
स्केच में साइट के साथ काम करने पर अंतिम भाग।
हेडफ़ोन की तीन मुख्य श्रेणियों के लिए, हम छोटे विवरण बनायेंगे और तस्वीरें डालेंगे (फ़्लिकर यहाँ भी हमारी मदद करेगा)।
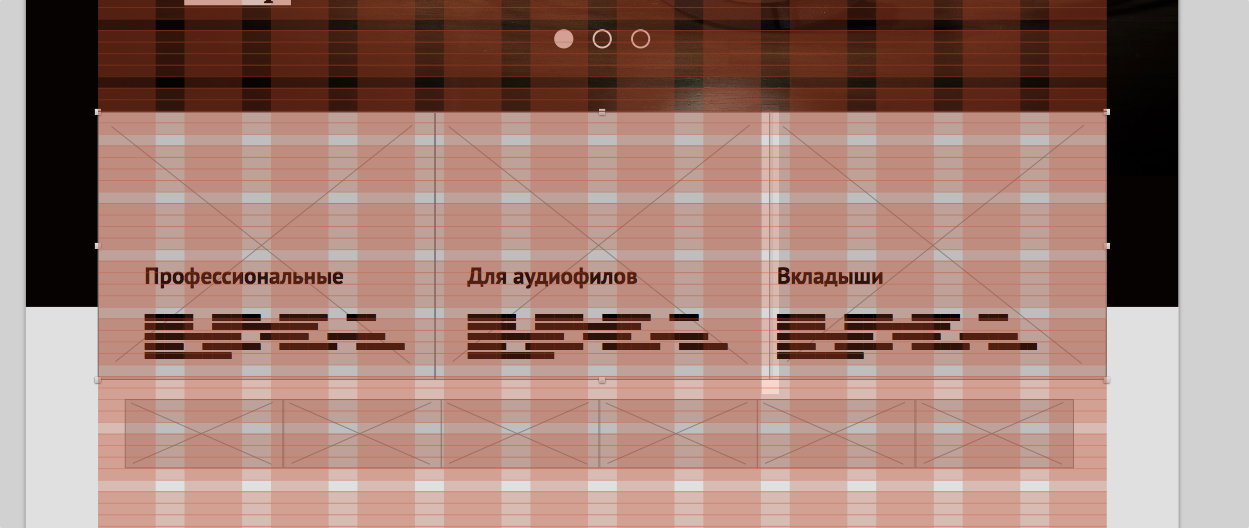
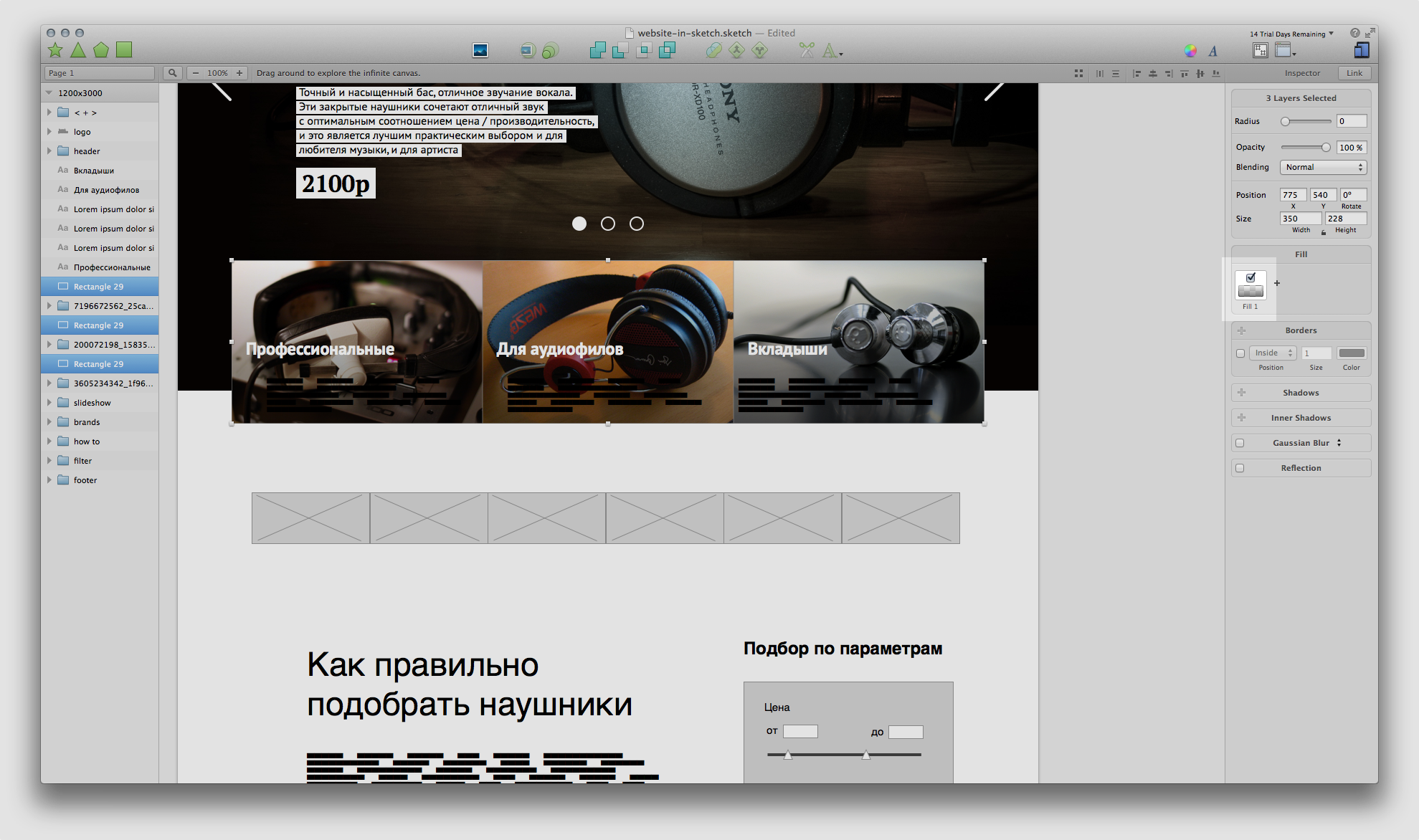
ग्रिड की पूरी चौड़ाई पर स्टब्स को फैलाने के लिए, उनके बीच एक शून्य दूरी बनाए रखते हुए, तीनों का चयन करें और किसी भी ग्राफ़ में हमेशा की तरह खिंचाव करें। संपादक। विकल्प के साथ स्ट्रेचिंग भी काम करती है - ब्लॉक दोनों दिशाओं में तुरंत फैलता है।

ग्रिड पर ब्लॉक लगाएं। दूसरे और तीसरे ब्लॉक में थोड़ा ओवरलैप (ऊपर चित्र में) है, इसलिए हम स्पेस क्षैतिज प्लगइन का उपयोग करके दूरी को थोड़ा समायोजित करेंगे। 0 पिक्सेल पर जाएं, अर्थात "गोंद" ब्लॉक।

