
आप सभी दस्तावेज अंग्रेजी में maxmert.com पर पढ़ सकते हैं।
आवश्यकताएँ और कार्य
संस्करण 1.0 बनाते समय, मुझे रूपरेखा के लिए बुनियादी आवश्यकताओं को संशोधित करना था:
- आकार या विषय को आसानी से जोड़ने / निकालने की क्षमता। प्रत्येक विजेट के लिए निर्धारित विषयों और आकारों के साथ Json फ़ाइल। इस प्रकार, आप json फाइल को सही करके फ्रेमवर्क को कॉन्फ़िगर कर सकते हैं।
- प्रतिरूपकता। जब आप किसी विजेट को अक्षम या जोड़ते हैं, तो रूपरेखा को स्थिर रूप से काम करना चाहिए (हैलो बूटस्ट्रैप)।
- कस्टम वर्ग को ओवरराइड करने से बचने के लिए विशेष वर्ग का नामकरण
- JQuery के बिना जावास्क्रिप्ट घटक (लेकिन अगर यह जुड़ा हुआ है तो इसका उपयोग करने की संभावना के साथ)।
बेशक, ये केवल आवश्यकताएं नहीं हैं, बल्कि प्राथमिकताएं हैं। मेरा विश्वास करो, उनमें से बहुत, बहुत सारे थे। नतीजतन, मुझे एक ढांचा मिला जिसे मैं खुद बड़े मजे से इस्तेमाल करता हूं। तो मौजूदा लोगों से इसके मुख्य अंतर क्या हैं?
चेतावनी! यातायात।
सुविधाएँ और अंतर
- इसे मादक मत समझो, लेकिन यह उपयोग करने के लिए वास्तव में आसान और सुविधाजनक है।
- प्रतिरूपकता । आप किसी भी विजेट को निष्क्रिय कर सकते हैं, जबकि मैक्सिमकिट पहले की तरह दिखेगा और काम करेगा। यहां बात दो चीजों की है। सबसे पहले, यदि विजेट का उपयोग करता है, उदाहरण के लिए, ग्रिड, तो यह सीधे विजेट में आयात किया जाता है। दूसरे, सैस स्तर पर, मैक्समार्टकिट डुप्लिकेट कोड को रोकने के लिए कई आयातों के खिलाफ सुरक्षा प्रदान करता है।
- विषय - वस्तु और आकार । Mkit.json फ़ाइल में प्रत्येक विजेट के लिए थीम और आकार शामिल हैं। जब mkit.json को एडिट किया जाता है, तो maxmertkit को फिर से जोड़ दिया जाएगा, जिससे आप जल्दी से थीम जोड़ या हटा सकते हैं।
- वर्ग के नाम ।
-getget - विजेट, उदाहरण के लिए -tn
-थीम- - विषय, उदाहरण के लिए -प्रतिमा-
_size - आकार, उदाहरण के लिए _major
_modifier_ - संशोधक, उदाहरण के लिए _active_
-प्रमाणन-- - एनीमेशन, उदाहरण के लिए -fadein--
अब, नीचे दिए गए कोड को देखकर, आप समझ सकते हैं कि आप दस्तावेज़ को पढ़े बिना ब्राउज़र में क्या देखेंगे:
<ul class="-menu -primary- _big"> <li class="_active_"> <a>Menu item 1</a> <div class="-drop -door--"> ... </div> </li> <li> <a>Menu item 1</a> </li> <li class="_disabled_"> <a>Menu item 1</a> </li> </ul> <a class="-btn -error- _huge _active_">Big activated error button</a>
- फास्ट जावास्क्रिप्ट घटकों। कई अन्य रूपरेखाओं के विपरीत, मैक्समार्टकिट सीधे स्क्रॉल घटनाओं का उपयोग नहीं करता है। जहां भी संभव हो, requestAnimationFrame का उपयोग किया जाता है, परिणामस्वरूप, काम की गति कई बार बढ़ जाती है। मुख्य कार्य 60 से अधिक एफपीएस रखना है चाहे वह पृष्ठ पर कोई भी हो। ।
- ऑनएक्टिव, Beforeactive इवेंट्स आदि के लिए आस्थगित वस्तुओं के लिए समर्थन। यही है, आप इसे सक्रिय करने से पहले किसी भी अधिकतम घटकों के लिए डेटा प्राप्त करने के लिए अतुल्यकालिक कोड (उदाहरण के लिए, अजाक्स अनुरोध) का उपयोग कर सकते हैं (उदाहरण के लिए, एक मॉड्यूलर विंडो या पॉपअप दिखाने से पहले)।
इसके अलावा यह फ़ाइल संरचना और इसकी विशेषताओं का वर्णन करने वाला है, लेकिन यह लालसा हरी है। इसलिए, पहले मैं मौजूदा विगेट्स का वर्णन करने जाऊंगा।
विजेट
यहां मैं मानक विजेट जैसे कि ग्रिड , फॉर्म , टेबल या टाइपोग्राफी के बारे में बात नहीं करूंगा। ये ऐसे मानक हैं जिन पर चर्चा करना भी असुविधाजनक है।
इसके अलावा, यह याद रखना चाहिए कि सभी विजेट्स के लिए थीम, आकार और संशोधक की कक्षाएं समान हैं। यही है, उदाहरण के लिए, आकार _major , विषय -dark- या संशोधक _active_ का उपयोग किसी भी विजेट के साथ किया जा सकता है।
और शुरू करने से पहले आखिरी बात: इस लेख में मैं सभी विशेषताओं, संशोधक, विषयों और विकल्पों का संकेत नहीं दूंगा, लेकिन केवल सबसे मूल वाले। पूर्ण प्रलेखन के लिए, www.maxmert.com पर आपका स्वागत है।
पेंच से!
Btn बटन
-Btn वर्ग का उपयोग किया जाता है ।

