ブラウザ戦争。 2010年夏
このテストは研究目的でのみ実施されることをすぐに言いたいと思います。 最適なブラウザを特定する目標はありません。 データは、ブラウザ市場の現在の傾向に慣れるために提示されます。
ブラウザ戦争は1996年にNetscape NavigatorとInternet Explorerの激しい対立から始まりました。 詳細については、 Wikipediaをご覧ください 。 私は歴史的な余談と叙情的な余談には行きたくないので、最も比較的なテストに進みます。
誰を比較しますか? 実験ウサギのリスト:
一部のテスト(JavaScriptのパフォーマンス)では、構成が非常に重要になります。 ここにあります:
なぜLinuxではなくWindows 7なのか? 一部のテストはWindowsのブラウザー(たとえば、Futuremark Peacekeeper)向けに作成されているため、私のUbuntuブラウザーでは、合成テストでの結果がはるかに少なくなります。 ただし、同じJavaScript処理のブラウザー間の違いは(原則として)残ります。 そのため、Linux用の独自のバージョン(Google Chrome、Mozilla Firefox、Opera)を持つブラウザーは、結果にほぼ同じ違いを示します。 なぜ他のOSではないのですか? 車に持っていないからです
Taschemta、W3C仕様のブラウザーサポートから始めましょう。 最も一般的なWeb標準テストは、 Acid3 (テスト情報 ) テストです。 安定したブランチでテストに合格したブラウザーのテストバージョンは、空のレッスンであるため、テストされないことに注意してください。 一部の予備アセンブリでは、一部のテストに合格するという点でリグレッションがありますが、すべてが安定したブランチに修正されます。
それでは、行きましょう:

Opera 10.60は100のうち100でテストに合格しますが、テストに合格する速度に関しては十分に満足できる結果を示していません。 Acid3テストはパフォーマンスの測定にはあまり適していないため、合格の速度に焦点を合わせるべきではないことに注意してください。 そのため、Opera 10.70はテストの名誉を失います

仕様のテストはバタンと合格し、テストの合格速度に問題がありますが、Acid3の場合、繰り返しますが、これは重要ではありません。 カナリアもAcid3でテストされません。

Mozilla Foundationの一般的な作成では、テストに完全に合格できず、6つのサブテストに失敗しました。 そのため、Firefox 4のベータ版でテストを実行する必要があります。

それほど明白ではありませんが、テストバージョンの進行が観察されます。 ベータ版は、さらに3つのテストに合格し、100のサブテストのうち97に合格しました。

Microsoftのブラウザは間違いなく80のサブテストを処理できません。 非常に悪い結果であり、顕著なブレーキがあっても。

Internet Explorer 9の4番目のテストバージョンは、IE 8に比べて大きな進歩を遂げました。ブラウザー開発者は、さらに75のサブテストをWebブラウザーに「教える」ことができました。

Safari 5.0.1は、Acid3を完全にパスします。

テストでは、中国人プログラマーの好奇心urious盛な開発者、Maxthonを含めることにしました。 以前はMyIEとして知られていましたが、これは本質的にInternet Explorerのアドオンであり、多くの興味深い機能で希釈されていましたが、MyIE / Maxthonの「心臓」はTridentレンダリングエンジンでした。 開発者はそれにうんざりし、3番目のバージョンからTridentから離婚し、WebKitと結婚しましたが、同時にTridentを使用することも可能です(これは非常に優れた機能と言われています)。 一般的に、私は遠足を終えます。 Acid3テストはブラウザが「数値的に」合格しますが、デンマーク王国ではすべてが正しくないことをkakbeがほのめかしているというイメージが多少歪んでいます。 しかし、まだ公式リリースがなく、バグを修正する時間がまだあるので、開発者を許すことは可能だと思います。
Webページのデザインに関するこの楽しいことは、まだ完全には開発されていませんが、Webページの作成者によってすでに使用されています。 一部の仕様は推奨としてインターネットコンソーシアムによってすでに承認されているため、 CSS3 Selectors Testが開発されました。 だから、先に行く:
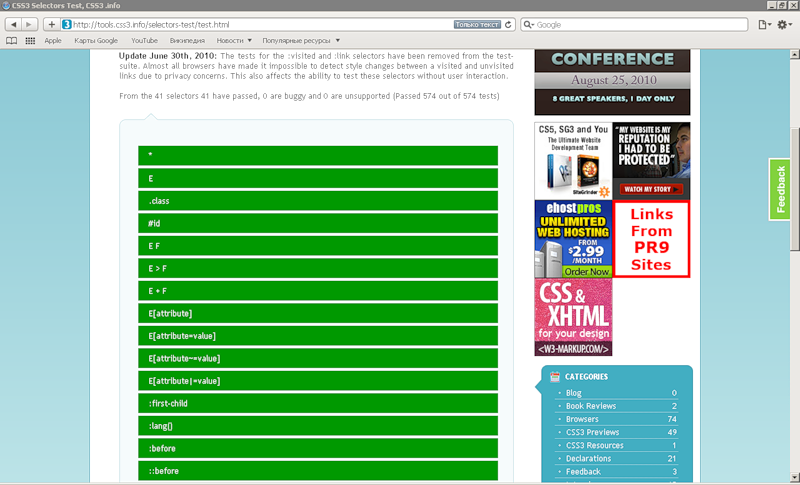
Opera 10.60すべての574テスト、これは朗報です。 Opera 10.70はテストされません。
すべてのテストに合格しました。 カナリアは再びテストされません。

Mozilla Firefoxは、CSS3 Selectors Testに完全に合格することにより、Acid3のマイナーな後退を修復しています。 Firelisの4番目のバージョンをテストする必要はありません。

残念ながら、Microsoftのブラウザーはこのテストで引き続き破損しています。 574件のサブテストのうち345件のみが完了しており、ブラウザユーザーはCSS3の多くの機能を利用できません。 唯一の慰めは、すべての仕様がW3Cによって推奨されているわけではないということです。 新しいExplorerのテストバージョンでの状況を監視する必要があります。

Internet Explorer 9のテストバージョンを使用すると、Webデザイナーは将来について楽観的になり、すぐに各ブラウザーのページの最適化に対処する必要がないことに気付くことができます。 私は何について話しているのですか? ああ、確かに。 一般に、Internet Explorer 9は1つのエラーなしでテストに完全に合格します。

Appleのブラウザはテストで素晴らしい仕事をしました。 574件のサブテストに合格しました。
「エキゾチック」なブラウザは、著名な競合他社の前で煮詰められていません。 テストに合格しました。
マークアップ言語の新しいバージョンはすでに約1年前から存在しており、Adobe Flash、MS Silverlightなどのあらゆる種類の「レイヤー」をすぐに取り除くことができるようになるという多くの希望をもたらしています。 すべてのデバイス(モバイルなど)が重いプラグインで動作できるわけではなく、一部のOS(たとえばLinuxベース)はそれらで正しく動作しないため、開発者はプラグインでエラーを検索することにあまり熱心ではないため(Adobe Flash)、または一般的にプラグインを正式にサポートしていません(MS Silverlight)。 したがって、HTML 5は、新しいクロスプラットフォーム標準を提供することにより、このような問題を解決できます。 この言語はまだ開発中ですが、YouTubeビデオホスティングのベータ版からブラウザゲームまで、HTML 5で実行されているプロジェクトが既にいくつかあります。 最新の標準を受け入れる準備ができているかどうかブラウザをテストするために、Dutchman Niels Leenheer ( 公式ウェブサイト )はリンクをクリックして実行できる特別なテストを開発しました。
HTML 5に最も期待されることは何ですか? ビデオ 、 オーディオ 、 キャンバス 、 ジオロケーションの要素。 他の仕様は興味深いですが、大衆の間ではあまり人気がありません( WebGL 、 ワーカーなど)
それでは、 各ブラウザが何を表示するかを見てみましょう(html5と直接関係がないため、ボーナスポイントは結果に含まれません)。

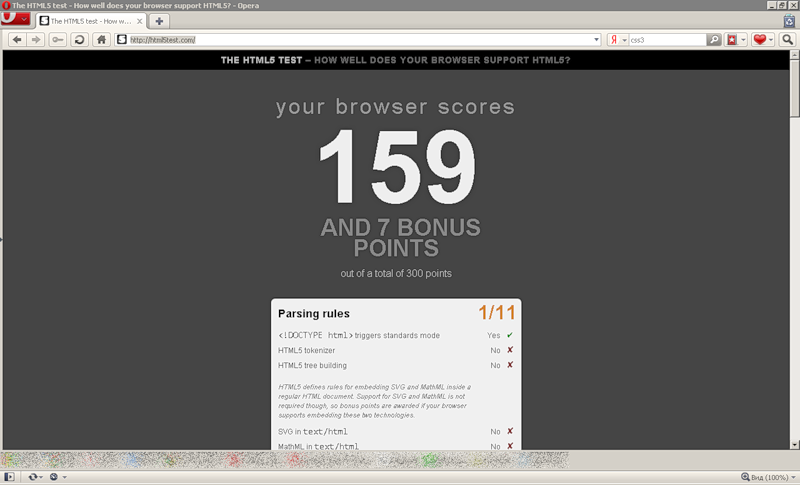
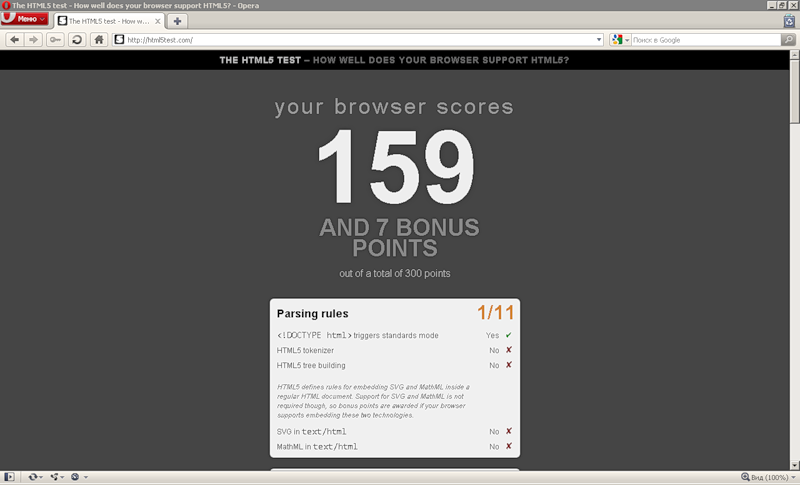
Opera 10.60は159ポイントを獲得しています。 ビデオ、オーディオ、ジオロケーション、キャンバスなどの最も一般的な要素がサポートされています。

開発者によると、HTML 5での作業にいくつかの改善が加えられていますが、Operaの生のアルファバージョンはダイナミクスを示していません。

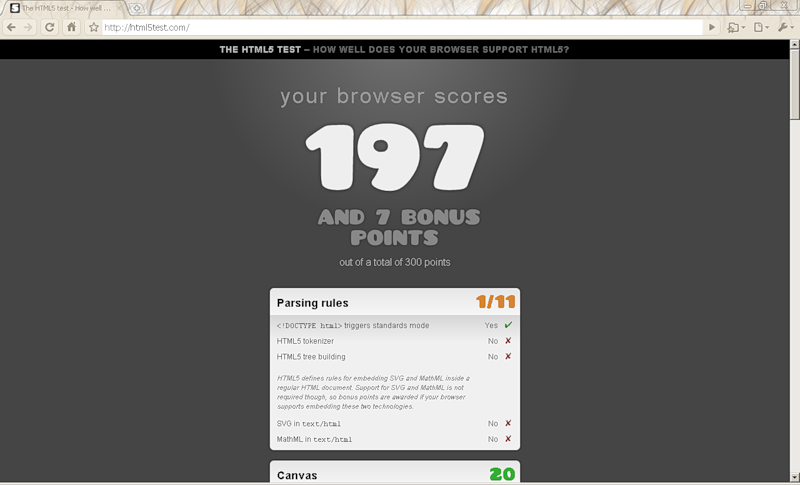
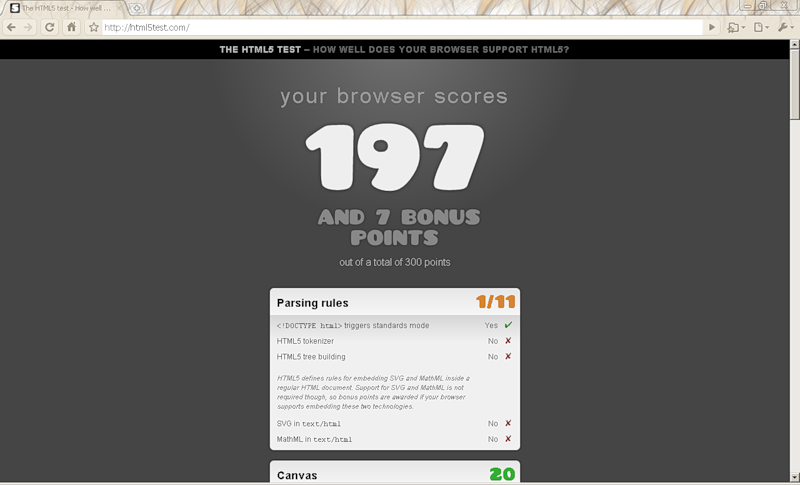
Googleの発案による結果は非常に良好で、197ポイントを獲得しています。 ほとんどのユーザーが最も期待するすべての要素がサポートされています。

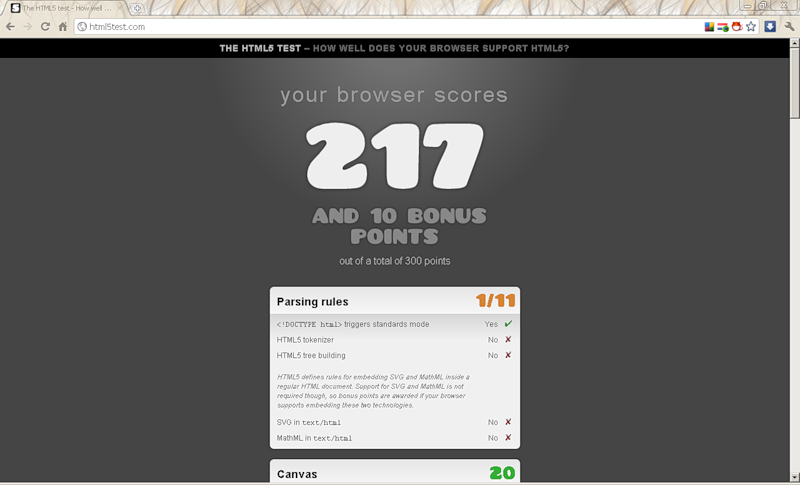
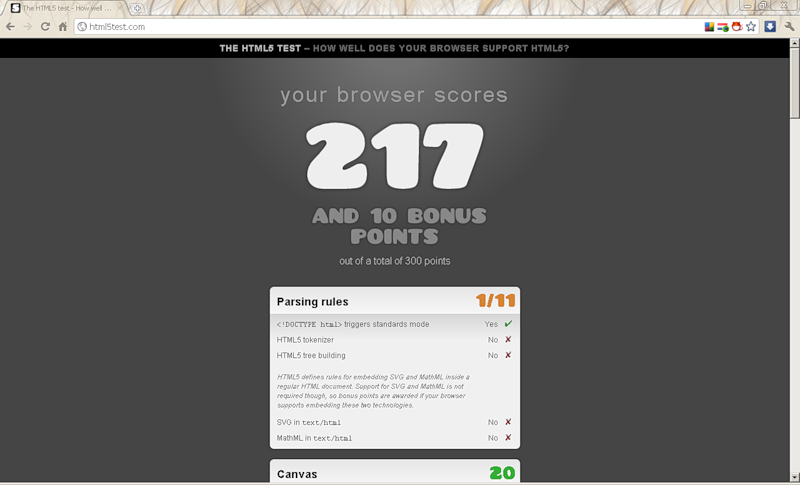
最後に、テストで「カナリア」が登場し、300点中217点を獲得しました。GoogleとChromiumの開発者は眠っていませんが、新しい機能を追加し続けています。
特定のパラメーターを処方することで、ブラウザーにWebGLサポートを追加することでGoogle Chromeの結果を増やすこともできることに注意してください。 デフォルトでは、「湿気」のため、機能の指定は無効になっています。

