
एक या एक दिन के उपवास के बाद, मैंने कर्म के रिसाव को नोटिस करना शुरू किया, इसलिए मैं लेख और विषय में प्रस्तुति की संभवतः अस्वीकार्य शैली के लिए अग्रिम में माफी मांगता हूं
हाय, हब्बर!
हाल ही में, मैं फैक्ट्री में क्यूटी थीम की लोकप्रियता पर ध्यान नहीं दे पाया, लेकिन फिर भी, लोग उन टिप्पणियों में मिलते रहे जो खुलकर और झूठी बातें कहती हैं। इस पोस्ट में मैं Qt के बारे में छोटी-छोटी भ्रांतियों को दूर करना चाहता था और बताना चाहता था कि आपको अपने Java / Obj-C / .NET से सॉफ्ट और शराबी Qt में क्यों ट्रांसफर करना चाहिए ।
कटौती के तहत, सबसे शानदार एप्लिकेशन डेवलपमेंट फ्रेमवर्क की कीमत पर बहुत सारे इंप्रेशन, सब्जेक्टिविटी और मेरी विनम्र राय होगी। हालांकि, मैं कुछ दिलचस्प चीजें जोड़ने की कोशिश करूंगा ताकि मेरा लेख कम से कम कुछ तकनीकी उपयोगी अर्थ प्राप्त कर सके। मुझे उम्मीद है कि आपको पढ़ने में मज़ा आएगा और आप इसका आनंद लेंगे।
अच्छा, चलो चलें?
व्यर्थ संख्या १। C ++ API
यह कोई रहस्य नहीं है कि क्यूटी में बहुत सुविधाजनक एपीआई है, और अधिक विशेष रूप से, क्यूटीबेस मॉड्यूल में अधिकांश रोजमर्रा के कार्यों के लिए पर्याप्त संख्या में कक्षाएं हैं ( क्यूटी एक जीयूआई फ्रेमवर्क, एलओएल से अधिक है )। मैंने तीन साल पहले अपने लेख में एसटीएल कंटेनरों के रैपर के बारे में पहले ही बोल दिया था - टीटीएसके । स्ट्रिंग्स, डिबगिंग आउटपुट के साथ काम करने के लिए कक्षाएं, और कई, कई अन्य चीजें भी शामिल हैं।
QString fruits = "apple, banana, orange, banana"; QStringList fruitsList = fruits.split(", "); qDebug() << fruitsList; // [ "apple", "banana", "orange", "banana" ] fruitsList.removeDuplicates(); fruits = fruitsList.join(", "); qDebug() << fruits; // "apple, banana, orange"
, Qt XML, ( - MVC), OpenGL, /- (Phonon), , WebKit2. , — 90% , *.
C++, , Qt - . , .
№2. Qt Quick
Qt Quick — . QML (, , ), JavaScript, . , , , JavaScript. , ( Qt Project — ).

import QtQuick 2.0 Rectangle { id: page width: 320; height: 480 color: "lightgray" Text { id: helloText text: "Hello world!" y: 30 anchors.horizontalCenter: page.horizontalCenter font.pointSize: 24; font.bold: true } Grid { id: colorPicker x: 4; anchors.bottom: page.bottom; anchors.bottomMargin: 4 rows: 2; columns: 3; spacing: 3 Cell { cellColor: "red"; onClicked: helloText.color = cellColor } Cell { cellColor: "green"; onClicked: helloText.color = cellColor } Cell { cellColor: "blue"; onClicked: helloText.color = cellColor } Cell { cellColor: "yellow"; onClicked: helloText.color = cellColor } Cell { cellColor: "steelblue"; onClicked: helloText.color = cellColor } Cell { cellColor: "black"; onClicked: helloText.color = cellColor } } }
Cell
import QtQuick 2.0 Item { id: container property alias cellColor: rectangle.color signal clicked(color cellColor) width: 40; height: 25 Rectangle { id: rectangle border.color: "white" anchors.fill: parent } MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) } }
++ . , ? — , . , QML ++. Qt Software — , .
№3.
. , Qt — 5 . Qt — Qt Developer Days Qt Contributors' Summit. , , — , . «» Qt — , 10 . , — .

, . Qt Project , . , , , Qt.
№4. code review
, Digia (. +), KDAB, ICS -. Gitorious — . , — ( , — ) — ,

, , qtbase, — .
№5.
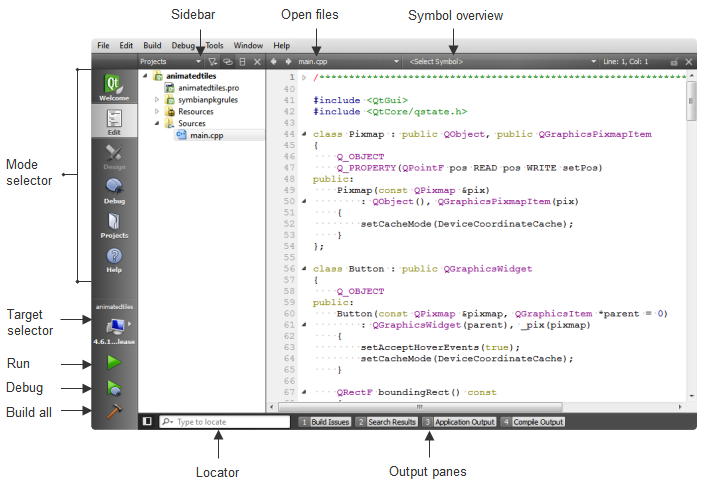
Qt , 90-. , Trolltech Nokia, Digia. , . (++ , QWidget), . , , — Qt Creator, Qt !

^ Qt Creator,
, , , , codebase — ( ). .
, iOS, Android, Windows Phone, !
, Qt — , .
!
, namespace.