<button class="-btn">Default</button> <button class="-btn -primary-">Primary</button> <button class="-btn -error-"><i class="fa fa-repeat"></i> Error</button> <button class="-btn -info-"><i class="fa fa-bell"></i> Info</button> <button class="-btn -primary- _unstyled_"><i class="fa fa-gift"></i>Primary</button>
_Round_ संशोधक जोड़ें

<button class="-btn _round_">Round button</button> <input type="button" class="-btn _round_" value="Round input"> <a class="-btn _round_">Round link</a>
_Disabled_ संशोधक या [अक्षम] विशेषता

<button class="-btn _disabled_">With modifier</button> <button class="-btn" disabled="">With attribute</button> <button class="-btn _disabled_ -primary-">Primary modifier</button> <button class="-btn -primary-" disabled="">Primary attribute</button>
_Active_ और _hover_ संशोधक

<button class="-btn">Default</button> <button class="-btn _hovered_">Hovered</button> <button class="-btn _active_">Active</button> <button class="-btn -primary-">Default</button> <button class="-btn _hovered_ -primary-">Hovered</button> <button class="-btn _active_ -primary-">Active</button>
भूत-बीटीएन बटन
पारदर्शी -btn- भूत बटन -btn विजेट से विरासत में मिला है, इसलिए सभी संशोधक मूल रूप से समान हैं।

<button class="-btn-ghost -primary-">Button</button> <input type="button" class="-btn-ghost -primary-" value="Input"> <a class="-btn-ghost -primary-">Link</a>
संशोधक _round_ के साथ ।

<button class="-btn-ghost -primary- _round_">Round button</button> <input type="button" class="-btn-ghost -primary- _round_ _active_" value="Round input"> <a class="-btn-ghost -primary- _round_">Round link</a>
समूहों
विगेट्स वाले कंटेनर के लिए, -group क्लास का उपयोग करें।
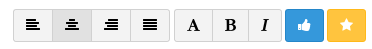
समूहों के भीतर बटन
समूह के अंदर ऐड- बीटीएन विजेट।

<div class="-group"> <a class="-btn"><i class="fa fa-align-left"></i></a> <a class="-btn _active_"><i class="fa fa-align-center"></i></a> <a class="-btn"><i class="fa fa-align-right"></i></a> <a class="-btn"><i class="fa fa-align-justify"></i></a> </div> <div class="-group"> <a class="-btn"><i class="fa fa-font"></i></a> <a class="-btn"><i class="fa fa-bold"></i></a> <a class="-btn"><i class="fa fa-italic"></i></a> </div> <div class="-group"> <a class="-btn -primary-"><i class="fa fa-thumbs-up"></i></a> </div> <div class="-group"> <a class="-btn -warning-"><i class="fa fa-star"></i></a> </div>
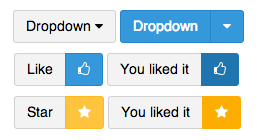
समूह में और उसके अंदर विजेट्स पर थीम और आकार दोनों का उपयोग करें।