प्लगइन आपसे पूछता है कि चयनित ऑब्जेक्ट्स को कितनी दूर धकेलना है। डिफ़ॉल्ट 10pcs है। बाएं किनारे से और चयनित परतों के नीचे से चलती है।
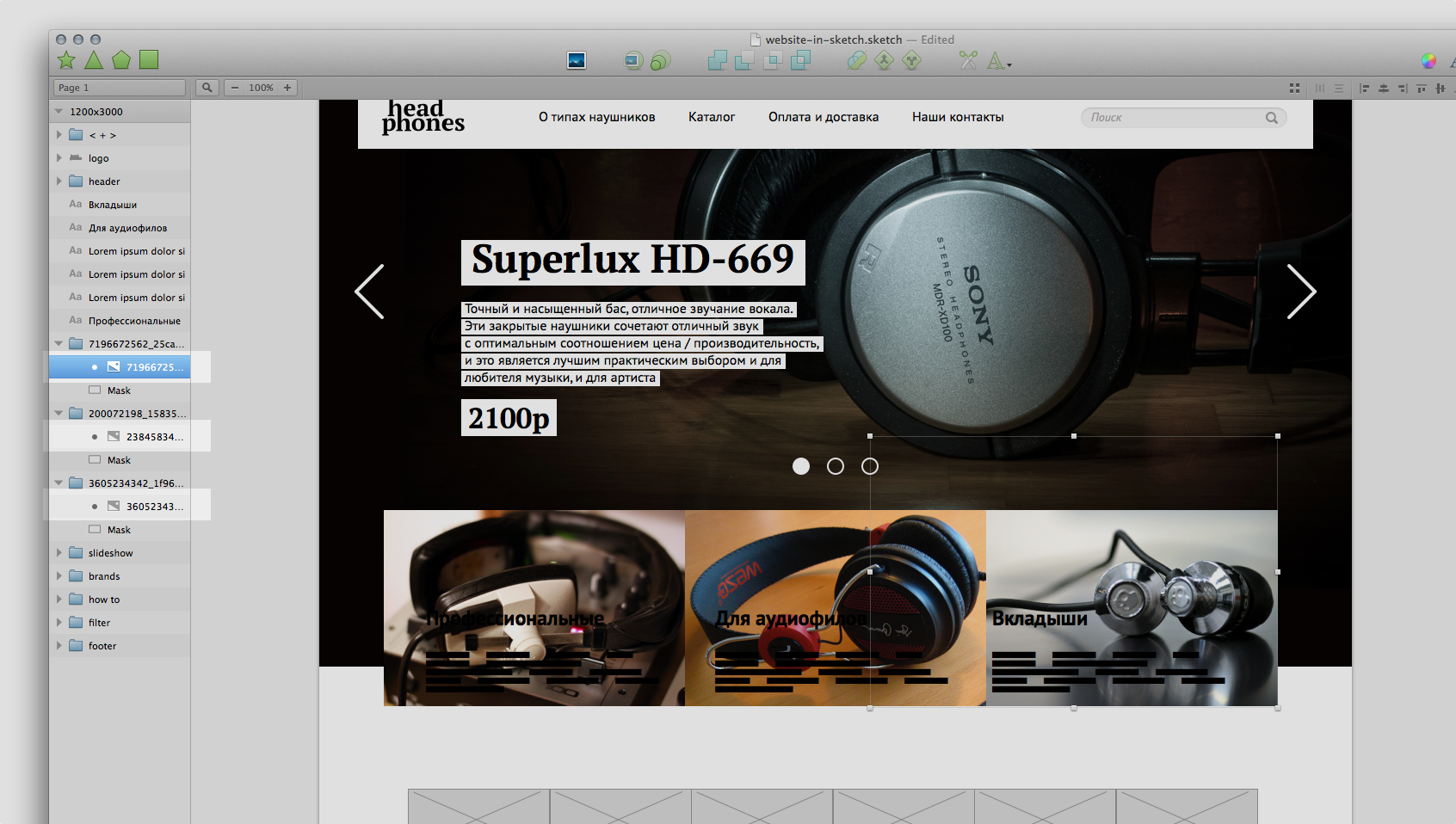
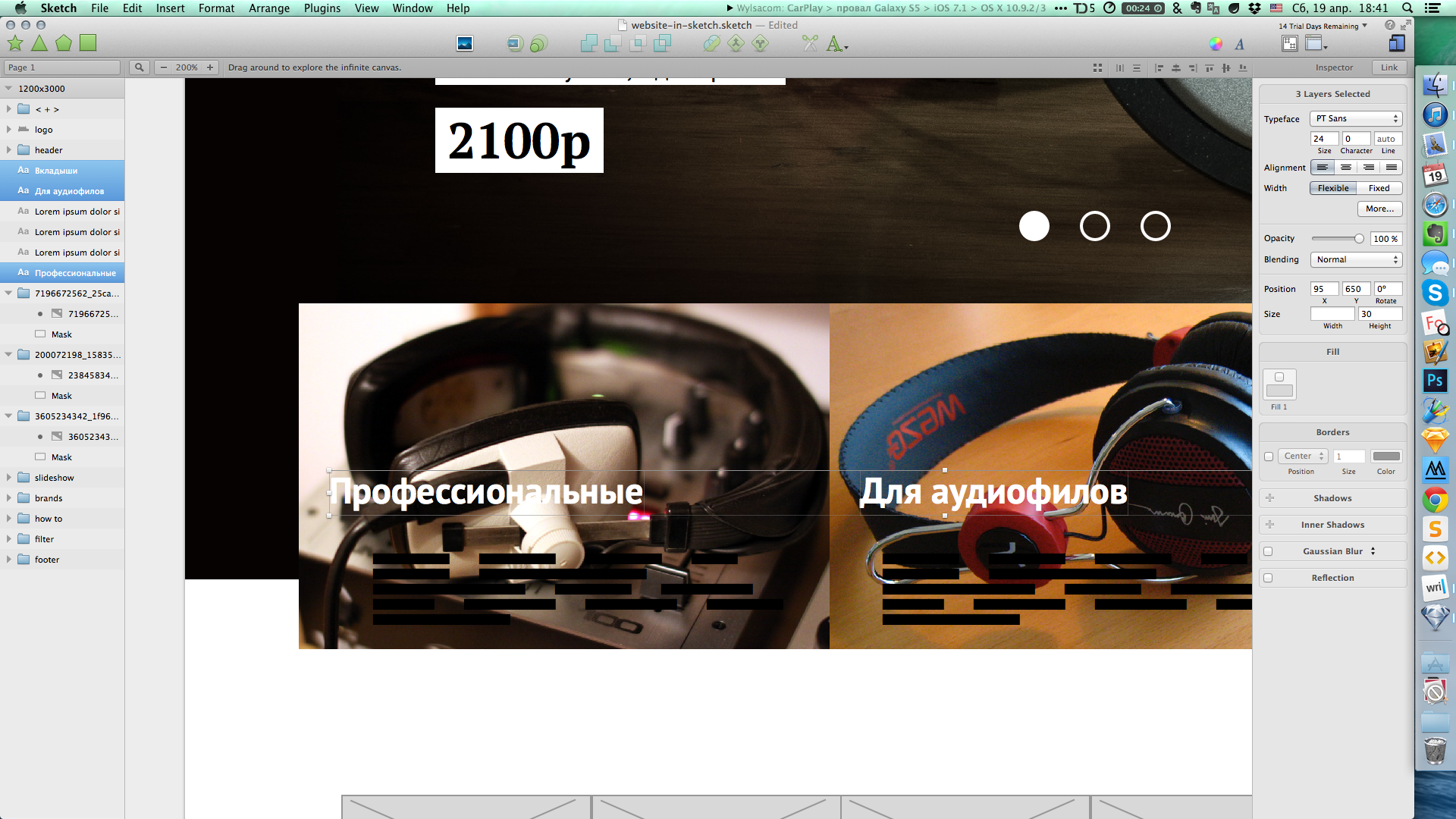
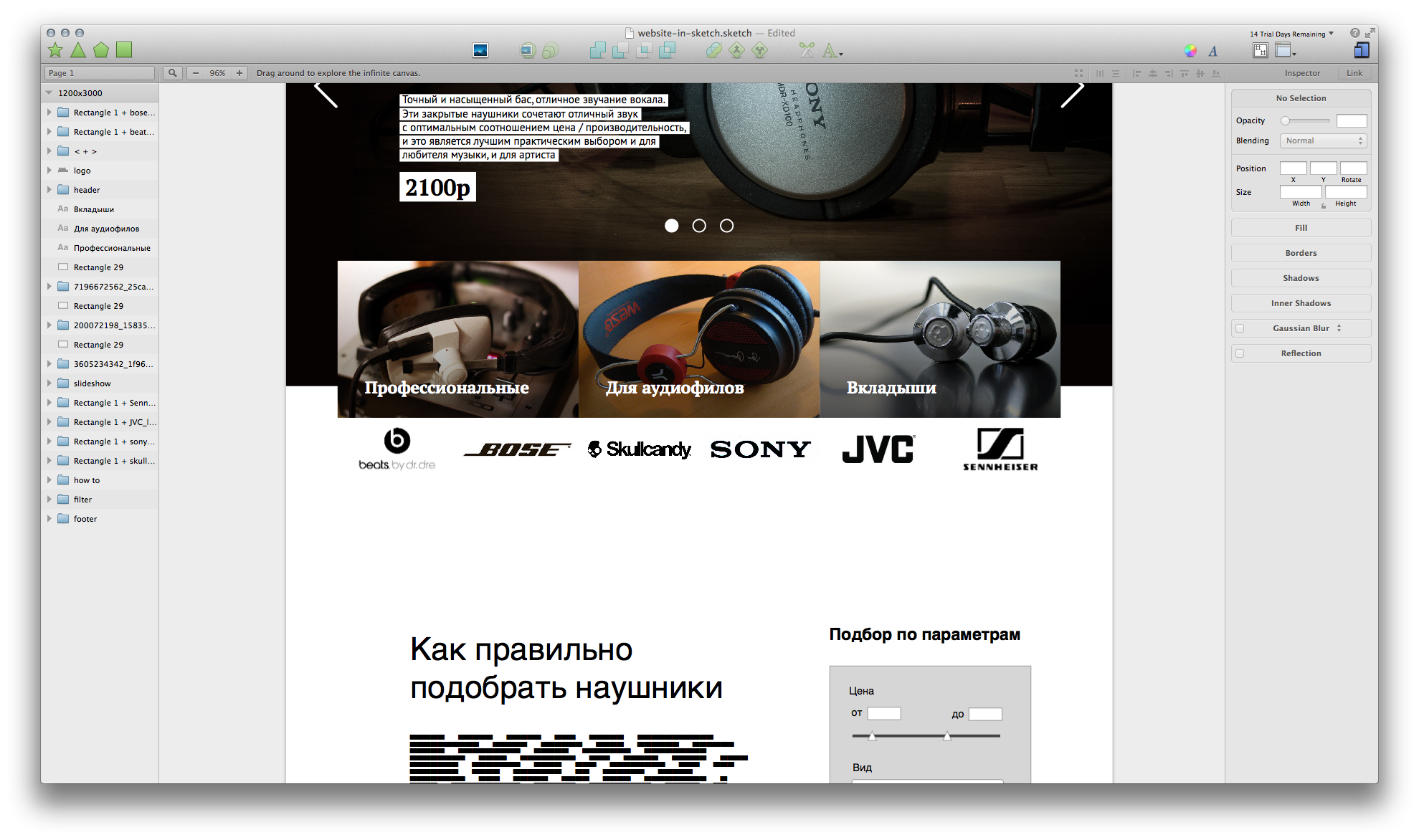
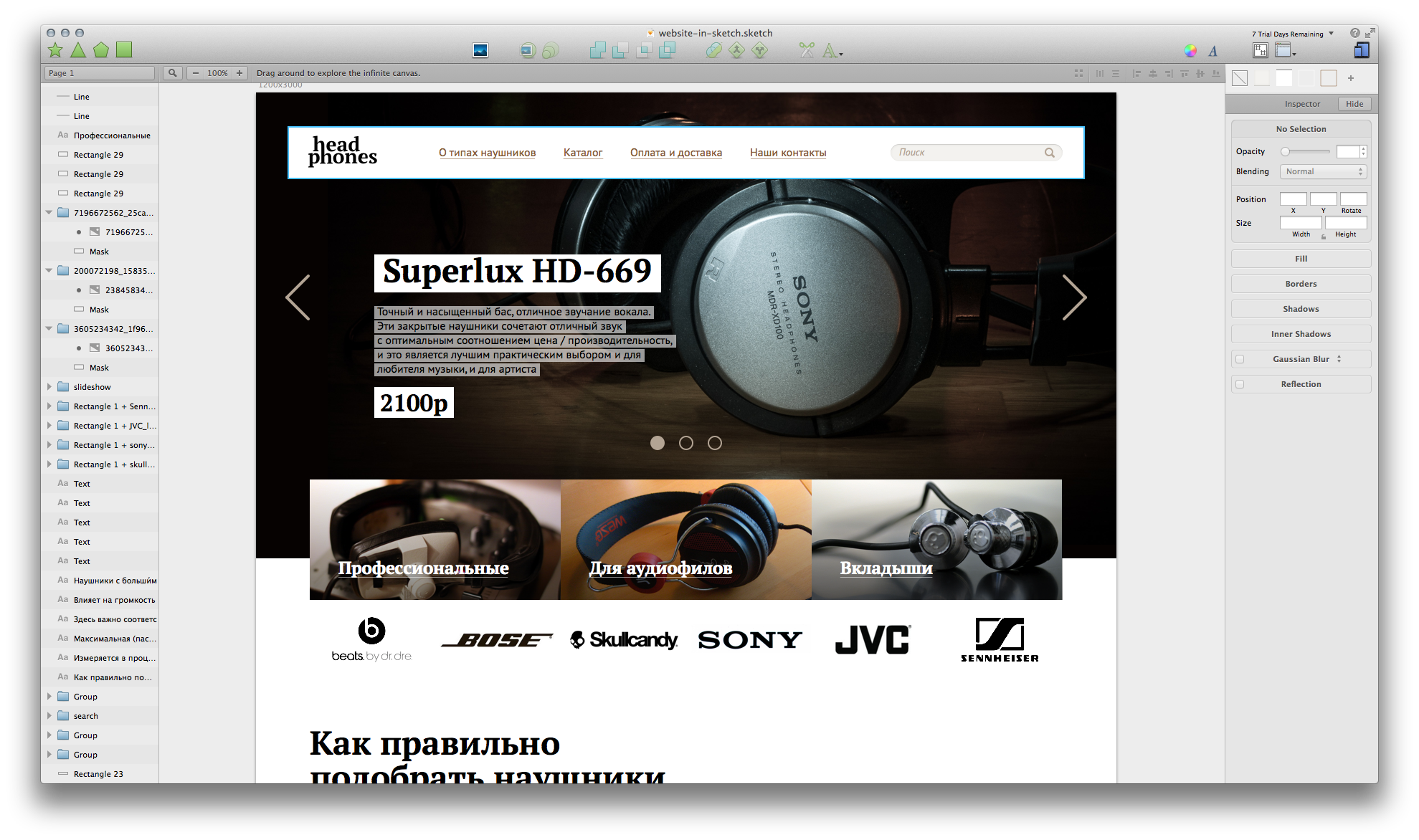
हमने हेडफ़ोन की फोटो "शीर्ष पर" रखी।

हम श्रेणी के शीर्षकों को सफेद रंग में रंगते हैं और सभी अवसरों के लिए मरना चाहते हैं ताकि पाठ हमेशा पठनीय रहे। लेकिन पहले, प्रत्येक शीर्षक को संबंधित फ़ोटो के किनारे पर ले जाएँ: पाठ और फ़ोटो का चयन करें और ऊपर दाईं ओर "संरेखित करें" पर क्लिक करें।

फिर सभी तीन हेडर का चयन करें और "दो पारियों" को दाईं ओर इंडेंट करें

फोटो श्रेणी का चयन करें और उस पर एक आयत बनाएं। हम इसे एक ढाल से काले से काले (!) के साथ चित्रित करते हैं, लेकिन विभिन्न पारदर्शिता के साथ।

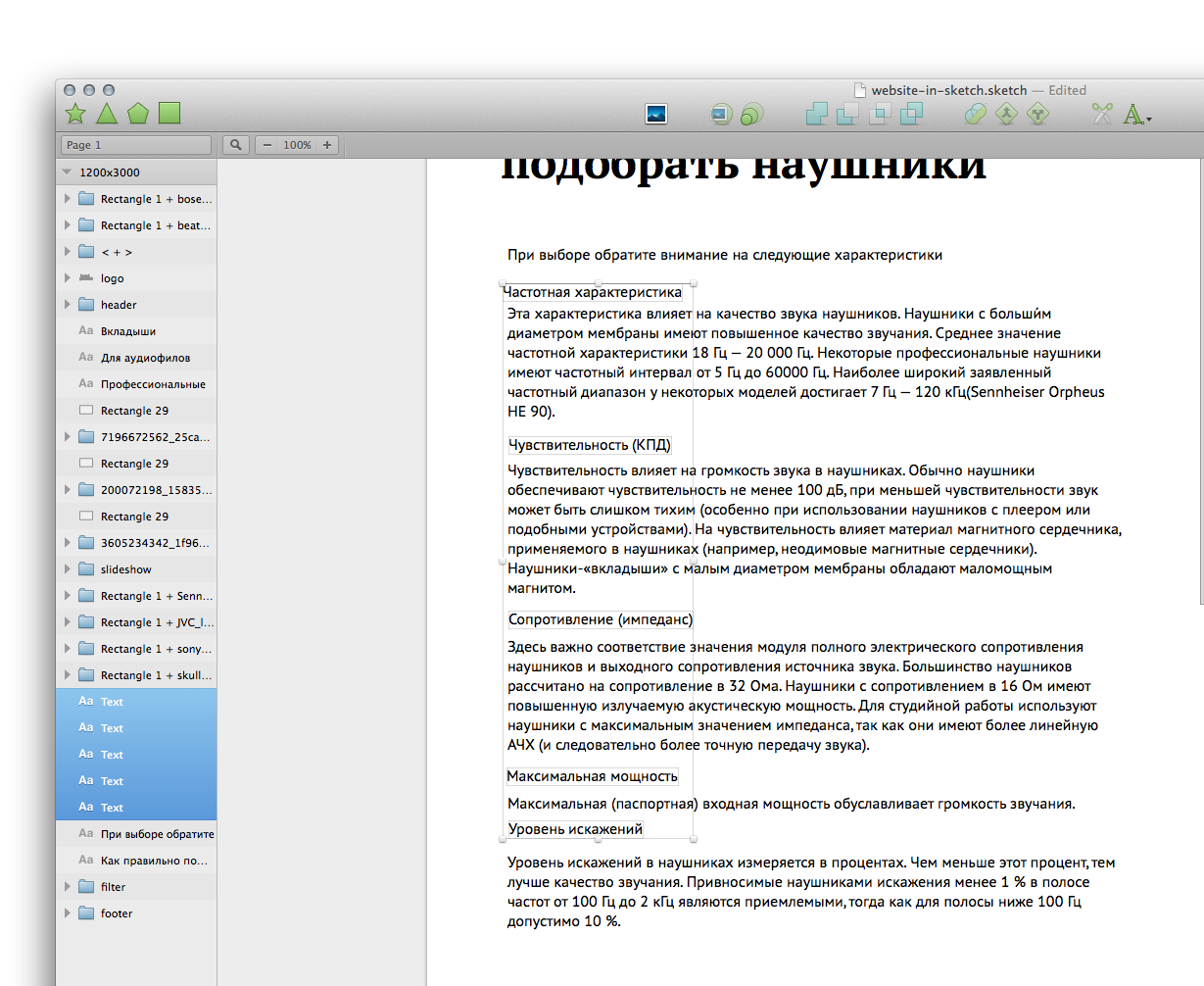
और नामों में फ़ॉन्ट बदलें। स्केच पैनल में प्रयुक्त वर्तमान पाठ शैलियों को दर्शाता है।

ट्रेडमार्क
उदाहरण के लिए, बस इंटरनेट 6 "हेडफोन" ब्रांडों पर खोजें। यदि संभव हो तो, हम काले और सफेद लोगो की तलाश कर रहे हैं, लेकिन हम रंग सही भी करेंगे, यदि ऐसा है।

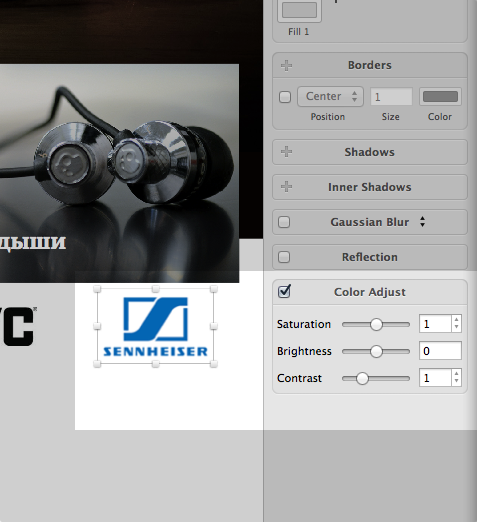
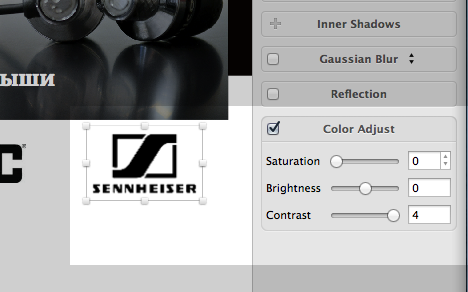
"सेन्हीज़र" रंग में है। लेकिन हमारे पास आदिम छवि संपादन उपकरण हैं (गुणों के दाएं पैनल में)। "रंग समायोजित करें" में एक जांच डालें। तीन स्लाइडर्स खोले गए हैं, जिसके साथ हम एक रंगीन चित्र से काले और सफेद रंग बनाएंगे।