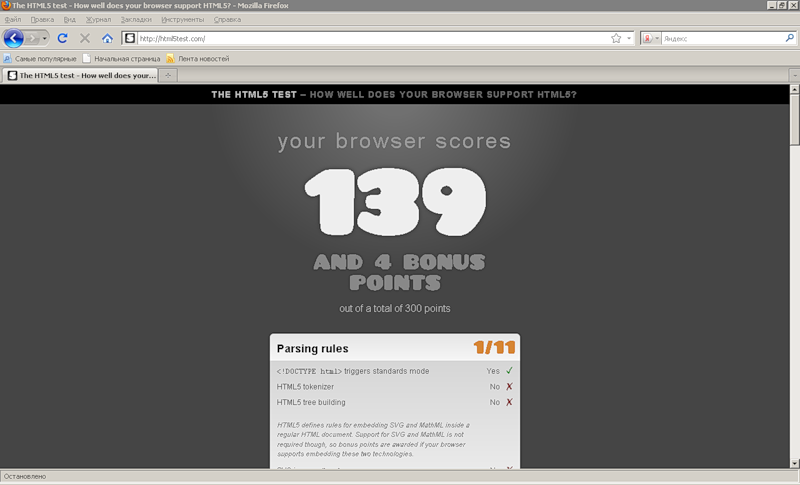
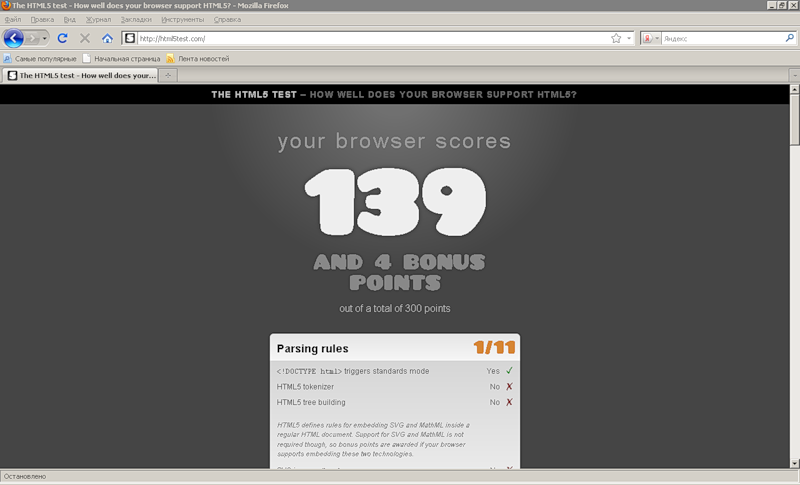
Mozilla Firefoxは、新しいマークアップ言語のすべての基本的な「利点」をサポートしており、139ポイントを獲得しています。これは朗報です。

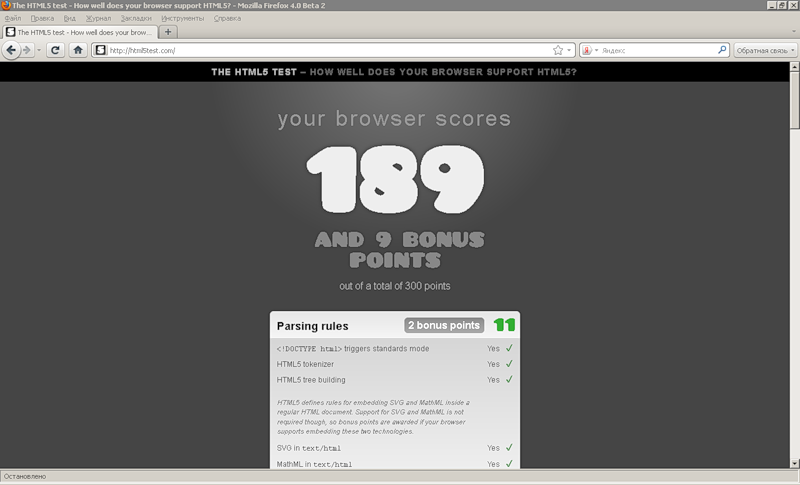
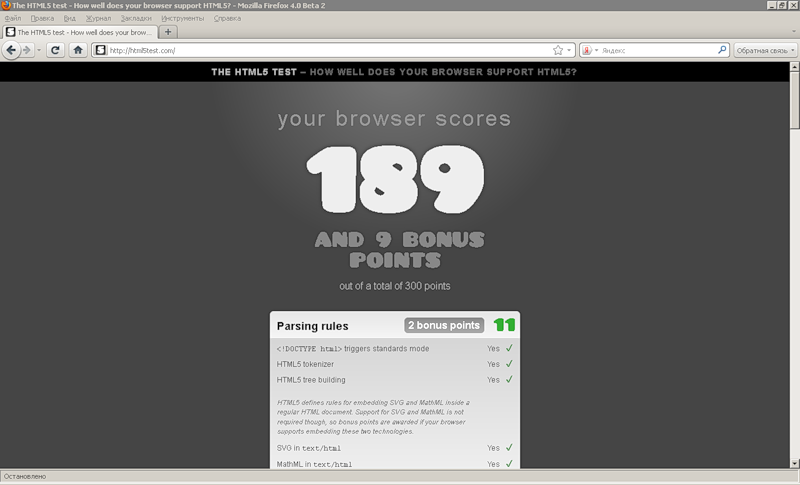
Firefox 4の2番目のベータバージョンは、ブラウザの開発者が行った作業を示しています。 Firefox 4スコア189ポイント
特定のパラメーターを処方することで、ブラウザーにWebGLサポートを追加することでMozilla Firefoxの結果を増やすこともできます。 デフォルトでは、「湿気」のため、機能の指定は無効になっています。

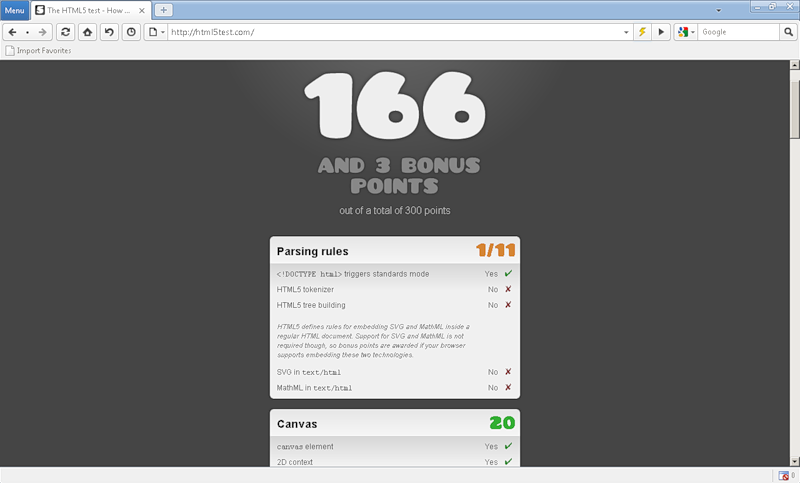
Internet Explorerの最新の安定バージョンは、HTMLマークアップ言語の新しいバージョンを使用する準備が完全には整っていないことを示しています。 ブラウザは、ビデオ、オーディオ、キャンバス、ジオロケーションなどの最も一般的な機能をサポートせずに、一部のHTML 5仕様のみをサポートします。

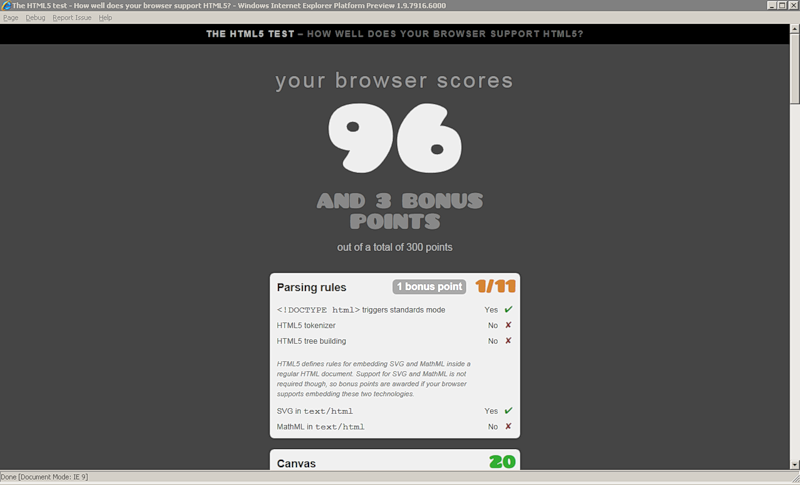
Microsoftの新しいブラウザーのアルファ版では、HTML 5サポートの実装に特定の変化が見られます。ブラウザーは、キャンバス、ビデオ、オーディオをサポートしますが、地理位置情報の操作を完全に拒否し、300点中96点しか得られません。

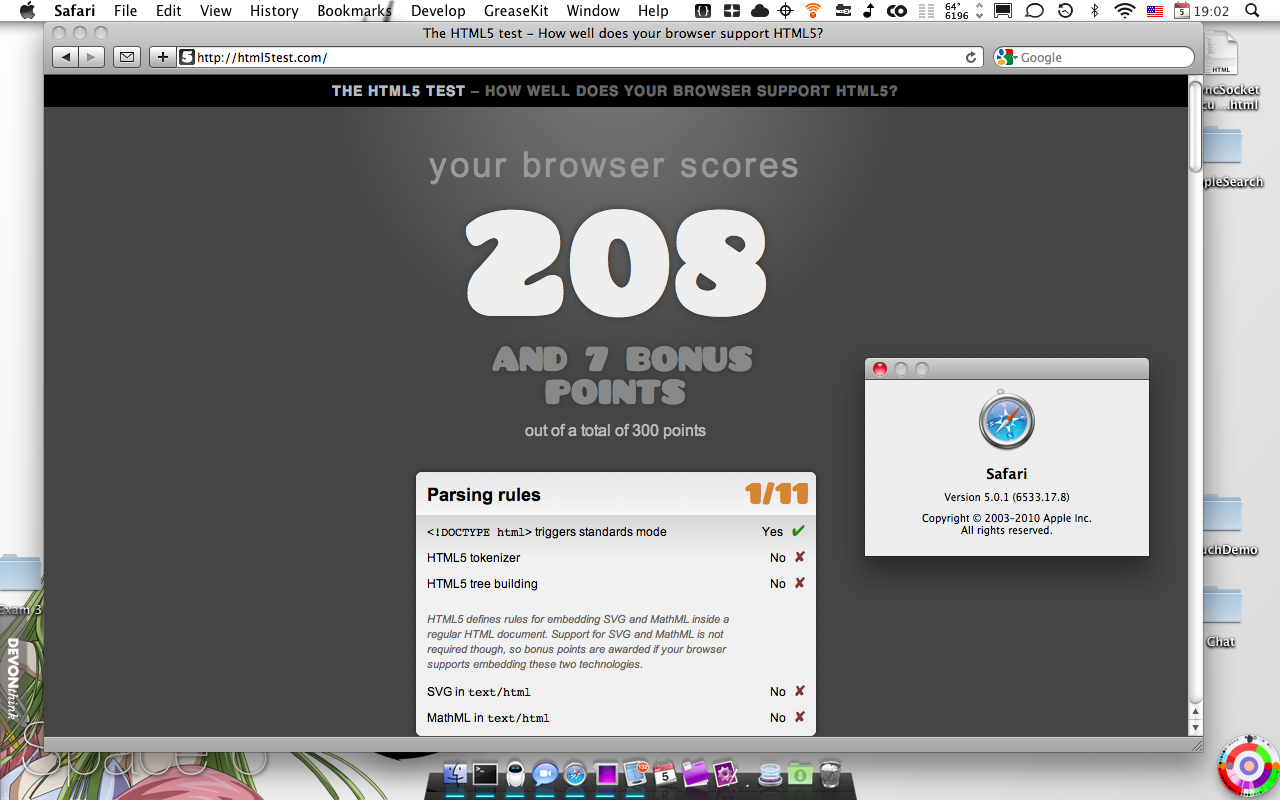
「Apple」ブラウザはGoogle Chrome 5よりもやや劣ったテストを処理しますが、Opera 10.60、Firefox 3.6.8、およびExplorerの両方のバージョンの方が優れています。 ブラウザはすべての一般的な要素をサポートし、165ポイントを獲得します。
Mac OS Xの場合:

尊敬されるfarcallerユーザーのおかげで

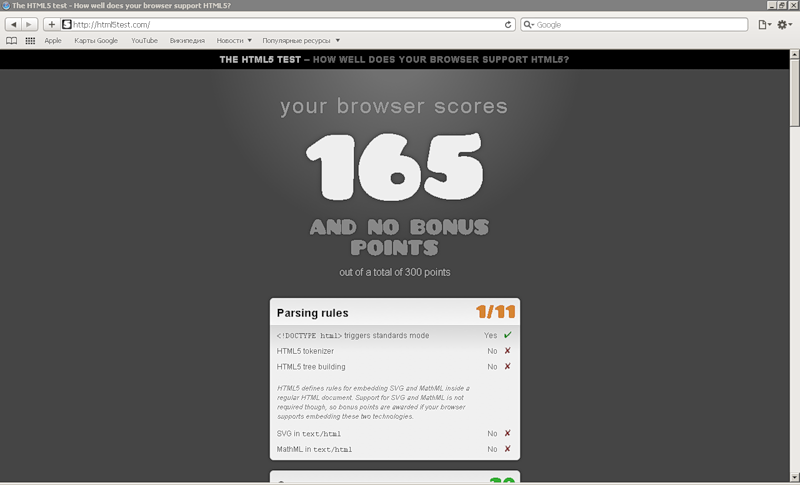
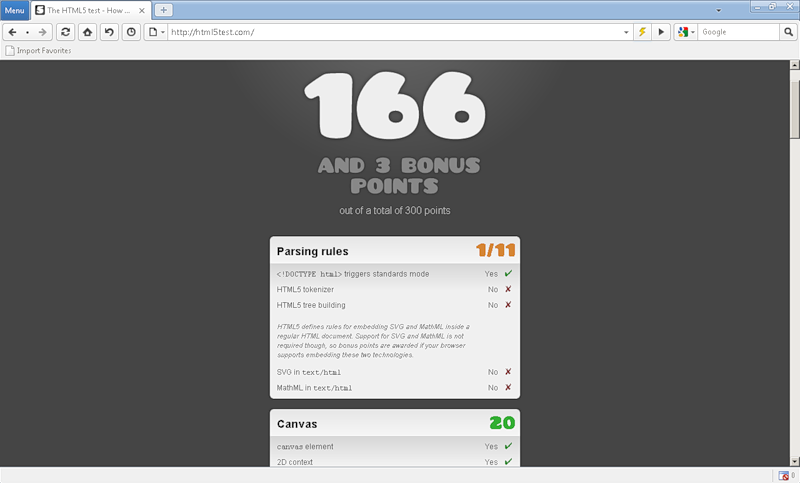
突然、中国のブラウザはWindowsでSafariをも超えて166ポイントを獲得しましたが、ジオロケーションはサポートされていません。 Maxthonからのこの結果を考えると、他のブラウザーは、このブラウザーが中国市場を十分に占有する可能性があることを考慮する必要があります。 そして、それらの数は10億を超えています(中国語)(ただし、当然ながら、ネットワークにアクセスできる中国人は10億をはるかに下回っています)。
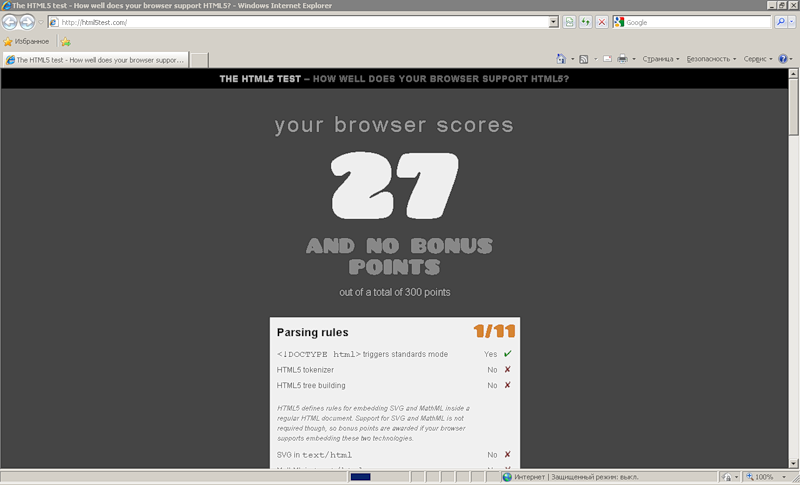
Tridentモードでは、Maxthonは27ポイントを獲得します。これは、Internet Explorer 8の結果に似ています。
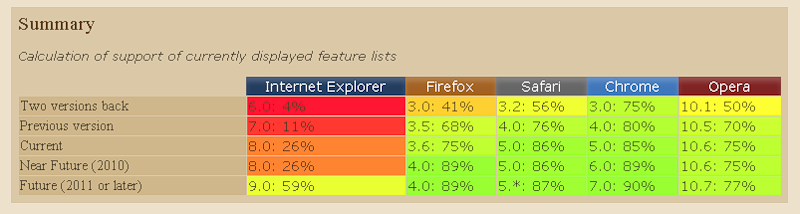
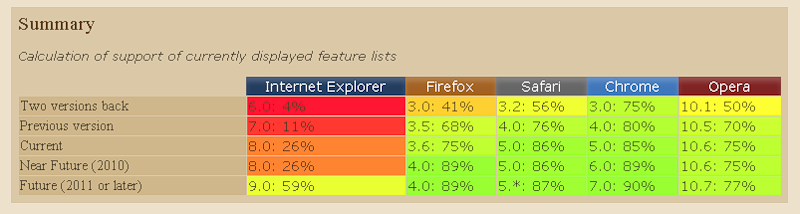
現在の傾向に対するブラウザの準備状況を示す表は次のとおりです。

詳細についてはこちらをご覧ください。
このすべての不名誉からどのような中間的な結論を引き出すことができますか? ブラウザ市場は復活しました。 2008年までは無気力でしたが、Opera Software ASAとAppleの研究所がPrestoとWebKitエンジンがAcid3を通過し始めたと報告し始めた後、ブラウザー戦争の新しい段階が燃え上がり始めました。 マイクロソフトは、Google Chromeから市場を獲得しようとする深刻な傾向があるまで、まどろんでいました。 GoogleがFirefoxから目をそらし、Chromeに焦点を合わせたとき、怠sleepingに眠っているOgnelisが始まりました。 拡張機能のサポートがChromeにプッシュされると、完全に危険になりました。 Web標準は、Opera、Chrome、Safariブラウザで積極的に実装され始めました。 また、Mozillaは急いでブラウザを覗き始め、HTML 5のサポートを拡大しました。Microsoftが最も力を入れていました。 W3C仕様をサポートするという点でInternet Explorer 8は競合他社よりもはるかに遅れているため、IE9はまだアルファ段階にあり、すべての機能を備えたベータ版が秋に予定されていることを考えると、Microsoftは現在多くの仕事をしています。 また、安定したブランチの競合ブラウザには、テストIEには含まれていないIEの要素が多数あります。 もちろん、多くの人は、Web標準の不器用なサポートによりIEが死ぬと言うことができますが、これまでのところ、Microsoftのブラウザのシェアは過去2か月でのみ成長しているほどです。 もちろん、HTML 5(ブラウザーゲーム)を使用した一部のリソースの出現を背景に、Google Chrome 6のリリースでInternet Explorerのシェアは秋+誇大広告によってわずかに低下します。 これらの要素はMS IEのシェアを奪いますが、何かを推測することは困難です。 「若い」テスト参加者について話すことは不可能です。Maxthonは、世界規模での深刻な競争であり、Maxthon自体は、自社ではなく、主にApple、Nokia、Googleによって開発されたWebKitレンダリングエンジンを使用します。 そのため、これは他のブラウザー(Google Chromeの場合はWyzoとCometBird、Google Chromeの場合はSRWare IronとYandex Chromeなど)のアップグレードされた「クローン」ではありませんが、ブラウザーで深刻な競争を引き起こす可能性はありません。
一般に、Firefoxのベータ版のリリースで揺れ動くブラウザー戦争は夏に収まりました。 しかし、中間出力はすでに本格的な出力になっているので、新しいカテゴリのテスト、つまりJavaScriptエンジンのパフォーマンスで流出を中断します。
そのため、最近、多くのインターネットユーザーは、ブラウザがJavascriptを処理する速度と効率に注目しています。 問題は、ミリ秒単位で何の違いがあるのでしょうか?
1)。 コンピューターにバックグラウンドプロセスまたは多数のブラウザータブ/ウィンドウが読み込まれると、ミリ秒が数秒に変わる可能性があります。
2)。 HTML 5の開発により、たとえばJavaScriptを使用するゲームを作成する機会があります。 また、ゲームのグローバルな性質を考えると、ページには多くのスクリプトが存在する可能性があります。 ブレーキはゲーマーを「食い尽くす」ため、それらはすべてできるだけ早く処理する必要があります。 また、優れたJS処理エンジンは、3Dゲームを作成する場合でも、パフォーマンスを気にかけない開発者の手を引き離します。
それでは、ブラウザがJavaScriptを処理する準備ができている速さを見てみましょう。 テストとして、IE Testdrive、Mozilla Dromaeo、Google V8 Benchmark、Apple Sunspider Benchmark Testのような「興味のある」テストを拒否しました。 もちろん、これらすべてのテストのコードは公開されており、プログラミングを知っている人なら誰でも「ツイスト」をチェックできることを理解していますが、これらのテストの目的は多少異なります。 これらの各テストは、特定のブラウザーのエンジンをテストするために開発され、特定のエンジンの機能を考慮に入れています。 したがって、他のブラウザでは低い結果が表示される場合があります。 この不正を避けるために、私は「中立」ピースキーパーのフューチャーマークテストを受けることにしました。 外部からは、Futuremarkに興味がないので、これは最も客観的なテストの1つだと思います。 このテストでは、ドキュメントオブジェクトモデル(DOM)を使用した操作でのレンダリングの速度をチェックし、キャンバスやその他のパラメーターを操作します
試験方法:
テスト時に不要な多くのWindowsサービス(Windowsタイムサービス、Windows Defender、印刷サービスなど)の読み込みを切断し、たとえばビデオのダウンロードのみを残して、スタートアップをクリーンアップします。 つまり、あらゆる種類のIM、アンチウイルス、ファイアウォールなどが無効になります。 もちろん、実際には、そのような状態はまれであり推奨されませんが、Operaのテスト中に他のプロセスがアイドル状態になり、Internet Explorerのテスト中にウイルス対策がコンピューターのチェックを開始し、更新サービスがパッチのインストールを開始するなど、不当な影響を避けたいと思います結果に。
また、以前のテストで蓄積されたすべての一時的なブラウザーファイルをクリアします。コンピューターは各テストの前に再起動し、デスクトップのデモから3〜4分以内にシステムが読み込まれるのを待ちます。 理想的には、各ブラウザーで各テストを数回実行して平均値を表示するのが良いと思いますが、Webベースの各アドベンチャーに30分は費やしたくありません。 テスト中、各ブラウザーは全画面モードで起動されます。 すべてのブラウザはすぐにバンドルされます。つまり、すべての設定がデフォルトにリセットされます。 一般に、すべてが準備ができています。
行こう!

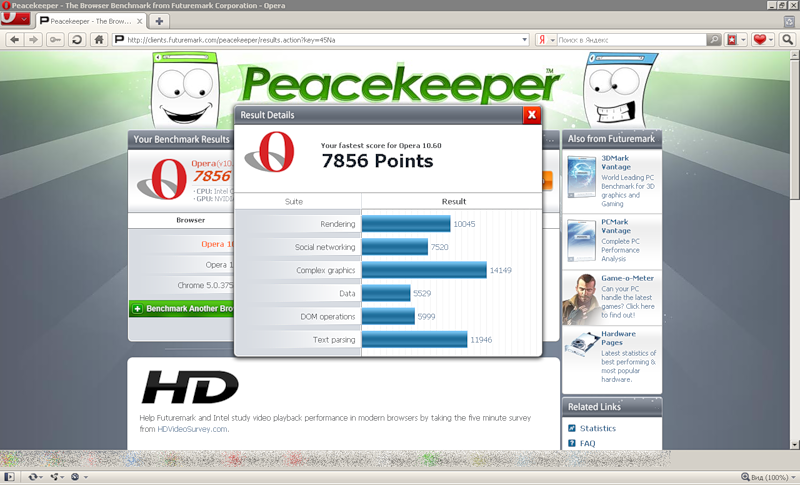
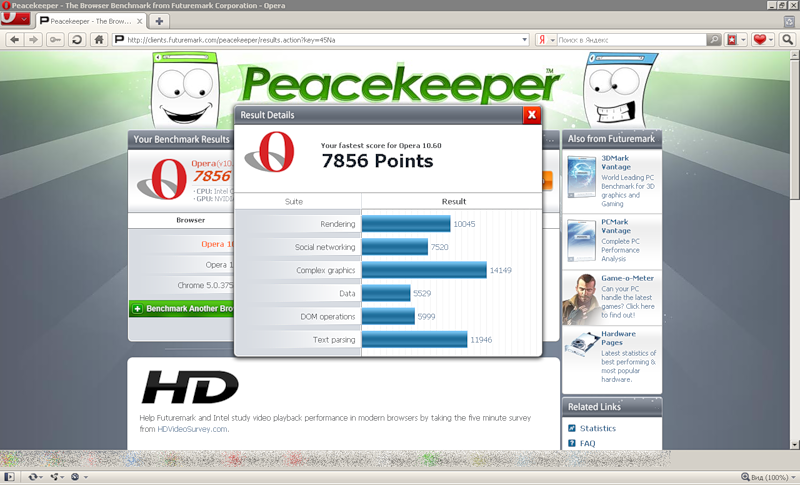
Opera 10.60は7856ポイントを獲得しました。 かなり良い結果。 このエンジンはレンダリング速度が最高で、複雑なグラフィックスを表示し、テキストを操作します。

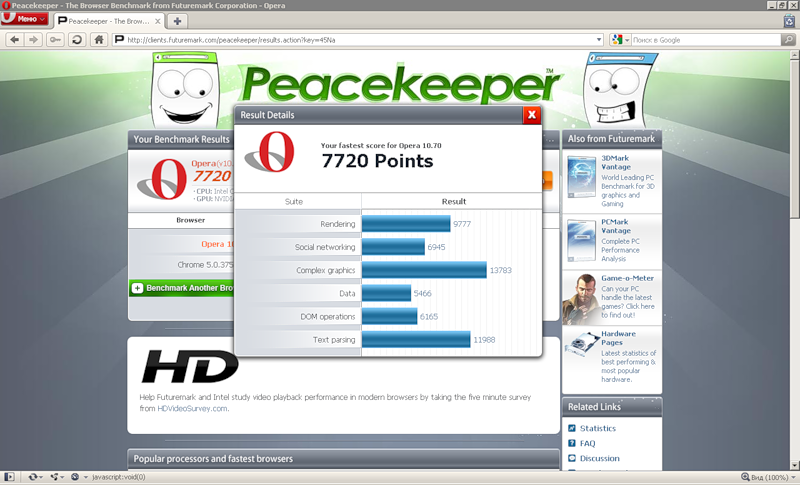
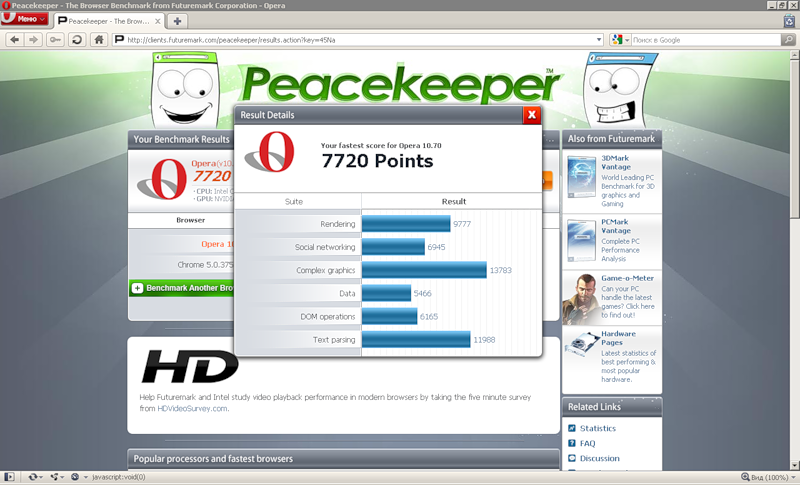
Operaのアルファ版はわずかに後退しており、7720ポイントを獲得しています。

