書き続けました。 マラソンの結果は以下のチェックリストでした。
ただちに使いやすさを評価しないことを予約してください。サイトが機能することが重要です。 「売れました。」 商品、サービス、アイデアは重要ではありません。 訪問者の登録がトランザクションになる無料のWebサービスについて話すことができます。
最初の連絡
そのため、サイト用にTKを作成し、有用なセクションを作成し、記事、ニュース、および製品カタログの両方をリストに含めます。明らかに、これは完璧なサイトになります。 そして、メインページには、このすべての素晴らしさが表示されます。 ユーザーは、私たちが慎重に思いついた情報を各項目ごとに評価する必要があります。
サイトを開くと、ぼやけた場所が表示されます。
いいえ、興味深いニュースは見ていません。最も人気のある製品は見ていません。携帯電話も見ていませんし、カタログのすべてのセクションも見ていません。
なんで?
おそらくこのサイトを初めて見たからでしょう。 コンテンツ広告、検索エンジンのプロモーションに費やし、最後にクライアントがサイトを訪問しました。 10回重複した情報、互いに隠されたセクション、豊富なメニューアイテム、長いテキスト、オリジナルであると主張する非標準のデザイン-これらはすべて、実際、混乱し、時間がかかり、迷惑で恐ろしいものです。
メインメニュー
メニューは理想的には1つで、左上隅から開始する必要があります。 私はポーチから家に入り、窓を使うように頼まれることを期待していません。
水平または垂直?
- メニューに項目がほとんどない場合、5つ以上であれば水平にできます-垂直にします。
- メニューがリスト(たとえば、サービスのリスト)の場合は、垂直にします。
- 疑わしい場合は、メニューを垂直にしてください。
セクション
- 名前は明確でなければなりません。 ユーザーは、セクションではなく、セクションに入る前に理解する必要があります。
- メニューに9個以上の項目がある場合は、単純化します。 見出しの下のアイテムを結合するか、サブメニューに配置します。
サブメニューとサブセクション
- サブメニューがクリックで開かれるのは良いことであり、ホバリング時ではありません。
- 「母」セクションにいるときは、サブセクションが常に表示されるはずです。
- サブメニューには、このセクションを明確に参照するもののみがあります。 「ヒープに」サブアイテムを追加するよりも、別のセクションを作成することをお勧めします。
- パン粉を使用します。
情報の複製
情報を複製しないでください。 2つの異なるメニューに同じアイテムを含めることはできません。
まず、ページに多数の要素が表示されているとき、私はすでに精神的に緊張しています。 「だから、たくさんのセクション、たくさんの情報があります。 どうすれば正しいものを見つけることができますか?」
第二に、テキストが重複していることに気づいて時間を無駄にしました。 「ほんの数秒だ」と思う? インターネットでは、アカウントが彼らに行きます。 1秒余分に迷惑です。
ルールには例外があります。
- パン粉 。 定義によりメニュー内のリンクを複製します。
- 連絡先情報 。 必要なトランザクションに電話が含まれる場合、電話はすべてのページに表示されます。
- コンテンツ属性 たとえば、製品パラメーターはカタログ(簡単に)と製品ページ(完全)の両方に表示する必要があります。
- キーワード テキスト内で繰り返すことができます。 しかし、テキスト自体の意味を重複させるべきではありません。
- 特定の焦点のないハイパーマーケットでは、「ラップトップバッグ」は「ラップトップ」セクションと「バッグ」セクションに同時に分類されます。
- 実際の複製 。 同じ情報が複数の場所で同じように関連する場合があります。1つの組織のさまざまなサービス専用のページの電話番号、ダウンロードページとヘルプページでのプログラムのインストール手順などです。 原則として、それは多くのスペースを占有しません。
注意をつかむ
サイトの訪問者が情報を1か所で見られない場合-同時に複数のサイトに情報を投稿してみましょう。
真実は、各要素が独自の、 唯一の可能な場所を持たなければならないということです。 必要なときに見つけるのは非常に簡単です。
要素は論理的かつグラフィカルに選択する必要があります 。
- 各要素は、おそらく私がそれを探している場所でなければなりません。 最初に、クライアントがサイトに来たときにどのような質問をするかを考えてください:「彼らは私の都市に商品を配達しますか?」、「どこに縦型の洗濯機がありますか?」など そして、このロジックに従って階層を構築し、一般的な組み合わせと特定の強調表示を行います。
- 要素は単独で表示される必要があります。 大きな赤い文字、ツールチップ、かさばるブロックは必要ありません。 要素を互いに分離するだけで、アクティブな要素がアクティブな要素(ボタン、タブ、メニュー項目、リンク)のように見えます。
カスタムデザイン