↓

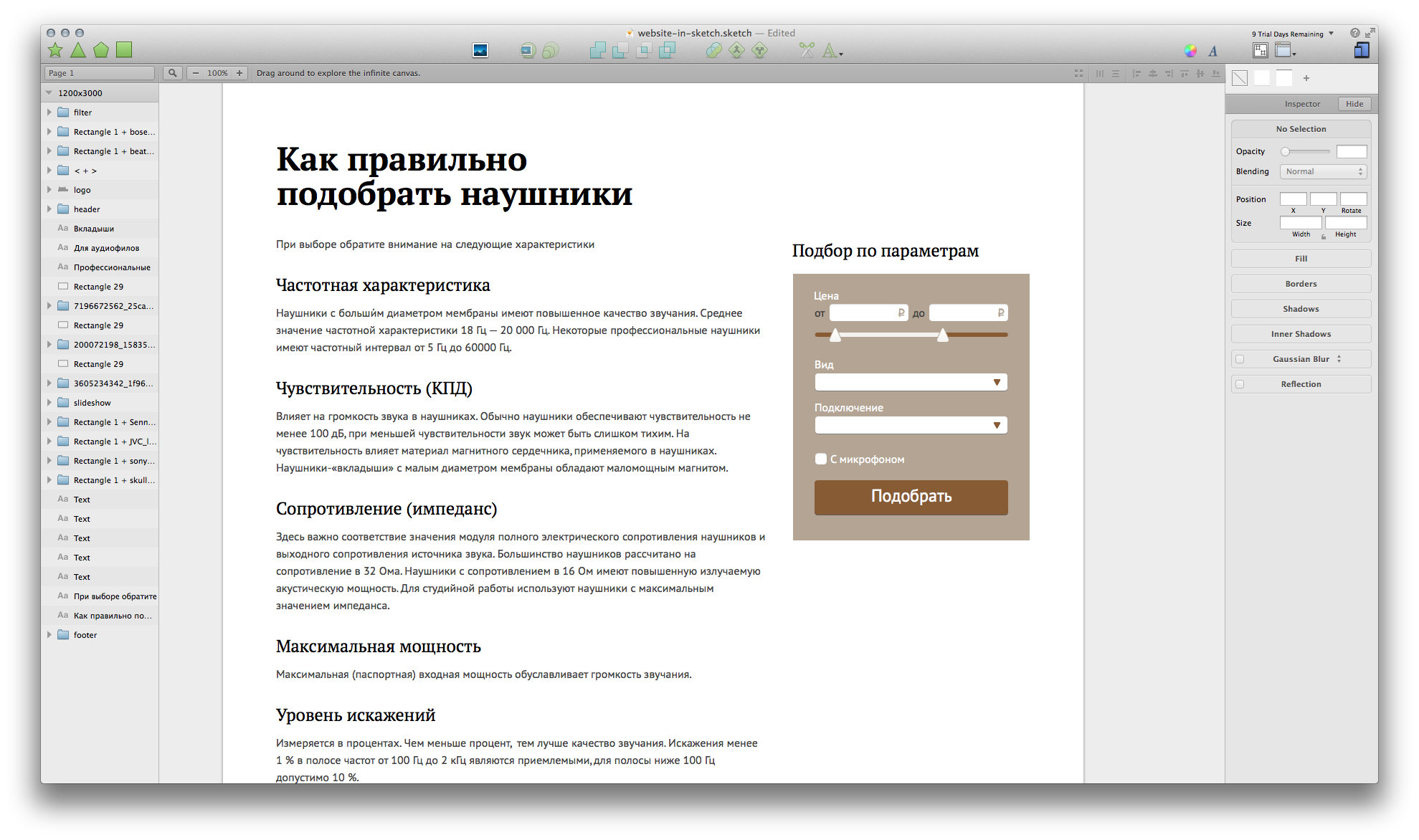
"कैसे सही एक का चयन करने के लिए"
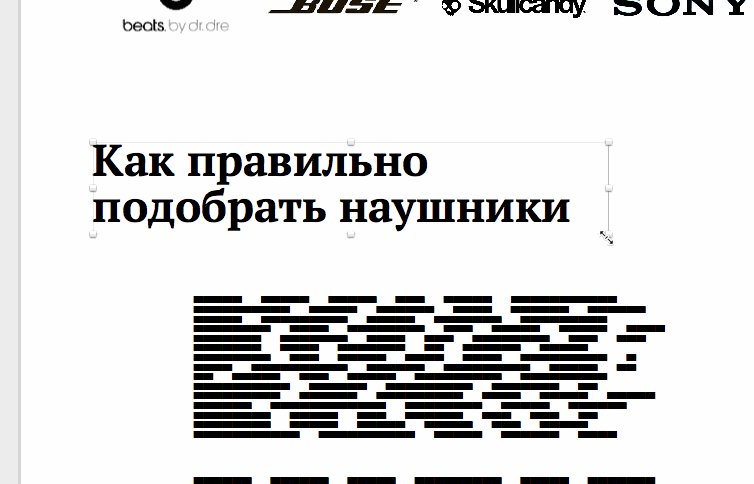
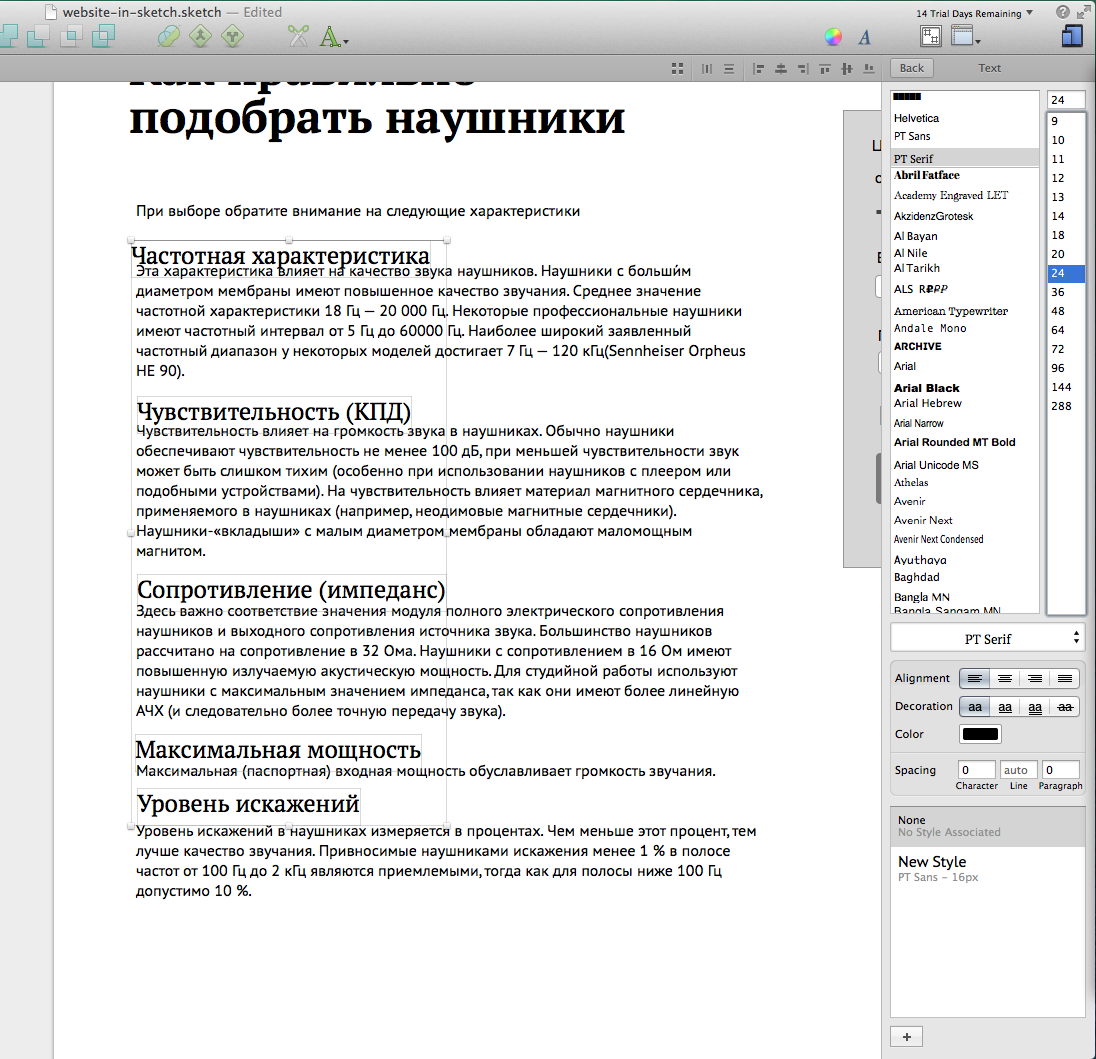
चुनने पर नेविगेट करने के लिए क्या पर एक छोटा पैराग्राफ। सबसे पहले, शीर्षक का फ़ॉन्ट हमारे पीटी सेरिफ़ में बदलें और इसे इच्छित चौड़ाई तक फैलाएँ। आइए विकिपीडिया पर कम या ज्यादा उपयुक्त कुछ के लिए देखें।
यदि आप टेक्स्ट ब्लॉक को निचले किनारे से खींचते हैं, तो यह नीचे की ओर बढ़ेगा। यदि मध्य - और ऊपर और नीचे। यदि ऊपरी किनारे पर - ऊपर।

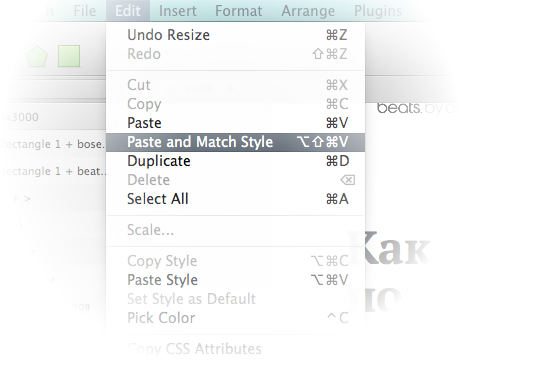
स्केच में, "पेस्ट" के अलावा, कई अन्य कार्यक्रमों की तरह, एक कमांड "पेस्ट और रिप्लेस स्टाइल" है। यदि आप पहले से स्टाइल कर चुके हैं तो ब्लॉक में टेक्स्ट जोड़ना चाहते हैं।

अलग-अलग परतों (कट / पेस्ट) पर वस्तुओं के नाम निकाल लें। चलो उनमें से सबहेडिंग बनाते हैं।