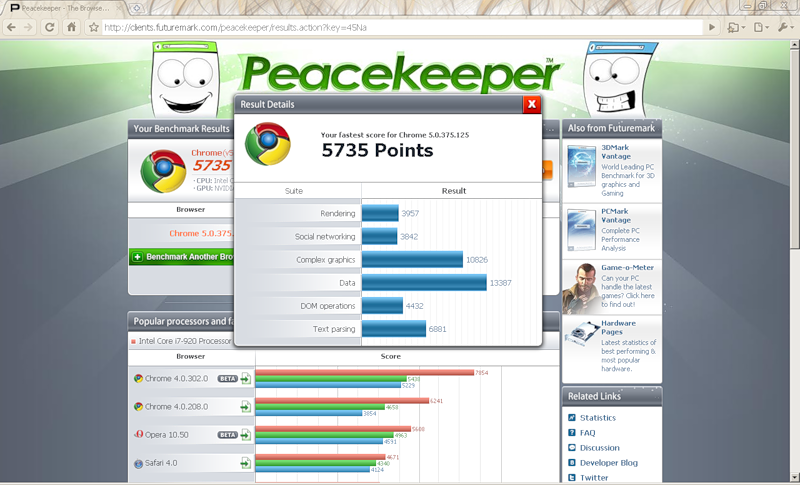
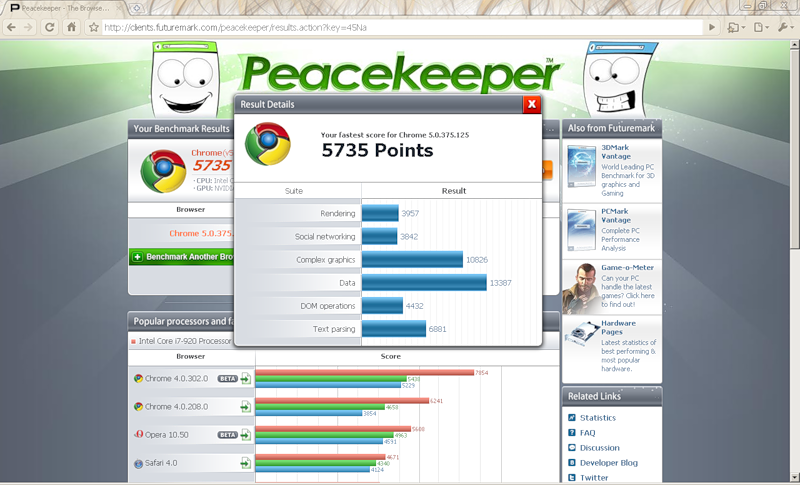
一般に、Google ChromeはOperaに大きく遅れをとっていましたが、データサブテストではノルウェーよりもわずかに良い結果を示しました。 結果は5735ポイントです。

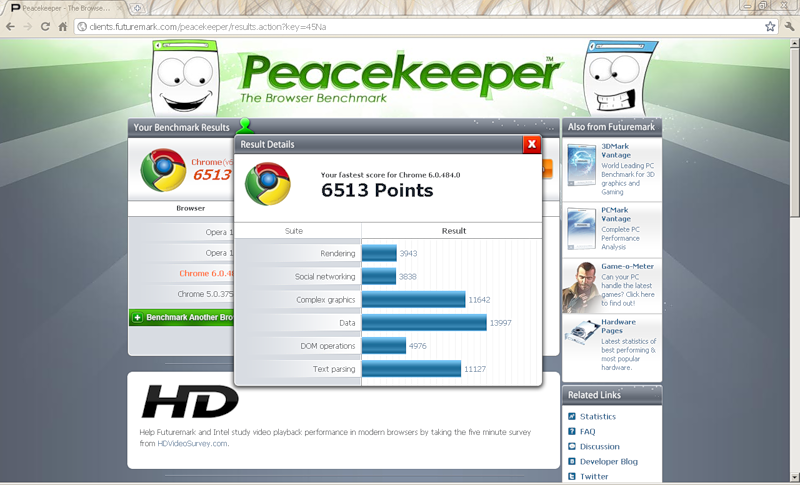
このテストに基づいて、Chrome開発者がV8 JavaScriptエンジンを最適化して、「安定した」結果に約800ポイントを追加できたことは明らかです。
かなり古いTraceMonkeyエンジンが示すものを見てみましょう。

テストからわかるように、エンジンは古くなっているだけでなく、通常、超近代的なCarakanおよびV8エンジンと比較して大きくなったひげがあります。 Firefoxのバージョン4に組み込まれているJägerMonkeyに期待をかけています。

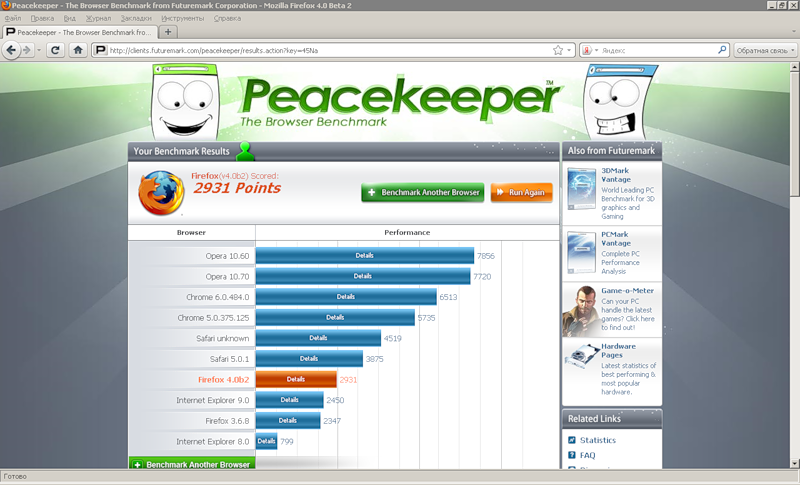
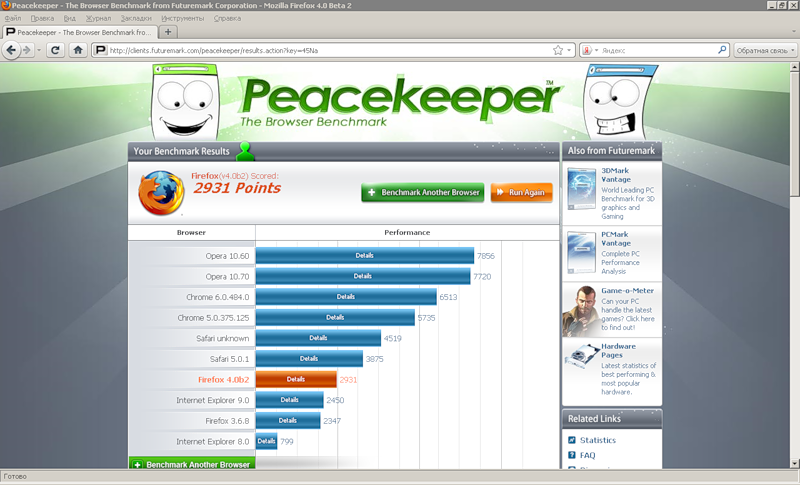
Safari Nitroエンジンコードの一部を有効にすると、結果が2931オウムに増加し、パフォーマンスに影響しました。 しかし、Mozillaには多くの作業があり、競合他社は警戒しています。
すべてのテストで失敗するInternet Explorer 8を見てみましょう。パフォーマンステストで自身を回復させることはできますか?

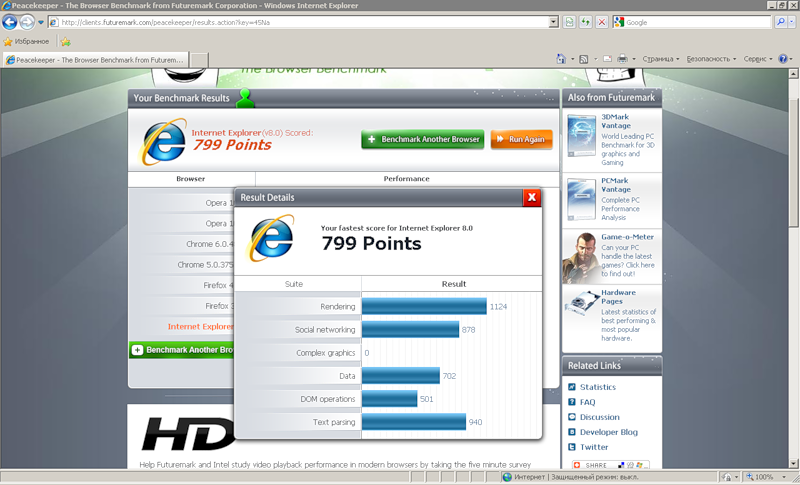
結局のところ、いいえ。 ブラウザは、キャンバスグラフィックスをまったくレンダリングできません。 799ポイントで完全に失敗します。
IE 9は、MicrosoftとApple(SunSpider)のテスト結果から判断すると、Javascript処理の単なる怪物です。 中立的なメーカーのテストを見てみましょう。

すべてが美しい魚や小惑星が示すほどバラ色ではありません。 どうやら、PeacekeeperはGPU接続を必要とするグラフィックスを使用していないため、超強力なChakraエンジンはかなり平均的な結果を示し、Firefox 3.6.8をわずかに上回りました。 2450ポイント。 アルファ版には弱い、弱い。

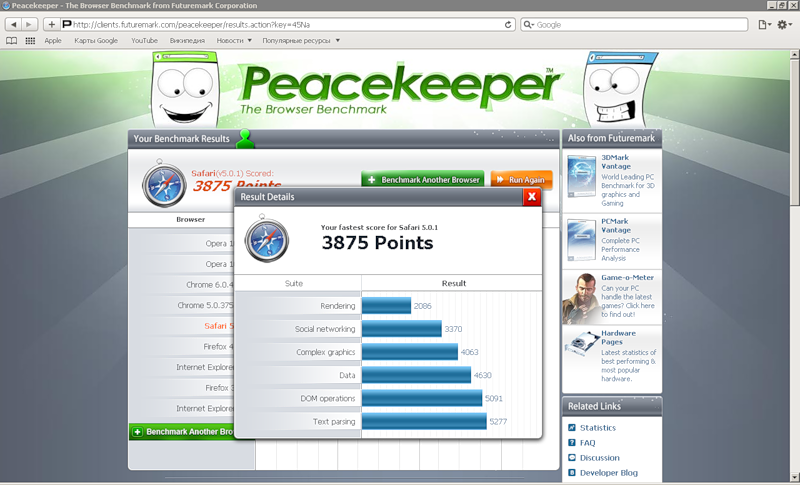
Appleはどうやら、Windows用のNitroエンジンの最適化(公式Webサイトで間接的に示唆されている)に特に関心を持っていなかったため、Safariはパフォーマンスを追求していません。 3875ポイント:

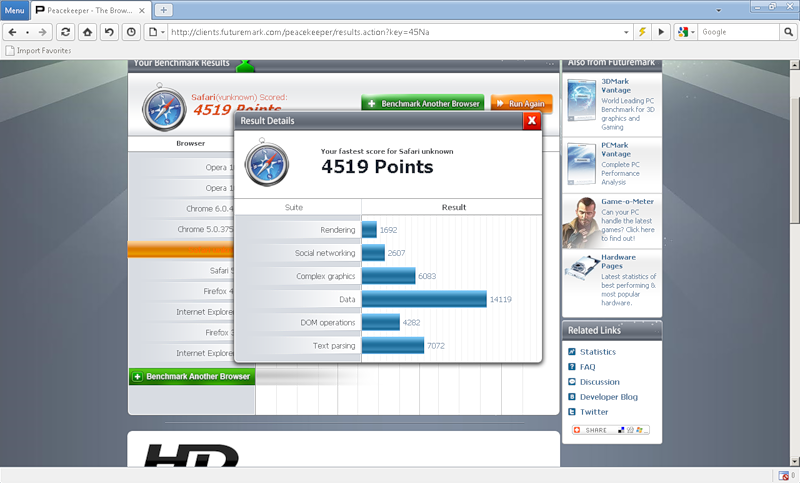
ふむ、フューチャーマークはどうやら、中国のブラウザに慣れていないので、苦労せずにWebKitレンダリングエンジンで名前を密かに特定し、Safariを不明と呼びました。 Maxthonで使用されているJavascriptエンジンの名前を見つけることはできませんでしたが、中国のWebベースのスクランブラーは4519ポイントを獲得し、Dataサブテストですべての対戦相手を作成して14119ポイントを得ました。 中国人がGoogle V8エンジンを最適化した可能性があります。これは、ビッグ5のうち、データテストでうまく機能するのはこのエンジンだけだからです。
全体的な分類:

まあ、結果はまちまちです。 Opera Software ASAのエンジニアによって開発された独自のCarakanエンジンはノルウェー人の切り札であることが判明したため、Operaが最速のブラウザであるというフレーズは当然のことです。 Google Chromeは、どうやら、合成テストでOperaを「作成」しようとはしていませんが、同時に、はるか先の競合他社を見逃したくないのです。 Maxthonはダークホースであり、ビッグファイブと突然競合する可能性があります。 Internet Explorer 8は明らかに死んでおり、SmartScreenやInPrivateなどの一部の保護メカニズムに加えて、トランプカードはそうではありません。 そして一般的に、asasの速度。 IE 9が混在しています。 ブラウザが「裸の」形式で良い結果を表示することを忘れてはなりません。 最初のホイッスル、保護メカニズム、Webフラグメントなどのプラグイン、RSSアグリゲーターなどでGUIを固定するとどうなりますか? GPUのパワーをサポートする利点は非常に印象的ですが、Chromiumでは既に2か月間パラメーターを使用して実験用のgpuプラグインを固定できますが、スモッグからの熱、溶けた脳、残酷なグリッチのためにスモッグを取得できませんでした。 OperaはVegaグラフィックライブラリに奇妙な点があり、噂によると、GPUを操作するためのグラフィックプラグインの将来の実装にも関連しています(噂レベル、繰り返します。専門家からの公式の確認はありませんでした)。 一般に、IE 9の最終バージョンが公開される間、他のブラウザは遅れることはありません。 Firefoxは、以前と同様に、ユーザーフレンドリーで、ニーズに合わせてブラウザーをカスタマイズできるように構成されています。 Mozillaは超高速にあまり注意を払っておらず、手であってもre責はしません。 それでも、Firefoxの拡張機能の多くはChromeに類似物がないため(おそらく2番目に強力な拡張機能データベースがあります)、したがって、オープン性が大好きなOgnelisはユーザーの愛を失うことはありません。 開発者が古いインターフェイスを新しいGUIに変更することに関連する問題に対処し、エンジンの最適化を取り上げることを期待しましょう。 しかし、これは必要ありません。 私見、Firefoxの目標は少し異なっており、ブラウザユーザーは私に同意することを望みます;-) Windows上のSafariはブランドを維持し、Windowsを実行しているMacユーザーに利便性を提供します。 エンジニアのスピードは向上していますが(GoogleやOpera SASAほど熱心ではありませんが)、機能は「台無し」になっています。一般に、Safariユーザーがブラウザを変更する特別な理由はないと思います。 その結果、すべての新しい開発は良い結果を示しています。 マイクロソフトがIE 8の松葉杖を作成する必要のあるユーザーと開発者の要求に留意してくれたことにMicrosoftに感謝します。古いバージョンと比較した進歩は明らかであり、尊敬に値します。
注意尊敬されているHabraiser Auxは、Vegaグラフィックライブラリの使用とハードウェアアクセラレーションに関するOperaカーネル開発者の公式ブログにエントリを見つけました。
NB 2尊敬されているGreLI Habraiser は 、今後のOperaビルドでハードウェアアクセラレーションが有効になることを確認しました 。
したがって、ブラウザ戦争は本格的です=)
PSこの記事はやや単純な言語で書かれています。コンピューターデバイスにあまり詳しくない興味のある友人に見せたいからです。
PPS ECMA-262コンプライアンステストを追加することは可能です。
PPPS批判、訂正を聞いてうれしいです。必要に応じて行います。 エラーが発生する可能性があります。
ブラウザ戦争は1996年にNetscape NavigatorとInternet Explorerの激しい対立から始まりました。 詳細については、 Wikipediaをご覧ください 。 私は歴史的な余談と叙情的な余談には行きたくないので、最も比較的なテストに進みます。
誰を比較しますか? 実験ウサギのリスト:
1)。 Opera 10.60.3445
2)。 Google Chrome 5.0.375.125
3)。 Google Chrome 6.0.484 Canary
4)。 Mozilla Firefox 3.6.8
5)。 Mozilla Firefox 4ベータ2
6)。 Internet Explorer 8
7)。 Internet Explorer 9 PP4
8)。 Safari 5.0.1
9)。 Maxthon 3.0.15.300 RC
10)。 Opera 10.70.3468
一部のテスト(JavaScriptのパフォーマンス)では、構成が非常に重要になります。 ここにあります:
Intel Core 2 Duo P8400 2.26 GHz
2 Gb RAM
3072キャッシュL2
NVIDIA GF 9600M GT 512 Mb
MS Windows 7ホーム
なぜLinuxではなくWindows 7なのか? 一部のテストはWindowsのブラウザー(たとえば、Futuremark Peacekeeper)向けに作成されているため、私のUbuntuブラウザーでは、合成テストでの結果がはるかに少なくなります。 ただし、同じJavaScript処理のブラウザー間の違いは(原則として)残ります。 そのため、Linux用の独自のバージョン(Google Chrome、Mozilla Firefox、Opera)を持つブラウザーは、結果にほぼ同じ違いを示します。 なぜ他のOSではないのですか? 車に持っていないからです
Web標準およびその他すべてのサポート
酸3
Taschemta、W3C仕様のブラウザーサポートから始めましょう。 最も一般的なWeb標準テストは、 Acid3 (テスト情報 ) テストです。 安定したブランチでテストに合格したブラウザーのテストバージョンは、空のレッスンであるため、テストされないことに注意してください。 一部の予備アセンブリでは、一部のテストに合格するという点でリグレッションがありますが、すべてが安定したブランチに修正されます。
それでは、行きましょう:
Opera 10.60.3445

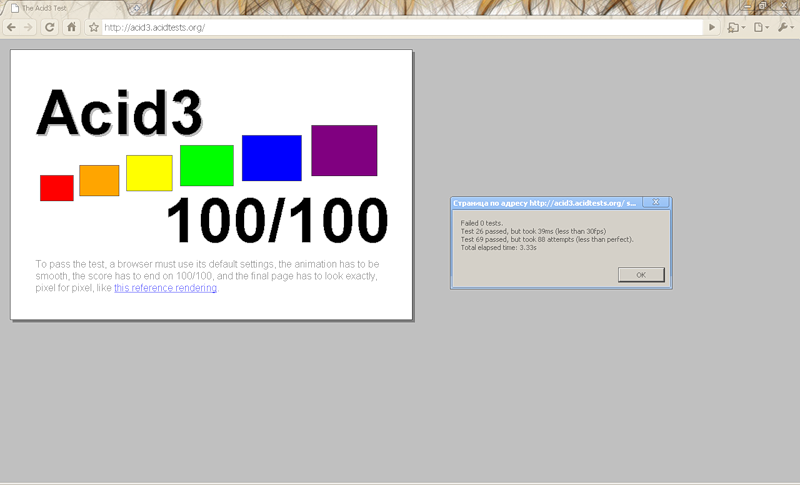
Opera 10.60は100のうち100でテストに合格しますが、テストに合格する速度に関しては十分に満足できる結果を示していません。 Acid3テストはパフォーマンスの測定にはあまり適していないため、合格の速度に焦点を合わせるべきではないことに注意してください。 そのため、Opera 10.70はテストの名誉を失います
Chrome 5.0.375.125安定

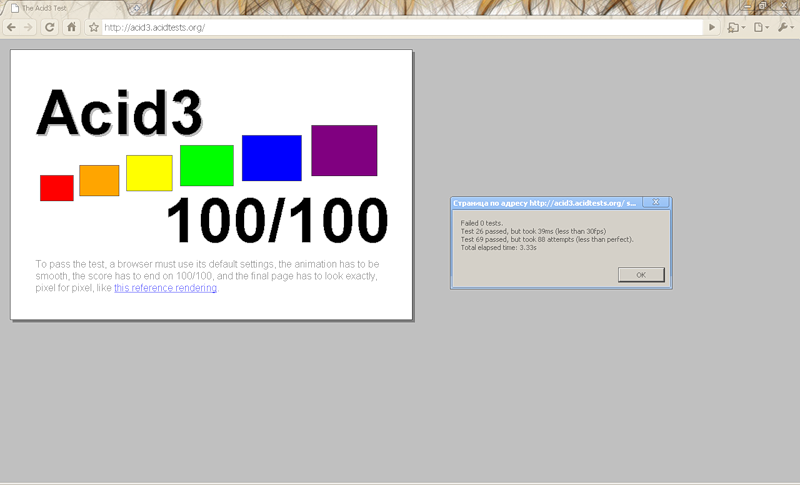
仕様のテストはバタンと合格し、テストの合格速度に問題がありますが、Acid3の場合、繰り返しますが、これは重要ではありません。 カナリアもAcid3でテストされません。
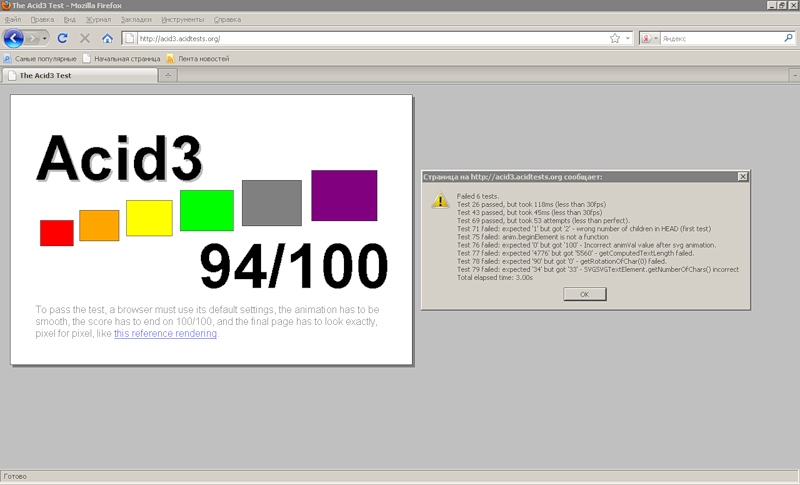
Firefox 3.6.8

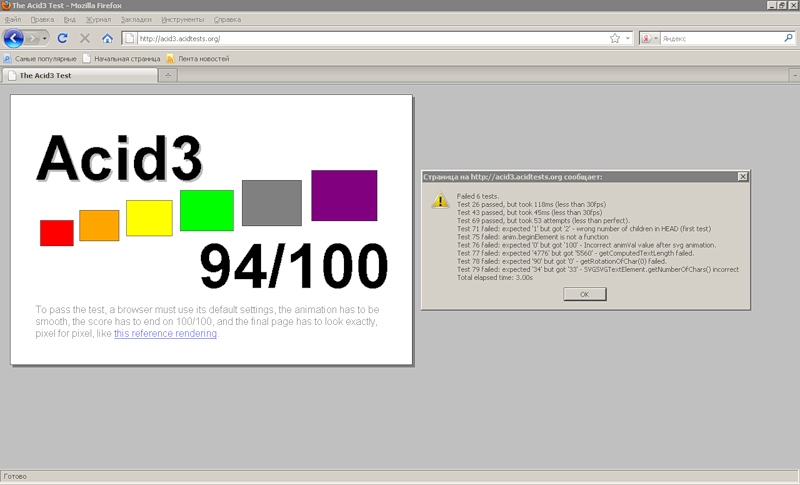
Mozilla Foundationの一般的な作成では、テストに完全に合格できず、6つのサブテストに失敗しました。 そのため、Firefox 4のベータ版でテストを実行する必要があります。
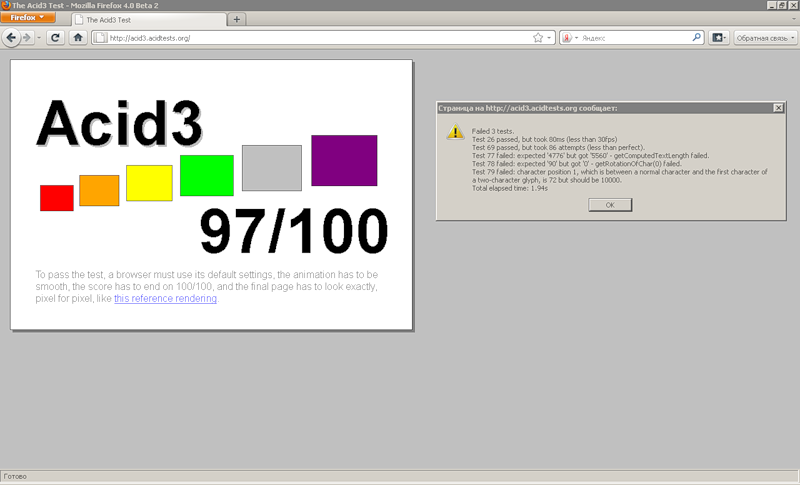
Firefox 4.0 b2

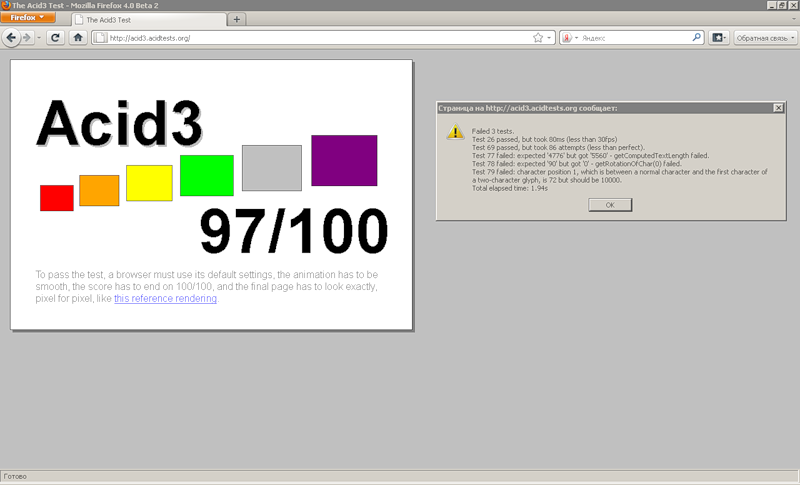
それほど明白ではありませんが、テストバージョンの進行が観察されます。 ベータ版は、さらに3つのテストに合格し、100のサブテストのうち97に合格しました。
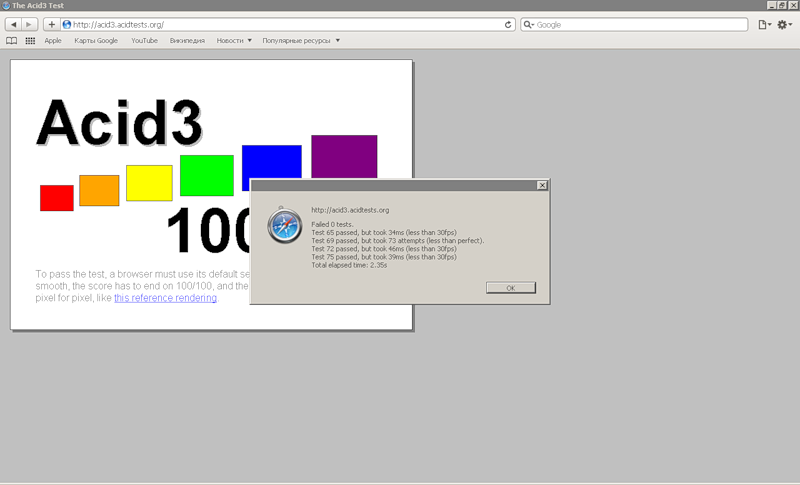
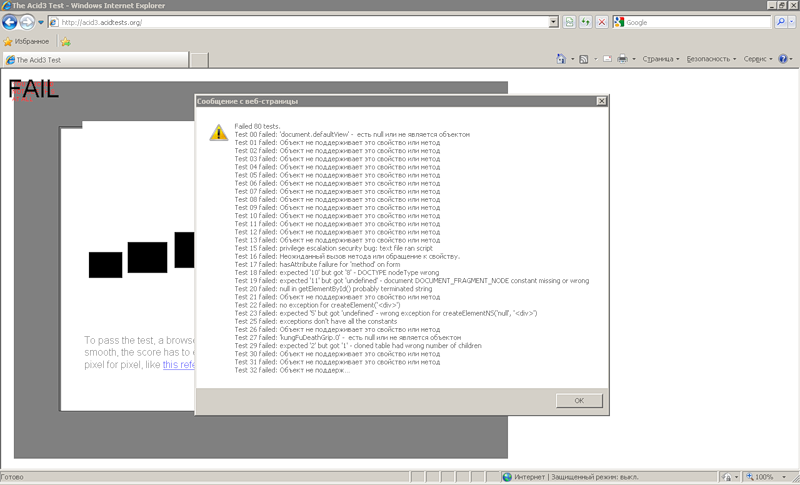
Internet Explorer 8

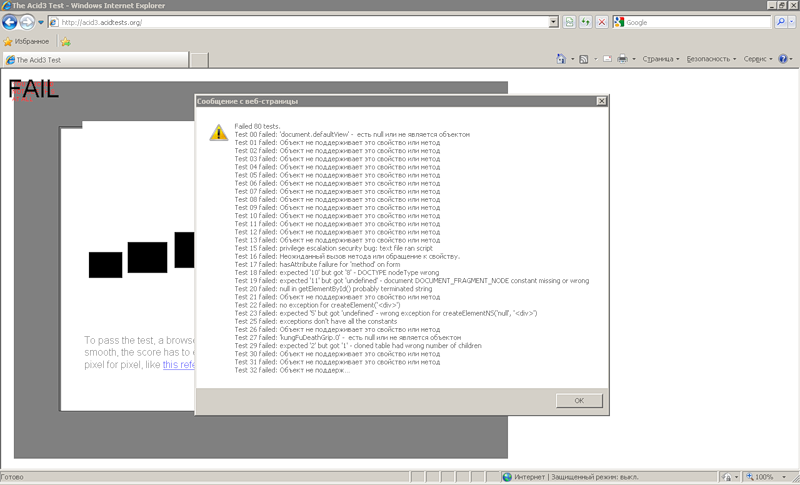
Microsoftのブラウザは間違いなく80のサブテストを処理できません。 非常に悪い結果であり、顕著なブレーキがあっても。
Internet Explorer 9 PP4