<div class="-group"> <a class="-btn">Dropdown <i class="fa fa-caret-down"></i></a> </div> <div class="-group -primary-"> <a class="-btn">Dropdown</a><a class="-btn"><i class="fa fa-caret-down"></i></a> </div><br> <div class="-group"> <a class="-btn">Like</a><a class="-btn -primary-"><i class="fa fa-thumbs-o-up"></i></a> </div> <div class="-group"> <a class="-btn">You liked it</a><a class="-btn -primary- _active_"><i class="fa fa-thumbs-o-up"></i></a> </div>
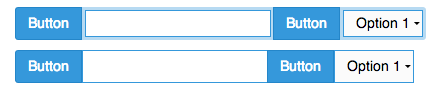
समूह रूप तत्व
समूह के अंदर प्रपत्र तत्व जोड़ें।

<div class="-group -primary-"> <form> <a class="-btn">Button</a> <div class="-field"><input type="text"></div> <a class="-btn">Button</a> <div class="-field"> <select> <option>Option 1</option> <option>Option 2</option> </select> </div> </form> </div> <div class="-group -primary-"> <form> <a class="-btn">Button</a> <input type="text"> <a class="-btn">Button</a> <select> <option>Option 1</option> <option>Option 2</option> </select> </form> </div>
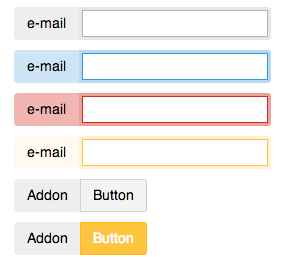
समूह के अंदर एडऑन
समूह के अंदर -addon वर्ग का उपयोग करें।

<div class="-group"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group -primary-"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group -error-"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group -warning-"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group"> <form> <span class="-addon">Addon</span><a class="-btn">Button</a> </form> </div> <div class="-group"> <form> <span class="-addon">Addon</span><a class="-btn -warning-">Button</a> </form> </div>
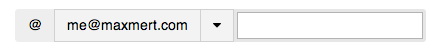
मिश्रण और मेल खाते हैं।

<div class="-group"> <form> <span class="-addon">@</span> <a class="-btn">me@maxmert.com</a> <a class="-btn"><i class="fa fa-caret-down"></i></a> <div class="-field"><input type="text"></div> </form> </div>
ड्रॉप
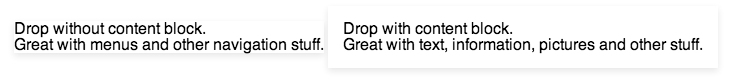
ड्रॉपडाउन जानकारी के साथ ब्लॉक - ड्रॉप ।

<div class="-drop"> Drop without content block.<br> Great with menus and other navigation stuff. </div> <div class="-drop"> <div class="-content"> Drop with content block.<br> Great with text, information, pictures and other stuff. </div> </div>
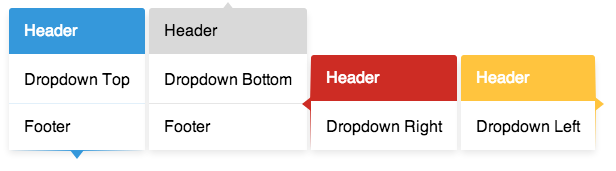
स्थिति सेट करें और तीर जोड़ें।
Add -arrow to dropdown।

<div class="-drop -primary- _top_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Top </div> <div class="-content"> Footer </div> </div> <div class="-drop _bottom_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Bottom </div> <div class="-content"> Footer </div> </div> <div class="-drop -error- _right_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Right </div> </div> <div class="-drop -warning- _left_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Left </div> </div>
नेविगेशन
इसमें कई विजेट शामिल हैं जो क्रमशः नेविगेशन के लिए जिम्मेदार हैं।
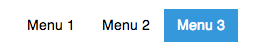
मेन्यू
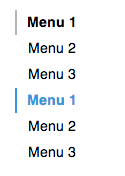
-Menu वर्ग जोड़ें, विषयों और आकारों के बारे में मत भूलना। यदि आप _vertical_ संशोधक जोड़ते हैं, तो आपको एक ऊर्ध्वाधर मेनू मिलता है। संशोधक _disabled_ के साथ, मेनू आइटम निष्क्रिय हो जाता है।

<ul class="-menu -primary-"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li><a>Menu 3</a></li> </ul>
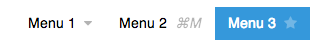
मेनू आइटमों (जैसे हॉटकीज़ ) के अंदर पृष्ठभूमि जानकारी प्रदर्शित करने के लिए ऐड -डॉन ।