↓

पाठ बहुत अधिक है, हम वह सब कुछ करने की कोशिश करेंगे जो हम कर सकते हैं।

↓

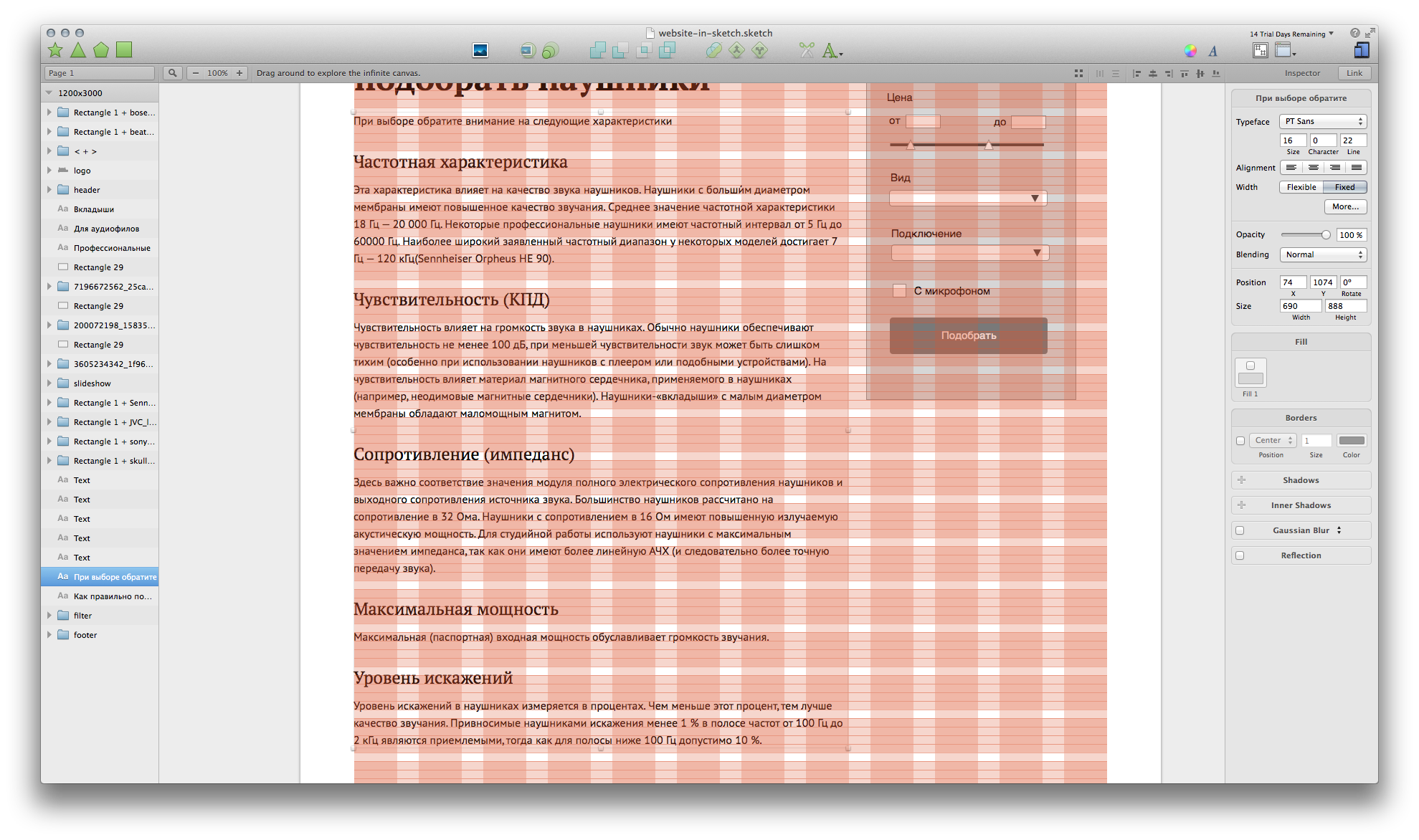
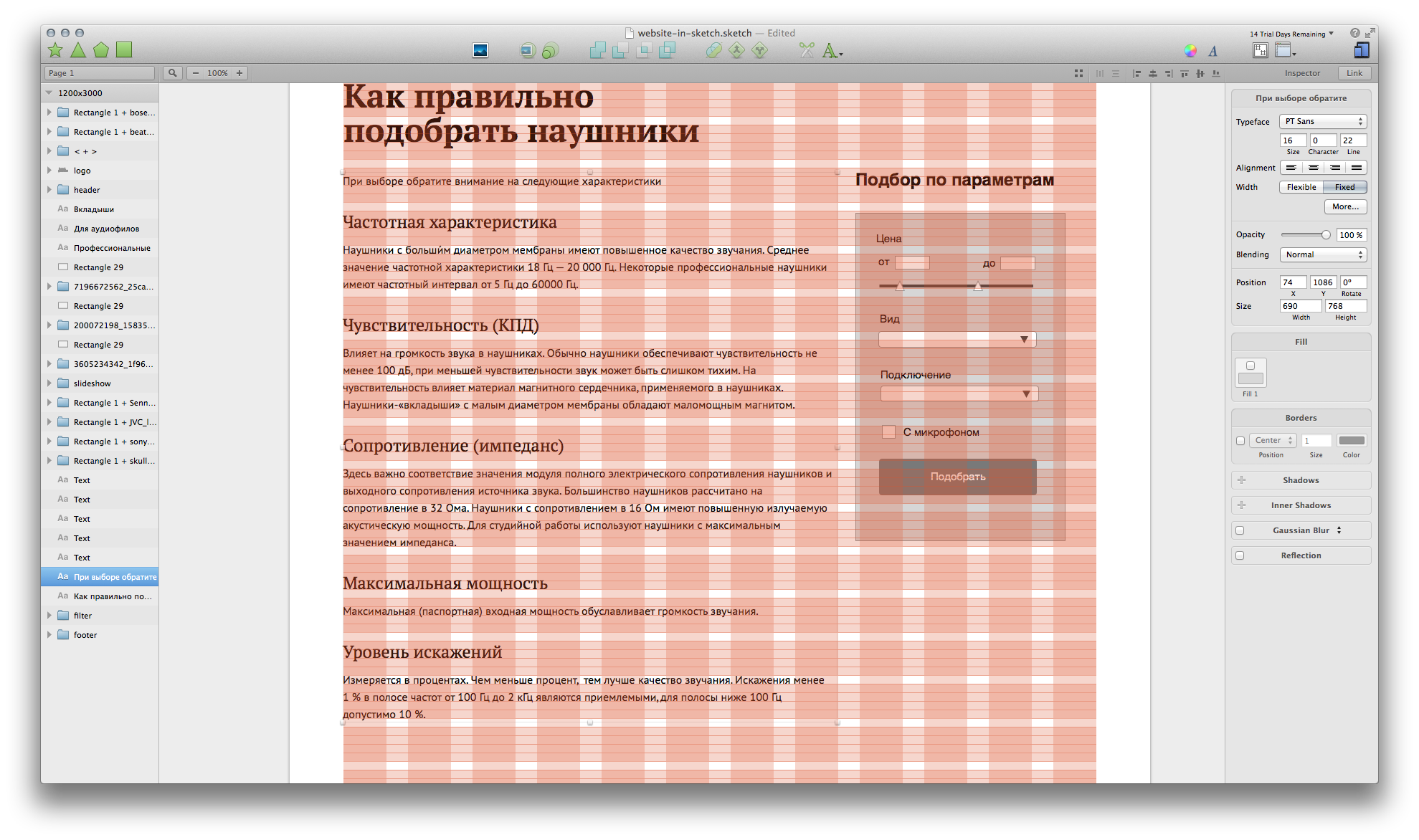
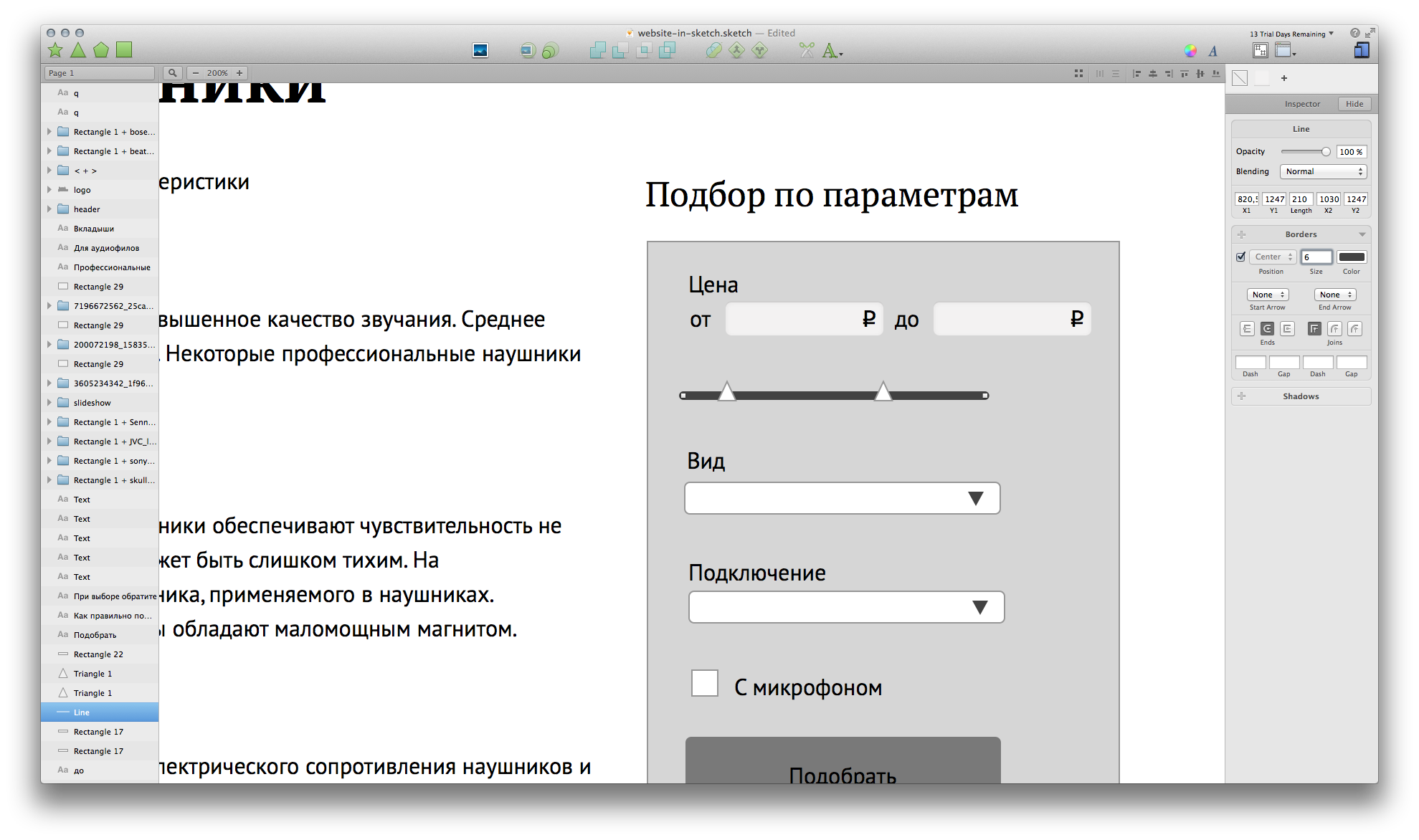
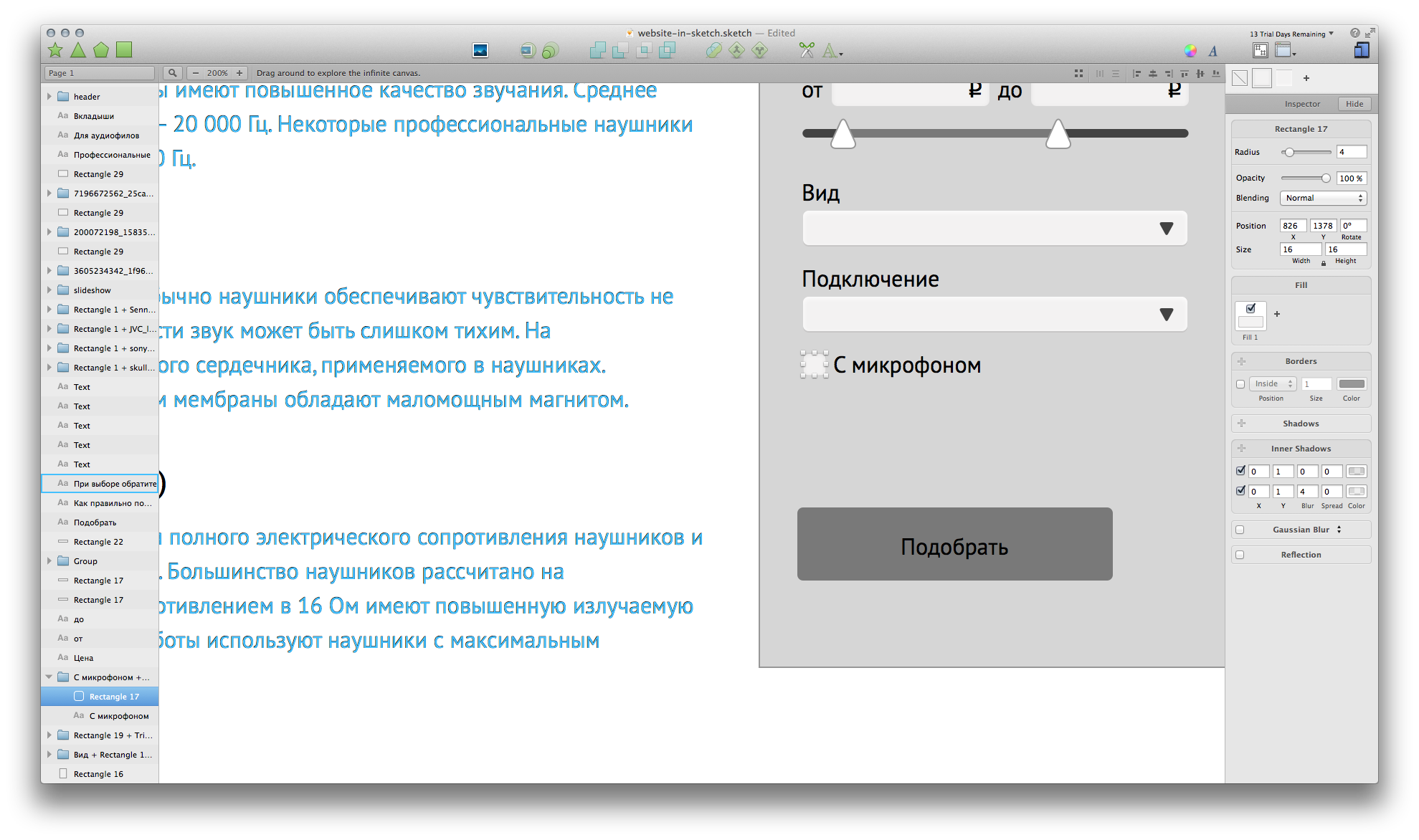
दाईं ओर का फ़िल्टर थोड़ा छोड़ा गया है ताकि पाठ पहले दिखाई दे, और इसलिए लोग पहले से ही पसंद पर चले गए। लेआउट में, आप बस इस ब्लॉक को ठीक कर सकते हैं ताकि यह बाईं ओर पाठ के साथ स्क्रॉल न हो।
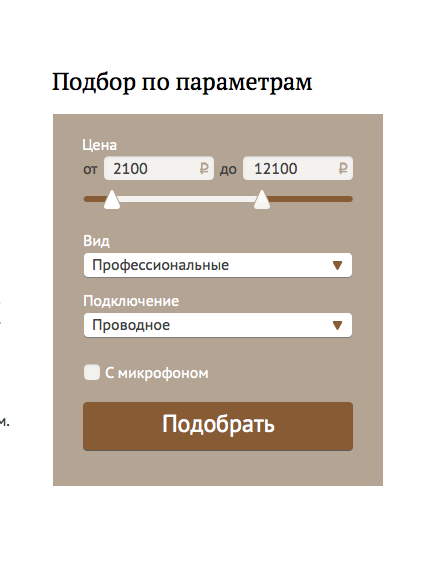
फिल्टर
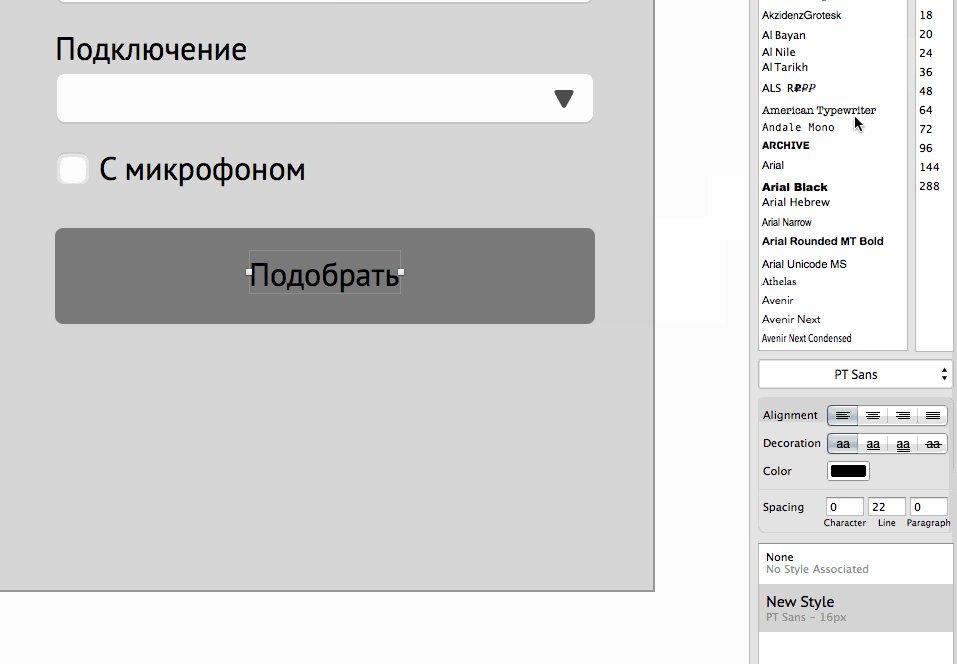
तय करें कि कितना स्थान लेगा। शीर्ष लेख शैली बदलें।

फिर - फ़ील्ड नाम और बटन के लिए शैलियाँ।

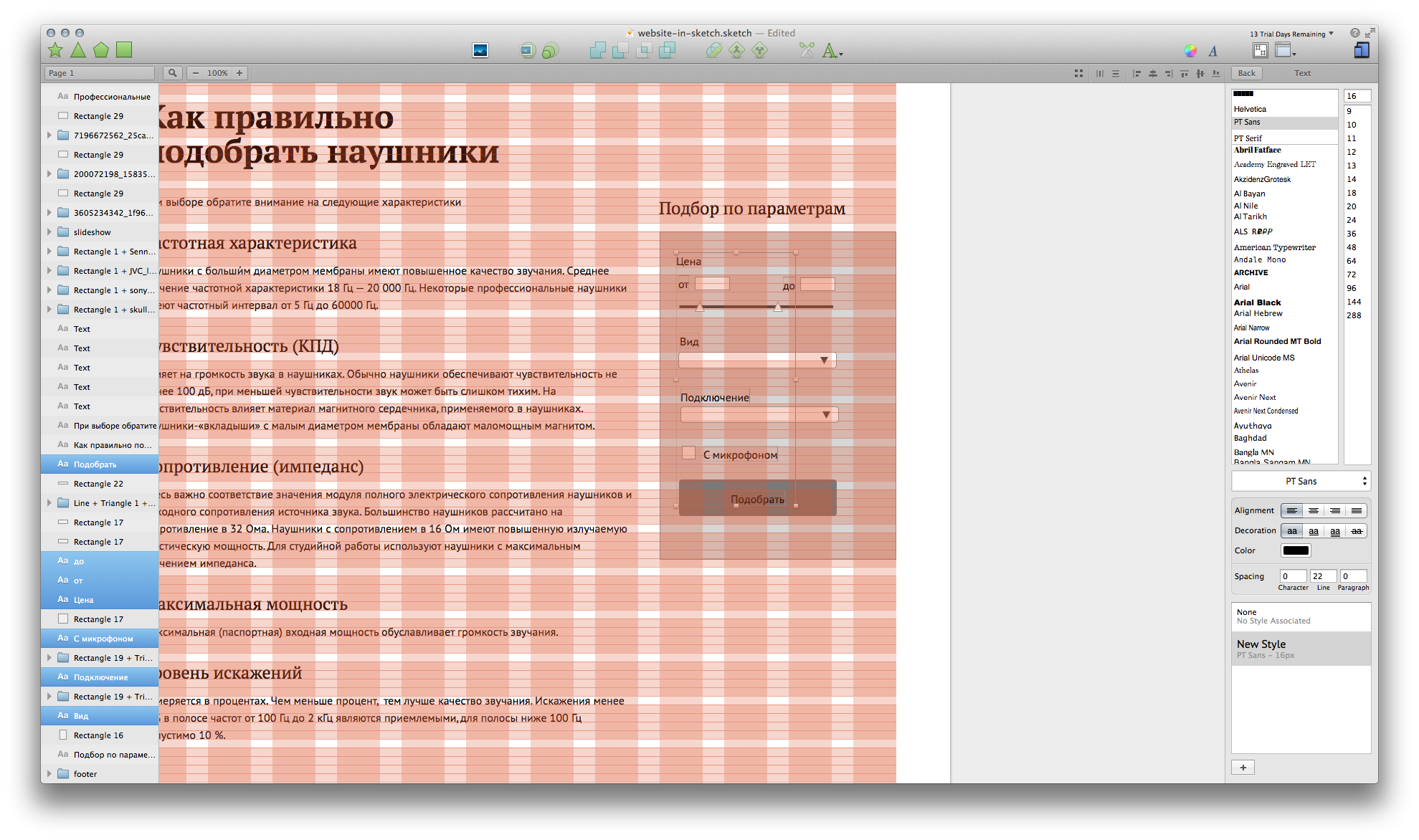
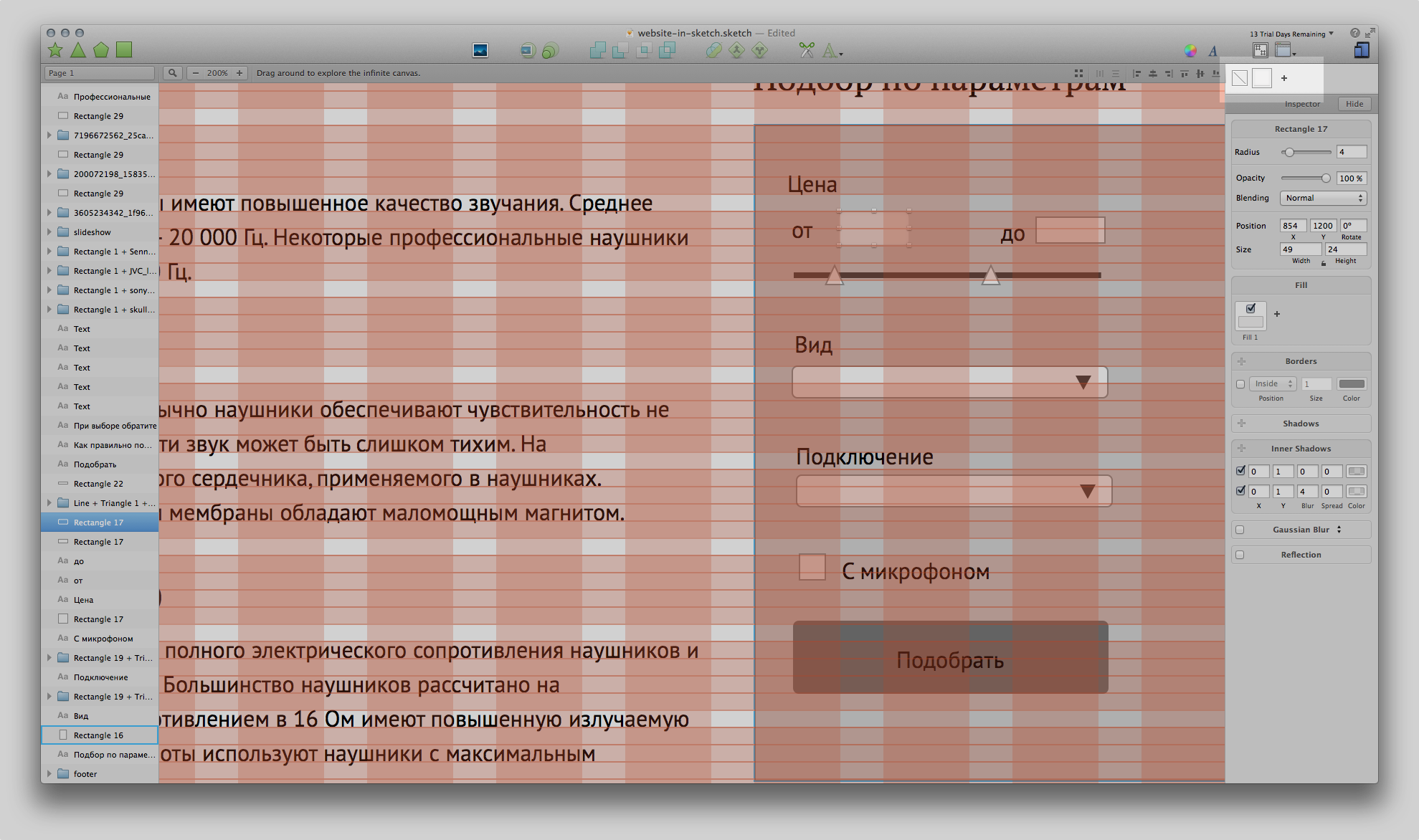
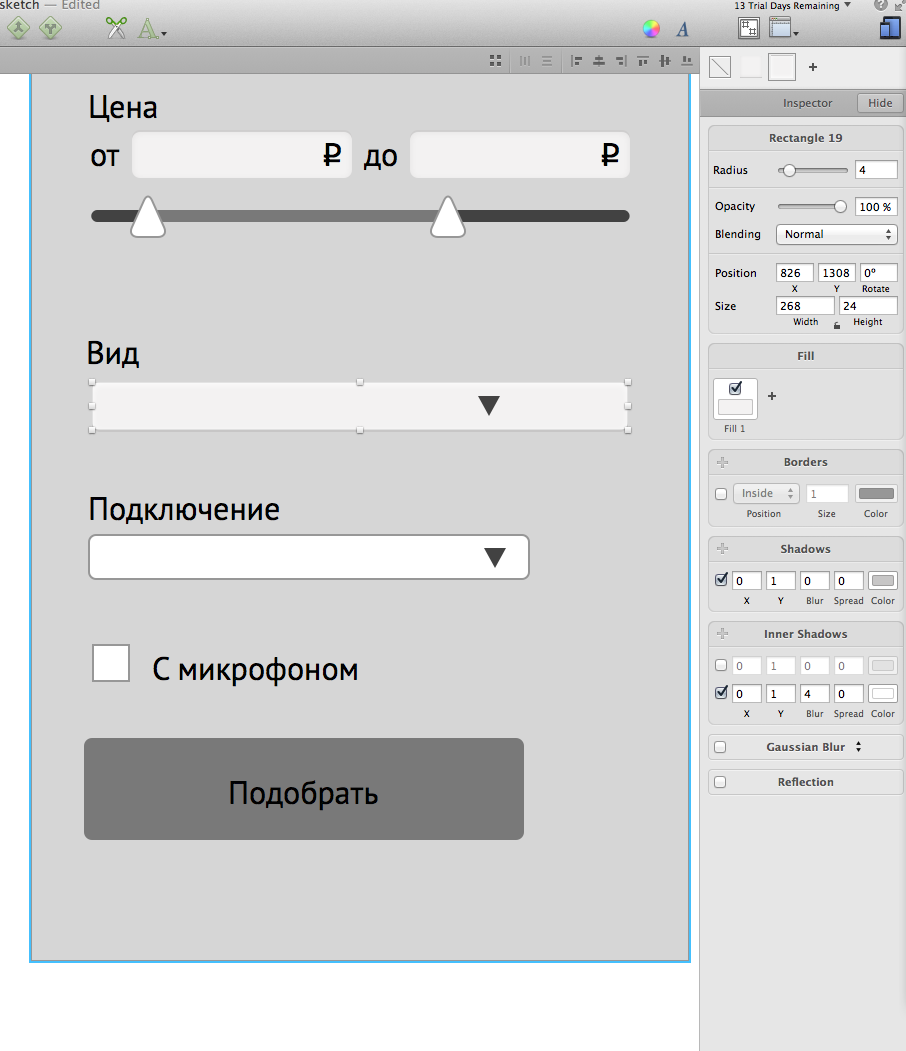
अब इनपुट फील्ड में आते हैं। ग्रिड पर ऊंचाई समायोजित करें, गोल कोनों को बनाएं और पहले से सहेजे गए ग्राफ़ शैली का चयन करें।

आप गुण पैनल में (दाईं ओर) कोने के त्रिज्या को सेट कर सकते हैं या सेट त्रिज्या प्लगइन का उपयोग कर सकते हैं
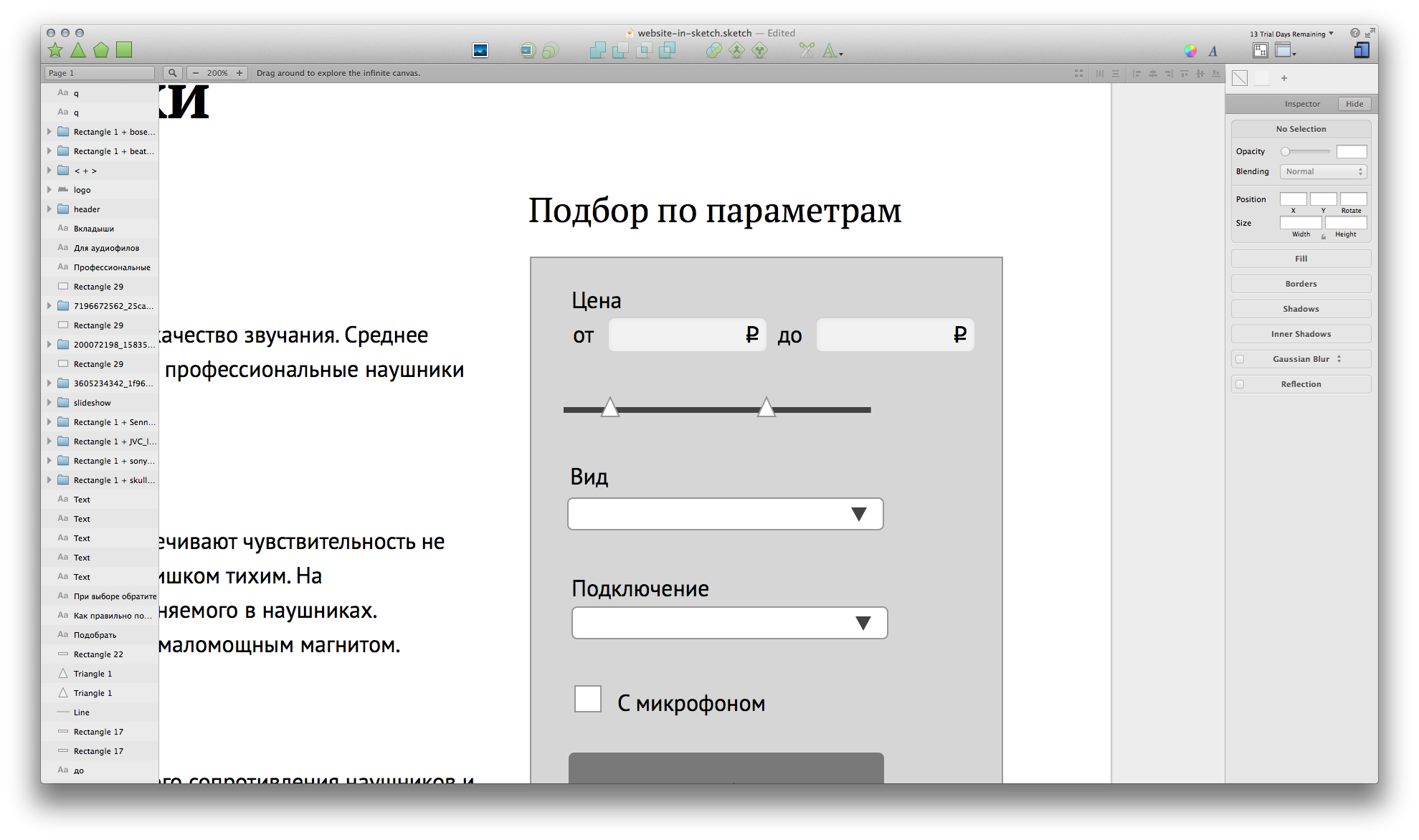
मूल्य मापदंडों में एक रूबल आइकन जोड़ना अच्छा होगा। हम फ़ॉन्ट " एएलएस रूबल " का उपयोग करते हैं।