Internet Explorer 9の4番目のテストバージョンは、IE 8に比べて大きな進歩を遂げました。ブラウザー開発者は、さらに75のサブテストをWebブラウザーに「教える」ことができました。
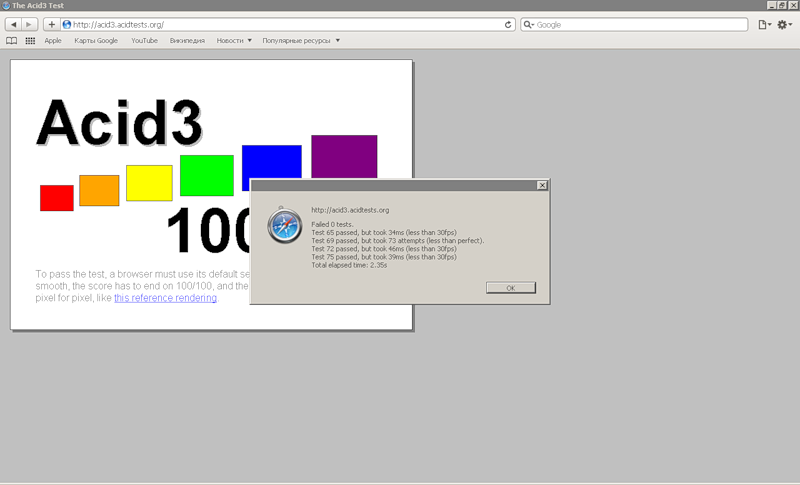
Safari 5.0.1

Safari 5.0.1は、Acid3を完全にパスします。
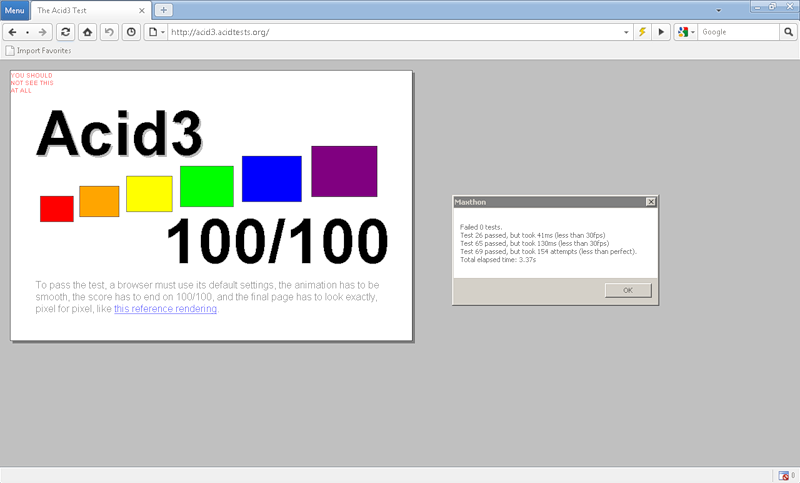
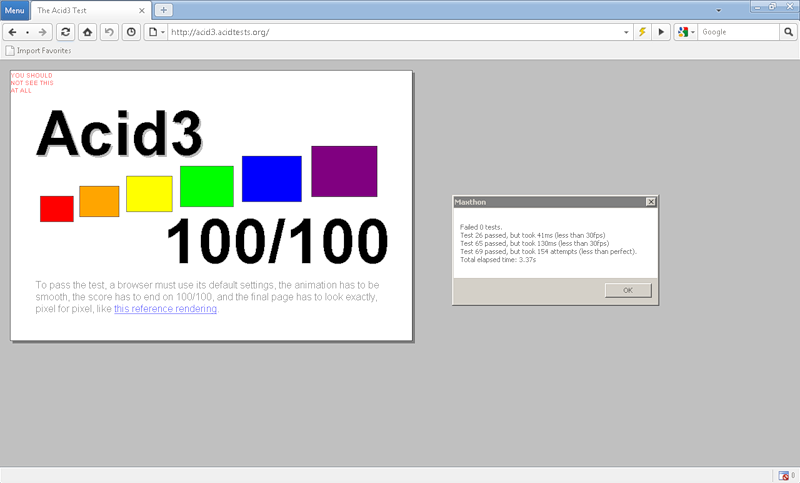
Maxthon 3.0.15.300 RC

テストでは、中国人プログラマーの好奇心urious盛な開発者、Maxthonを含めることにしました。 以前はMyIEとして知られていましたが、これは本質的にInternet Explorerのアドオンであり、多くの興味深い機能で希釈されていましたが、MyIE / Maxthonの「心臓」はTridentレンダリングエンジンでした。 開発者はそれにうんざりし、3番目のバージョンからTridentから離婚し、WebKitと結婚しましたが、同時にTridentを使用することも可能です(これは非常に優れた機能と言われています)。 一般的に、私は遠足を終えます。 Acid3テストはブラウザが「数値的に」合格しますが、デンマーク王国ではすべてが正しくないことをkakbeがほのめかしているというイメージが多少歪んでいます。 しかし、まだ公式リリースがなく、バグを修正する時間がまだあるので、開発者を許すことは可能だと思います。
CSS3
Webページのデザインに関するこの楽しいことは、まだ完全には開発されていませんが、Webページの作成者によってすでに使用されています。 一部の仕様は推奨としてインターネットコンソーシアムによってすでに承認されているため、 CSS3 Selectors Testが開発されました。 だから、先に行く:
Opera 10.60.3445
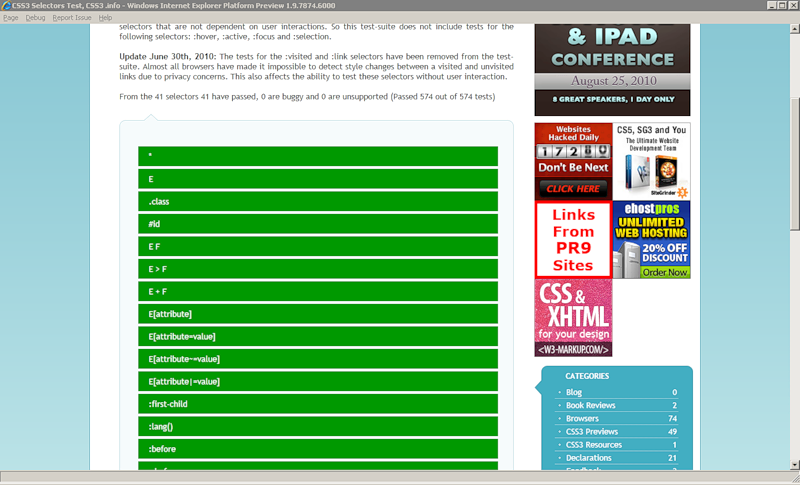
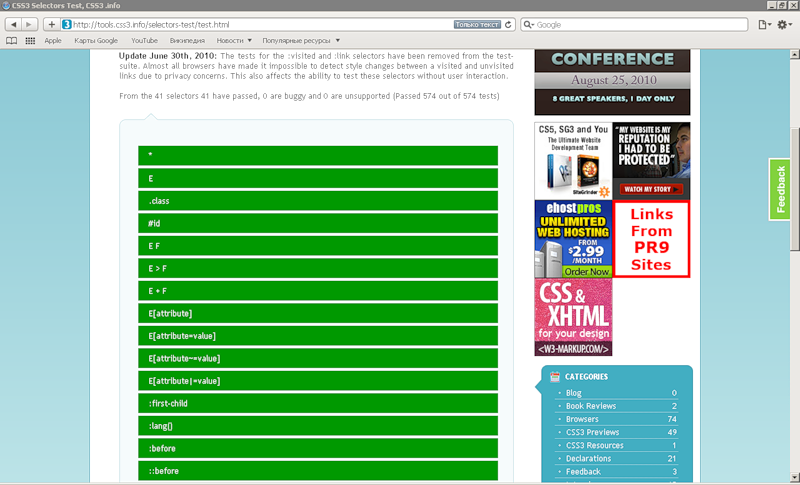
Opera 10.60すべての574テスト、これは朗報です。 Opera 10.70はテストされません。
Chrome 5.0.375.125安定
すべてのテストに合格しました。 カナリアは再びテストされません。
Firefox 3.6.8

Mozilla Firefoxは、CSS3 Selectors Testに完全に合格することにより、Acid3のマイナーな後退を修復しています。 Firelisの4番目のバージョンをテストする必要はありません。
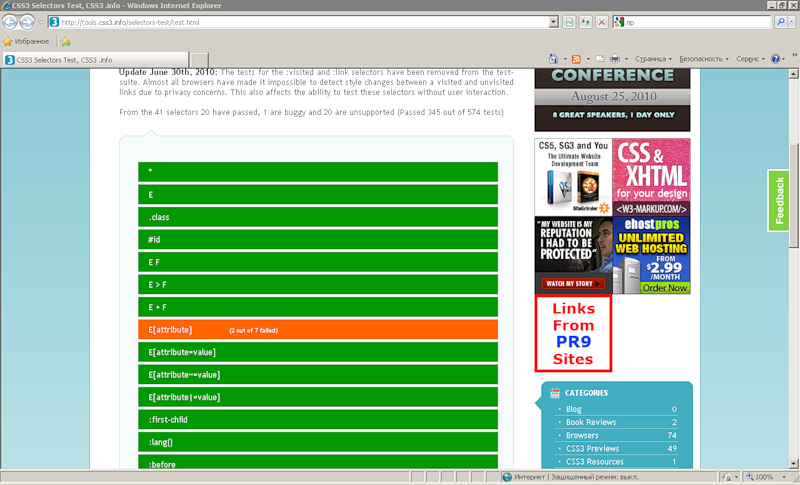
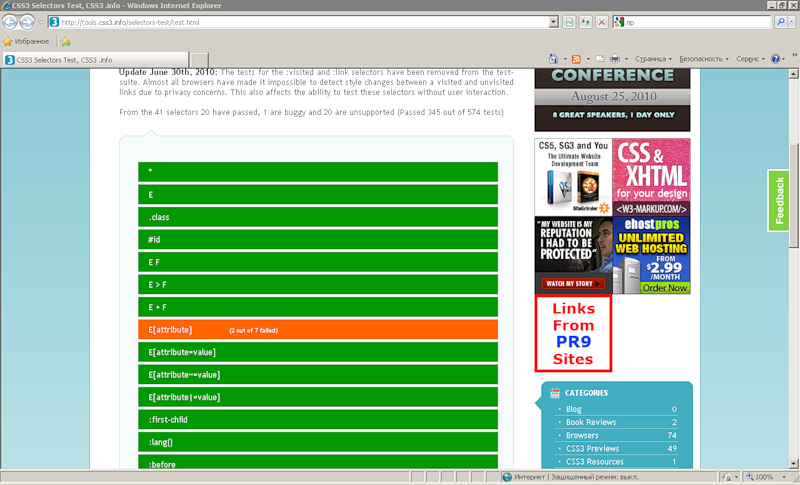
Internet Explorer 8

残念ながら、Microsoftのブラウザーはこのテストで引き続き破損しています。 574件のサブテストのうち345件のみが完了しており、ブラウザユーザーはCSS3の多くの機能を利用できません。 唯一の慰めは、すべての仕様がW3Cによって推奨されているわけではないということです。 新しいExplorerのテストバージョンでの状況を監視する必要があります。
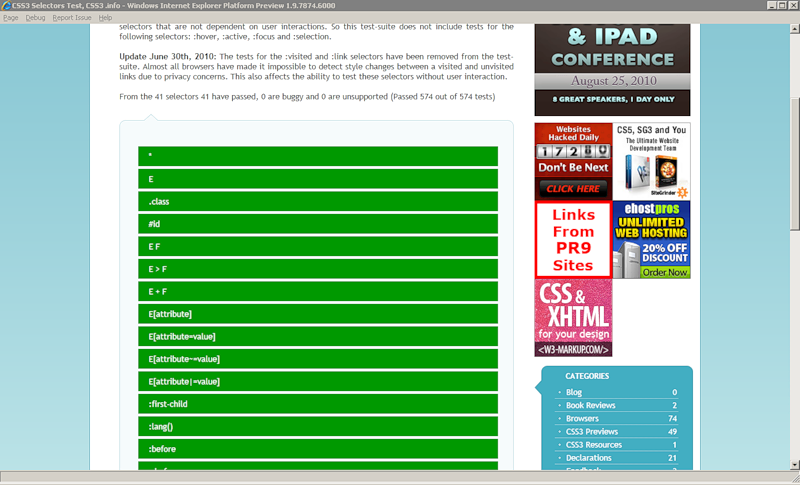
Internet Explorer 9 PP4

Internet Explorer 9のテストバージョンを使用すると、Webデザイナーは将来について楽観的になり、すぐに各ブラウザーのページの最適化に対処する必要がないことに気付くことができます。 私は何について話しているのですか? ああ、確かに。 一般に、Internet Explorer 9は1つのエラーなしでテストに完全に合格します。
Safari 5.0.1

Appleのブラウザはテストで素晴らしい仕事をしました。 574件のサブテストに合格しました。
Maxthon 3.0.15.300 RC
「エキゾチック」なブラウザは、著名な競合他社の前で煮詰められていません。 テストに合格しました。
HTML 5
マークアップ言語の新しいバージョンはすでに約1年前から存在しており、Adobe Flash、MS Silverlightなどのあらゆる種類の「レイヤー」をすぐに取り除くことができるようになるという多くの希望をもたらしています。 すべてのデバイス(モバイルなど)が重いプラグインで動作できるわけではなく、一部のOS(たとえばLinuxベース)はそれらで正しく動作しないため、開発者はプラグインでエラーを検索することにあまり熱心ではないため(Adobe Flash)、または一般的にプラグインを正式にサポートしていません(MS Silverlight)。 したがって、HTML 5は、新しいクロスプラットフォーム標準を提供することにより、このような問題を解決できます。 この言語はまだ開発中ですが、YouTubeビデオホスティングのベータ版からブラウザゲームまで、HTML 5で実行されているプロジェクトが既にいくつかあります。 最新の標準を受け入れる準備ができているかどうかブラウザをテストするために、Dutchman Niels Leenheer ( 公式ウェブサイト )はリンクをクリックして実行できる特別なテストを開発しました。
HTML 5に最も期待されることは何ですか? ビデオ 、 オーディオ 、 キャンバス 、 ジオロケーションの要素。 他の仕様は興味深いですが、大衆の間ではあまり人気がありません( WebGL 、 ワーカーなど)
それでは、 各ブラウザが何を表示するかを見てみましょう(html5と直接関係がないため、ボーナスポイントは結果に含まれません)。
Opera 10.60.3445

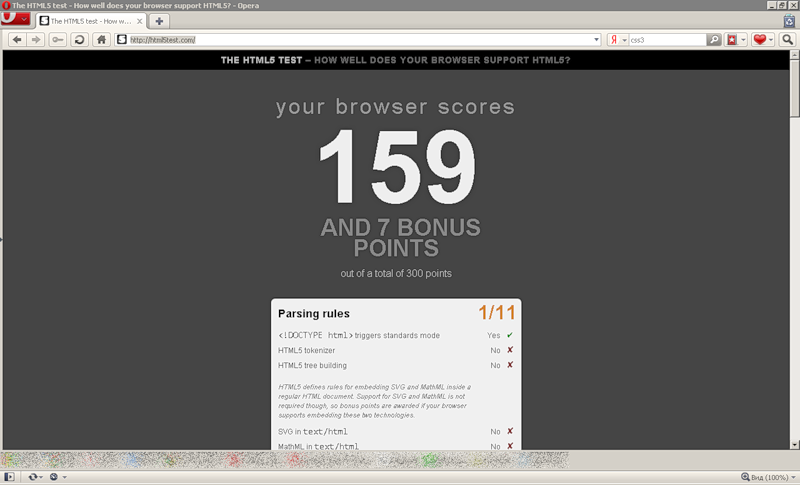
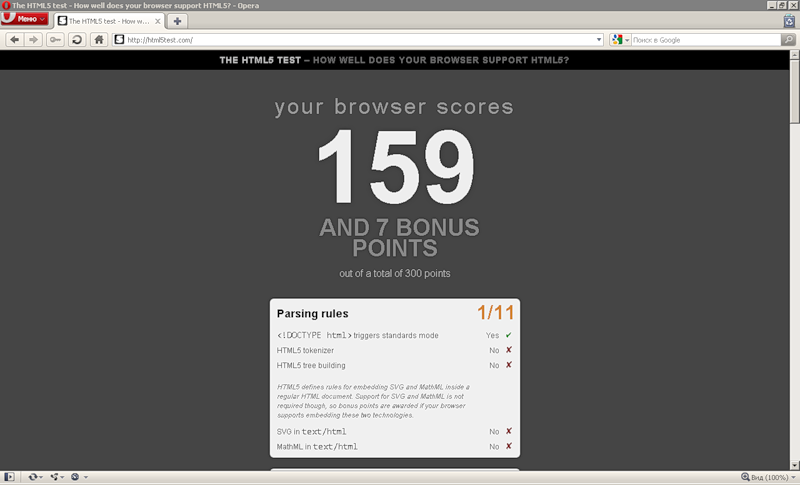
Opera 10.60は159ポイントを獲得しています。 ビデオ、オーディオ、ジオロケーション、キャンバスなどの最も一般的な要素がサポートされています。
Opera 10.70.3468

開発者によると、HTML 5での作業にいくつかの改善が加えられていますが、Operaの生のアルファバージョンはダイナミクスを示していません。
Chrome 5.0.375.125安定

Googleの発案による結果は非常に良好で、197ポイントを獲得しています。 ほとんどのユーザーが最も期待するすべての要素がサポートされています。
Google Chrome 6.0.484 Canary

最後に、テストで「カナリア」が登場し、300点中217点を獲得しました。GoogleとChromiumの開発者は眠っていませんが、新しい機能を追加し続けています。
特定のパラメーターを処方することで、ブラウザーにWebGLサポートを追加することでGoogle Chromeの結果を増やすこともできることに注意してください。 デフォルトでは、「湿気」のため、機能の指定は無効になっています。
Firefox 3.6.8

Mozilla Firefoxは、新しいマークアップ言語のすべての基本的な「利点」をサポートしており、139ポイントを獲得しています。これは朗報です。
Firefox 4.0 b2

Firefox 4の2番目のベータバージョンは、ブラウザの開発者が行った作業を示しています。 Firefox 4スコア189ポイント
特定のパラメーターを処方することで、ブラウザーにWebGLサポートを追加することでMozilla Firefoxの結果を増やすこともできます。 デフォルトでは、「湿気」のため、機能の指定は無効になっています。
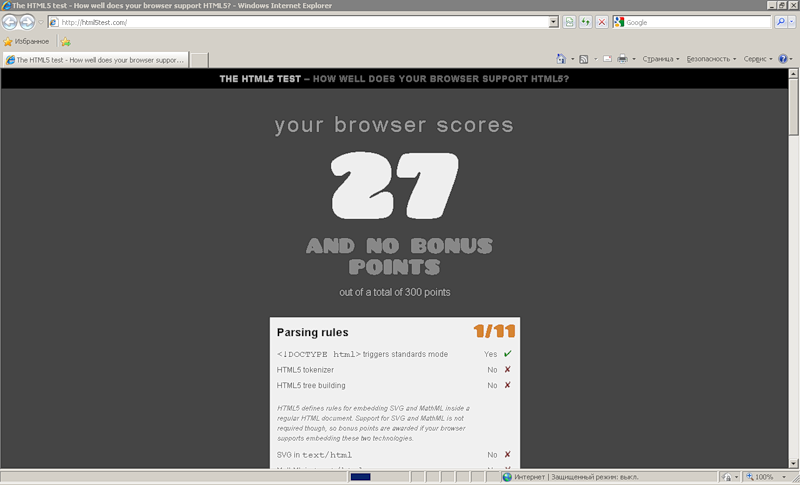
Internet Explorer 8

Internet Explorerの最新の安定バージョンは、HTMLマークアップ言語の新しいバージョンを使用する準備が完全には整っていないことを示しています。 ブラウザは、ビデオ、オーディオ、キャンバス、ジオロケーションなどの最も一般的な機能をサポートせずに、一部のHTML 5仕様のみをサポートします。
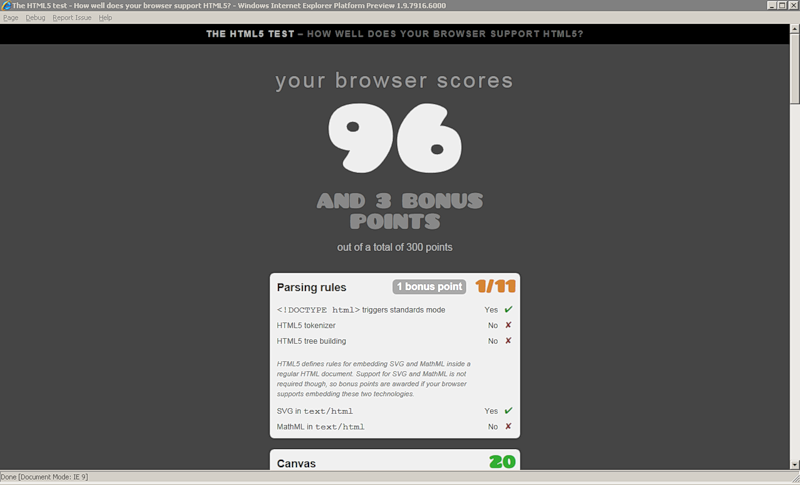
Internet Explorer 9 PP4

Microsoftの新しいブラウザーのアルファ版では、HTML 5サポートの実装に特定の変化が見られます。ブラウザーは、キャンバス、ビデオ、オーディオをサポートしますが、地理位置情報の操作を完全に拒否し、300点中96点しか得られません。
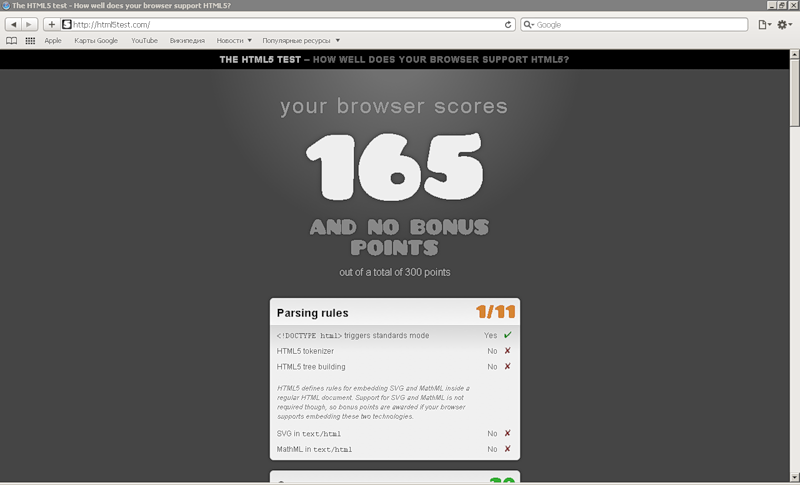
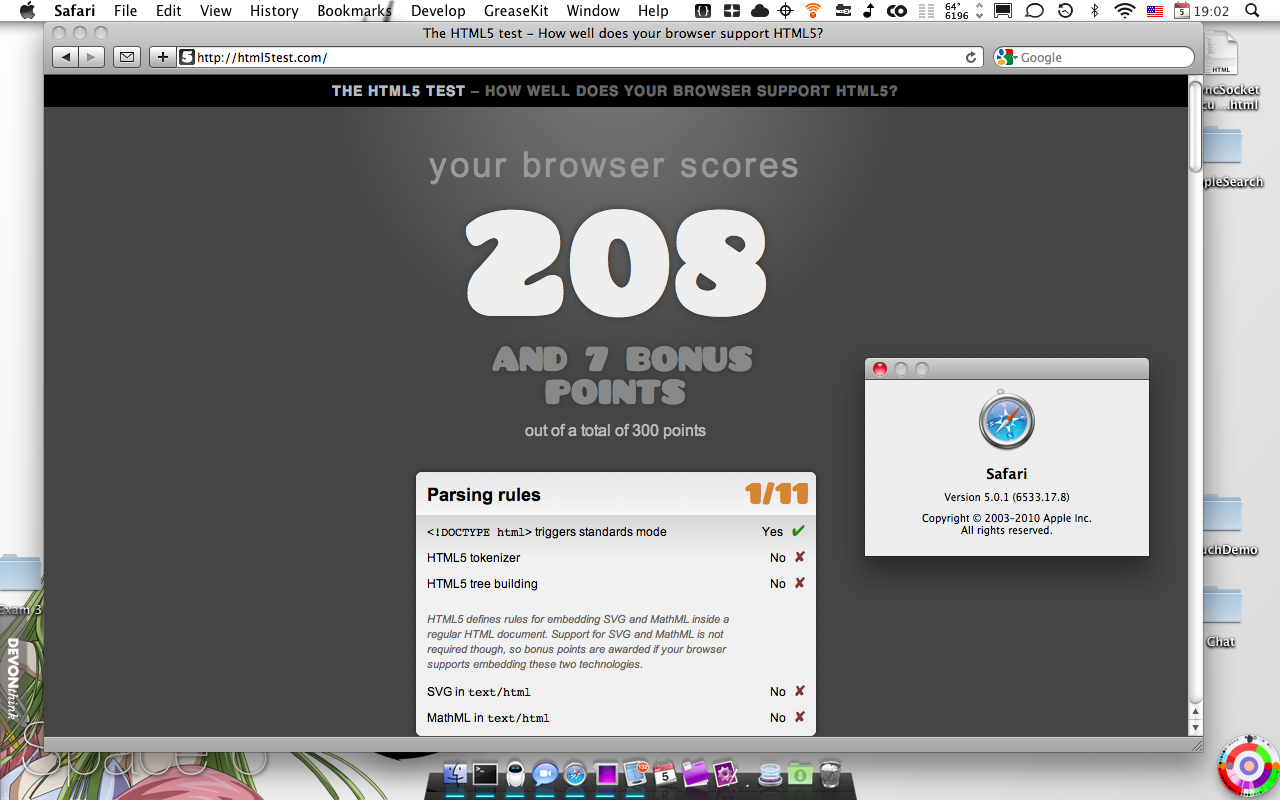
Safari 5.0.1

「Apple」ブラウザはGoogle Chrome 5よりもやや劣ったテストを処理しますが、Opera 10.60、Firefox 3.6.8、およびExplorerの両方のバージョンの方が優れています。 ブラウザはすべての一般的な要素をサポートし、165ポイントを獲得します。
Mac OS Xの場合:

尊敬されるfarcallerユーザーのおかげで
Maxthon 3.0.15.300 RC

突然、中国のブラウザはWindowsでSafariをも超えて166ポイントを獲得しましたが、ジオロケーションはサポートされていません。 Maxthonからのこの結果を考えると、他のブラウザーは、このブラウザーが中国市場を十分に占有する可能性があることを考慮する必要があります。 そして、それらの数は10億を超えています(中国語)(ただし、当然ながら、ネットワークにアクセスできる中国人は10億をはるかに下回っています)。
Tridentモードでは、Maxthonは27ポイントを獲得します。これは、Internet Explorer 8の結果に似ています。
現在の傾向に対するブラウザの準備状況を示す表は次のとおりです。

詳細についてはこちらをご覧ください。
このすべての不名誉からどのような中間的な結論を引き出すことができますか? ブラウザ市場は復活しました。 2008年までは無気力でしたが、Opera Software ASAとAppleの研究所がPrestoとWebKitエンジンがAcid3を通過し始めたと報告し始めた後、ブラウザー戦争の新しい段階が燃え上がり始めました。 マイクロソフトは、Google Chromeから市場を獲得しようとする深刻な傾向があるまで、まどろんでいました。 GoogleがFirefoxから目をそらし、Chromeに焦点を合わせたとき、怠sleepingに眠っているOgnelisが始まりました。 拡張機能のサポートがChromeにプッシュされると、完全に危険になりました。 Web標準は、Opera、Chrome、Safariブラウザで積極的に実装され始めました。 また、Mozillaは急いでブラウザを覗き始め、HTML 5のサポートを拡大しました。Microsoftが最も力を入れていました。 W3C仕様をサポートするという点でInternet Explorer 8は競合他社よりもはるかに遅れているため、IE9はまだアルファ段階にあり、すべての機能を備えたベータ版が秋に予定されていることを考えると、Microsoftは現在多くの仕事をしています。 また、安定したブランチの競合ブラウザには、テストIEには含まれていないIEの要素が多数あります。 もちろん、多くの人は、Web標準の不器用なサポートによりIEが死ぬと言うことができますが、これまでのところ、Microsoftのブラウザのシェアは過去2か月でのみ成長しているほどです。 もちろん、HTML 5(ブラウザーゲーム)を使用した一部のリソースの出現を背景に、Google Chrome 6のリリースでInternet Explorerのシェアは秋+誇大広告によってわずかに低下します。 これらの要素はMS IEのシェアを奪いますが、何かを推測することは困難です。 「若い」テスト参加者について話すことは不可能です。Maxthonは、世界規模での深刻な競争であり、Maxthon自体は、自社ではなく、主にApple、Nokia、Googleによって開発されたWebKitレンダリングエンジンを使用します。 そのため、これは他のブラウザー(Google Chromeの場合はWyzoとCometBird、Google Chromeの場合はSRWare IronとYandex Chromeなど)のアップグレードされた「クローン」ではありませんが、ブラウザーで深刻な競争を引き起こす可能性はありません。
一般に、Firefoxのベータ版のリリースで揺れ動くブラウザー戦争は夏に収まりました。 しかし、中間出力はすでに本格的な出力になっているので、新しいカテゴリのテスト、つまりJavaScriptエンジンのパフォーマンスで流出を中断します。
性能
そのため、最近、多くのインターネットユーザーは、ブラウザがJavascriptを処理する速度と効率に注目しています。 問題は、ミリ秒単位で何の違いがあるのでしょうか?
1)。 コンピューターにバックグラウンドプロセスまたは多数のブラウザータブ/ウィンドウが読み込まれると、ミリ秒が数秒に変わる可能性があります。
2)。 HTML 5の開発により、たとえばJavaScriptを使用するゲームを作成する機会があります。 また、ゲームのグローバルな性質を考えると、ページには多くのスクリプトが存在する可能性があります。 ブレーキはゲーマーを「食い尽くす」ため、それらはすべてできるだけ早く処理する必要があります。 また、優れたJS処理エンジンは、3Dゲームを作成する場合でも、パフォーマンスを気にかけない開発者の手を引き離します。
それでは、ブラウザがJavaScriptを処理する準備ができている速さを見てみましょう。 テストとして、IE Testdrive、Mozilla Dromaeo、Google V8 Benchmark、Apple Sunspider Benchmark Testのような「興味のある」テストを拒否しました。 もちろん、これらすべてのテストのコードは公開されており、プログラミングを知っている人なら誰でも「ツイスト」をチェックできることを理解していますが、これらのテストの目的は多少異なります。 これらの各テストは、特定のブラウザーのエンジンをテストするために開発され、特定のエンジンの機能を考慮に入れています。 したがって、他のブラウザでは低い結果が表示される場合があります。 この不正を避けるために、私は「中立」ピースキーパーのフューチャーマークテストを受けることにしました。 外部からは、Futuremarkに興味がないので、これは最も客観的なテストの1つだと思います。 このテストでは、ドキュメントオブジェクトモデル(DOM)を使用した操作でのレンダリングの速度をチェックし、キャンバスやその他のパラメーターを操作します
試験方法:
テスト時に不要な多くのWindowsサービス(Windowsタイムサービス、Windows Defender、印刷サービスなど)の読み込みを切断し、たとえばビデオのダウンロードのみを残して、スタートアップをクリーンアップします。 つまり、あらゆる種類のIM、アンチウイルス、ファイアウォールなどが無効になります。 もちろん、実際には、そのような状態はまれであり推奨されませんが、Operaのテスト中に他のプロセスがアイドル状態になり、Internet Explorerのテスト中にウイルス対策がコンピューターのチェックを開始し、更新サービスがパッチのインストールを開始するなど、不当な影響を避けたいと思います結果に。
また、以前のテストで蓄積されたすべての一時的なブラウザーファイルをクリアします。コンピューターは各テストの前に再起動し、デスクトップのデモから3〜4分以内にシステムが読み込まれるのを待ちます。 理想的には、各ブラウザーで各テストを数回実行して平均値を表示するのが良いと思いますが、Webベースの各アドベンチャーに30分は費やしたくありません。 テスト中、各ブラウザーは全画面モードで起動されます。 すべてのブラウザはすぐにバンドルされます。つまり、すべての設定がデフォルトにリセットされます。 一般に、すべてが準備ができています。
行こう!
Opera 10.60.3445

Opera 10.60は7856ポイントを獲得しました。 かなり良い結果。 このエンジンはレンダリング速度が最高で、複雑なグラフィックスを表示し、テキストを操作します。
Opera 10.70.3468

Operaのアルファ版はわずかに後退しており、7720ポイントを獲得しています。
Chrome 5.0.375.125安定

一般に、Google ChromeはOperaに大きく遅れをとっていましたが、データサブテストではノルウェーよりもわずかに良い結果を示しました。 結果は5735ポイントです。
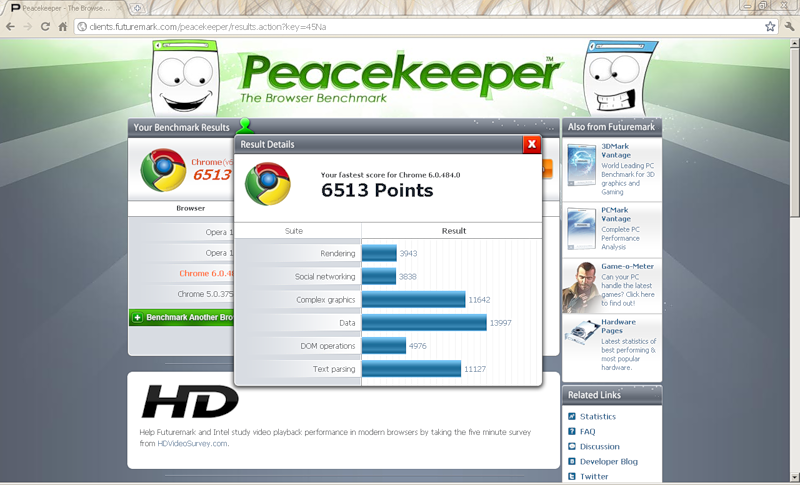
Google Chrome 6.0.484 Canary

このテストに基づいて、Chrome開発者がV8 JavaScriptエンジンを最適化して、「安定した」結果に約800ポイントを追加できたことは明らかです。
Firefox 3.6.8
かなり古いTraceMonkeyエンジンが示すものを見てみましょう。

テストからわかるように、エンジンは古くなっているだけでなく、通常、超近代的なCarakanおよびV8エンジンと比較して大きくなったひげがあります。 Firefoxのバージョン4に組み込まれているJägerMonkeyに期待をかけています。
Firefox 4.0 b2

Safari Nitroエンジンコードの一部を有効にすると、結果が2931オウムに増加し、パフォーマンスに影響しました。 しかし、Mozillaには多くの作業があり、競合他社は警戒しています。
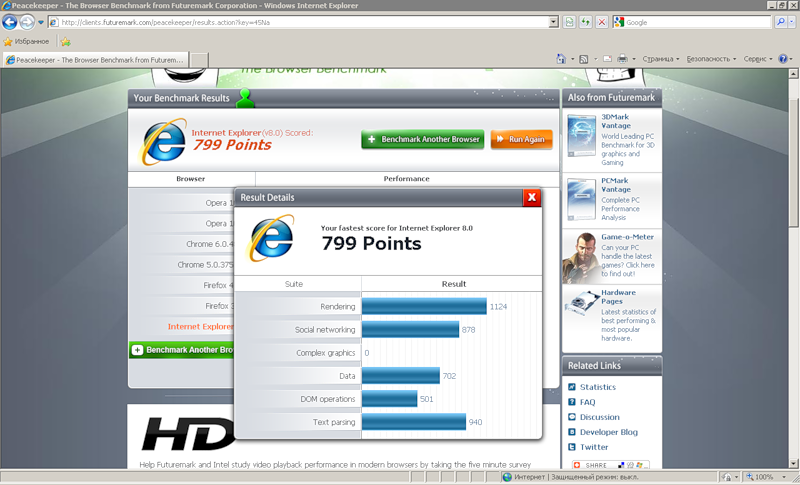
Internet Explorer 8
すべてのテストで失敗するInternet Explorer 8を見てみましょう。パフォーマンステストで自身を回復させることはできますか?

結局のところ、いいえ。 ブラウザは、キャンバスグラフィックスをまったくレンダリングできません。 799ポイントで完全に失敗します。
Internet Explorer 9 PP4
IE 9は、MicrosoftとApple(SunSpider)のテスト結果から判断すると、Javascript処理の単なる怪物です。 中立的なメーカーのテストを見てみましょう。

すべてが美しい魚や小惑星が示すほどバラ色ではありません。 どうやら、PeacekeeperはGPU接続を必要とするグラフィックスを使用していないため、超強力なChakraエンジンはかなり平均的な結果を示し、Firefox 3.6.8をわずかに上回りました。 2450ポイント。 アルファ版には弱い、弱い。
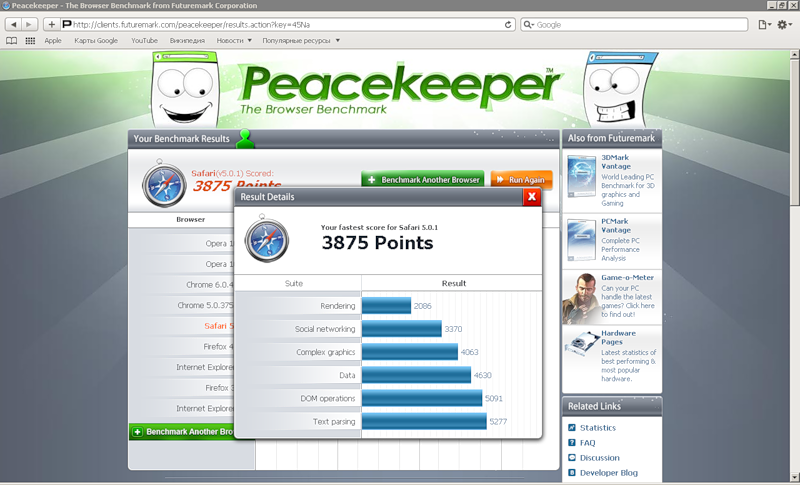
Safari 5.0.1

Appleはどうやら、Windows用のNitroエンジンの最適化(公式Webサイトで間接的に示唆されている)に特に関心を持っていなかったため、Safariはパフォーマンスを追求していません。 3875ポイント:
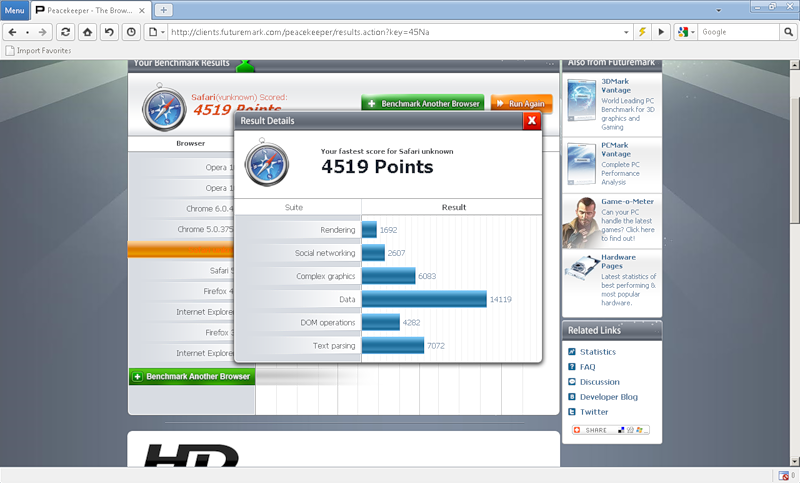
Maxthon 3.0.15.300 RC

ふむ、フューチャーマークはどうやら、中国のブラウザに慣れていないので、苦労せずにWebKitレンダリングエンジンで名前を密かに特定し、Safariを不明と呼びました。 Maxthonで使用されているJavascriptエンジンの名前を見つけることはできませんでしたが、中国のWebベースのスクランブラーは4519ポイントを獲得し、Dataサブテストですべての対戦相手を作成して14119ポイントを得ました。 中国人がGoogle V8エンジンを最適化した可能性があります。これは、ビッグ5のうち、データテストでうまく機能するのはこのエンジンだけだからです。
全体的な分類:

まあ、結果はまちまちです。 Opera Software ASAのエンジニアによって開発された独自のCarakanエンジンはノルウェー人の切り札であることが判明したため、Operaが最速のブラウザであるというフレーズは当然のことです。 Google Chromeは、どうやら、合成テストでOperaを「作成」しようとはしていませんが、同時に、はるか先の競合他社を見逃したくないのです。 Maxthonはダークホースであり、ビッグファイブと突然競合する可能性があります。 Internet Explorer 8は明らかに死んでおり、SmartScreenやInPrivateなどの一部の保護メカニズムに加えて、トランプカードはそうではありません。 そして一般的に、asasの速度。 IE 9が混在しています。 ブラウザが「裸の」形式で良い結果を表示することを忘れてはなりません。 最初のホイッスル、保護メカニズム、Webフラグメントなどのプラグイン、RSSアグリゲーターなどでGUIを固定するとどうなりますか? GPUのパワーをサポートする利点は非常に印象的ですが、Chromiumでは既に2か月間パラメーターを使用して実験用のgpuプラグインを固定できますが、スモッグからの熱、溶けた脳、残酷なグリッチのためにスモッグを取得できませんでした。 OperaはVegaグラフィックライブラリに奇妙な点があり、噂によると、GPUを操作するためのグラフィックプラグインの将来の実装にも関連しています(噂レベル、繰り返します。専門家からの公式の確認はありませんでした)。 一般に、IE 9の最終バージョンが公開される間、他のブラウザは遅れることはありません。 Firefoxは、以前と同様に、ユーザーフレンドリーで、ニーズに合わせてブラウザーをカスタマイズできるように構成されています。 Mozillaは超高速にあまり注意を払っておらず、手であってもre責はしません。 それでも、Firefoxの拡張機能の多くはChromeに類似物がないため(おそらく2番目に強力な拡張機能データベースがあります)、したがって、オープン性が大好きなOgnelisはユーザーの愛を失うことはありません。 開発者が古いインターフェイスを新しいGUIに変更することに関連する問題に対処し、エンジンの最適化を取り上げることを期待しましょう。 しかし、これは必要ありません。 私見、Firefoxの目標は少し異なっており、ブラウザユーザーは私に同意することを望みます;-) Windows上のSafariはブランドを維持し、Windowsを実行しているMacユーザーに利便性を提供します。 エンジニアのスピードは向上していますが(GoogleやOpera SASAほど熱心ではありませんが)、機能は「台無し」になっています。一般に、Safariユーザーがブラウザを変更する特別な理由はないと思います。 その結果、すべての新しい開発は良い結果を示しています。 マイクロソフトがIE 8の松葉杖を作成する必要のあるユーザーと開発者の要求に留意してくれたことにMicrosoftに感謝します。古いバージョンと比較した進歩は明らかであり、尊敬に値します。
注意尊敬されているHabraiser Auxは、Vegaグラフィックライブラリの使用とハードウェアアクセラレーションに関するOperaカーネル開発者の公式ブログにエントリを見つけました。
NB 2尊敬されているGreLI Habraiser は 、今後のOperaビルドでハードウェアアクセラレーションが有効になることを確認しました 。
Operaの次のビルドにハードウェアアクセラレーションを含める予定はありますか?
ハードウェアアクセラレーションを備えた内部アセンブリは長い間使用されてきましたが、技術は非常に薄いため、必要な微調整と適切なセキュリティの確保が必要です。結局、これは鉄であり、多くの潜在的な穴があります。
メジャーバージョンのいずれかでより早く期待
したがって、ブラウザ戦争は本格的です=)
PSこの記事はやや単純な言語で書かれています。コンピューターデバイスにあまり詳しくない興味のある友人に見せたいからです。
PPS ECMA-262コンプライアンステストを追加することは可能です。
PPPS批判、訂正を聞いてうれしいです。必要に応じて行います。 エラーが発生する可能性があります。
All Articles