<ul class="-menu -primary-"> <li><a>Menu 1 <i class="-addon fa fa-caret-down"></i></a></li> <li><a>Menu 2 <i class="-addon">⌘M</i></a></li> <li class="_active_"><a>Menu 3 <i class="-addon fa fa-star"></i></a></li> </ul>
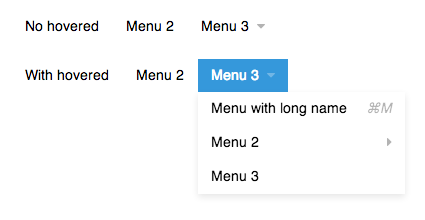
एक सबमेनू जोड़ने के लिए, -मेनू विजेट के साथ पृष्ठभूमि विजेट जोड़ें। यदि आप -मेनू विजेट में _hovered_ संशोधक जोड़ते हैं, तो सबमेनू तब दिखाई देगा जब आप होवर करेंगे, यदि यह संशोधक नहीं है - जब मेनू आइटम सक्रिय होता है।

<ul class="-menu -primary-"> <li><a>No hovered</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3 <i class="-addon fa fa-caret-down"></i></a> <div class="-drop"> <ul class="-menu _vertical_"> <li><a>Menu with long name <i class="-addon">⌘M</i></a></li> <li> <a>Menu 2 <i class="-addon fa fa-caret-right"></i></a> <div class="-drop _right_"> <ul class="-menu _vertical_"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3</a> </li> </ul> </div> </li> <li><a>Menu 3</a></li> </ul> </div> </li> </ul> <ul class="-menu -primary- _hovered_"> <li><a>With hovered</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3 <i class="-addon fa fa-caret-down"></i></a> <div class="-drop"> <ul class="-menu _vertical_"> <li><a>Menu with long name <i class="-addon">⌘M</i></a></li> <li> <a>Menu 2 <i class="-addon fa fa-caret-right"></i></a> <div class="-drop _right_"> <ul class="-menu _vertical_"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3</a> </li> </ul> </div> </li> <li><a>Menu 3</a></li> </ul> </div> </li> </ul>
टैब्स
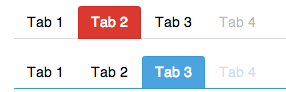
-Tabs वर्ग का उपयोग करें। जैसा कि सभी विगेट्स, थीम, साइज और मॉडिफायर्स काम करते हैं।

<ul class="-tabs"> <li><a>Tab 1</a></li> <li class="_active_ -error-"><a>Tab 2</a></li> <li><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> <ul class="-tabs -primary-"> <li><a>Tab 1</a></li> <li class="-warning-"><a>Tab 2</a></li> <li class="_active_"><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul>
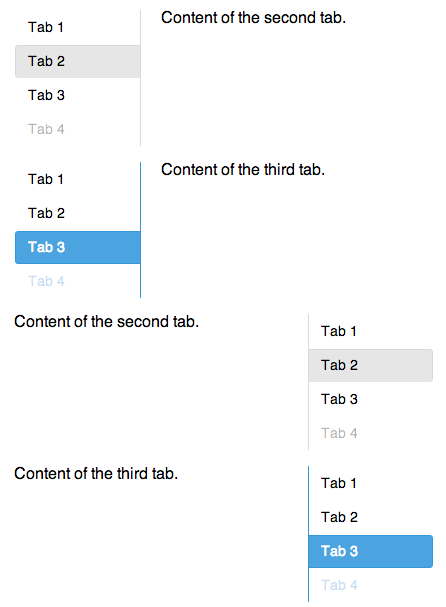
इसके अलावा, _left_ और _right_ संशोधक _vertical_ संशोधक के साथ काम करते हैं । ग्रिड विजेट के साथ टैब को मिलाएं।

<div class="-row"> <div class="-col2"> <ul class="-tabs _vertical_"> <li><a>Tab 1</a></li> <li class="_active_"><a>Tab 2</a></li> <li><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> <div class="-col4"> Content of the second tab. </div> </div> <div class="-row"> <div class="-col2"> <ul class="-tabs _vertical_ -primary-"> <li><a>Tab 1</a></li> <li><a>Tab 2</a></li> <li class="_active_"><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> <div class="-col4"> Content of the third tab. </div> </div> <div class="-row"> <div class="-col4"> Content of the second tab. </div> <div class="-col2"> <ul class="-tabs _right_ _vertical_"> <li><a>Tab 1</a></li> <li class="_active_"><a>Tab 2</a></li> <li><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> </div> <div class="-row"> <div class="-col4"> Content of the third tab. </div> <div class="-col2"> <ul class="-tabs _right_ _vertical_ -primary-"> <li><a>Tab 1</a></li> <li><a>Tab 2</a></li> <li class="_active_"><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> </div>
गोलियां
-पिल्स क्लास का उपयोग किया जाता है ।