रेंज स्लाइडर
हमारे पास केंद्र स्ट्रोक के साथ एक पंक्ति है। यह हमारे लिए इसे गोल करने के लिए बना हुआ है और (संभवतः) अधिक सुंदर ढंग से टिंट। स्ट्रोक के विकल्प - सब वहीं।

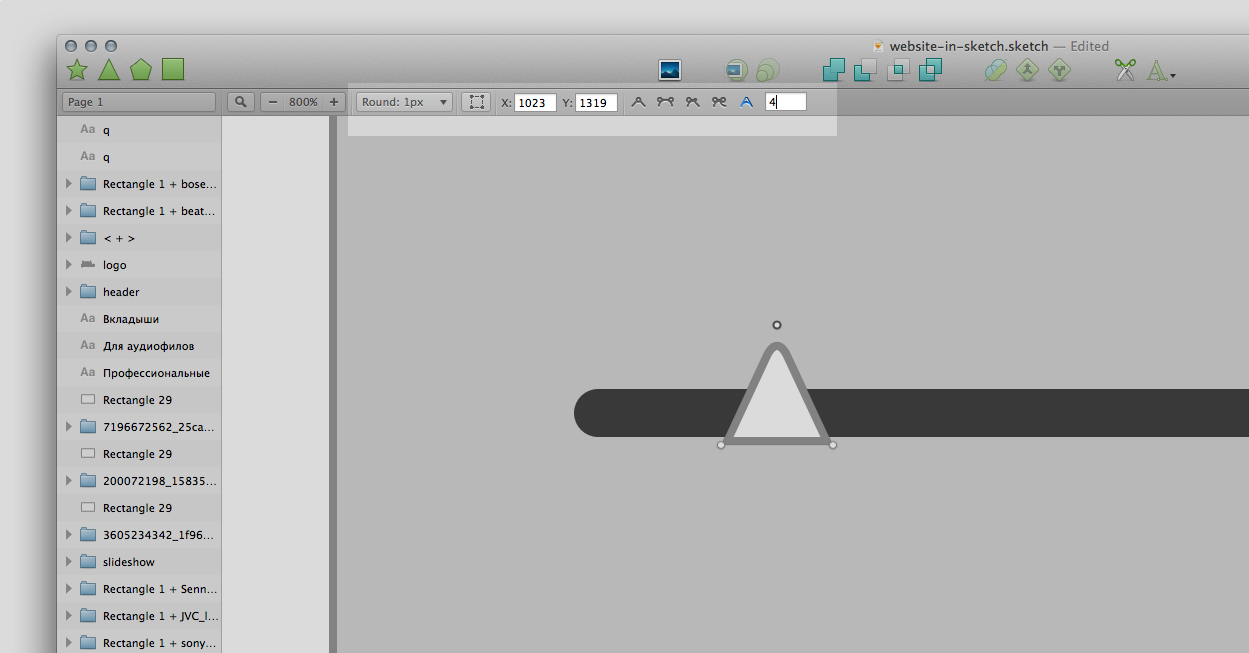
त्रिकोणों के लिए हम किनारों को गोल करते हैं। यदि आप ऊपर के पैनल पर, आकृति में एक बिंदु का चयन करते हैं, तो बिंदु को पिक्सेल से जोड़ने के लिए पैरामीटर (पूरे पिक्सेल, आधे-पिक्सेल या बिल्कुल भी स्नैप नहीं) दिखाई देंगे। वहां हम केवल इस चयनित बिंदु पर पट्टिका को समायोजित कर सकते हैं।

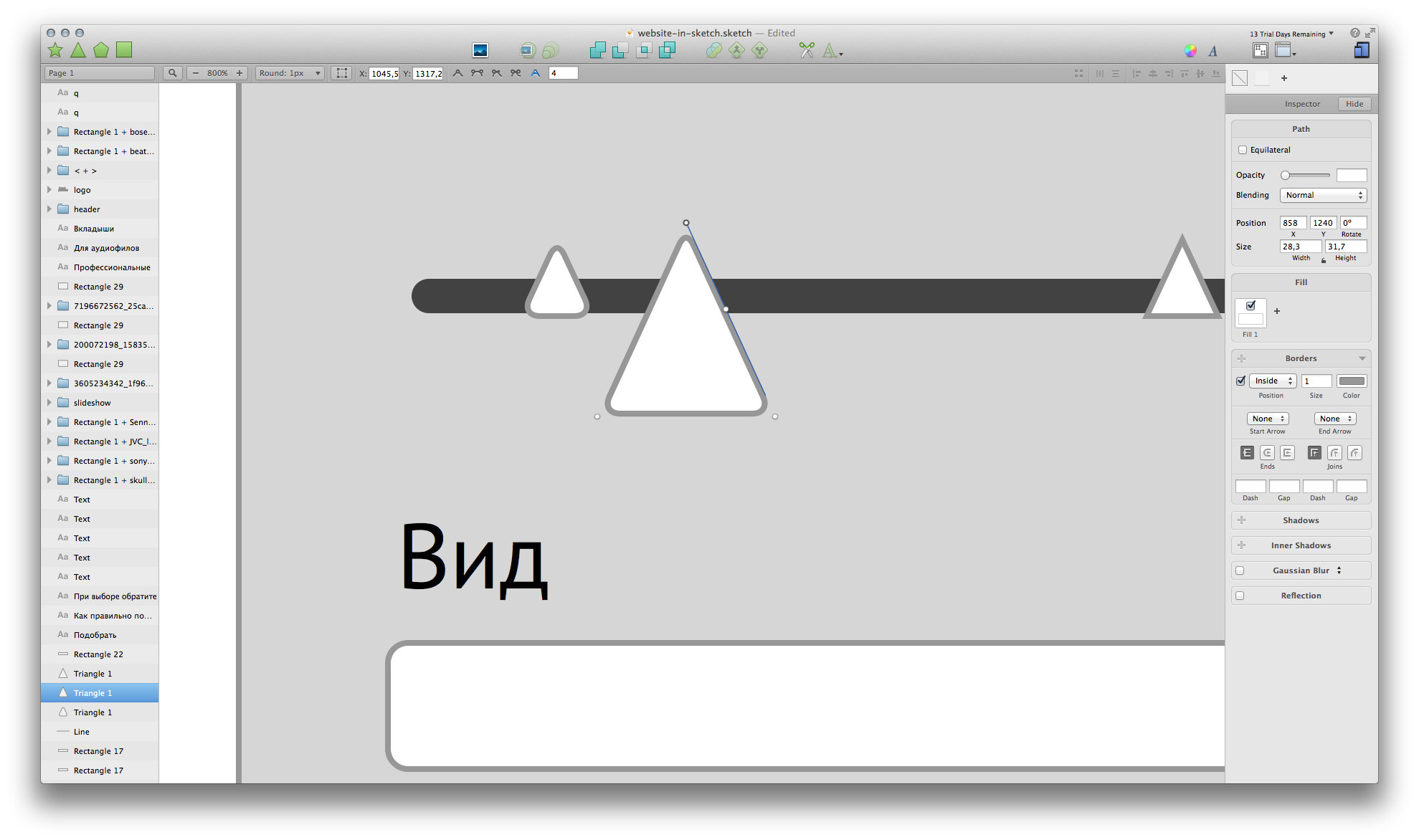
हम त्रिकोण के सभी बिंदुओं के साथ ऐसा कर सकते हैं। इसके अलावा, अगर हम इसे बढ़ाते हैं, तो बिंदुओं पर त्रिज्या पूरे आंकड़े के बढ़ते आकार के साथ नहीं बढ़ेगी।

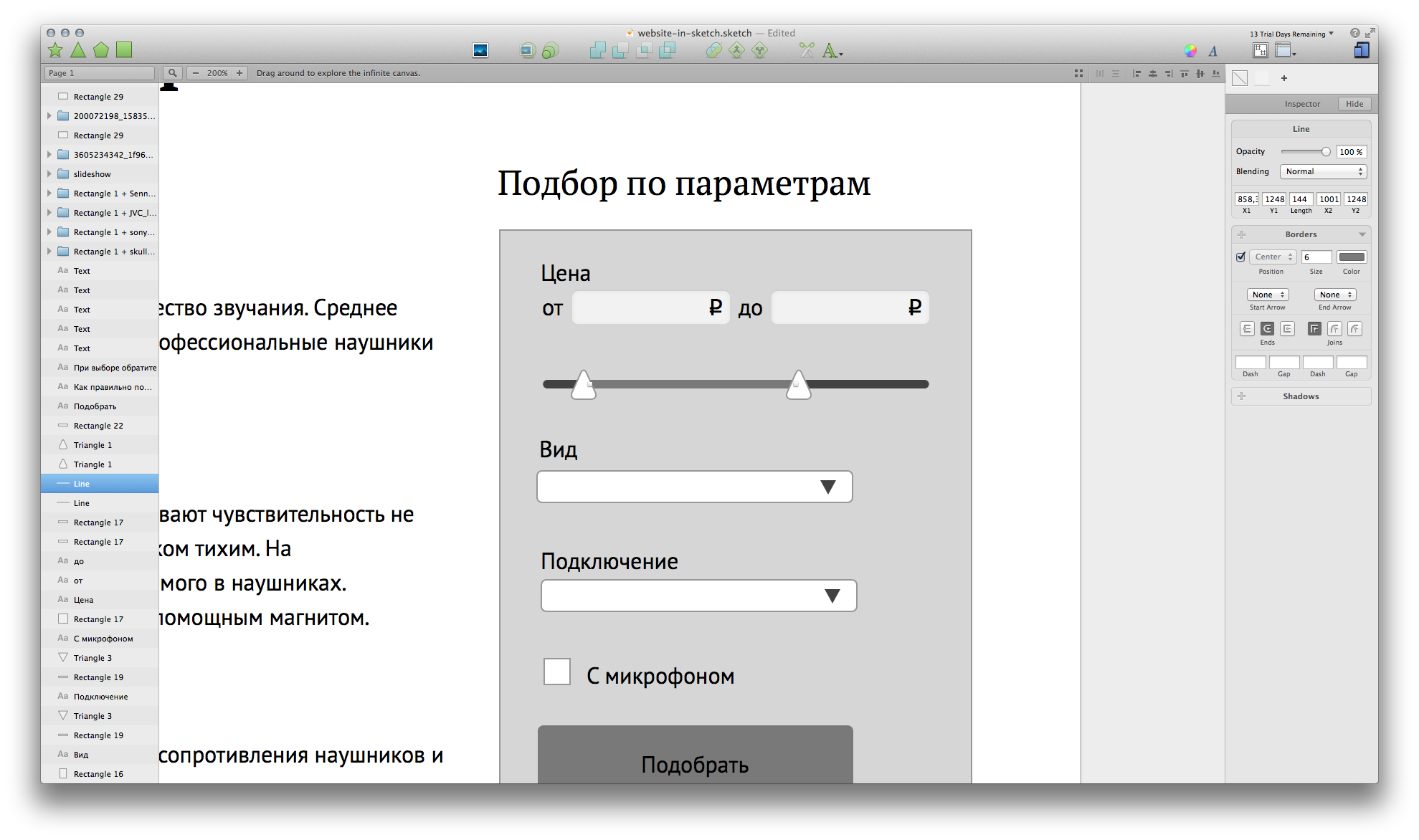
हम त्रिकोण को कर्सर के बराबर या थोड़ा बड़ा बनाते हैं ताकि साइट पर बाद में निशाना न लगे। और हम एक और पंक्ति जोड़ते हैं - चयनित श्रेणी का प्रदर्शन।

ड्रॉप डाउन सूची
सबसे पहले, इनपुट फ़ील्ड की शैली की प्रतिलिपि बनाएँ, लेकिन आंतरिक छाया के बजाय, बाहरी को एक बनाएं - सूची "सुव्यवस्थित" नहीं है, लेकिन "उत्तल" है। और स्टाइल बनाए रखें।

हम चेकबॉक्स खींचते हैं - शैली पहले से ही है, हम केवल आकार को सही करते हैं।

बटन छोड़ दिया
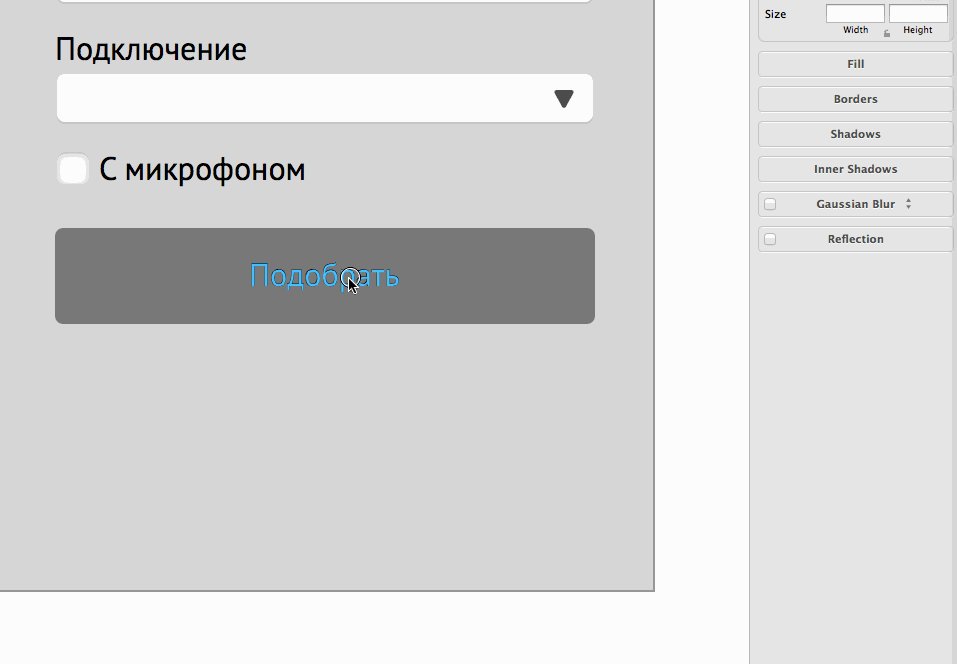
सबसे पहले, आकार को ग्रिड में समायोजित करें। और हम फिल्टर की पूरी चौड़ाई करते हैं, लेकिन 30 पीसी के इंडेंटेशन को ध्यान में रखते हैं।

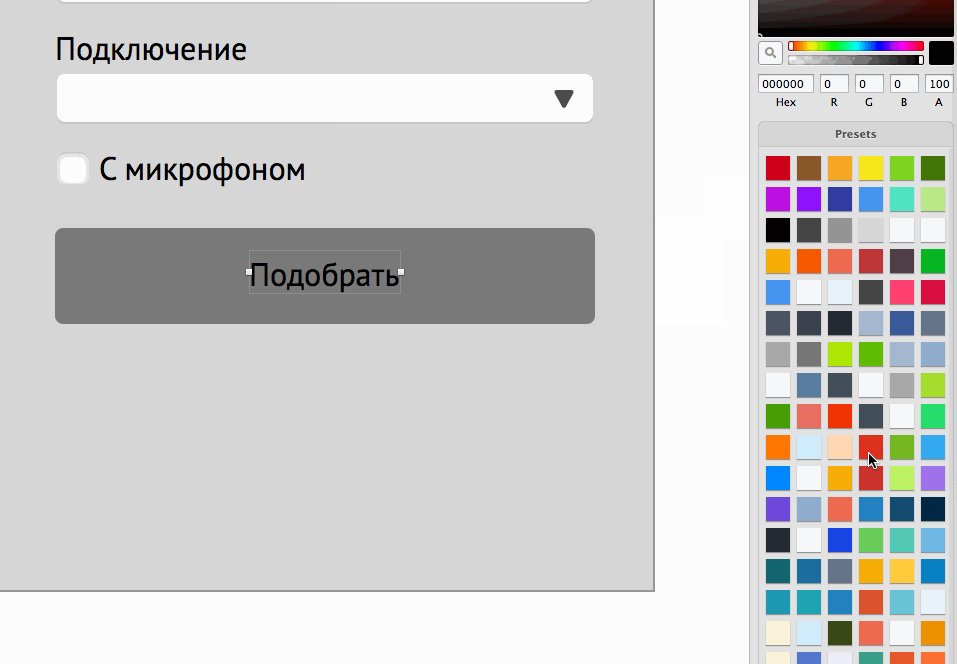
केंद्र में "पिक" डालें और सफेद रंग में पेंट करें (अच्छी तरह से, इसे अभी के लिए सफेद होने दें)। इससे पहले, उसकी शैली को हटाने के लिए मत भूलना, अन्यथा सभी पाठ वस्तुओं को फिर से दबाएं।

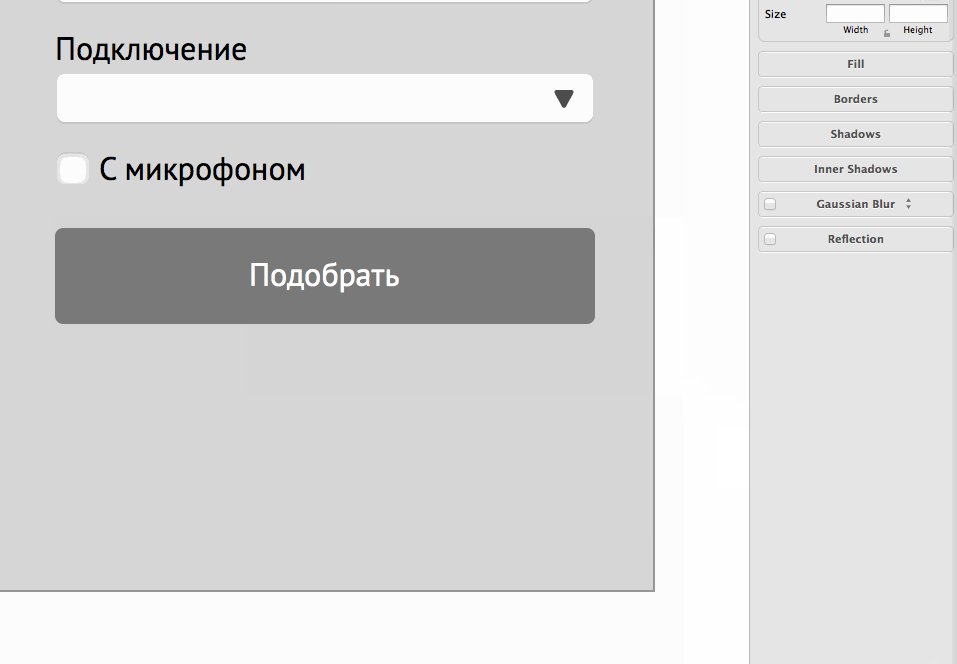
और सब्सट्रेट की ऊंचाई को समायोजित करें:

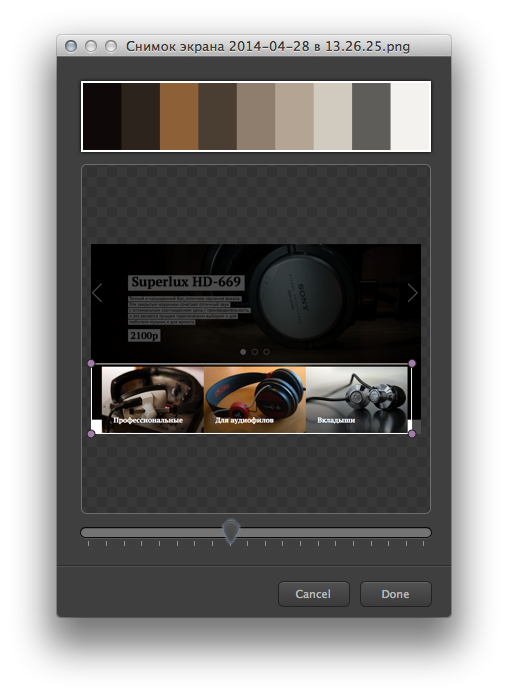
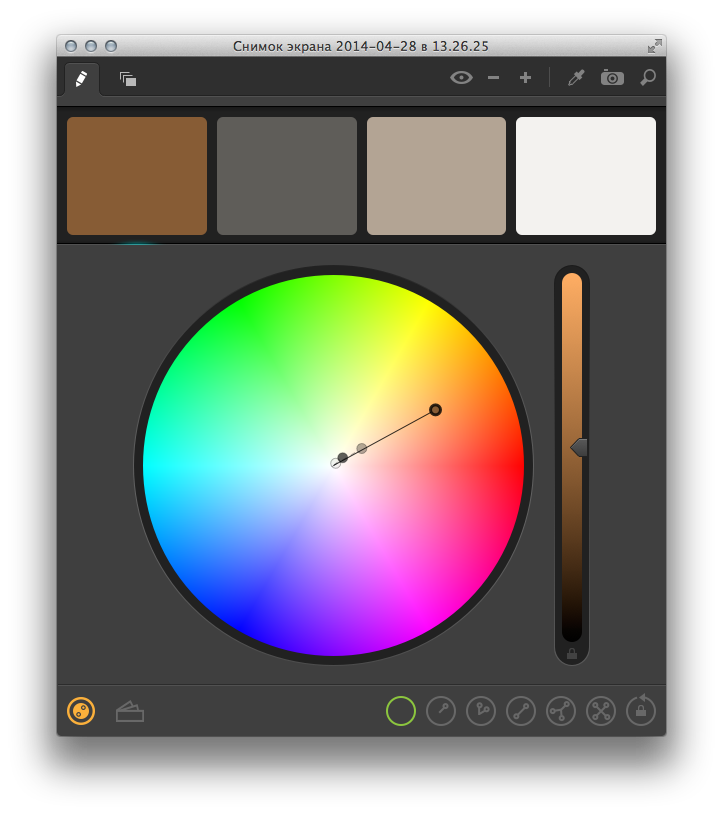
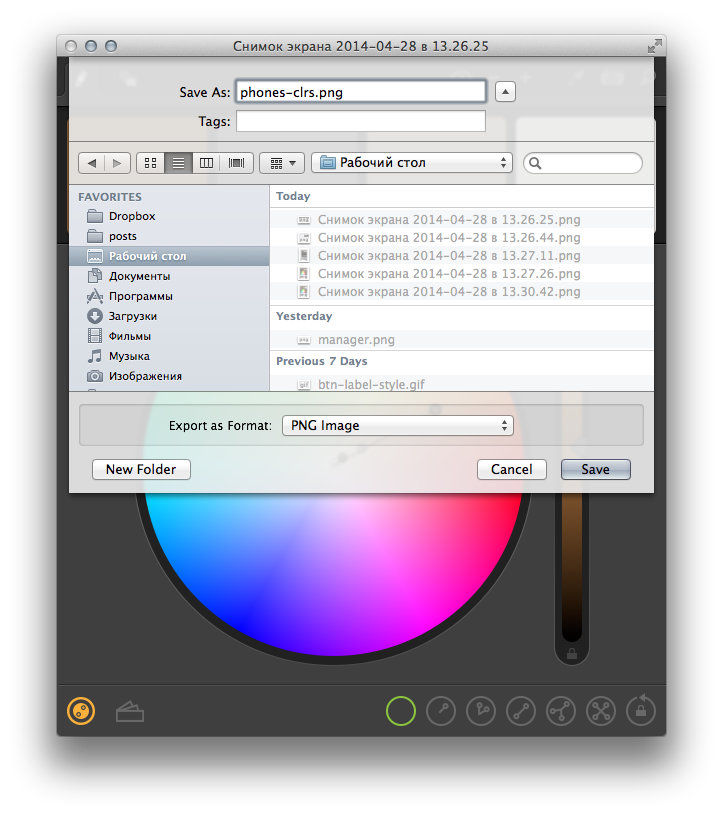
आपको रंगों पर निर्णय लेने की आवश्यकता है। अभी के लिए सब कुछ काला और सफेद है, लेकिन तस्वीरें हैं। पृष्ठ के शीर्ष को अपनी डेस्कटॉप छवि पर सहेजें। फिर हम स्पेक्ट्रम एप्लिकेशन में चित्र खोलते हैं - यह चीज हमें रंगों को चुनने में मदद करेगी (स्पेक्ट्रम आवश्यक नहीं है, कूलर करेगा, उदाहरण के लिए, या यहां तक कि सिस्टम रंग पैनल भी)।

अगला, 3-4 रंगों का चयन करें और चित्र पर सहेजें।


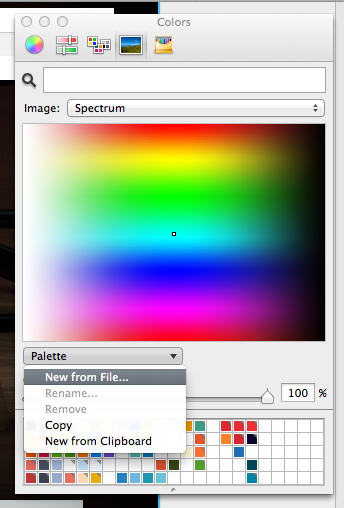
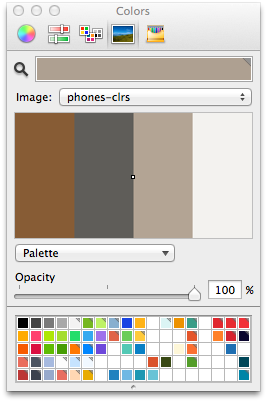
फिर स्केच में सिस्टम रंग पैनल में हम चित्र खोलते हैं

और, वास्तव में, यह बात है - हमारे पास भविष्य के उपयोग के लिए एक पैलेट है।

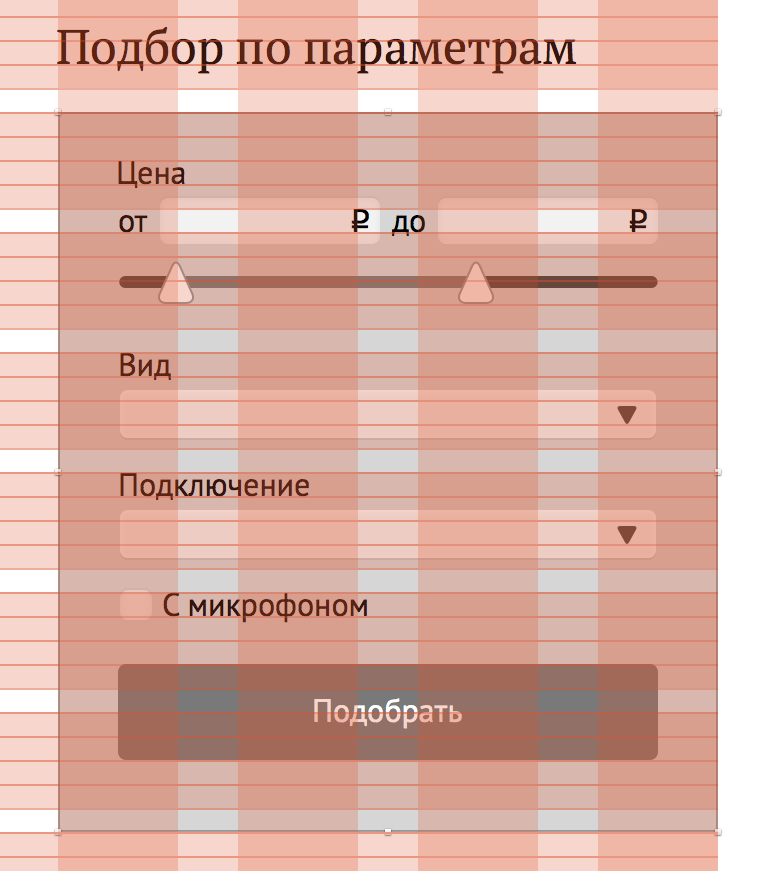
फ़िल्टर को रंग दें

"कैसे चुनें" के बारे में टेक्स्ट ब्लॉक उबाऊ हो गया है, अधिक जीवंत जानकारी प्रस्तुत करना आवश्यक होगा। आइए आइकनों को जोड़ने और "टाइल" के साथ पैराग्राफ को व्यवस्थित करने का प्रयास करें। उदाहरण के लिए, आप किसी भी आइकन को ले सकते हैं जो काम आता है।
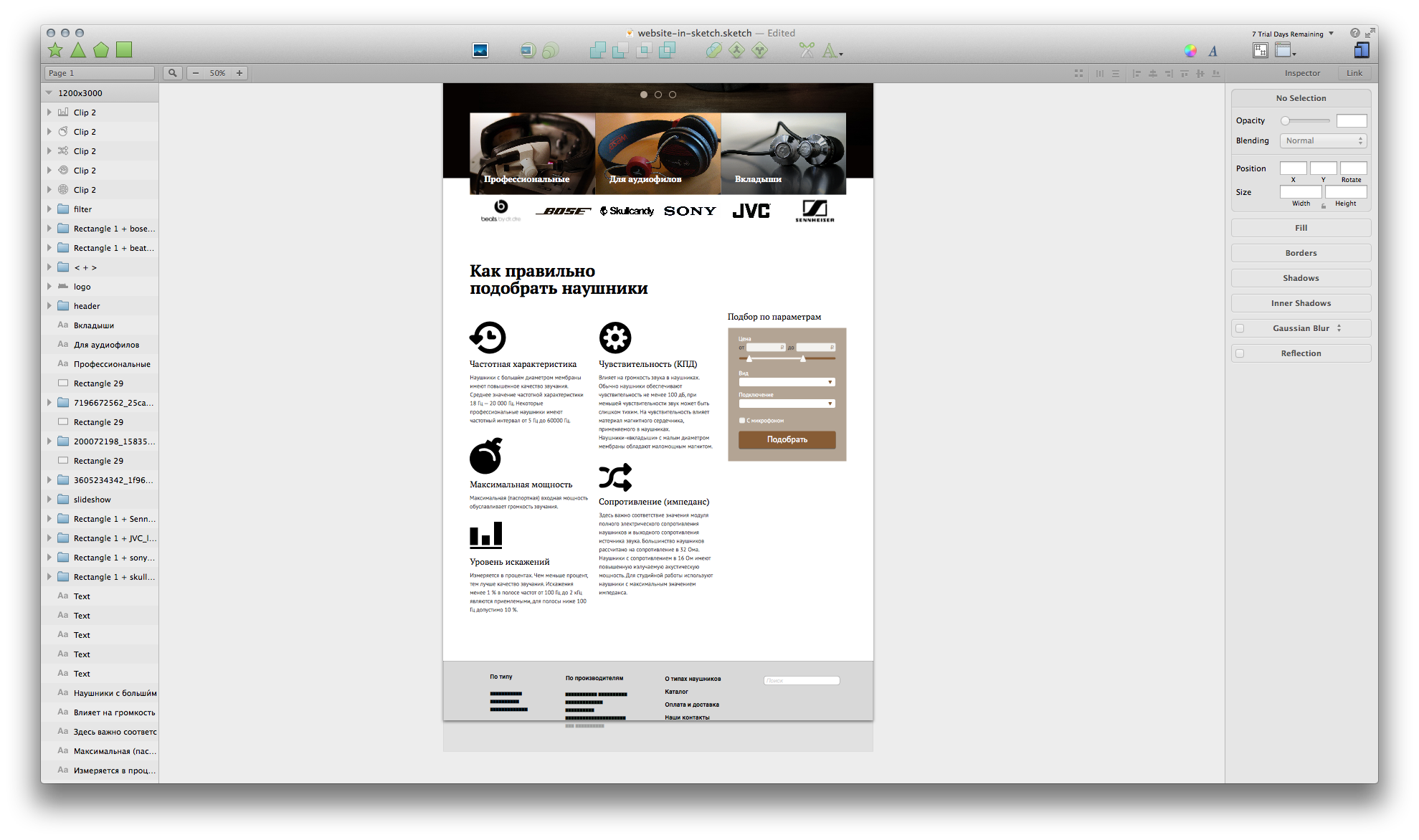
तो थोड़ा और मज़ेदार:

फ़ुटबाल
दरअसल, यहां सब कुछ सरल है: हम अनुभागों के लिंक बनाते हैं और हेडर से खोज को कॉपी करते हैं।
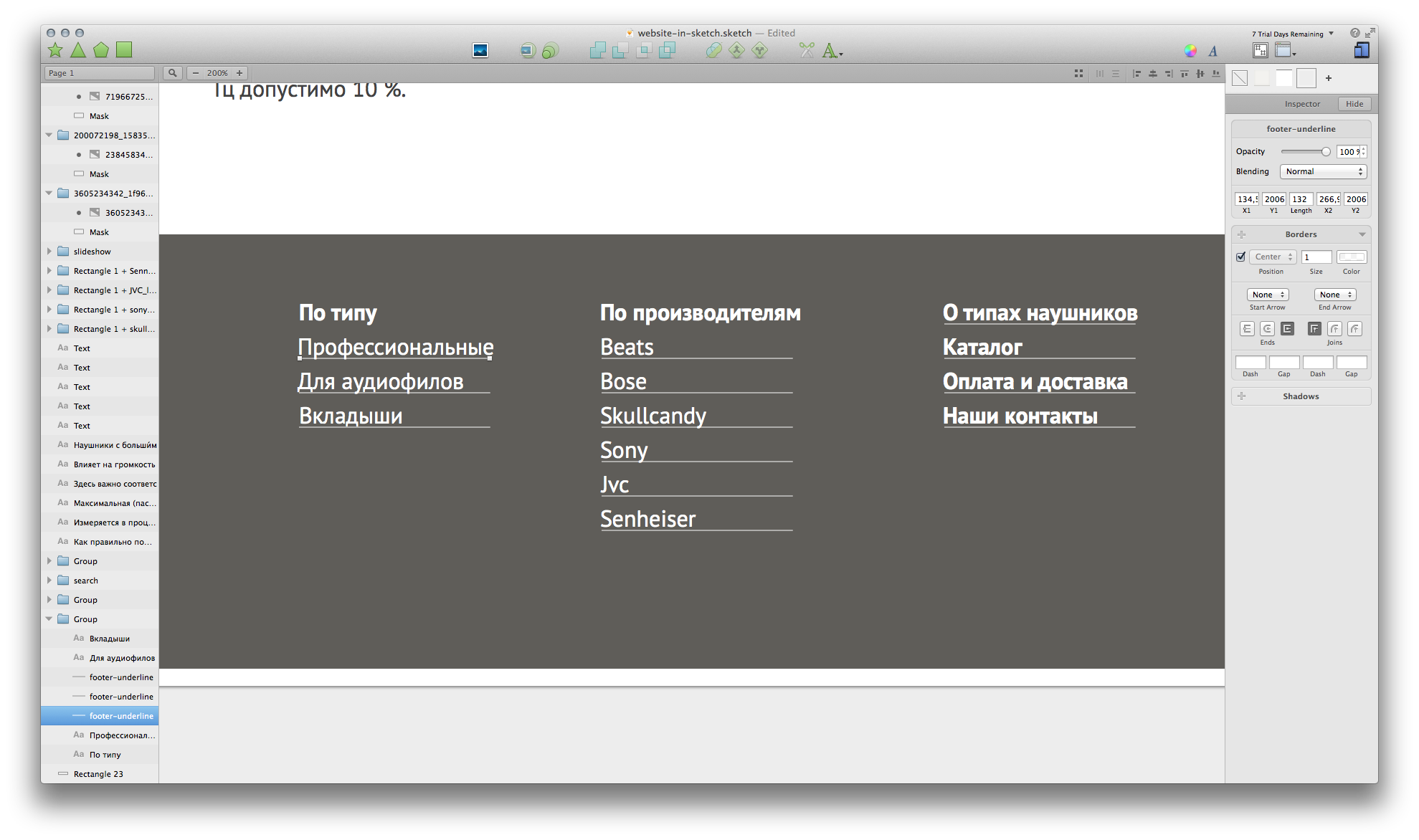
मुझे लगता है कि यह लिंक पर एक अंडरस्कोर जोड़ने के लायक है। सूक्ष्म अंडरलाइनिंग को मैन्युअल रूप से करना होगा: एक रेखा खींचें, इसे लगभग 50% की अस्पष्टता के साथ एक रंग से भरें और स्टाइल रखें।

फिर प्रत्येक लिंक के लिए लाइन डुप्लिकेट करें:

मैं आपको स्पष्ट रूप से इस प्रक्रिया में परतों का नाम देने की सलाह देता हूं। कम से कम सबसे महत्वपूर्ण। परतों पैनल (Cmd + F) में अंतर्निहित खोज तब बहुत उपयोगी हो सकती है यदि आपको एक ही समय में कई वस्तुओं में कुछ ठीक करने की आवश्यकता हो। उदाहरण के लिए, पाद लेख में लिंक के अंडरलाइन को शिफ्ट करने के लिए। खोज में, हम अपने अंडरस्कोर की तलाश करते हैं, एक ही बार में सब कुछ का चयन करते हैं और इसे कुछ पिक्सेल नीचे ले जाते हैं।

अभी भी लिंक के अनुसार लाइनों की लंबाई लाने की जरूरत है। हम प्लगइन का उपयोग करते हैं " चौड़ाई बराबर करें ... "। एक शब्द, एक पंक्ति चुनें, और जो लंबे समय तक है उसके आधार पर, "चौड़ाई नीचे समान करें" या "चौड़ाई को समान करें" का उपयोग करें - अर्थात। या अंडरस्कोर की लंबाई कम या बढ़ाना।

सब कुछ पाद के साथ है।

अब लेआउट के बाकी लिंक पर एक अंडरलाइन जोड़ें।

फ़िल्टर में फ़ील्ड भरें:

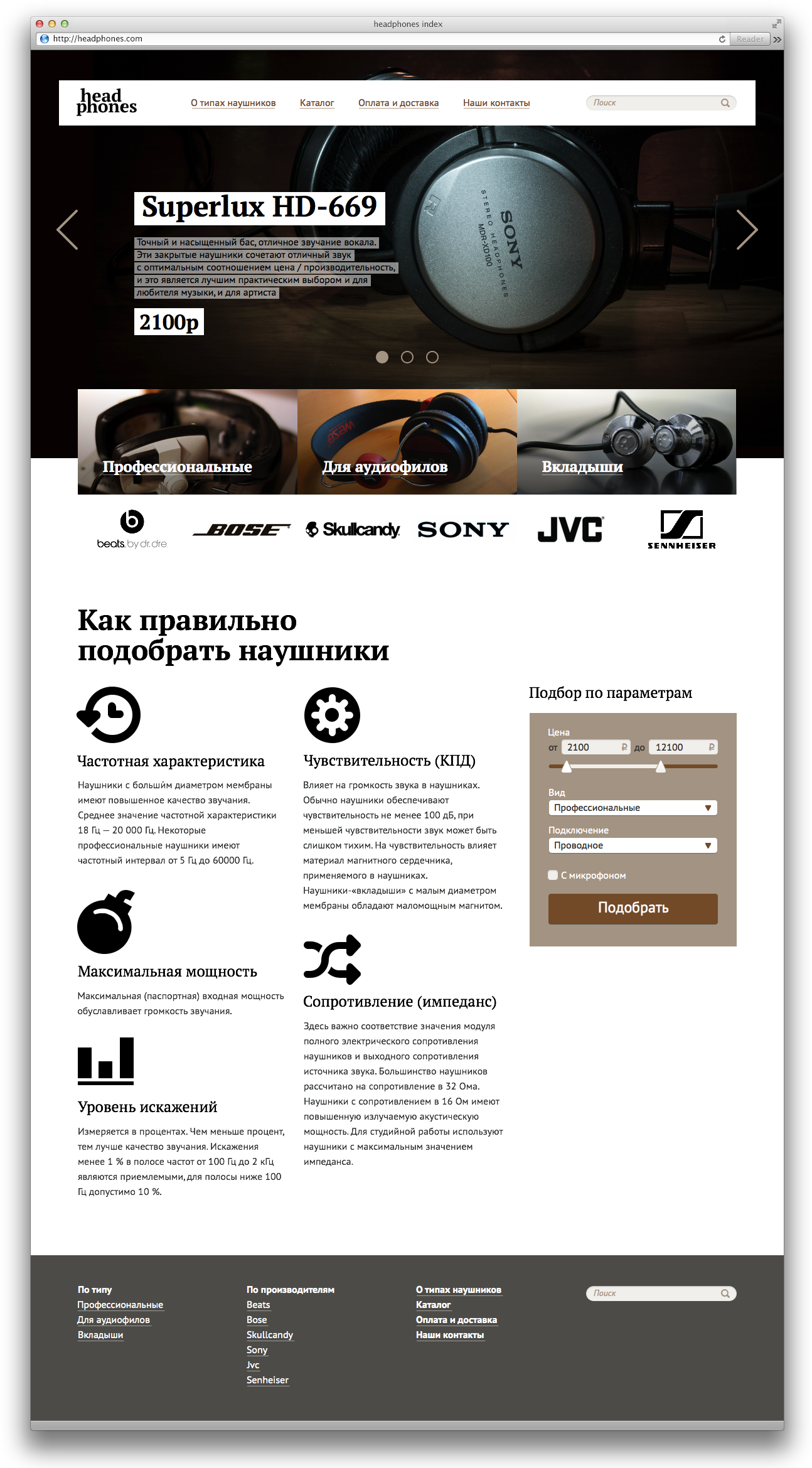
और यह तैयार है, लेआउट तैयार है।
वेबसाइट में sketch.sketch

उपसंहार
जब मैं एक लेख को जन्म दे रहा था, तो तीसरा स्केच पहले ही जारी कर दिया गया था। और अगर पुराने एक बहुत अच्छी तरह से मुकाबला किया है, तो नए को सीधे चलाया जाना चाहिए और लिया जाना चाहिए। प्लगइन्स के साथ संयोजन में जो पहले से ही मशरूम की तरह हैं, यह इंटरफेस डिजाइन के लिए मैक पर अब तक का सबसे शक्तिशाली उपकरण है (यह देखते हुए कि आतिशबाजी लंबे समय से एक है)।
सभी श्रम सफल होते हैं और आपको जल्द ही मिलते हैं।
विषय पर पिछले पोस्ट:
स्केच.ऐप (मैक ओएस) में वेबसाइट डिजाइन। भाग 1: प्लगइन्स और प्रोटोटाइप
स्केच.ऐप में वेबसाइट डिजाइन। भाग २.१: सौंदर्य लाना