次の段落を読んだ後、画面の半分にアニメーションキャップを描いたデザイナーやフラッシュアニメーションの傑作サイトはマイナスを投稿します。
カスタム設計は、多くの場合、使いやすさとは無関係です。 美しいが、機能しない。
最良のケースでは、目立つことを望むため、メインメニューが右側にあります。 アラブ人はおそらく快適です。 しかし、惑星のほとんどは左から右に読み、したがって左上隅からサイトを検査し始めます。
誰もがロゴを見ることに慣れていて、クリックするといつでもメインページにアクセスできます。 その下では、誰もがメインメニューを見ることに慣れており、このメニューを使用してサイトのメインセクションにアクセスできます。
新しい標準を設定し、保守的な基盤に挑戦することは、高貴な仕事です。 しかし、横の穴からカップにお茶を注ぐように頼まないでください。
トランザクション要素
多くの場合、訪問者とサイト所有者との間の主な取引は、電話または他の方法での連絡です。
多くの場合、連絡先情報は控えめに地下室または別のページ「連絡先」に表示されます。このページへのリンクは下のメニューにのみあります。 言い換えれば、 デッドゾーンで 。 一体何? 結局のところ、訪問者が電話をかけ、親切な(神は禁じられている)コンサルタントと話し、最終的に購入できるように、すべてがすべて開始されました。
それでは、すべてのページや目立つ場所、たとえばヘッダーや少なくとも最初の画面に連絡先を配置してみませんか?
同じことは、他のトランザクション要素にも適用されます。「アナウンスメントの追加」または「登録」などのボタンです。
メインページ
すべてを正しく行い、メインページに記入する準備ができたとします。 何の上にあるべきですか?
少ないほど良い。 訪問者が明確なメニューと便利なナビゲーション要素を見ると、必要なものが見つかります。 たぶん彼には電話番号で十分でしょう。
メインページは、「このサイトの概要」という質問に答える必要があります。これが明らかでない場合(ほとんどの場合はそうです)、メインページに説明が必要です。 最も具体的。
私はサイトに行き、考えます:
- 「はい、これはオンラインストアであることがわかりますが、何を販売していますか?」
- 「はい、これはテディベアに関するサイトであることに気付きましたが、オンラインストア、メーカーのウェブサイト、アマチュアクラブとは何ですか?」
- 「はい、これはニュースフィードであることに気付きましたが、トピックは何ですか?」
- 「歯科医院。 彼女は私の街にいるのでしょうか?」
- 「ええ、これはインターネットに関するものです。 くそー、私はすでにインターネットにいます! これはHabrではないようですが、ここで何を見つけることができますか?!」
1つまたは2つの文でのサイトの説明は、ロゴの下に配置できます。 たとえば、次のようになります。「専用キャットフードのオンラインストア。 エカテリンブルクとロシア全土で配達。」
そのため、ヘッダーにはロゴ、説明、連絡先があります。 近くのどこかがメインメニューです。 そして、残りの場所はどうですか?
彼を「殺す」な。 ミニマリズムのルール。 もちろん、私たちは排他的で真新しいことに特別な注意を払いたいです。 または、Twitterウィジェットを配置することもできます。 可能です。 ここのキーワードは排他的で新鮮なコンテンツです。
もちろん、SEOリーダーは検索クエリでテキストを完全に飽和させる機会を逃してはならないという事実を非難することができます。 そして、あなたは正しいでしょう。
もちろん、そのようなことでは、人は自分を抑制しなければなりません。 まだシートがある場合は、主要なコンテンツから分離する必要があります。
サイトとの最初の接触は非常に重要です。 特別なエントリページの作成が心配な場合でも、主なものは顔です。 そして、それによってユーザーはあなたがそれに興味があるかどうかを判断します。
まとめ
訪問者に興味を持たせるには、「製品の販売」をライブで試みる必要があります。 「潜在的な買い手」が示すすべての質問、疑念、異議は、サイトで解決する必要があります。
この考えを念頭に置いて、チェックリストを確認してください。
 1つまたは2つのメニューがあり、それらは明確で論理的です。
1つまたは2つのメニューがあり、それらは明確で論理的です。
 情報は必要な場合にのみ複製されます。
情報は必要な場合にのみ複製されます。
 デザインが一目で馴染み、理解しやすい、
デザインが一目で馴染み、理解しやすい、
 目立つ場所にある連絡先やその他の取引要素、
目立つ場所にある連絡先やその他の取引要素、
 サイトの内容は、主なものから明らかです。 関連サイトと混同することはできません。
サイトの内容は、主なものから明らかです。 関連サイトと混同することはできません。
あなたは私たちに同意しないかもしれませんが、5つのチェックマークがある場合、あなたのサイトは使い勝手が良いと信じています。
All Articles