<ul class="-pills"> <li><a>Pill 1</a></li> <li class="_active_ -error-"><a>Pill 2</a></li> <li><a>Pill 3</a></li> <li disabled=""><a>Pill 4</a></li> </ul> <ul class="-pills -primary-"> <li><a>Pill 1</a></li> <li class="-warning-"><a>Pill 2</a></li> <li class="_active_"><a>Pill 3</a></li> <li disabled=""><a>Pill 4</a></li> </ul>
नेवबार
-Navbar टूलबार को सभी विगेट्स के साथ जोड़ा जा सकता है। इसके अलावा, अगर उनमें से कई हैं और वे एक पंक्ति में जाते हैं, तो उनसे एक समग्र टूलबार बनता है (उदाहरण के लिए नीचे)।

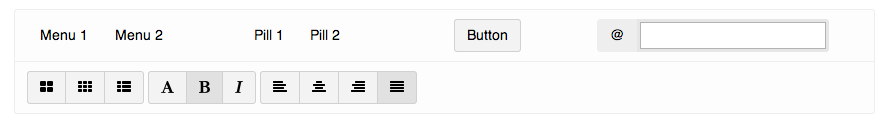
<div class="-navbar"> <div class="-row"> <div class="-col3"> <ul class="-menu"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> </ul> </div> <div class="-col3"> <ul class="-pills -primary-"> <li><a>Pill 1</a></li> <li><a>Pill 2</a></li> </ul> </div> <div class="-col2"> <a class="-btn">Button</a> </div> <div class="-col4"> <div class="-group"> <form> <span class="-addon">@</span><div class="-field"><input type="text"></div> </form> </div> </div> </div> </div> <div class="-navbar"> <div class="-group"> <a class="-btn"><i class="fa fa-th-large"></i></a> <a class="-btn"><i class="fa fa-th"></i></a> <a class="-btn"><i class="fa fa-th-list"></i></a> </div> <div class="-group"> <a class="-btn"><i class="fa fa-font"></i></a> <a class="-btn _active_"><i class="fa fa-bold"></i></a> <a class="-btn"><i class="fa fa-italic"></i></a> </div> <div class="-group"> <a class="-btn"><i class="fa fa-align-left"></i></a> <a class="-btn"><i class="fa fa-align-center"></i></a> <a class="-btn"><i class="fa fa-align-right"></i></a> <a class="-btn _active_"><i class="fa fa-align-justify"></i></a> </div> </div>
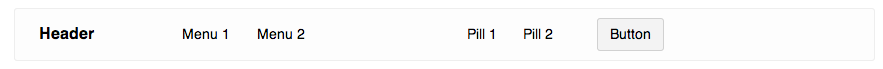
ग्रिड को -नवबर के साथ संयोजित करना याद रखें।

<div class="-navbar"> <div class="-row"> <div class="-col2"> <div class="-header">Header</div> </div> <div class="-col3"> <ul class="-menu"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> </ul> </div> <div class="-col2 -offset1"> <ul class="-pills -primary-"> <li><a>Pill 1</a></li> <li><a>Pill 2</a></li> </ul> </div> <div class="-col2"> <a class="-btn">Button</a> </div> </div> </div>
सूची समूह
-लिस्ट-समूह वर्ग का उपयोग करें। बेशक आप नेस्टेड लिस्ट कर सकते हैं। विषयों और आकारों के बारे में मत भूलना।

<ul class="-list-group"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li><a>Menu 3</a></li> </ul> <ul class="-list-group -primary-"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li><a>Menu 3</a></li> </ul>
बुलेट
टैग के साथ -bullets वर्ग का उपयोग करें
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install :cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
-
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
..

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install
$ bower install
docs :$ cd docs
$ bower install
:cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme
. sass/main.sass . mkit.json .
?
, –$size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail
. .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install
$ bower install
docs : $ cd docs
$ bower install
: cd ..
$ gulp
127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme
. sass/main.sass . mkit.json .
?
, – $size
.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !